ブログの背景画像を設定する
ブログの背景には画像を設定することができます。テーマによっては最初から背景画像が設定されているものもありますが、あとから別の画像に置き換えることができます。ここでは Blogger のブログで背景画像を設定する方法について解説します。
(Last modified: )
ブログの背景画像の設定画面を表示する
ブログに背景画像を設定する方法です。管理画面左側に表示されている「テーマ」をクリックしてください。

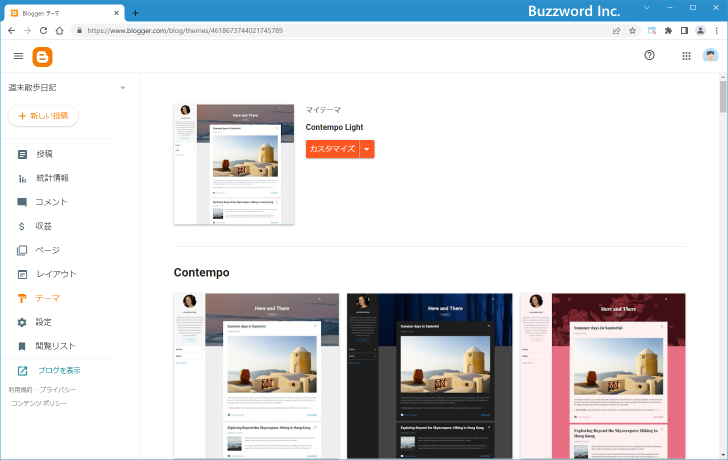
「テーマ」画面が表示されます。

一番上に現在使用しているテーマが表示されています。現在のテーマに表示されている「カスタマイズ」をクリックしてください。

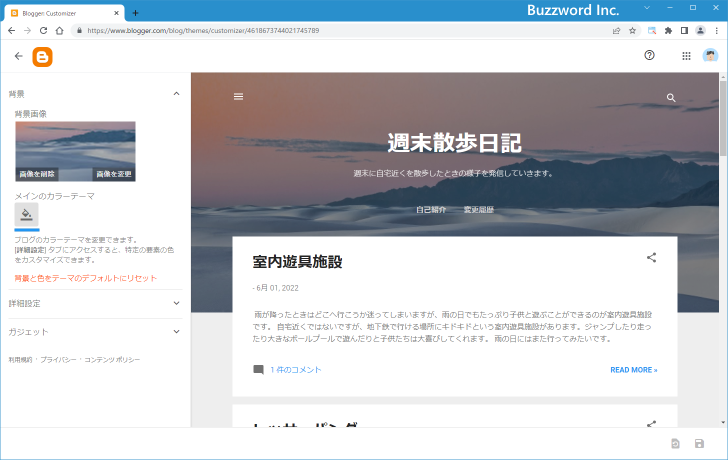
テーマのカスタマイズを行う画面が表示されます。

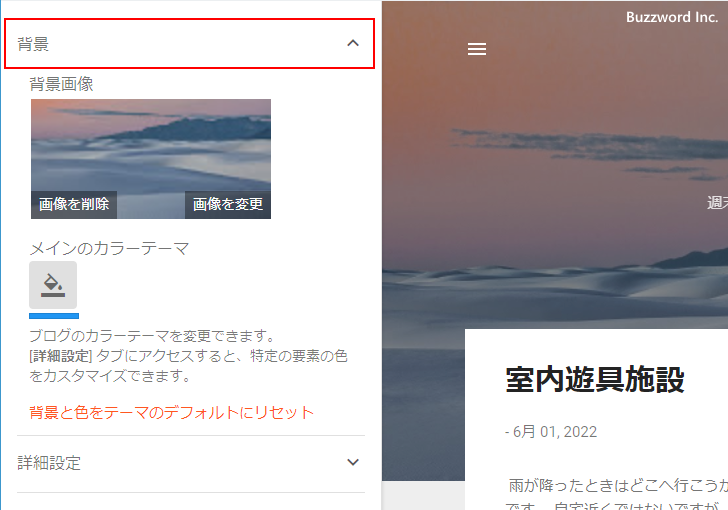
ブログの背景画像に関する設定を行うには、画面左側の「背景」をクリックしてください。(デフォルトで「背景」が展開されていると思います)。ブログの背景に関する設定を行う画面が表示されます。

