ブログのカラムレイアウトを設定する
Blogger のテーマの中で 1 カラムや 2 カラムなどカラム数が決まっているテーマに対して、あとからカラムレイアウトを変更することができます。なおすべてのテーマで設定できるわけではありません。ここでは Blogger のブログのカラムレイアウトを設定する方法について解説します。
(Last modified: )
ブログのレイアウトに関する設定画面を表示する
ブログのレイアウトを設定する方法です。管理画面左側に表示されている「テーマ」をクリックしてください。

「テーマ」画面が表示されます。

一番上に現在使用しているテーマが表示されています。現在のテーマに表示されている「カスタマイズ」をクリックしてください。

テーマのカスタマイズを行う画面が表示されます

画面左側に表示されている「レイアウト」をクリックしてください。(レスポンシブのテーマなどは「レイアウト」メニューが表示されず、レイアウトの設定を行うことができませんでした)。

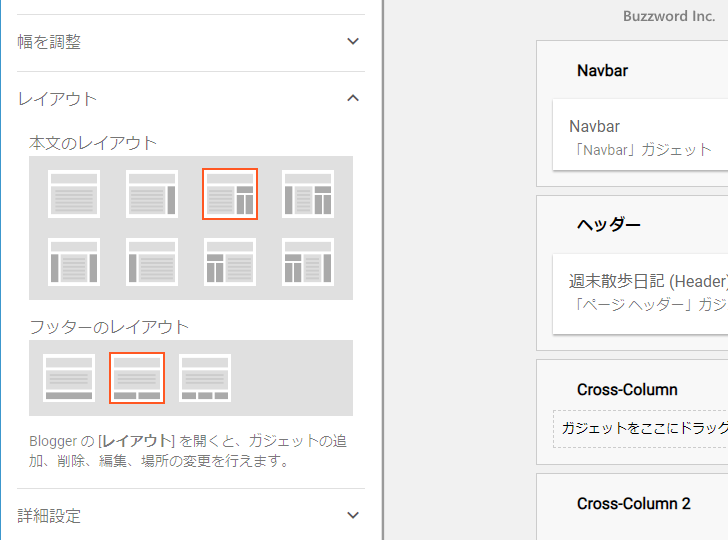
ブログの本文のレイアウトおよびフッターのレイアウトを設定する画面が表示されました。

本文のレイアウトを設定する
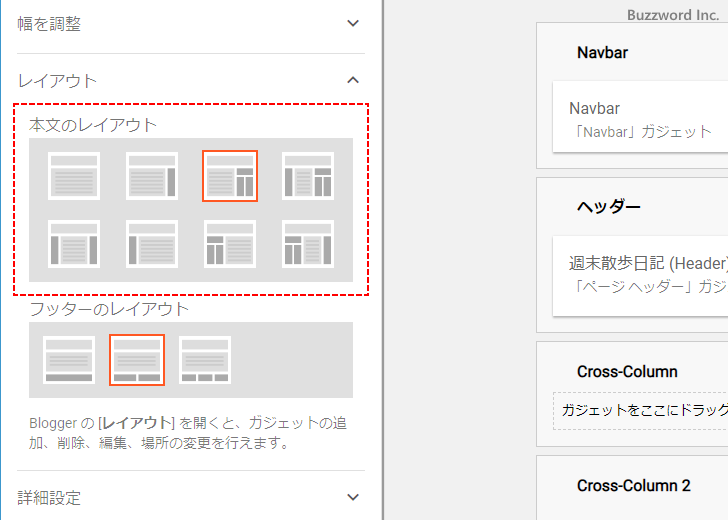
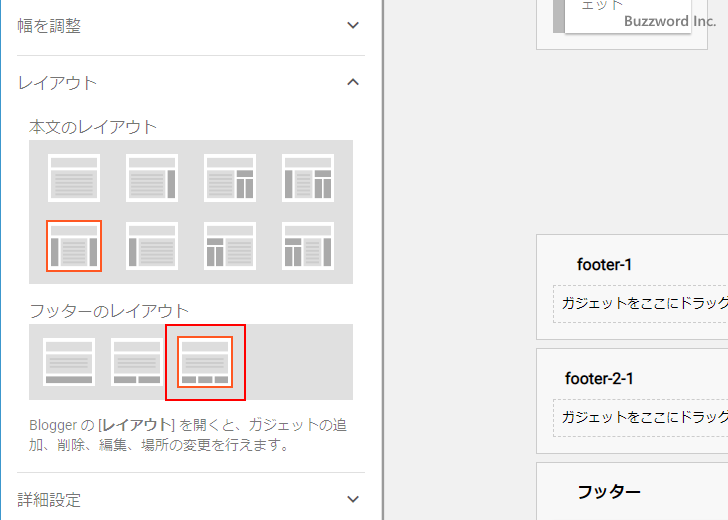
最初に本文のレイアウトを設定します。レイアウトは全部で 8 つの中から選択できるようになっています。

