画像に任意のURLへのリンクを設定する
Blogger のデフォルトの設定では、本部に挿入した画像をクリックすると画像が拡大表示されます。この設定を解除して、画像に対して任意の URL へのリンクを設定することができます。ここでは Blogger で画像に対して任意の URL に対してリンクを設定する手順について解説します。
(Last modified: )
目次
画像にリンクを設定する
記事に画像を挿入した場合、画像をクリックすると画像が拡大して表示されます。(ライトボックス機能を有効にしているかどうかで少し挙動は異なります)。


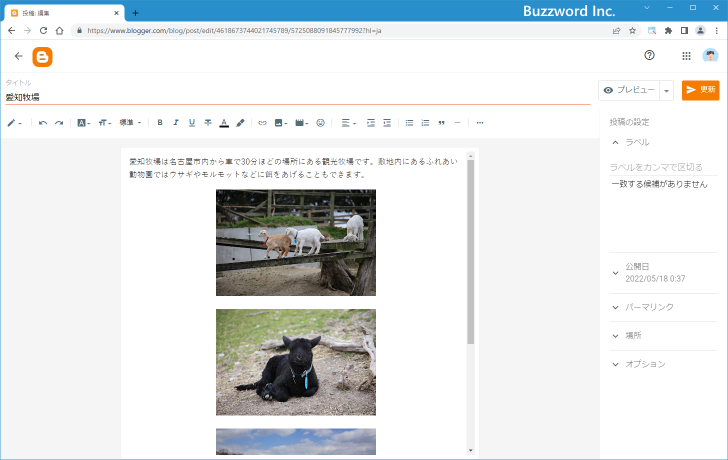
テキストに対してリンクを設定するように画像に対しても任意の URL へのリンクを設定することができます。設定を行うには記事の編集画面を表示してください。

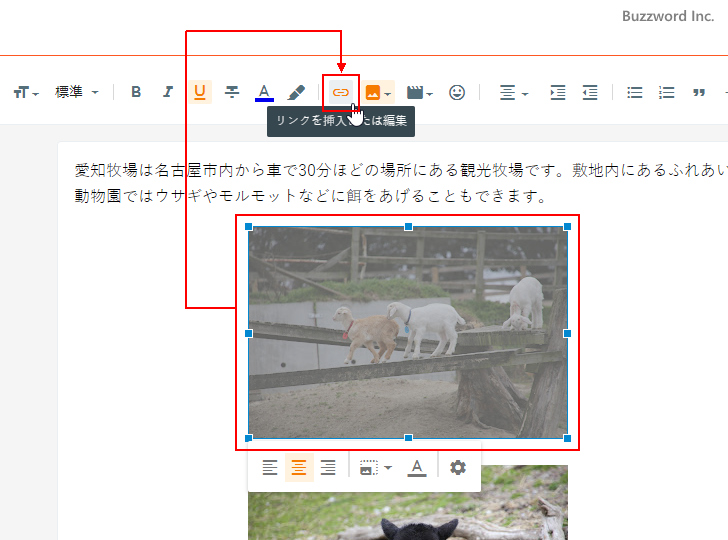
リンクを設定する画像を一度クリックして選択したあと、ツールバーにある「リンク」アイコンをクリックしてください。

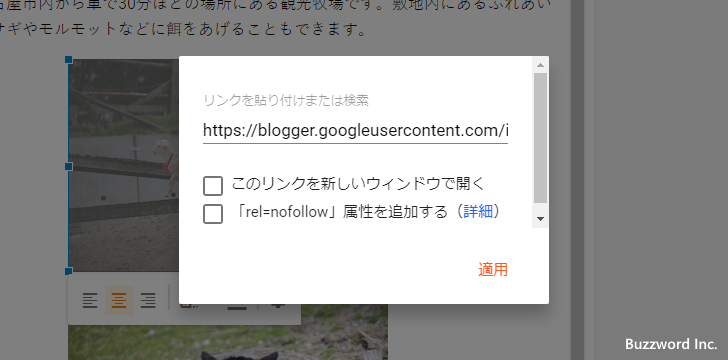
リンクの設定画面が表示されます。現在リンク先として画像を拡大して表示するためのリンク先が設定されています。

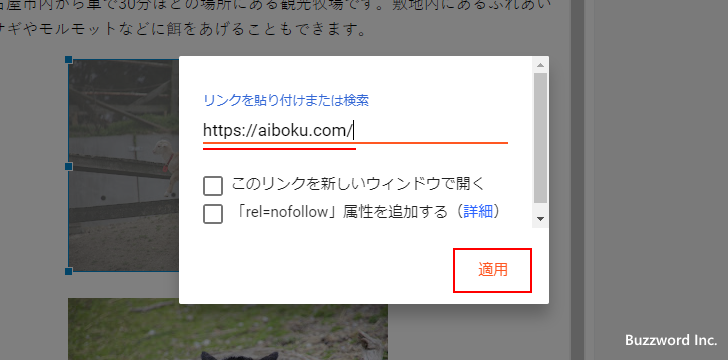
リンク先の URL を任意の URL に変更してください。変更が終わりましたら「適用」をクリックしてください。

画像のリンク先の変更が完了しました。
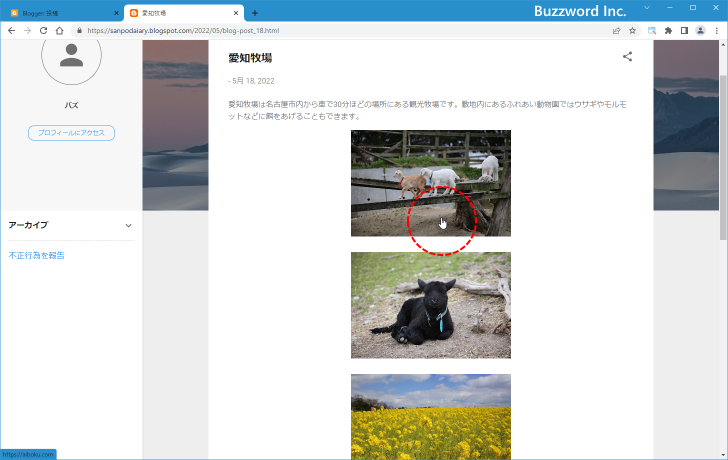
それでは確認しています。記事を公開し、ブラウザからブログの該当記事を表示したあと画像をクリックしてください。

画像に対して設定した URL のページが表示されました。

画像をクリックしたときの挙動をデフォルトのものに戻したい場合は、画像の挿入をやり直してください。
-- --
Blogger で画像に対して任意の URL に対してリンクを設定する手順について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。