テキストの配置とインデントを設定する
本文に入力したテキストの配置方法とインデントを設定する方法です。配置方法としては「左揃え」「中央揃え」「右揃え」「両端揃え」から選択できます。またインデントを増やすことで対象のテキスト全体を字下げすることができます。ここでは Blogger で本文に入力したテキストに対して配置とインデントを設定する方法について解説します。
(Last modified: )
テキストの配置を設定する
本文に入力したテキストに対してテキストの配置を設定する方法です。配置の設定をしたいテキストのいずれかの箇所にカーソルを置いてください。

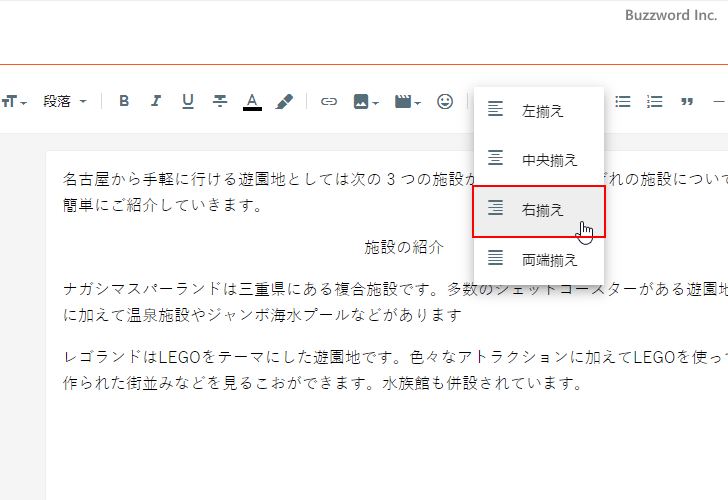
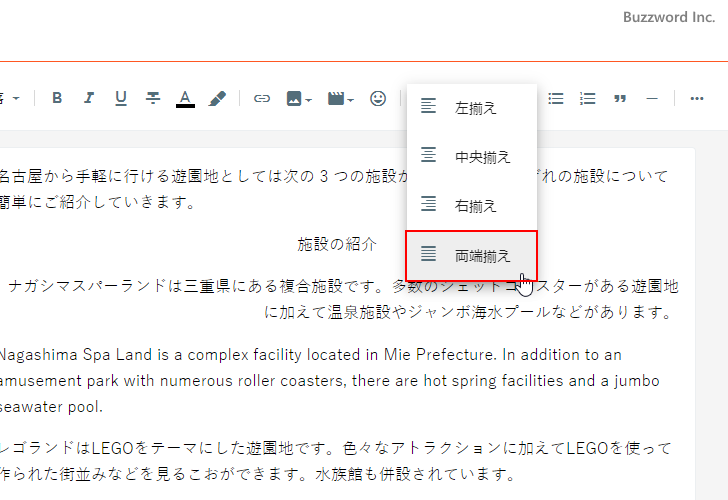
ツールバーに表示されている次のアイコンをクリックしてください。

