ブログのメインコンテンツやサイドバーの幅を設定する
ブログのメインコンテンツの幅やサイドバーの幅は決められた範囲内であれば管理画面から簡単に変更することができます。ここでは Blogger で作成したブログのメインコンテンツの幅とサイドバーの幅を変更する手順について解説します。
(Last modified: )
ブログの幅の設定画面を表示する
ブログのメインコンテンツの幅やサイドバーの幅を設定する方法です。管理画面左側に表示されている「テーマ」をクリックしてください。

「テーマ」画面が表示されます。

一番上に現在使用しているテーマが表示されています。現在のテーマに表示されている「カスタマイズ」をクリックしてください。

テーマのカスタマイズを行う画面が表示されます。

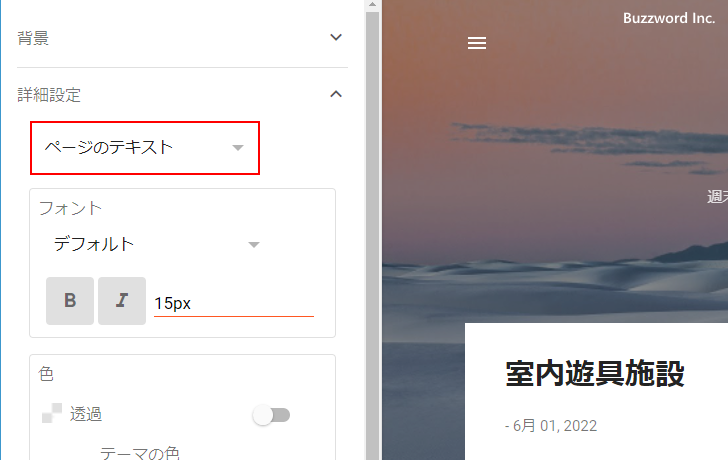
ブログの幅に関する設定を行うには、画面左側の「詳細設定」をクリックしてください。

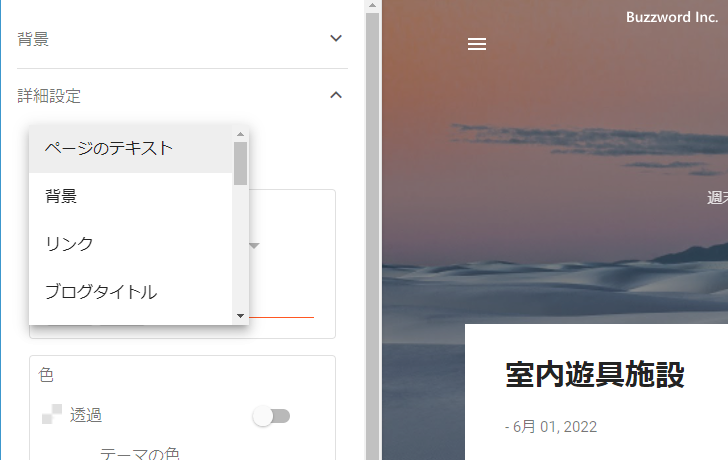
詳細設定を展開するとすぐ下にドロップダウンメニューが表示されています(デフォルトでは「ページのテキスト」が選択されています)。このドロップダウンメニューをクリックしてください。