背景画像を削除する
現在のテーマでは最初から背景画像が設定されています。現在設定されている背景画像は次のところに表示されています。

背景画像を削除するには背景画像に表示されている「画像を削除」をクリックしてください。

確認ダイアログが表示されます。削除してよろしければ「削除」をクリックしてください。

背景画像が削除されました。

右側のプレビューにすぐに反映されて表示されます。

設定が終わりましたら画面右下の「保存」アイコンをクリックしてください。

テーマに対する変更が保存されました。それではブログを表示してください。

ブログの背景画像が削除されました。
用意された画像を使って背景画像を設定する
続いてブログの背景画像を設定する方法です。アップロードした画像を設定する方法と、あらかじめ用意されている画像から選んで背景画僧を設定することができます。ここではあらかじめ用意されている画像を背景画像として設定してみます。
さきほどと同じ手順でテーマのカスタマイズを行う画面を表示したあと「背景」ブロックを展開表示してください。そのあとで「背景画像」の下の部分をクリックしてください。

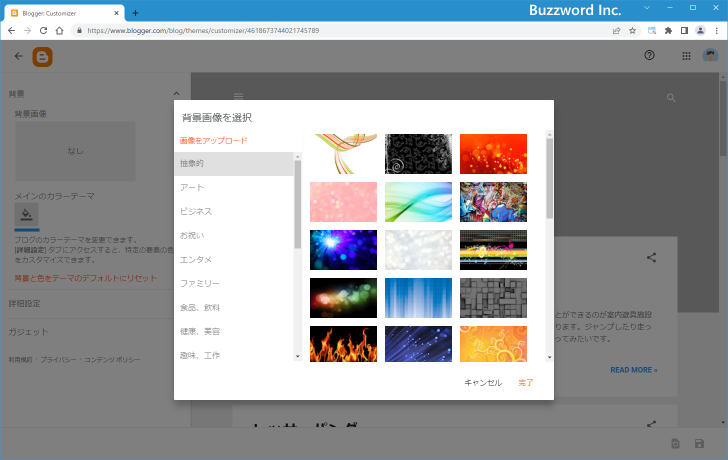
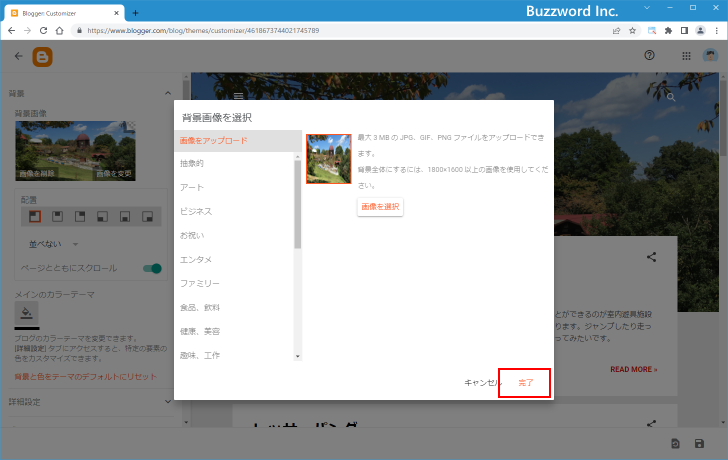
背景に設定する画像を選択するウィンドウが表示されます。

