見出しと段落を設定する
本文に入力したテキストがどんな種類のテキストなのかを設定することができます。デフォルトでは「段落」となっていますが、見出しとして入力したテキストに対して「見出し」を設定することができます。見出しは「主見出し」「見出し」「小見出し」「準見出し」から選択することができ、それぞれ h1 タグから h4 タグに相当します。ここでは Blogger で本文に入力したテキストに対して見出しや段落などを設定する方法について解説します。
(Last modified: )
テキストに「段落」を設定する
「作成ビュー」で本文に入力したテキストはデフォルトで「段落」として扱われます。例えば「作成ビュー」で Hello と入力した場合、「HTMLビュー」で <p>Hello</p> と入力したのと同じです。
例えば新規投稿画面で 1 段目のテキストのいずれかの箇所をクリックしてください。

ツールバーの次の位置にそのテキストに設定されている種類が表示されます。今回はテキストの種類を何も設定していないのでデフォルトの種類である「段落」が設定されています。

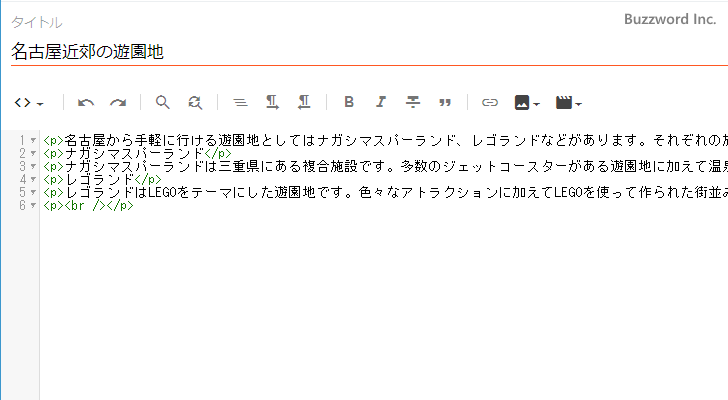
では「作成ビュー」から「HTMLビュー」に切り替えてみます。(見やすいように改行してあります)。

「段落」を設定したテキストは <p>XXXX</p> と入力されているのが確認できます。

このように「作成ビュー」でテキストを入力し、明示的に種類を選択していない場合は「段落」が設定されます。
テキストに「見出し」を設定する
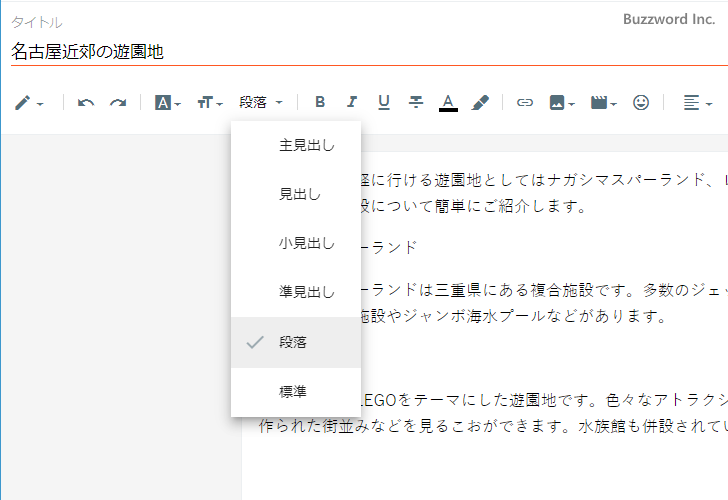
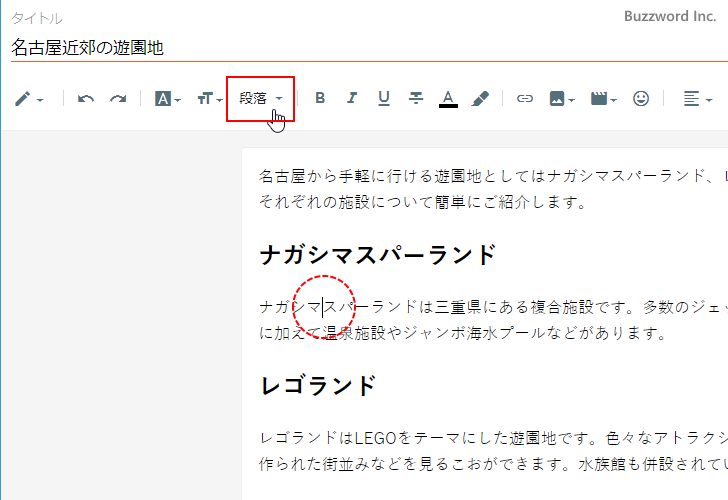
記事の本文に入力したテキストを見出してとして使用したい場合には、テキストの種類として「見出し」を設定します。例えば新規投稿画面で 2 段目のテキストに「見出し」を設定してみます。設定するテキストのいずれかをクリックし、ツールバーの「段落」と表示されている所をクリックしてください。

