- Home ›
- Bloggerの使い方 ›
- ページの作成と表示
ページガジェットに外部サイトへのリンクを追加する
ページガジェットをブログに追加するとタブやリストの形式で作成したページへのリンクが表示されますが、ページ以外にも外部サイトへのリンクをページと同じように表示することができます。ここでは Blogger で追加したページガジェットに外部サイトへのリンクを追加する方法について解説します。
(Last modified: )
ページガジェットに外部リンクを追加する
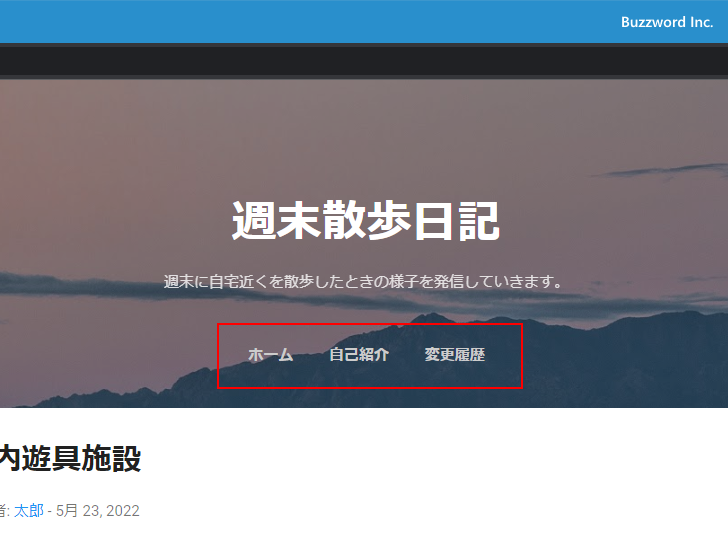
「ページ」ガジェットをブログに追加した場合、「ページ」ガジェットに追加したアイテムが表示されます。下記はページタイトルの下に「ページ」ガジェットを追加した場合です。

「ページ」ガジェットにはアイテムとして作成済みのページを追加することができますが、他にも内部リンクや外部リンクをアイテムとして追加することができます。現在追加されている「ホーム」も内部リンクです。
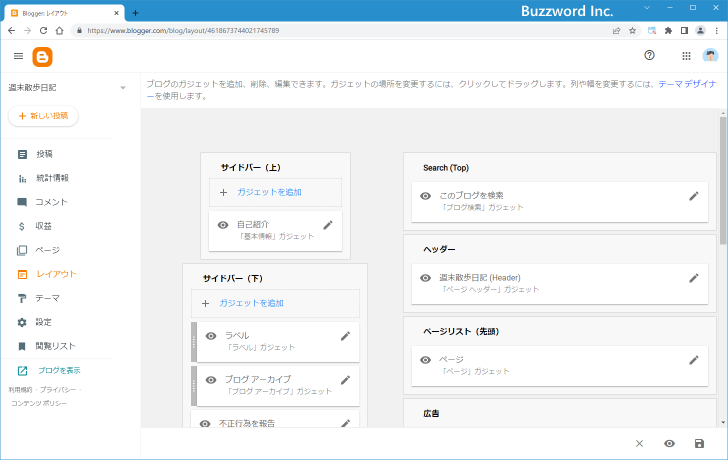
それでは実際に試してみます。管理画面左側の「レイアウト」をクリックして下さい。