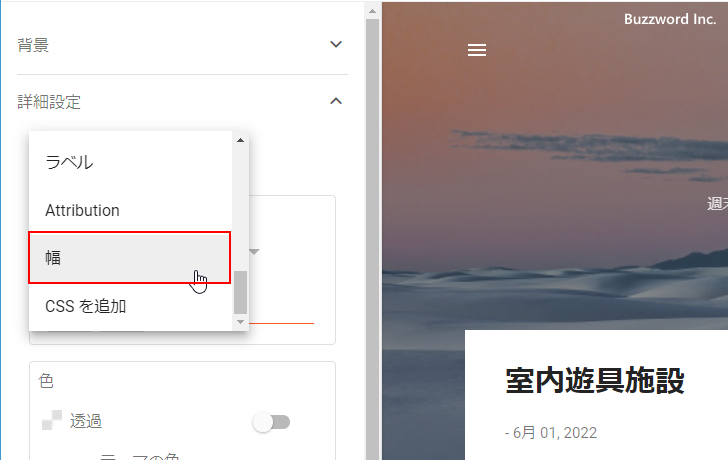
設定する項目の一覧が表示されます。この中の「幅」をクリックしてください。


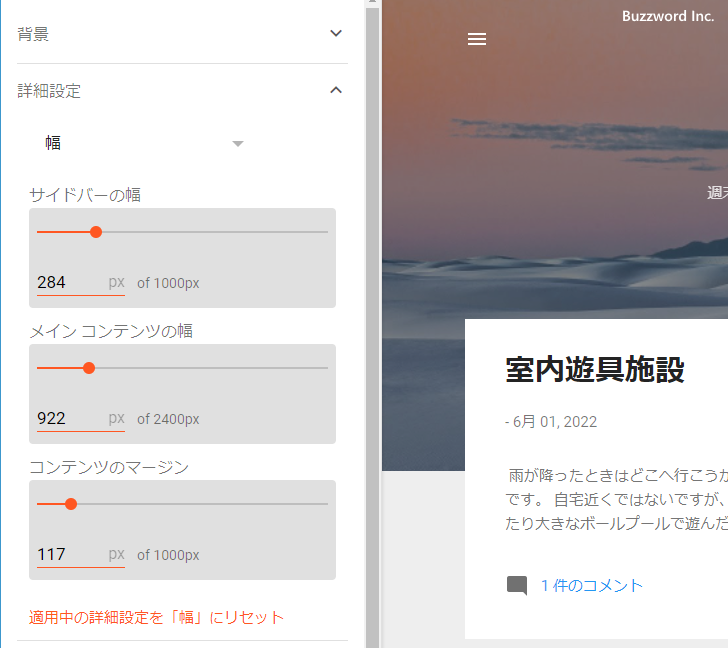
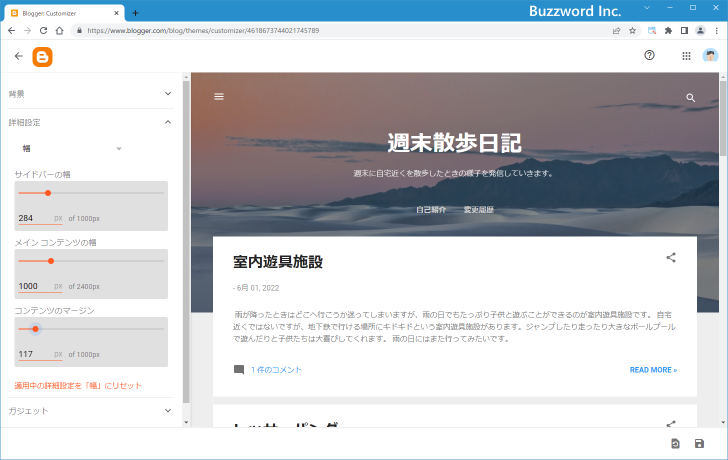
ブログの幅を設定する画面が表示されます。

ブログのメインコンテンツとサイドバーの幅を設定する
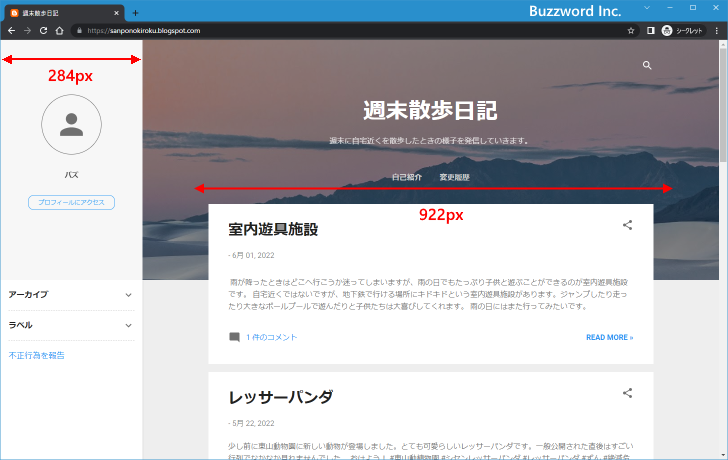
現在使用しているテーマでは、デフォルトでブログのメインコンテンツの幅が 922px でサイドバーの幅が 284px となっています。(メインコンテンツの部分は表示エリアが 890px で左右に 16px ずつの padding が設定されています)。

例えばメインコンテンツの幅を 1000px に変更します。テキストボックスの直接数値を入力するか、スライダーを動かして値を変更してください。

右側のプレビューにすぐに反映されて表示されます。(968px+16px+16px)。

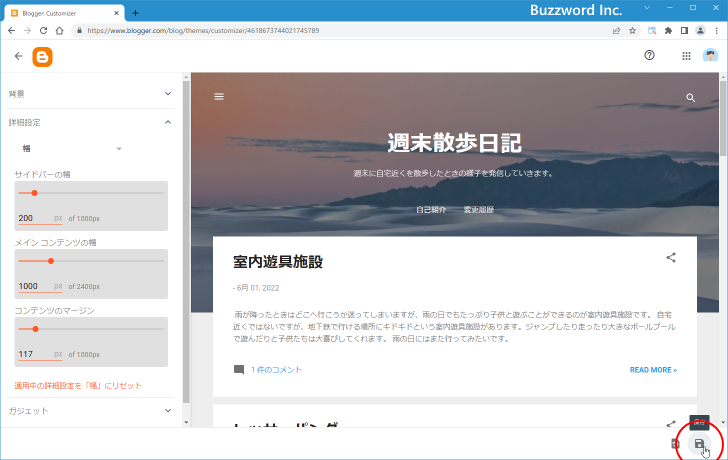
またサイドバーの幅を 200 px に変更します。(サイドバーはプレビューに表示されていないので確認はできません)。

設定が終わりましたら画面右下の「保存」アイコンをクリックしてください。

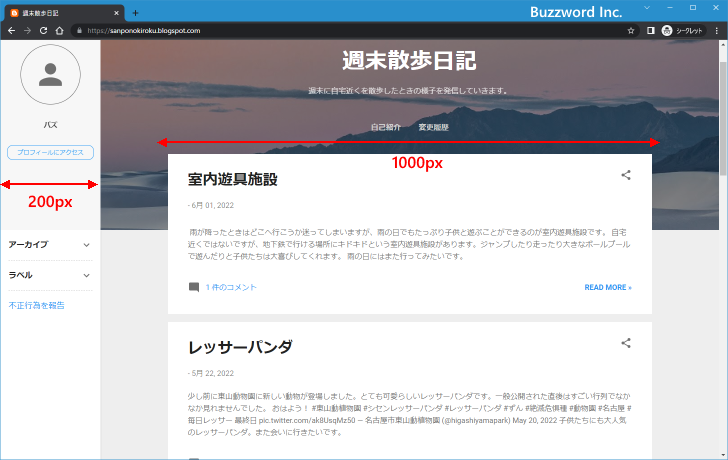
テーマに対する変更が保存されました。それではブログを表示してください。

メインコンテンツおよびサイドバーの幅が指定したサイズに変更されました。
-- --
Blogger で作成したブログのメインコンテンツの幅とサイドバーの幅を変更する手順について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。