ブログにカスタムCSSを追加する
Blogger では任意の CSS を追加してブログをカスタマイズすることができます。管理画面で用意されているカスタマイズでは設定できない項目も CSS を追加することで変更できる場合があります。ここでは Blogger のブログにカスタム CSS を追加する方法について解説します。
(Last modified: )
カスタムCSSを追加する設定画面を表示する
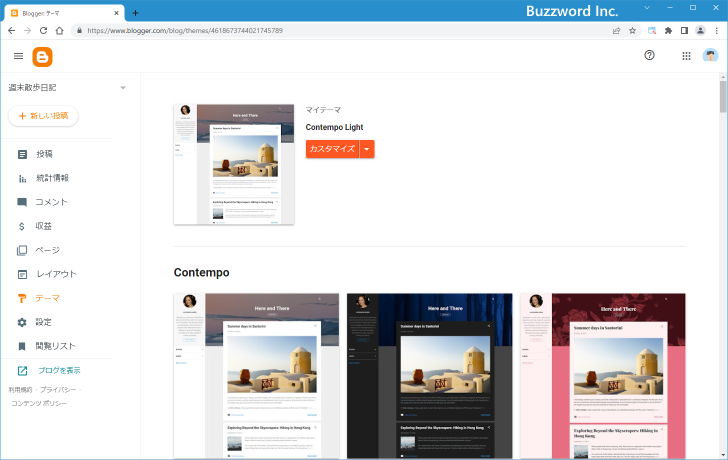
ブログにカスタム CSS を追加する手順です。管理画面左側に表示されている「テーマ」をクリックしてください。

「テーマ」画面が表示されます。

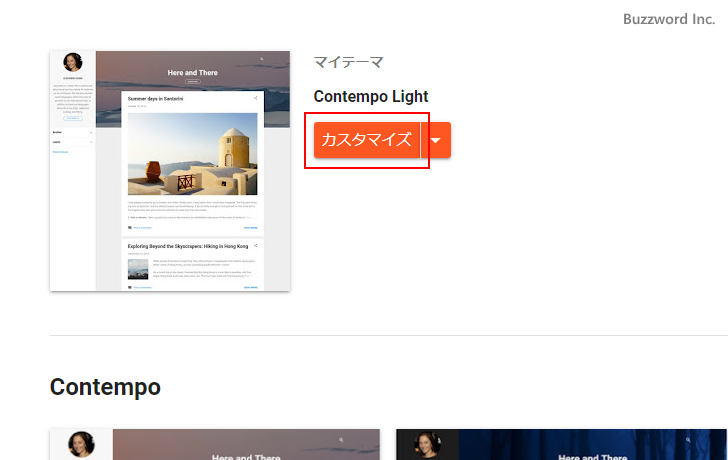
一番上に現在使用しているテーマが表示されています。ここに表示されている「カスタマイズ」をクリックしてください。