テキストの種類を選択するメニューが表示されます。

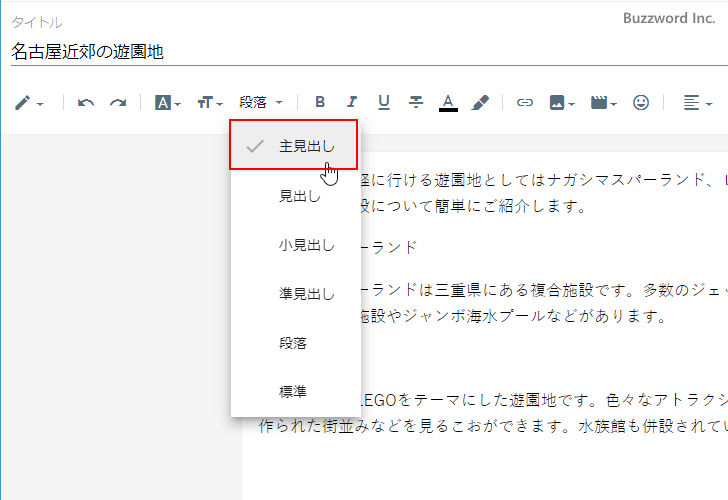
見出しの種類として「主見出し」「見出し」「小見出し」「準見出し」があり、それぞれ h1 タグから h4 タグに対応しています。例えば「主見出し」をクリックしてみます。

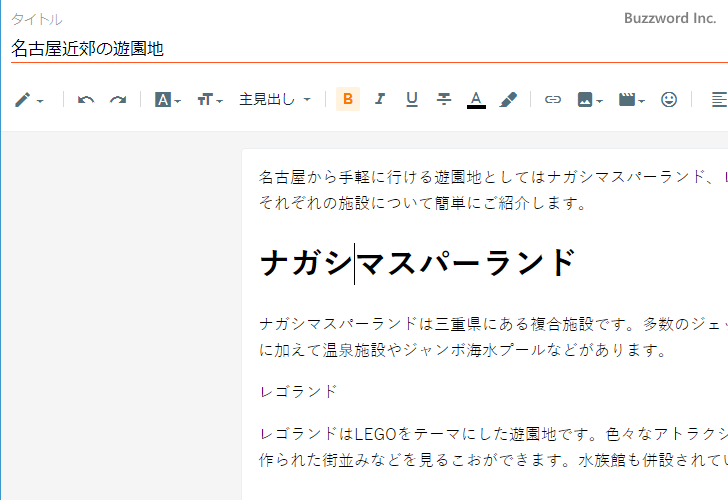
対象のテキストの種類が「主見出し」に設定されました。テキストの種類が変更されると、あらかじめ決まっている種類に応じたスタイルが適用されます。現在利用しているテーマでは「主見出し」を選択するとフォントサイズが「最大」になり「太字」が適用されます。

