記事にGoogleマップの地図を埋め込む
Blogger では Google マップで作成された地図を記事に埋め込んで地図に関する情報を表示することができます。ここでは Blogger の記事に Google マップの地図を埋め込む方法について解説します。
(Last modified: )
Gooleマップの埋め込み用コードを貼り付ける
Google マップの地図を記事に挿入するには Google マップで提供している地図の埋め込み用コードを取得し、記事の編集画面で「HTMLビュー」に切り替えてから直接コードを貼りつけます。
では試してみます。 Google マップの画面を開き、記事に貼りつけたい地図のページを表示してください。このとき地図の中心に表示したい部分がくるようにしてください。

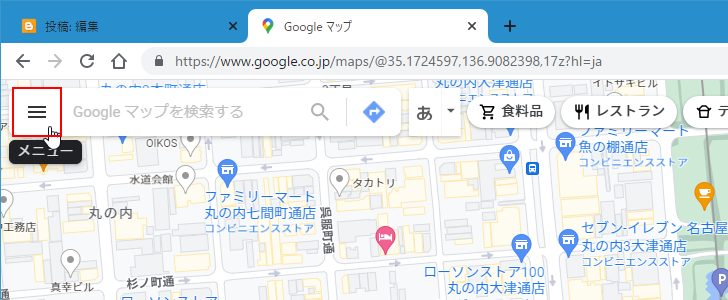
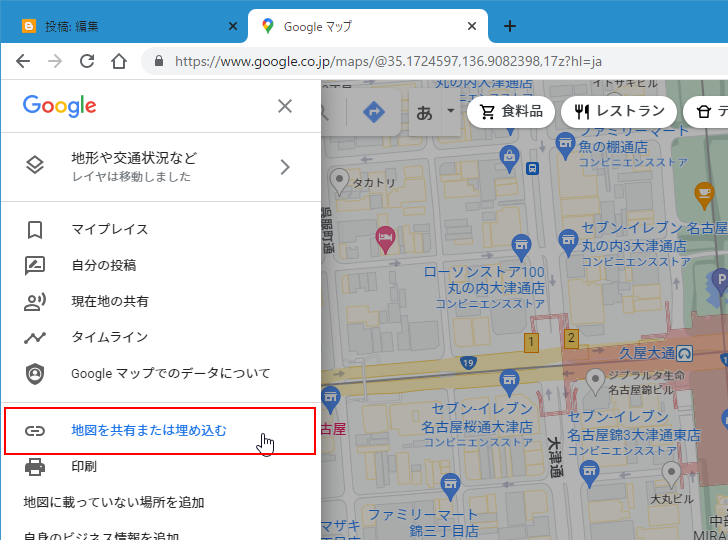
画面左上の「メニュー」アイコンをクリックし、表示されたメニューの中から「地図を共有または埋め込む」をクリックしてください。


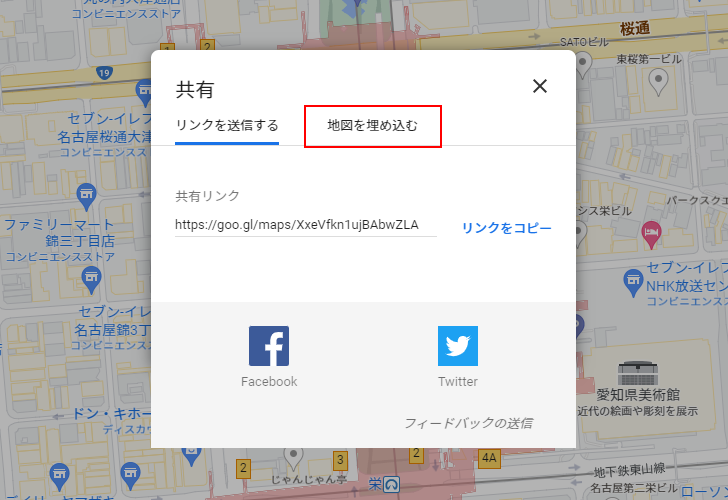
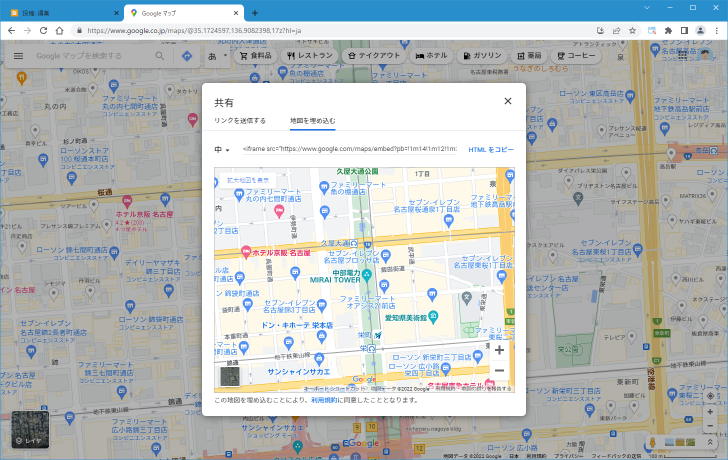
「共有」ダイアログが表示されます。「地図を埋め込む」タブをクリックしてください。