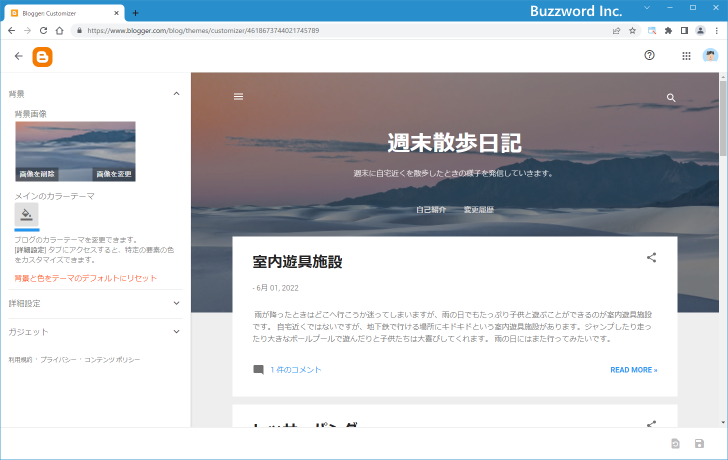
テーマのカスタマイズを行う画面が表示されます。

カスタム CSS を追加するには、画面左側の「詳細設定」をクリックしてください。

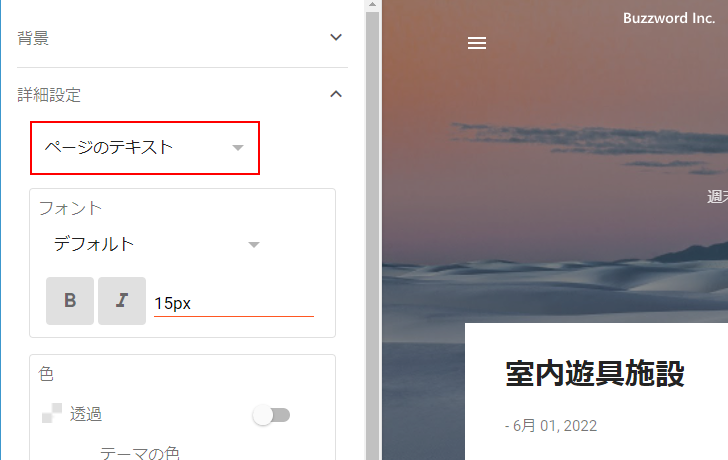
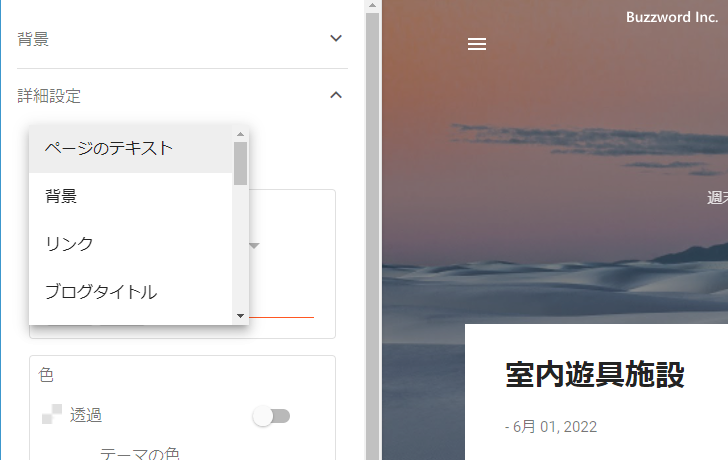
詳細設定を展開するとすぐ下にドロップダウンメニューが表示されています(デフォルトでは「ページのテキスト」が選択されています)。このドロップダウンメニューをクリックしてください。

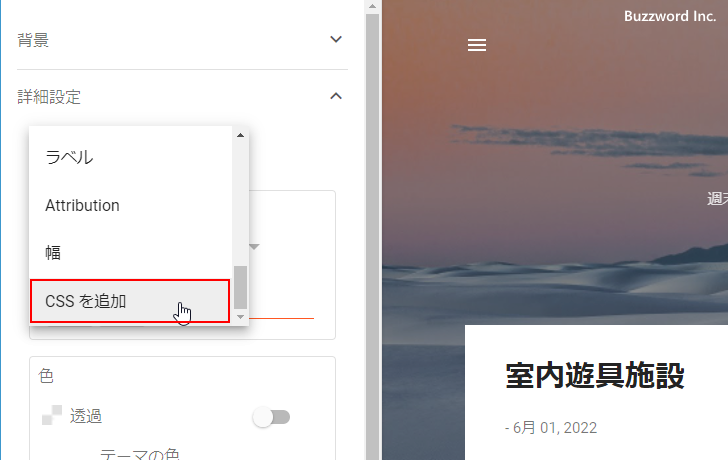
設定する項目の一覧が表示されます。この中の一番下にある「CSS を追加」をクリックしてください。


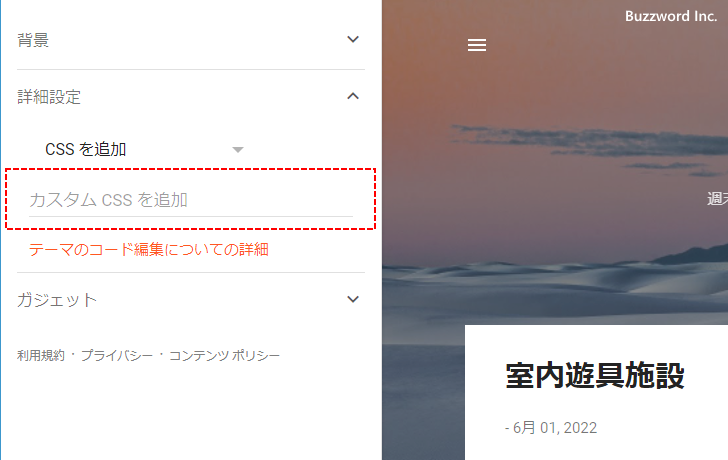
カスタム CSS を記述するテキストエリアが表示されます。ここにブログに追加したい CSS を記述していきます。

