箇条書きと番号付きリストを設定する
連続する複数のテキストに対して箇条書きや番号付きリストを設定することができます。箇条書きは ul タグ、番号付きリストは ol タグに相当します。ここでは Blogger で本文に入力したテキストに対して箇条書きや番号付きリストを設定する方法について解説します。
(Last modified: )
箇条書きを設定する
本文に入力したテキストに対して箇条書きを設定する方法です。対象となる複数のテキストを選択してください。

ツールバーの「箇条書き」アイコンをクリックしてください。

選択していたテキストに箇条書きが設定されました。

箇条書きを設定した場合、 ul タグと li タグに対応しています。確認のために「HTMLモード」に切り替えてみます。

箇条書きを設定した部分は ul タグと li タグを使って次のように表示されました(見やすいように改行してあります)。
<ul style="text-align: left;"> <li>ナガシマスパーランド</li> <li>レゴランド</li> <li>モンキーパーク</li> </ul>

このようにテキストに対して「箇条書き」を設定することで、箇条書きの形式で表示することができます。
番号付きリストを設定する
本文に入力したテキストに対して番号付きリストを設定する方法です。対象となる複数のテキストを選択してください。

ツールバーの「番号付きリスト」アイコンをクリックしてください。

選択していたテキストに番号付きリストが設定されました。

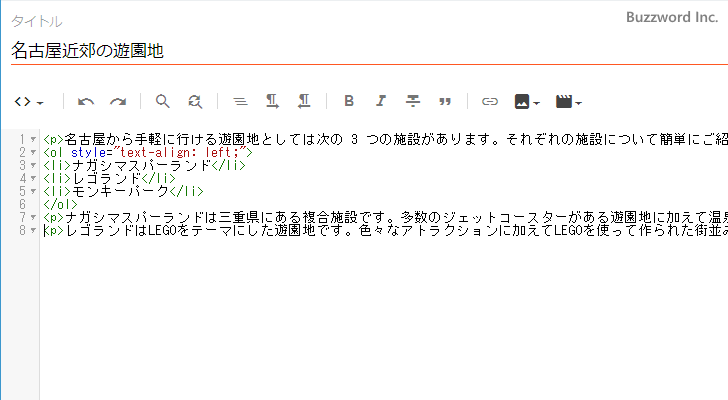
番号付きリストを設定した場合、 ol タグと li タグに対応しています。確認のために「HTMLモード」に切り替えてみます。

番号付きリストを設定した部分は ol タグと li タグを使って次のように表示されました(見やすいように改行してあります)。
<ol style="text-align: left;"> <li>ナガシマスパーランド</li> <li>レゴランド</li> <li>モンキーパーク</li> </ol>

このようにテキストに対して「番号付きリスト」を設定することで、番号付きリストの形式で表示することができます。
-- --
Blogger で本文に入力したテキストに対して箇条書きや番号付きリストを設定する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。