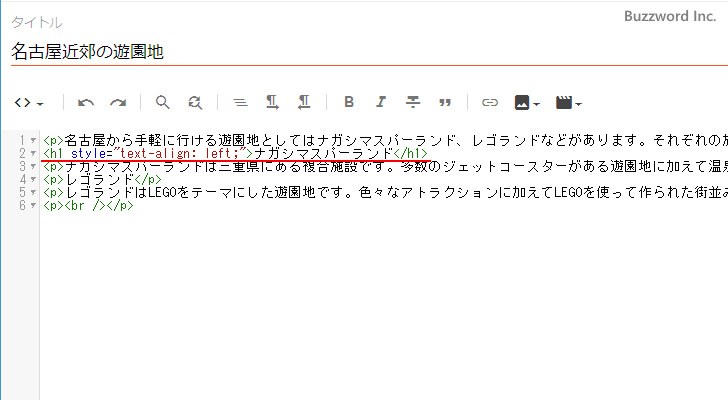
確認のために「HTMLモード」に切り替えてみます。(見やすいように改行してあります)。「主見出し」を設定したテキストは <h1 style="text-align: left;">XXXX</h1> と入力されているのが確認できます。

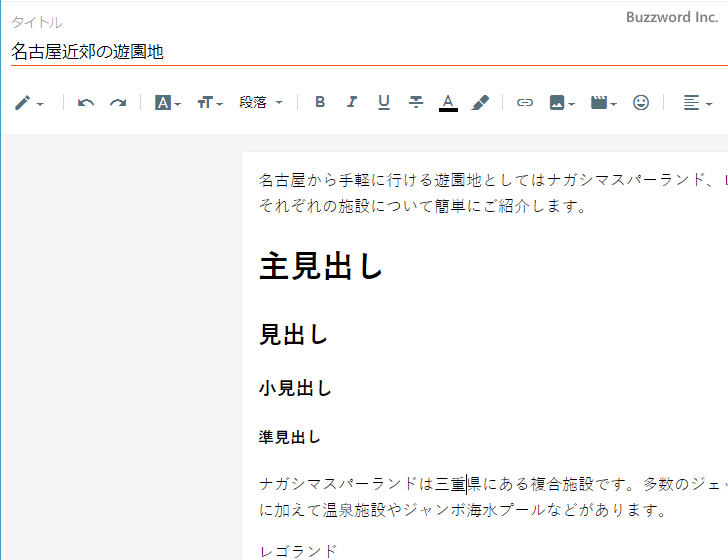
なお「主見出し」以外の見出しを設定した場合は、それぞれ次のように表示されます。

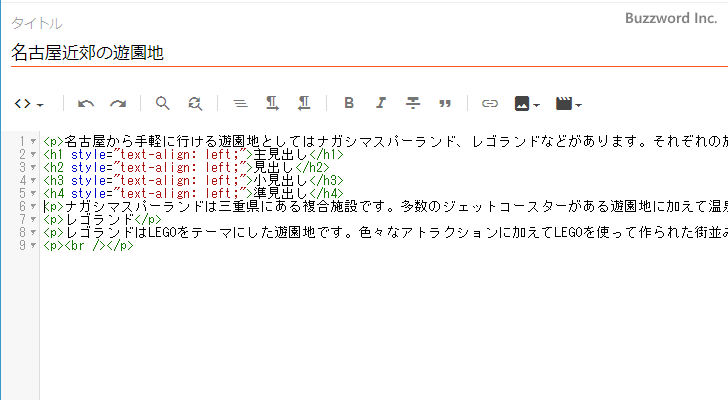
確認のために「HTMLモード」に切り替えてみます。(見やすいように改行してあります)。「主見出し」「見出し」「小見出し」「準見出し」はそれぞれ h1 タグ、 h2 タグ、 h3 タグ、 h4 タグに対応していることが確認できます。

テキストに「標準」を設定する
テキストの種類として「段落」と「見出し」の他に「標準」が用意されています。「標準」は div タグに対応しています。例えば「作成ビュー」で Hello と入力したテキストに「標準」を設定した場合、「HTMLビュー」で <div>Hello</div> と入力したのと同じです。
例えば新規投稿画面で 3 段目のテキストに「標準」を設定してみます。設定するテキストのいずれかをクリックし、ツールバーの「段落」と表示されている所をクリックしてください。