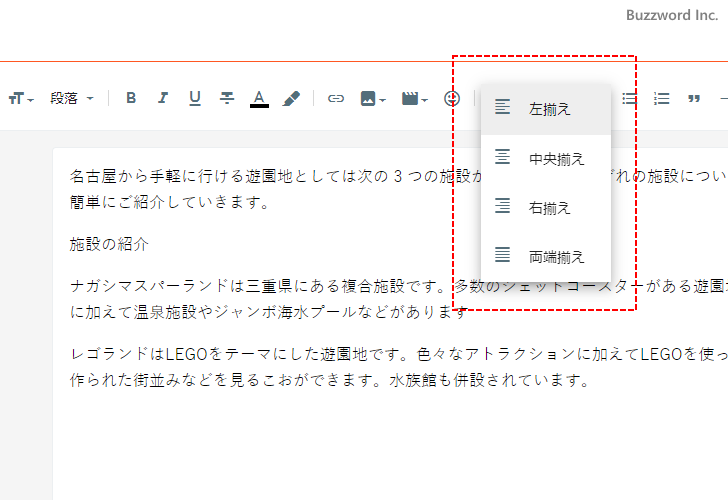
配置方法を選択することができます。

中央揃え
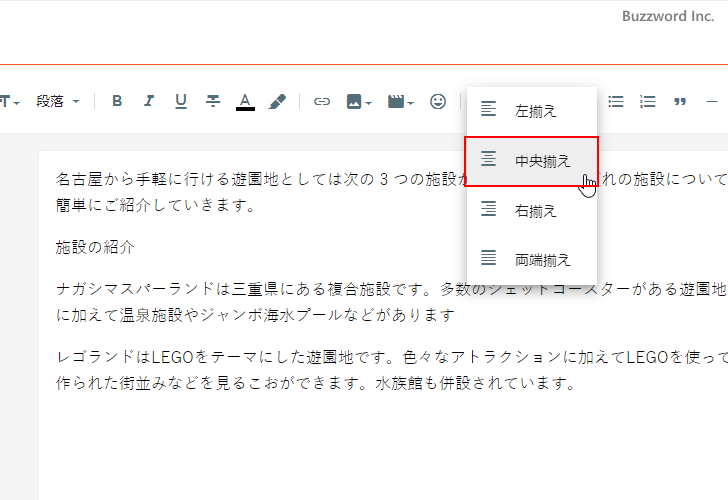
日本で利用されている場合、テキストのデフォルトは「左揃え」です。例として「中央揃え」をクリックします。

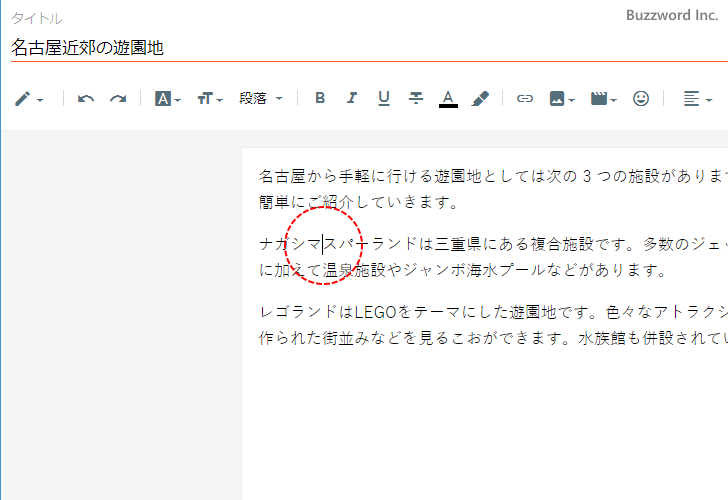
対象のテキストが「中央揃え」で表示されました。

右揃え
次に別のテキストにカーソルを合わせたあとで今度は「右揃え」を設定してみます。


対象のテキストが「右揃え」で表示されました。

両端揃え
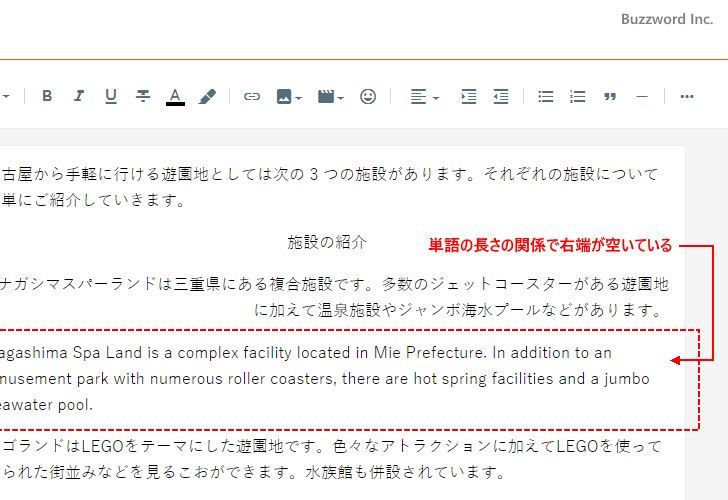
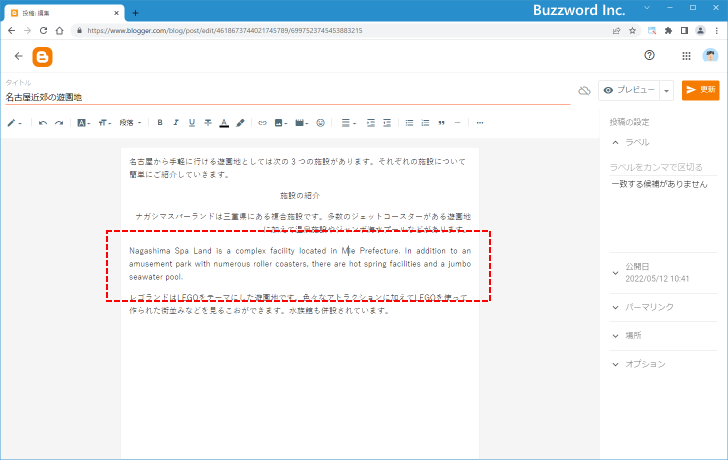
「両端揃え」を設定するとテキストが行の最後まで入力されている部分に対して、左および右の両端に文字がくるように調整されます。日本語のテキストでも使用できますが、もともと日本語の場合は両端まで文字が来ていることが多いので、英語のテキストに対して使用されることが多いかと思います。例えば下記のテキストに「両端揃え」を適用してみます。