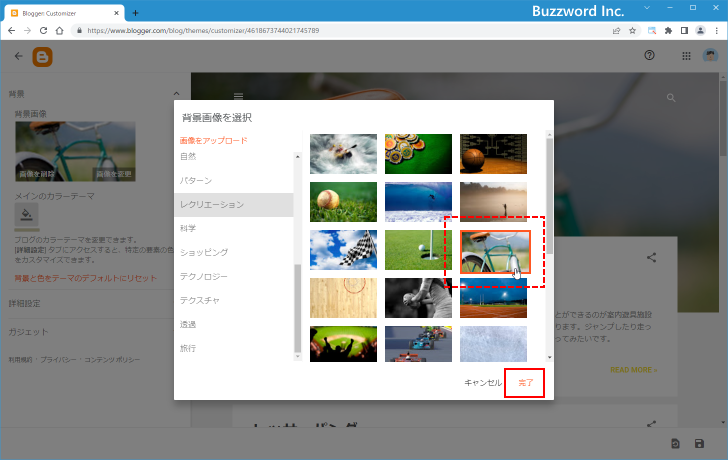
利用可能な画像の一覧が表示されているので、背景画像に設定したい画像をクリックしてください。そのあとで「完了」をクリックしてください。

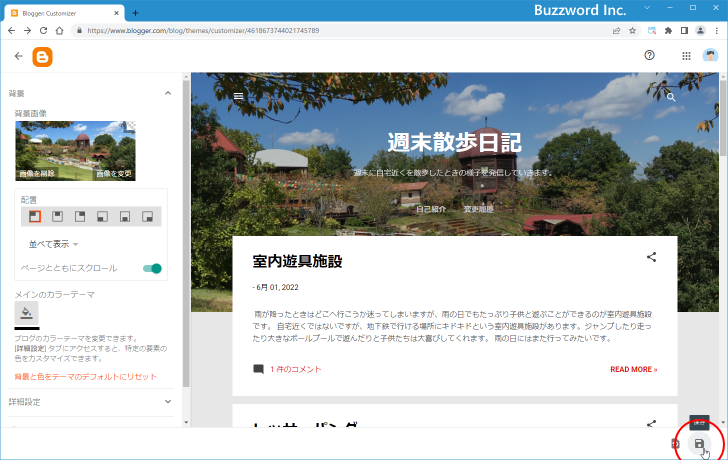
背景画像に先ほど選択した画像が設定されました。

背景画像を選択すると合わせてメインのカラーテーマが画像に合わせて変更される場合があります。今回も変更されました。メインのカラーテーマはブログ全体で使用される色となっており、手動で変更することもできます。変更する場合は「メインのカラーテーマ」の下の部分をクリックしてください。

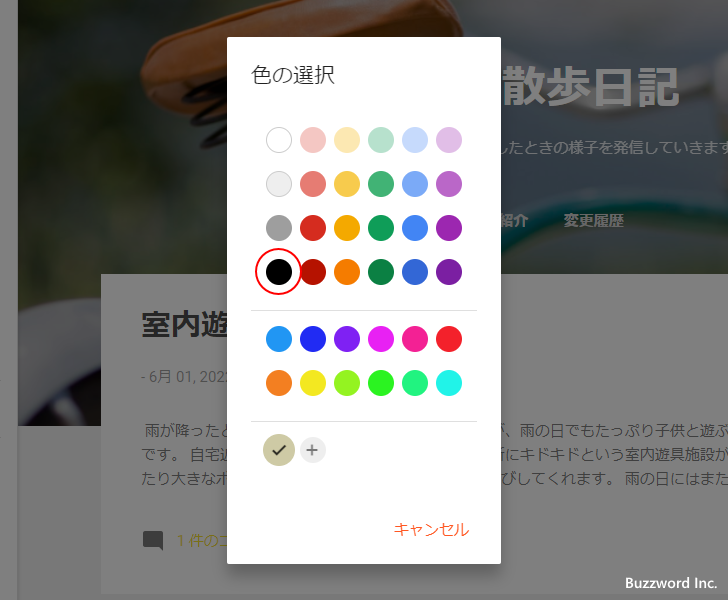
「色の選択」ダイアログが表示されます。設定したい色をクリックしてください。メインのカラーテーマで使用される色が変更されます。