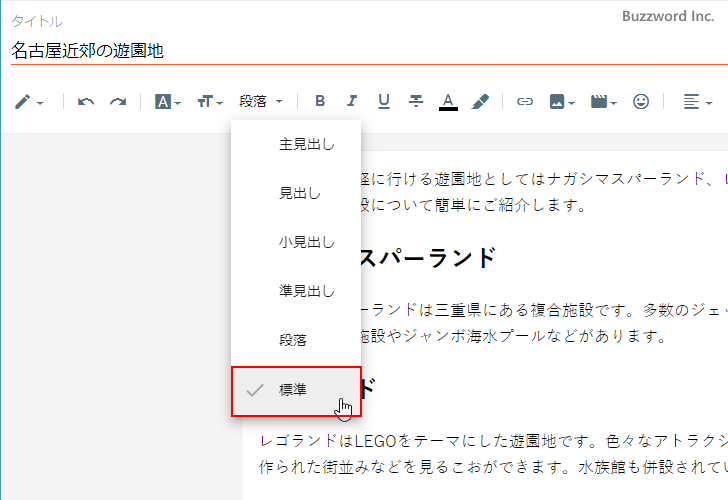
テキストの種類として「標準」をクリックしてください。

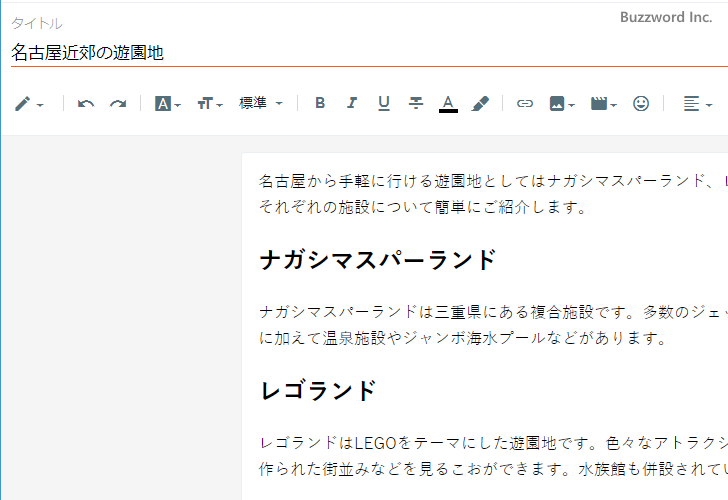
対象のテキストの種類が「標準」に設定されました。現在利用しているテーマでは「標準」を選択しても見た目は「段落」と変わりがありません。

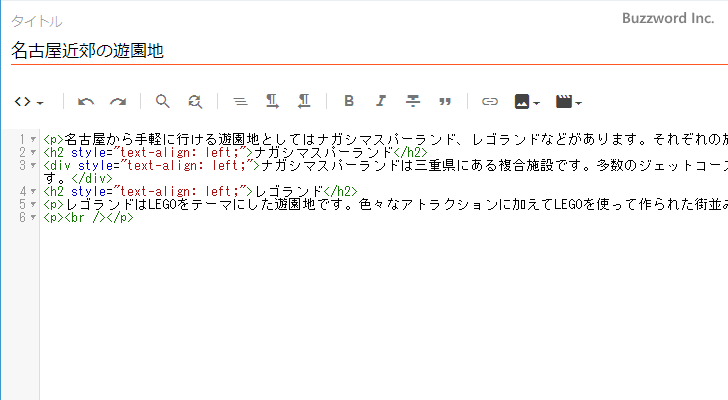
確認のために「HTMLモード」に切り替えてみます。(見やすいように改行してあります)。「主見出し」を設定したテキストは <div style="text-align: left;">XXXX</div> と入力されているのが確認できます。

このように「段落」の p タグではなく div タグを使ってテキストを表示する場合に「標準」を設定してください。
-- --
Blogger で本文に入力したテキストに対して見出しや段落などを設定する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。