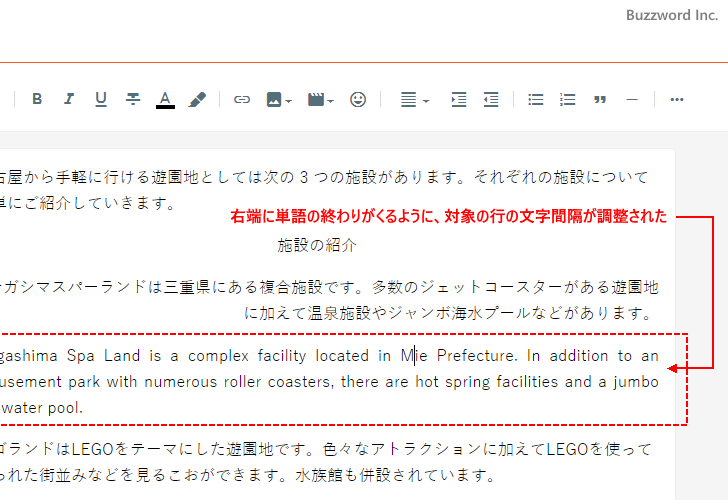
対象のテキストが「両端揃え」で表示されました。


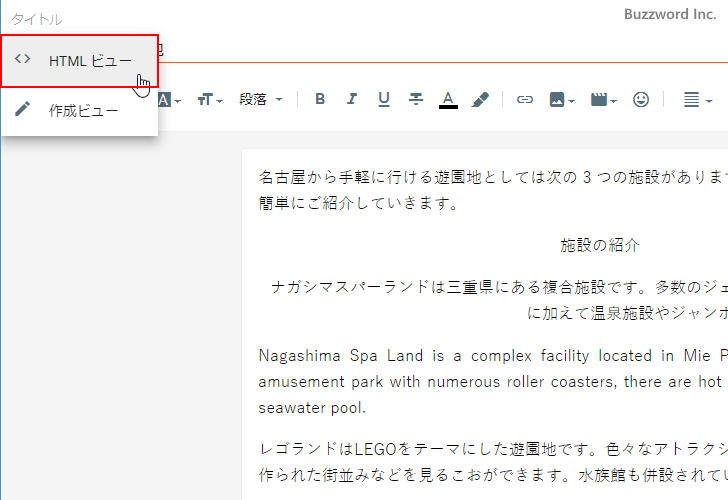
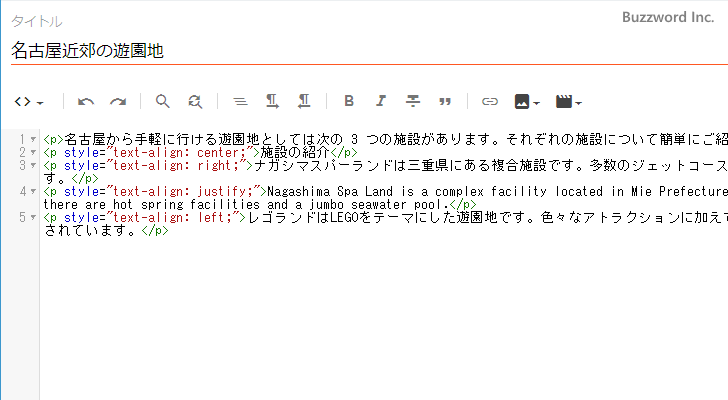
「配置」の設定を行うと「text-align」属性に値が設定されます。確認のために「HTMLモード」に切り替えてみます。