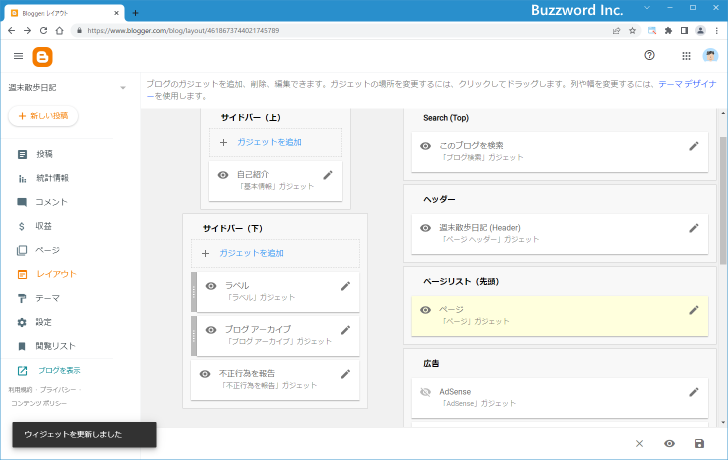
「レイアウト」画面が表示されます。

追加済みの「ページ」ガジェットに表示されている鉛筆アイコンをクリックしてください。

「ページ」ガジェットの設定画面が表示されます。この中の「新しいアイテムを追加する」をクリックしてください。

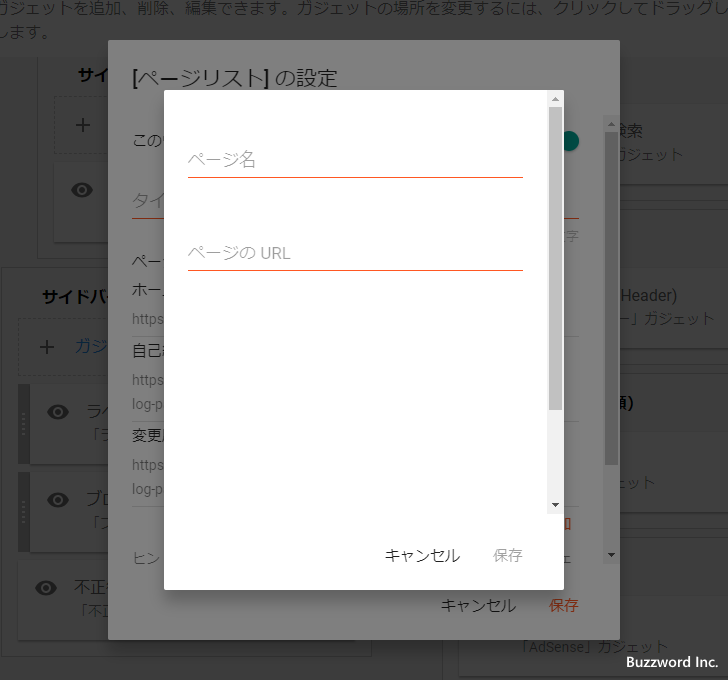
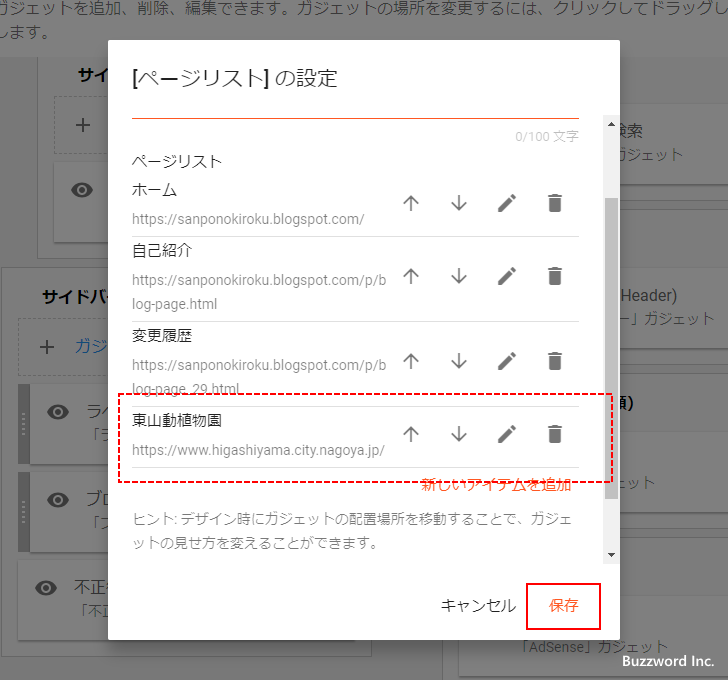
新しいアイテムの追加画面が表示されます。

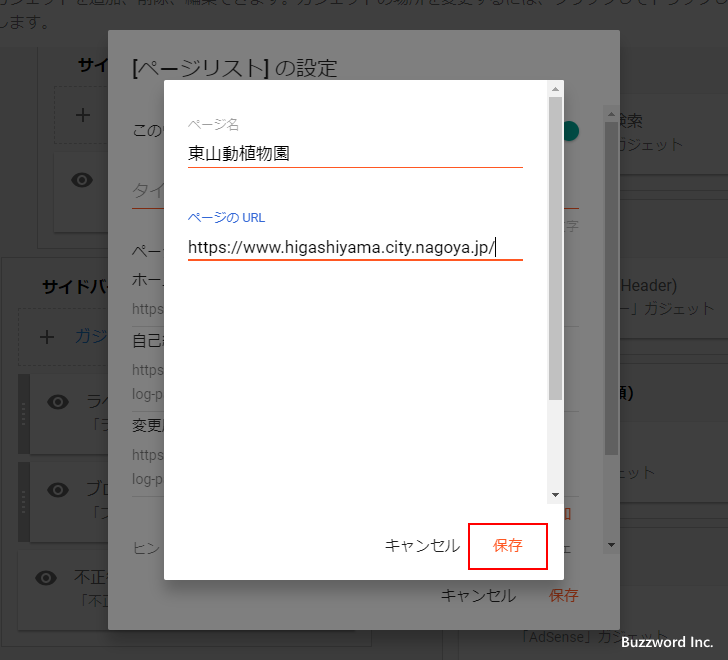
「ページ名」に「リンク」ガジェットに表示される名前を入力し、「ページのURL」にリンク先の URL を入力してください。入力が終わりましたら「保存」をクリックしてください。

「ページ」ガジェットに新しいアイテムが追加されました。それでは「保存」をクリックしてください。

「ページ」ガジェットの設定が更新されました。

それではブログへアクセスしてください。ページタイトル下に表示されている「ページ」ガジェットの中に先ほど追加した外部リンクが設定されたアイテムが表示されました。

リンクをクリックすると、設定されている URL のページが表示されます。

----
Blogger で追加したページガジェットに外部サイトへのリンクを追加する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。