それぞれのレイアウトは 1 カラムから 3 カラムまでのレイアウトとなっています。現在のテーマはデフォルトで 2 カラムで右にサイドバーがあります。

それでは例として左右にサイドバーがある 3 カラムのレイアウトを選択してみます。

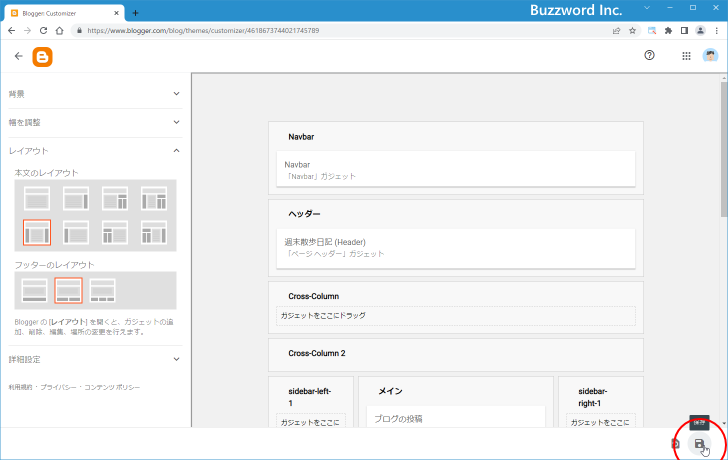
選択が終わりましたら画面右下の「保存」アイコンをクリックしてください。

テーマに対する変更が保存されました。それではブログを表示してください。

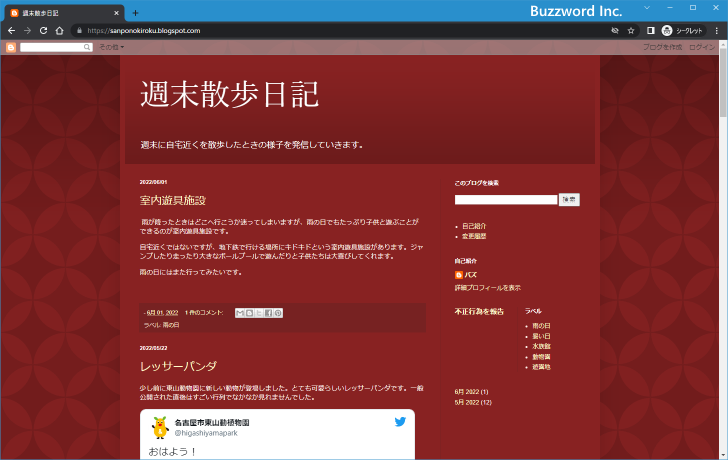
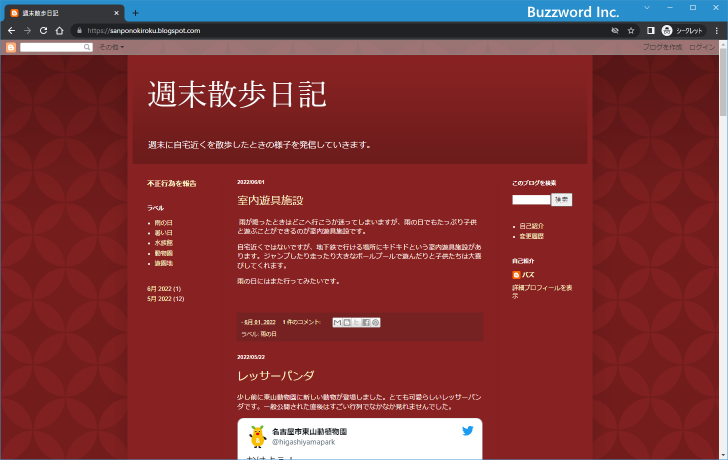
先ほど選択した 3 カラムのレイアウトにブログが変更されました。
フッターのレイアウトを設定する
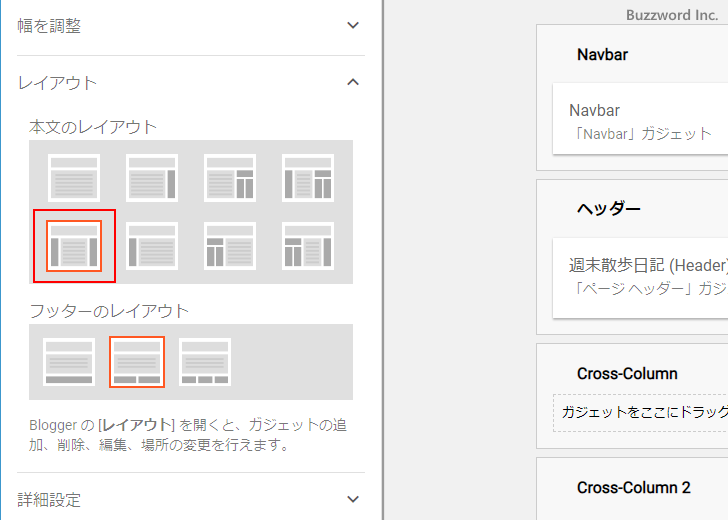
次にフッターのレイアウトを設定します。レイアウトは全部で 3 つの中から選択できるようになっています。