「左揃え」「中央揃え」「右揃え」「両端揃え」をそれぞれ設定した場合は、 text-align: left; 、 text-align: center; 、 text-align: right; 、 text-align: justify; がそれぞれ p タグに対して設定されます。
<p style="text-align: center;">xxxx</p> <p style="text-align: right;">xxxx</p> <p style="text-align: justify;">xxxx</p> <p style="text-align: left;">xxxx</p>

このようにテキストに対して配置方法を設定することができます。
テキストに対してインデントを設定する
本文に入力したテキストに対してインデントを増やしたり減らしたりする方法です。インデントを増やすことでテキストを字下げして表示することができます。インデントを増やすには、設定をしたいテキストのいずれかの箇所にカーソルを置いてください。

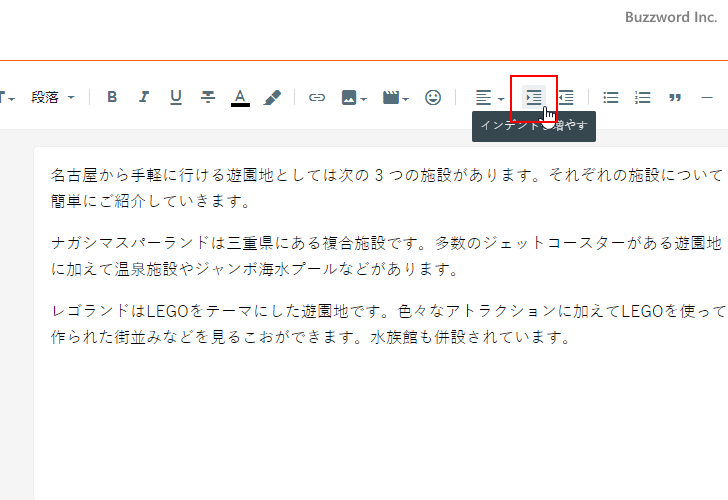
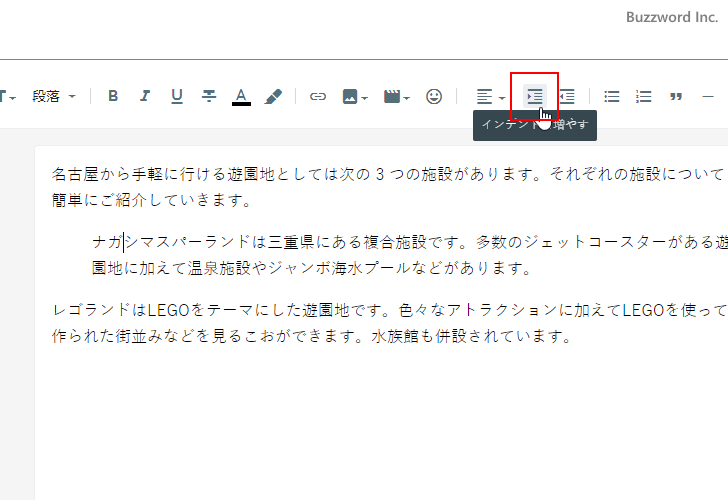
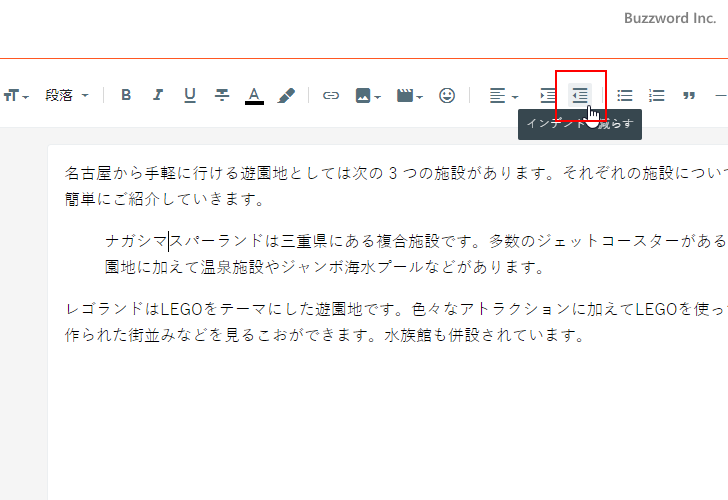
ツールバーに表示されている「インデントを増やす」アイコンをクリックしてください。

