エディタの表示モード(ホワイトモードとブラックモード)の切り替え
エディタで通常表示を利用している場合、編集中も実際にどのように表示されるのかを確認しながらエディタで編集することができます。ただデフォルトではエディタの背景が白になっていますので、ブログの背景が黒などの濃い色だった場合にはエディタの表示モードを変更して背景を黒にすることもできます。ここではエディタの表示モードを変更する方法について解説します。
(Last modified: )
エディタの表示モードを切り替える
表示モードを切り替えるには表示方法が「通常表示」になっている必要があります。「HTML表示」の場合は「エディタの通常表示とHTML表示の切り替え」を参考に切り替えておいて下さい。
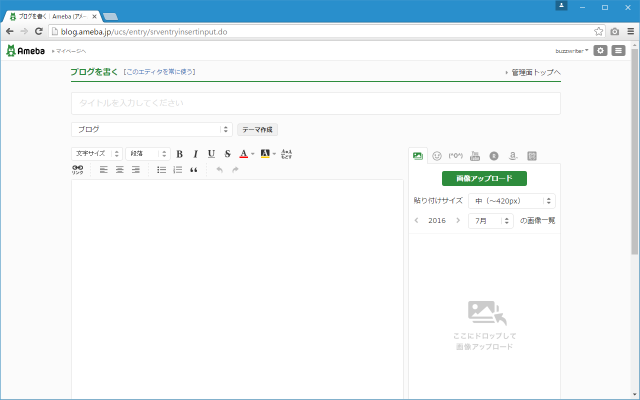
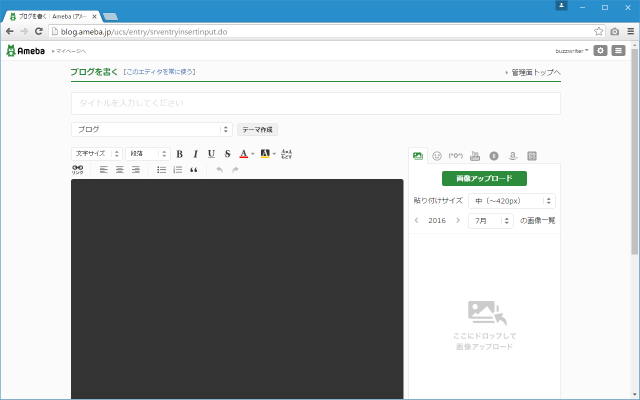
それでは実際に試してみます。新しい記事の作成画面を表示して下さい。

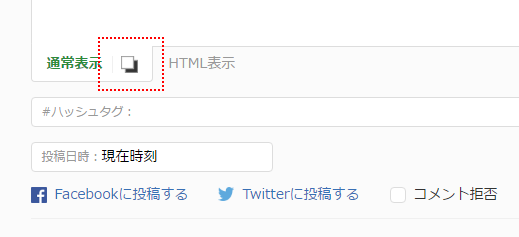
エディタの表示モードを切り替えるには、本文を入力するテキストエリアの下の次の個所をクリックして下さい。

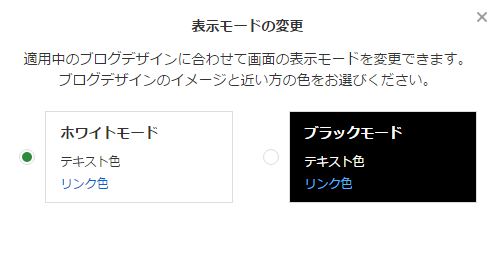
表示モードを変更するためのダイアログが表示されます。

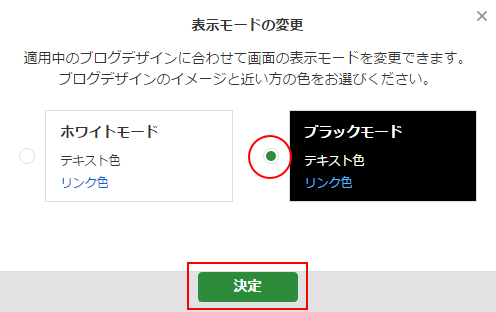
ホワイトモードは背景色が白でテキスト色が黒です。ブラックモードは逆で背景色が黒でテキスト色が白です。デフォルトではホワイトモードになっていますので、切り替える場合にはブロックモードの方をチェックして下さい。チェックが終わりましたら「決定」をクリックして下さい。

エディタの表示モードがブラックモードに変更になりました。

同じ手順で表示モードをホワイトモードに戻すことができます。
ホワイトモードとブラックモードの違い
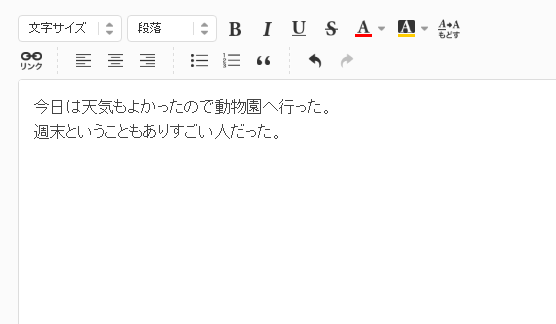
それでは表示モードによってどのように見た感じが変わるのかを確認してみます。まずはホワイトモードです。背景が白でテキスト色が黒なのでエディタでテキストを入力すると次のように表示されます。

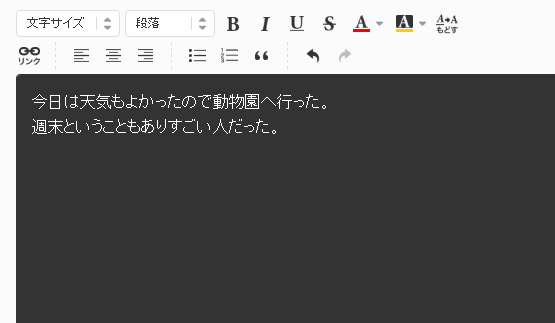
次にブロックモードに切り替えてみます。ブラックモードは背景が黒でテキスト色が白なので次のように表示されます。

エディタで記事を編集中の状態で表示モードを切り替えることができます。ブログの見た目が背景に黒っぽい色を使われている場合はブラックモードに変更されてみて下さい。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。