地図を埋め込むためのコードを取得する画面が表示されます。

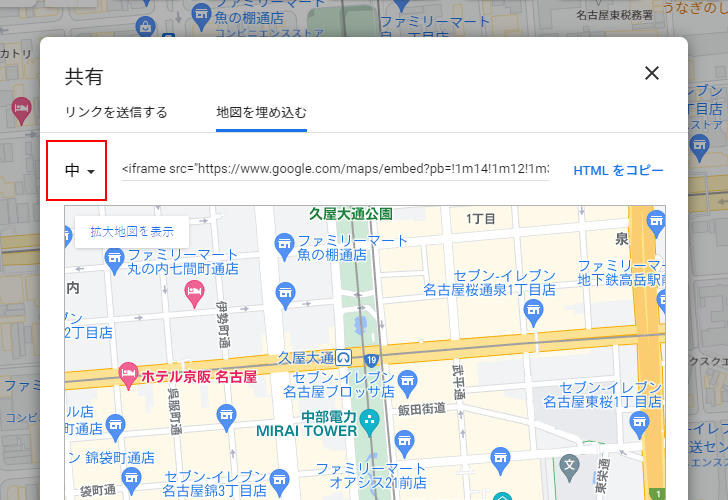
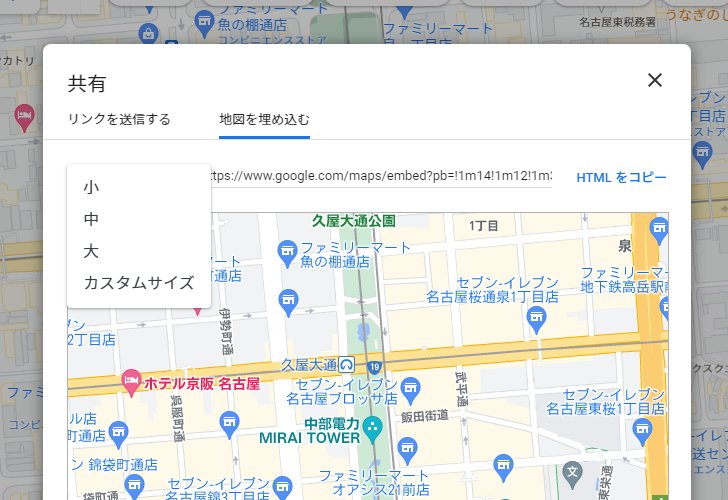
なお画面左上に表示されているドロップダウンメニューをクリックすることで、地図のサイズを変更できます。「小」「中」「大」「カスタムサイズ」から選択できます。


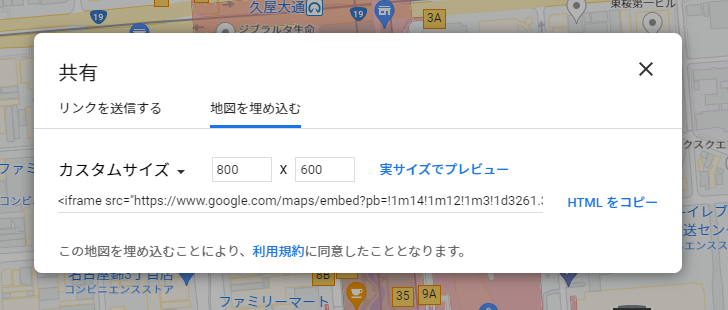
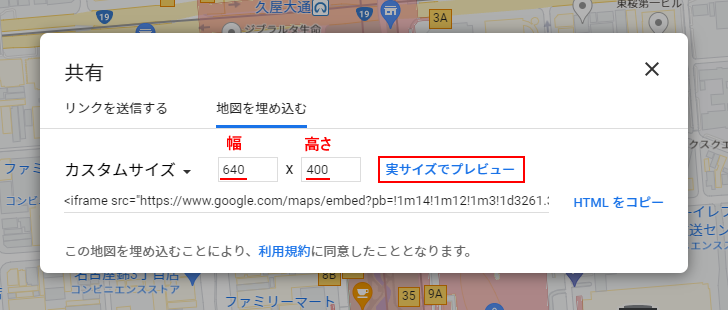
今回は例として「カスタムサイズ」をクリックしました。すると次のような画面が表示されます。

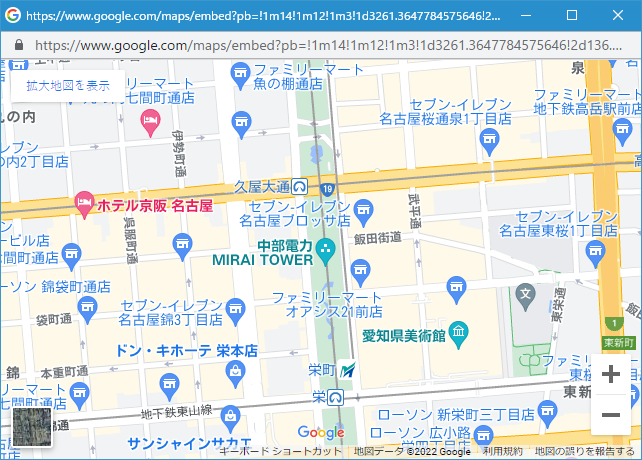
幅として 640 、高さとして 400 を指定しました。(単位は px です)。「実サイズでレビュー」をクリックすると、入力したサイズでウィンドウが開き地図が表示されます。