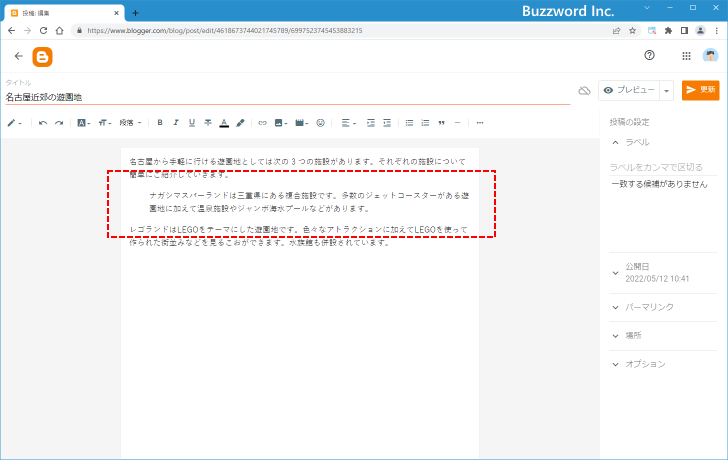
対象のテキストにインデントが追加されました。

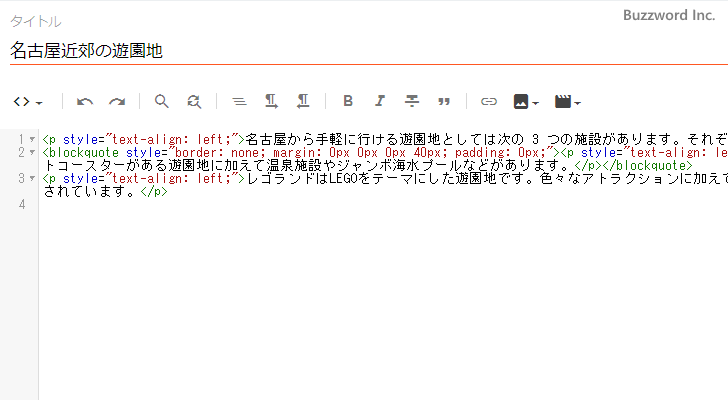
テキストに対してインデントを追加すると、対象のテキストが blockquote タグで囲まれて margin: 0px 0px 0px 40px; が設定されます。確認のために「HTMLモード」に切り替えてみます。

先ほどインデントを増やしたテキストに対して次のような設定が行われていることが確認できます。
<blockquote style="border: none; margin: 0px 0px 0px 40px; padding: 0px;">
<p style="text-align: left;">
xxxxxxx>
</p>
</blockquote>

なおインデントは 1 回だけではなく続けてアイコンをクリックすることでインデントをさらに追加することができます。


この場合、さらに blockquote タグで囲まれます。
<blockquote style="border: none; margin: 0px 0px 0px 40px; padding: 0px;">
<blockquote style="border: none; margin: 0px 0px 0px 40px; padding: 0px;">
<p style="text-align: left;">
xxxxxxx>
</p>
</blockquote>
</blockquote>
増やしたインデントは「インデントを減らす」アイコンをクリックすることでインデントを減らすすることができます。


なお「インデントを減らす」アイコンをクリックしても、元の位置よりも左の位置へ移動させることはできません。
-- --
Blogger で本文に入力したテキストに対して配置とインデントを設定する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。