設定が終わりましたら画面右下の「保存」アイコンをクリックしてください。

テーマに対する変更が保存されました。それではブログを表示してください。

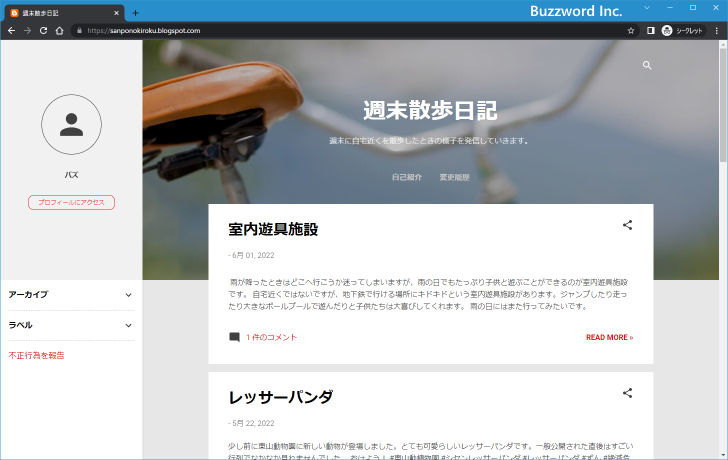
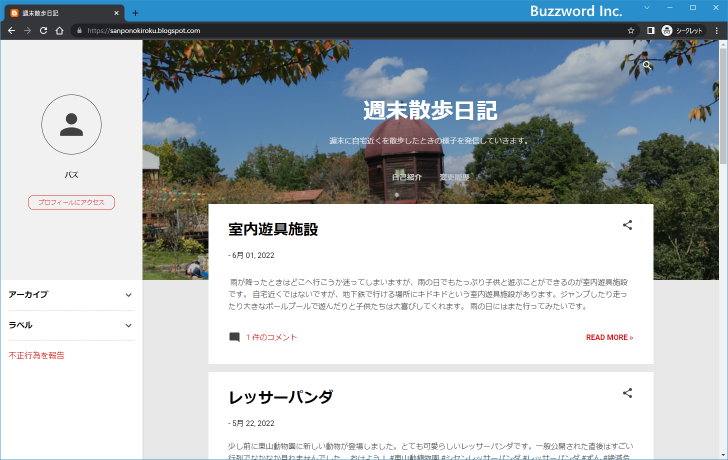
ブログの背景画像として先ほど選択した画像が表示されました。
アップロードした画像を使って背景画像を設定する
背景画像に設定する画像は自分で用意した画像をアップロードして設定することもできます。設定するにはさきほどと同じ手順でテーマのカスタマイズを行う画面を表示したあと「背景」ブロックを展開表示してください。今回は既に別の背景画像が設定されているので「画像を変更」をクリックしてください。

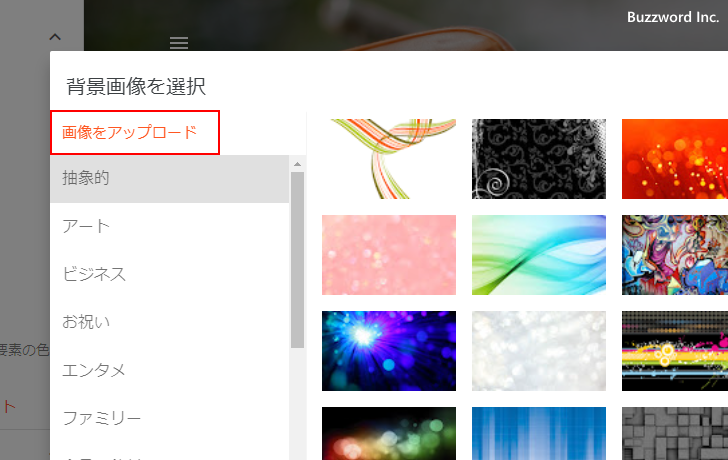
画像を選択するダイアログが表示されたら、「画像をアップロード」をクリックしてください。

画像をアップロードする場合の注意点として「最大 3 MB の JPG、GIF、PNG ファイルをアップロードできます。」「背景全体にするには、1800×1600 以上の画像を使用してください。」と表示されました。それでは「画像を選択」をクリックしてください。