カスタムCSSの例
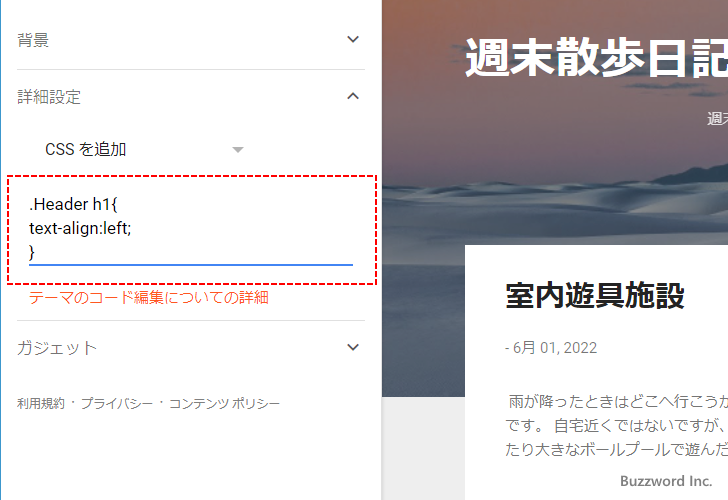
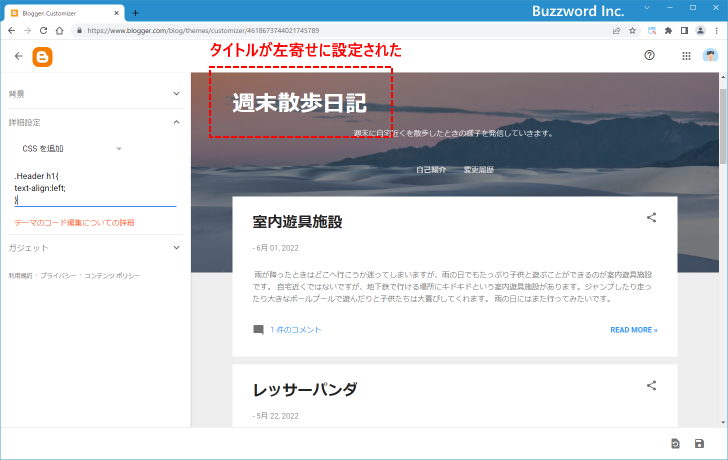
では例として現在中央寄せで表示されているタイトルを左寄せにしてみます。現在のテーマの場合、タイトルを左寄せにするにはカスタム CSS に次のように追加します。
.Header h1{
text-align:left;
}

すぐに右側に表示されているプレビューに反映されます。

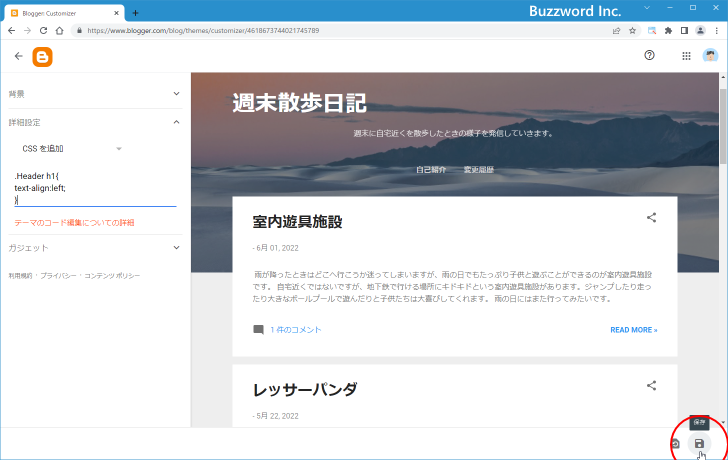
追加が終わりましたら画面右下に表示されている「保存」アイコンをクリックしてください。