それぞれのレイアウトはフッターの部分について 1 カラムから 3 カラムまでのレイアウトとなっています。現在のテーマはデフォルトで 2 カラムとなっています。

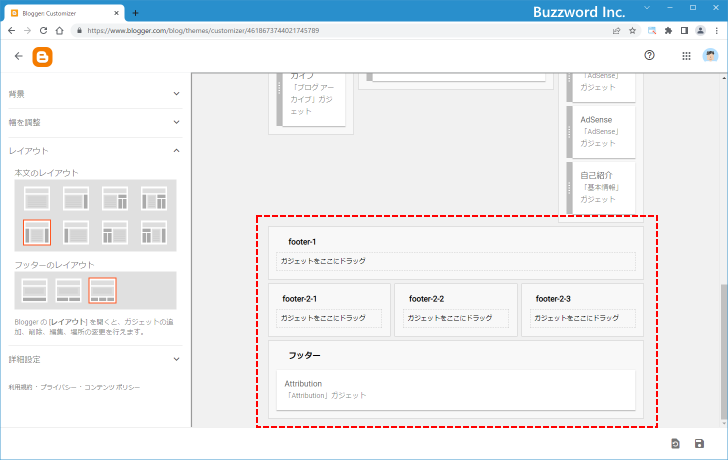
それでは例として 3 カラムのレイアウトを選択してみます。

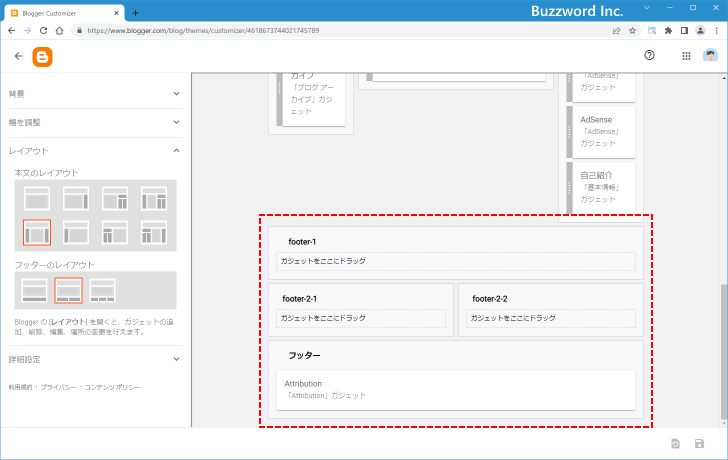
右側のプレビューを見てみるとフッターの部分が 3 カラムになっているのが確認できます。

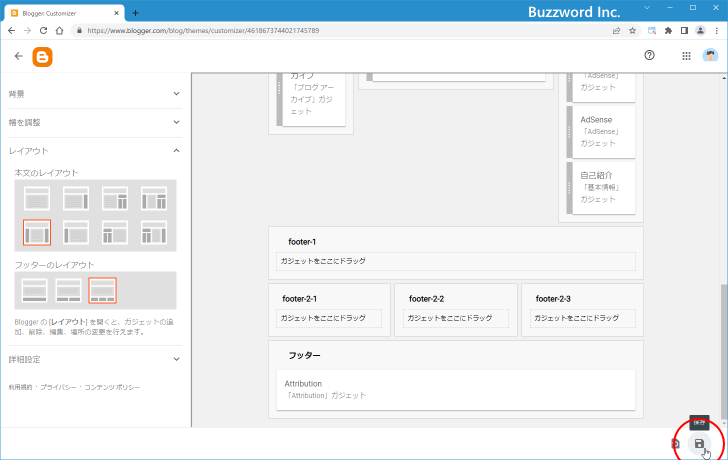
選択が終わりましたら画面右下の「保存」アイコンをクリックしてください。

テーマに対する変更が保存されました。現在は 3 カラムあるフッターの部分に何も追加していないのでレイアウトを変更してもブログの見た目は変わっていませんが、必要であれば 3 カラムにそれぞれガジェットを追加することができます。
-- --
Blogger のブログのカラムレイアウトを設定する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。