「続きを読む」を設定し本文の一部だけを表示する
Blogger で作成したブログではトップページに複数の記事が表示されます。本文が非常に長い記事が多い場合には記事の本文の一部だけを表示しておき、「続きを読む」と表示されたリンクをクリックしたときに初めて本文のすべてを表示するようにすることができます。ここでは Blogger でトップページなどの記事一覧で記事が表示されるときに本文をどこまで表示するのか区切りを設定する方法について解説します。
(Last modified: )
目次
追記を設定する
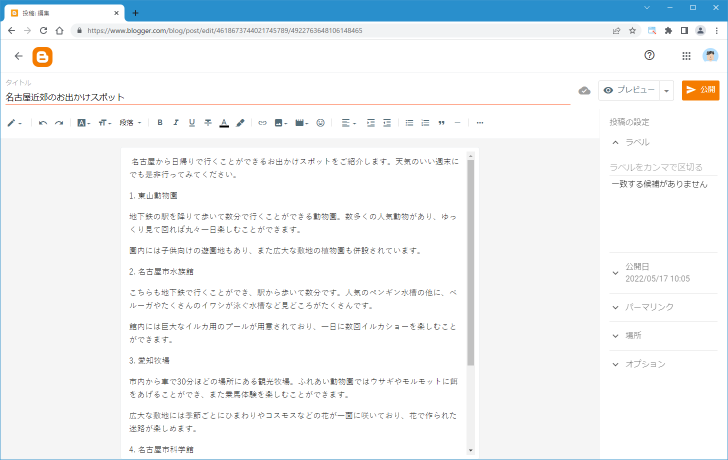
Blogger で記事の本文の途中に「追記」を設定し、記事の一覧などで本文のどこまでを最初に表示するのかを設定する方法です。例として次のような記事を作成しました。

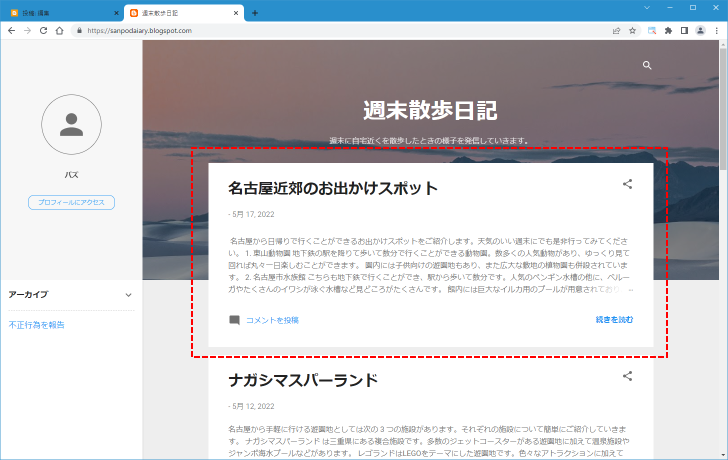
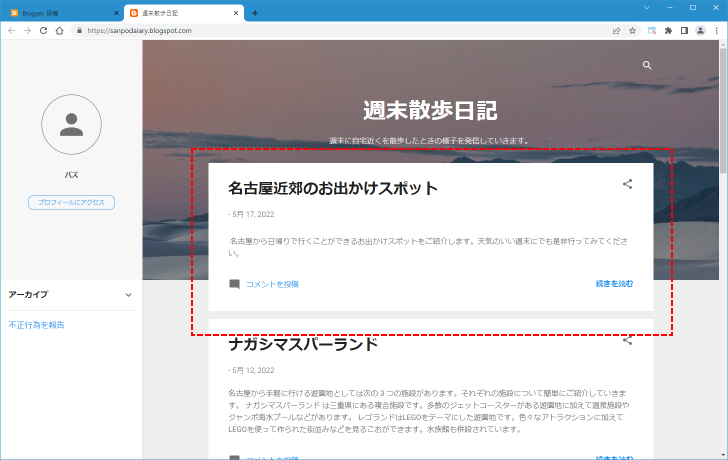
この記事を投稿して公開したあとブログのトップページを表示してみます。すると、決められた数の記事が画面に表示されますが、現在使用しているテーマの場合は決められたサイズ内で表示できる本文をすべて表示し、最後に「続きを読む」が表示されます。

このように本文のすべてではないですが、ある程度の量の本文がトップページなどの記事一覧の画面で表示されています。
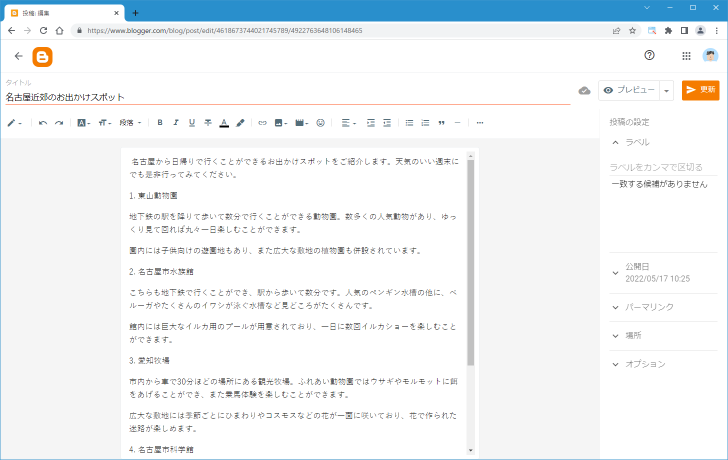
このように記事一覧画面で記事が表示されるときに、本文の中のどこまでを最初に表示するのかを「追記」を挿入することで明示的に指定することができます。では実際に試してみます。先ほどの記事の編集画面を表示してください。