それで埋め込み用のコードを取得します。「HTMLをコピー」をクリックしてください。コードをコピーすることができました。

なお今回取得したコードは次のようなものでした。
<iframe src="https://www.google.com/maps/embed?pb=(省略)jp" width="640" height="400" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
それでは記事にコードを挿入します。記事の編集画面を表示し、「HTMLビュー」へ切り替えてください。

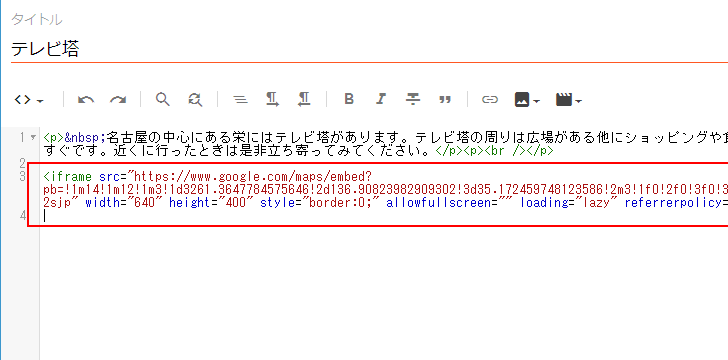
地図を埋め込みたい位置に先ほど Google マップの画面で取得した埋め込み用コードを貼り付けてください。

「作成ビュー」へ切り替えると埋め込み用コードを貼り付けた位置に Google マップの地図が埋め込まれているのが確認できます。(ただしどんな地図かは編集画面では分かりません)。

記事を更新し、その後でブログに表示された記事を表示してみると、記事に Google マップの地図が埋め込まれているのが確認できます。

地図のサイズを設定する
地図は埋め込みコードを取得するときにサイズを設定することもできますが、記事に挿入したあとで変更することもできます。記事に挿入した Google マップの地図のサイズを変更するには、「HTMLビュー」に変更してください。


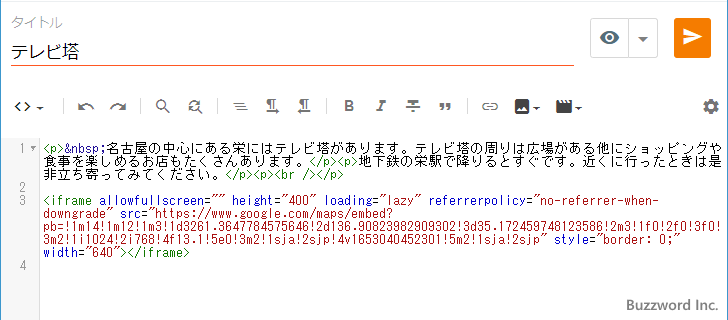
挿入されているコードは次のようなものでした。
<iframe allowfullscreen="" height="400" loading="lazy" referrerpolicy="no-referrer-when-downgrade" src="https://www.google.com/maps/embed?pb=(省略)jp" style="border: 0;" width="640"></iframe>
現在、地図のサイズは横幅( width )が 640px 高さ( height )が 400px に設定されています。地図のサイズを変更したい場合には直接この数値を書き換えてください。
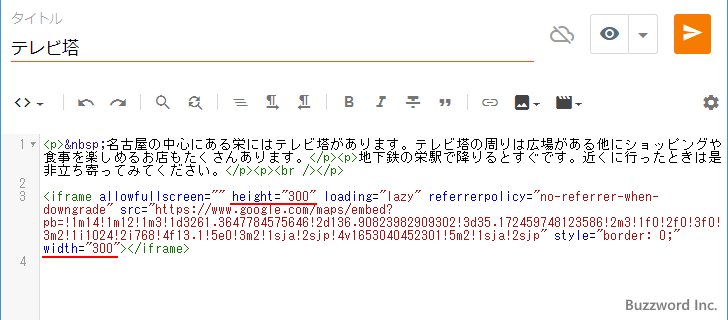
例として横幅を 300px 高さを 300px に書き換えました。
<iframe allowfullscreen="" height="300" loading="lazy" referrerpolicy="no-referrer-when-downgrade" src="https://www.google.com/maps/embed?pb=(省略)jp" style="border: 0;" width="300"></iframe>

「作成ビュー」に切り替えると次のように指定したサイズに変更されていました。

それでは記事を公開し、ブラウザからブログの該当の記事を表示してください。記事の中に挿入された地図のサイズが変更になっていることが確認できます。

-- --
Blogger の記事に Google マップの地図を埋め込む方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。