ファイル選択ダイアログが表示されるのでアップロードする画像を選択してください。アップロードが行われます。アップロードが完了したら「完了」をクリックしてください。

一つ前の画面に戻ってアップロードした画像が表示されます。続いて画像の並べ方を設定します。

「配置」は画像を表示するエリアのどこに置くのかを指定します。「左上」「中上」「右上」「左下」「中下」「中右」から選択します。

次に画像の並べ方です。現在「並べて表示」と表示されているドロップダウンメニューをクリックしてください。

「並べて表示」「並べない」「横に並べる」「縦に並べる」から選択します。「並べて表示」を選択すると上下左右にタイル状に画像を並べます。「並べない」を選択するとアップロードした画像を1つだけ背景に表示します。「横に並べる」を選択すると左右方向にだけ画像を並べ、「縦に並べる」を選択すると上下方向にだけ画像を並べます。

最後にページをスクロールした時に背景画像も一緒にスクロールするか、それとも背景画像は固定でスクロールさせないかの設定です。スクロールさせる場合は「ページと共にスクロール」を有効にしてください。

今回はすべてデフォルトで設定されている値のままにしました。「並べて表示」「左上」「ページと共にスクロール」です。設定が終わりましたら画面右下の「保存」アイコンをクリックしてください。

テーマに対する変更が保存されました。それではブログを表示してください。

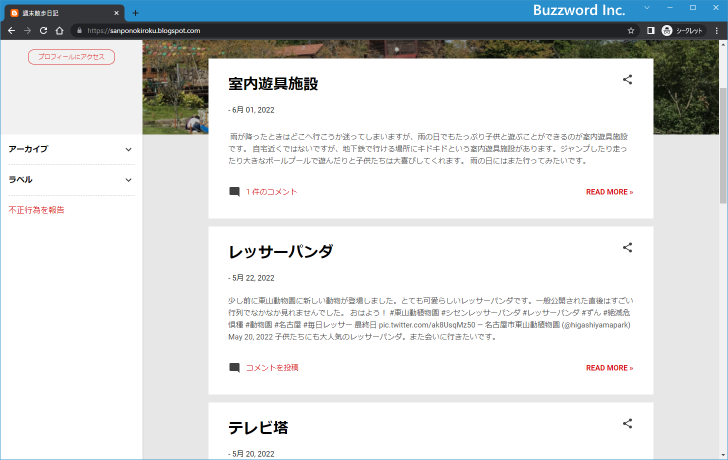
ブログの背景画像としてアップロードした画像が表示されました。今回は「ページと共にスクロール」を有効にしているため、ブログをスクロールすると背景画像もいっしょにスクロールされていきます。

背景画像の高さを設定する
背景画像として設定される画像の高さを変更することができます。設定するにはさきほどと同じ手順でテーマのカスタマイズを行う画面を表示してください。そのあとで「詳細」をクリックしてください。

「ページのテキスト」と表示されているドロップダウンメニューをクリックしてください。

表示された項目一覧の中から「背景」をクリックしてください。

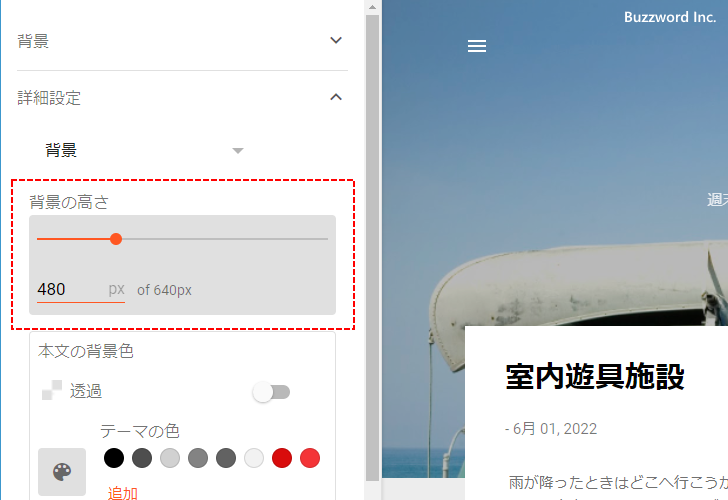
「背景」に関する設定画面が表示されます。この中の「背景の高さ」で背景画像の高さを設定します。