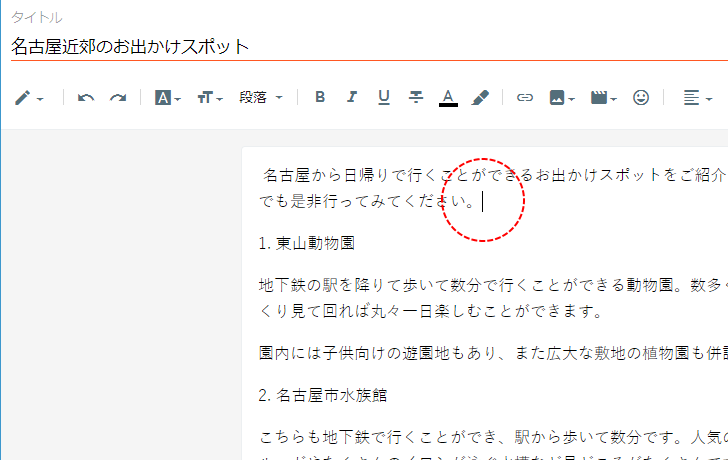
本文の中で、記事一覧で記事が表示されたときに本文をこの位置まで表示させたいという位置にカーソルを合わせてください。

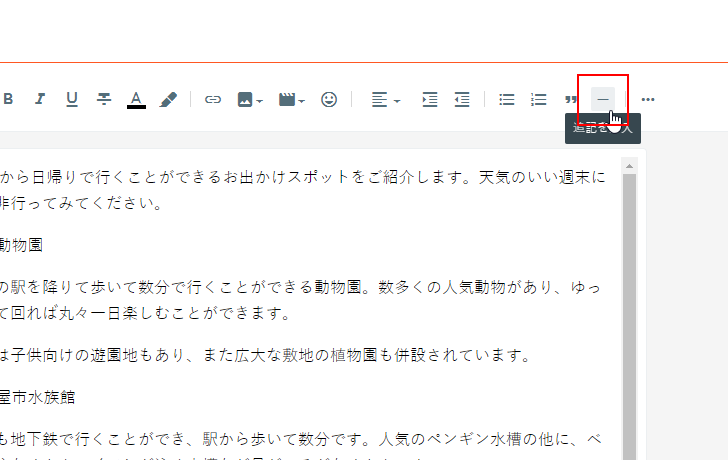
ツールバーにある「追記を挿入する」アイコンをクリックしてください。

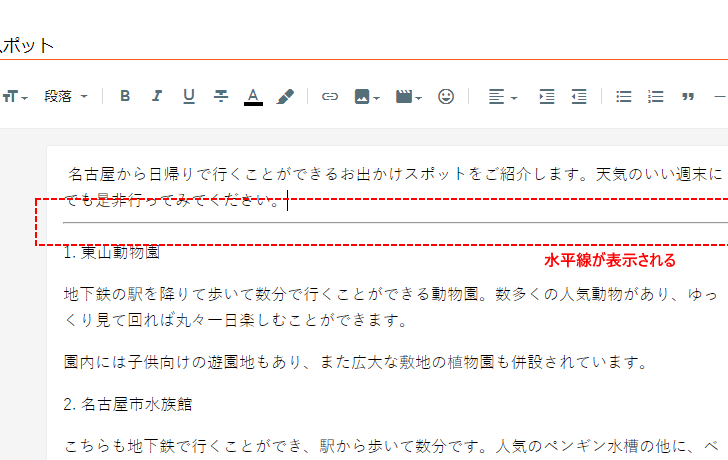
カーソルがあった位置に「追記」が挿入されました。画面上では水平線が表示されます。この水平線よりも上の部分が記事一覧でブログ記事が表示される場合に表示される部分となります。

それでは記事を投稿して公開してください。その後でブログのトップページへアクセスしてみると、先ほど「追記」を挿入した位置よりも上の部分だけが表示されていることが確認できます。

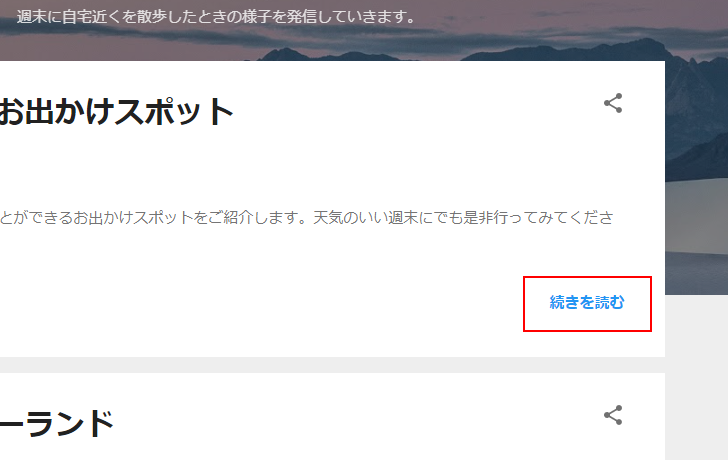
なお記事の最後に表示されている「続きを読む」をクリックすると、記事の個別ページが開き「追記」よりも下の部分が表示されます(上にスクロールすれば全文を見ることができます)。


-- --
トップページなどの記事一覧で記事が表示されるときに本文をどこまで表示するのか区切りを設定する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。