テーマに対する変更が保存されました。それではブログを表示してください。

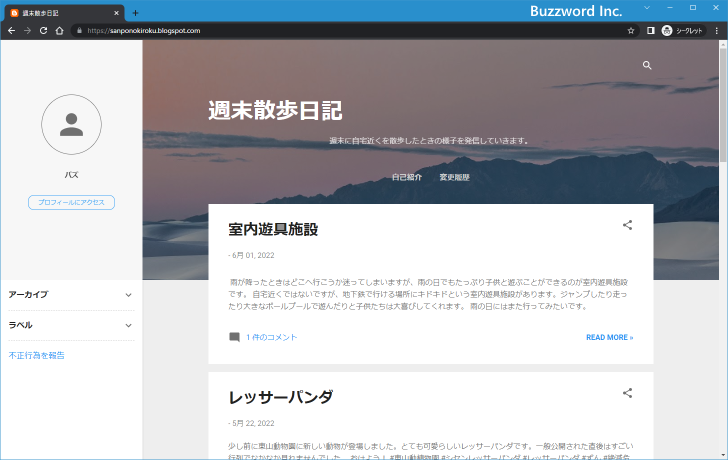
タイトルが左寄せで表示されていることが確認できました。
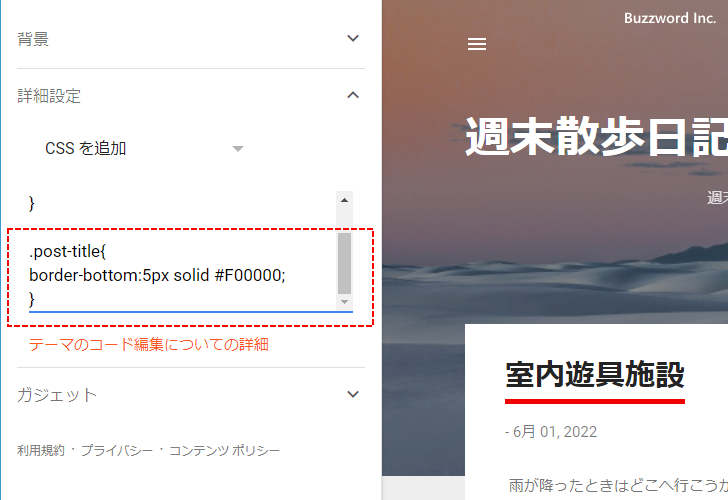
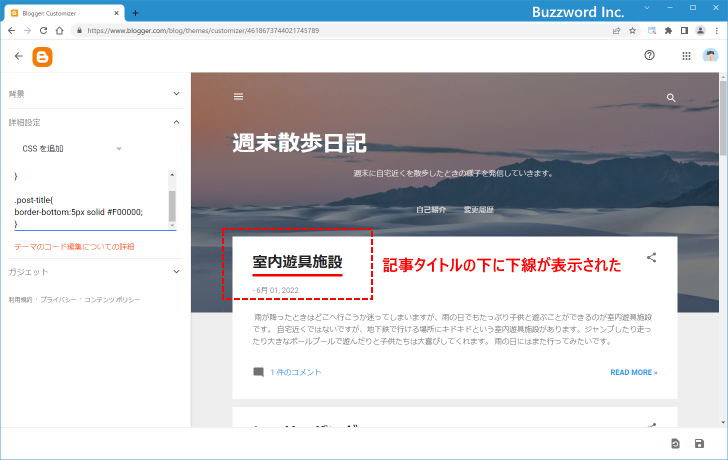
もう一つ例としてブログに表示される記事のタイトルに下線を引いてみます。先ほど追加したカスタム CSS の下に次のような CSS を追加で記述します。
.post-title{
border-bottom:5px solid #F00000;
}

すぐに右側に表示されているプレビューに反映されます。

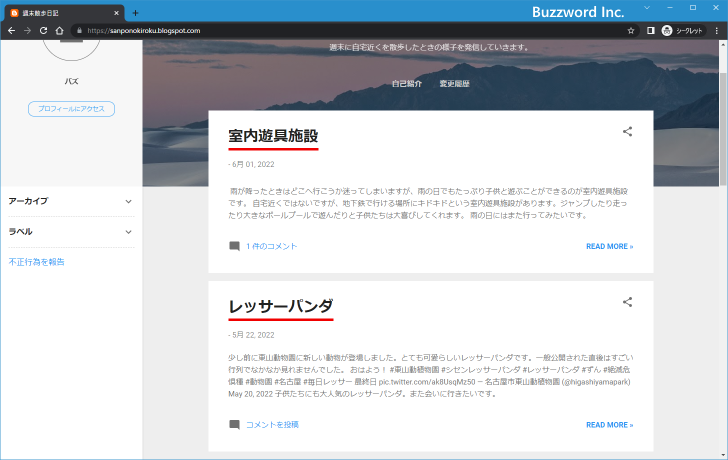
追加が終わりましたら画面右下に表示されている「保存」アイコンをクリックしてください。そのあとでブログを表示してみます。

記事のタイトルに下線が表示されていることが確認できました。
このようにカスタム CSS を追加することで、より自由にブログの見た目をカスタマイズすることができます。
-- --
Blogger のブログにカスタム CSS を追加する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。