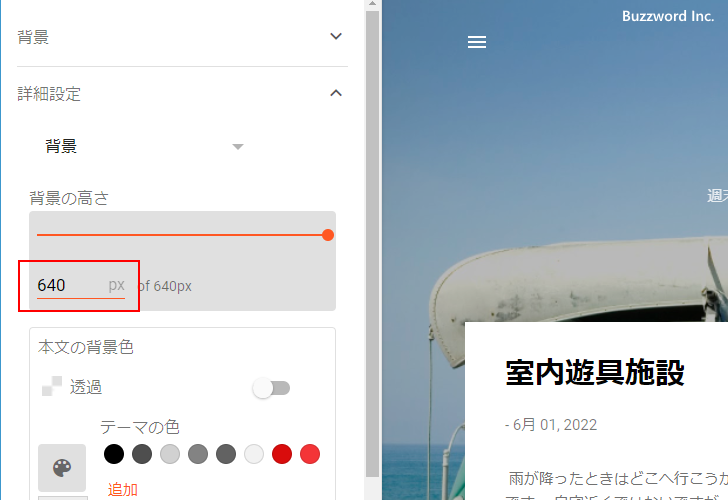
現在設定している背景画像の場合、デフォルトの高さは 480px で 420px から 640px までの範囲で高さを変更できます。今回は最大の 640px に設定しました。設定する場合は直接数値を入力するか、スライダーを左右に動かして値を変更してください。

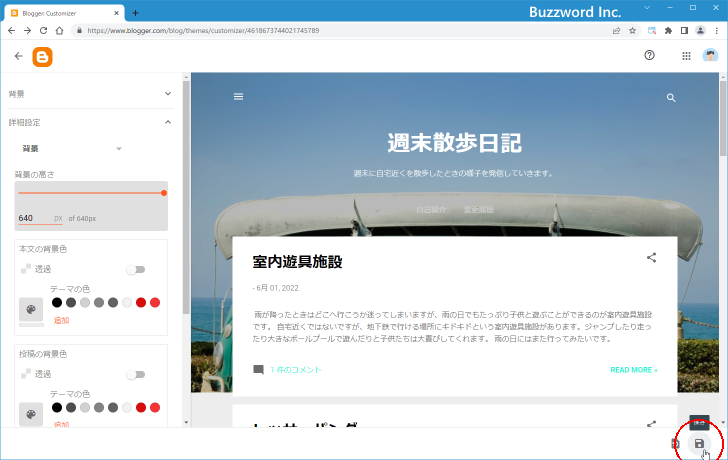
設定が終わりましたら画面右下の「保存」アイコンをクリックしてください。

テーマに対する変更が保存されました。それではブログを表示してください。

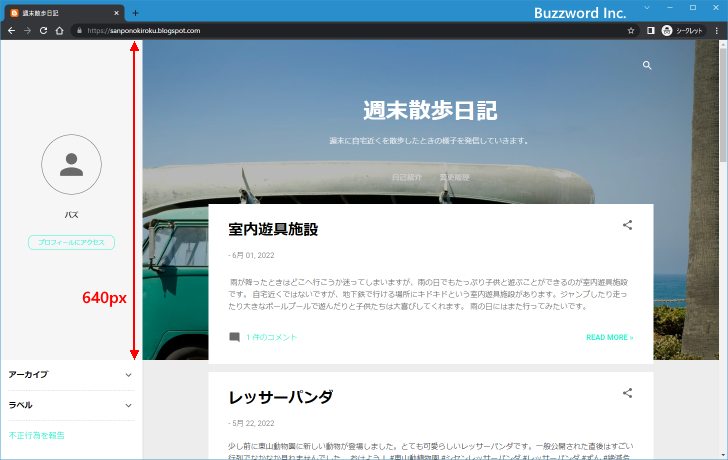
背景画像の高さが設定した高さに変更されました。
-- --
Blogger のブログで背景画像を設定する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。