- Home ›
- Bloggerの使い方 ›
- 記事を作成する
作成ビューとHTMLビューの違いと切り替え方法
Blogger で記事を作成する時に使用するエディタには作成ビューと HTML ビューの 2 種類が用意されています。作成ビューはエディタに入力したテキストや適用した書式がそのまま実際にブログで表示される形で表示されるもので、 HTML ビューは HTML 文を使って記事を作成するときに使用します。ここでは Blogger のエディタで用意されている作成ビューと HTML ビューの違い、そして 2 つのビューを切り替える方法について解説します。
(Last modified: )
エディタのビューを切り替える
Blogger で新しい記事を作成したり、作成済みの記事の編集を行うときに使用するのがエディタです。例えば新しい記事の作成を行う画面を表示すると、次の位置にエディタが表示されます。

記事の本文を入力したり編集したりするにはエディタを使ってテキストを入力していきますが、エディタには「作成ビュー」と「HTMLビュー」の 2 種類のビューが用意されています。「作成ビュー」は実際にブログで表示されるのと同じ形で記事を作成していくもので、例えばテキストに太字の設定を行ったらエディタ上でも太字で表示されます。それに対して「HTMLビュー」は HTML 文を使って記事を作成するときに使用します。書式の設定は HTML タグを使って行うので、実際にどのように表示されるのかはプレビューや記事を公開して実際表示してみるまで分かりません。
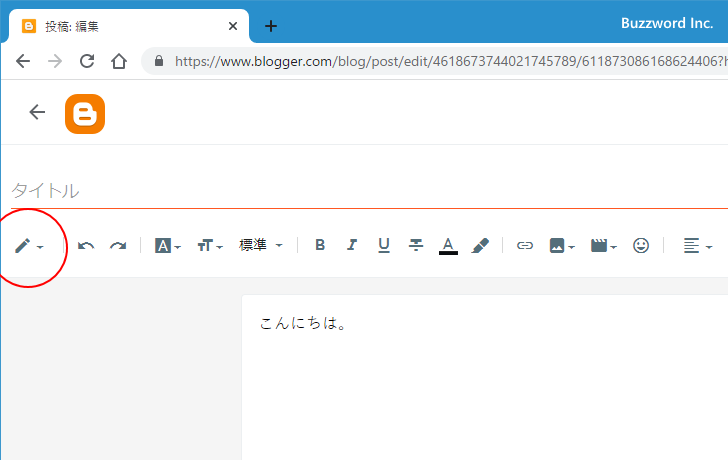
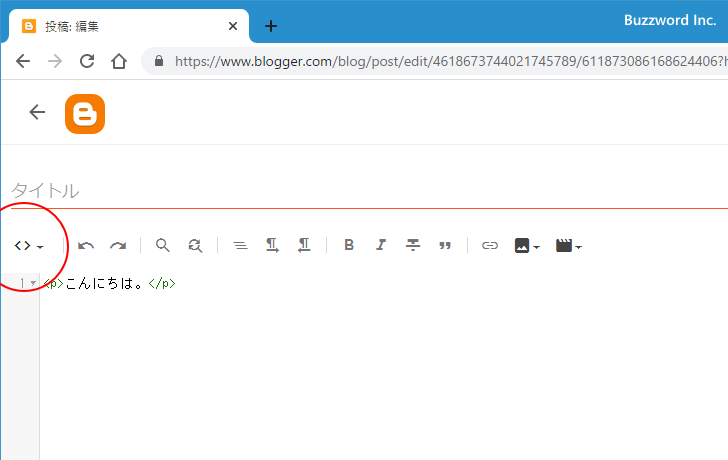
「作成ビュー」と「HTMLビュー」はいつでも切り替えて使用することができます。例えば「作成ビュー」で記事を作成し、途中で「HTMLビュー」に切り替えて編集をしたあとまた「作成ビュー」に戻したりすることができます。このビューを切り替えるには、エディタの左上に表示されている次のアイコンをクリックしてください。

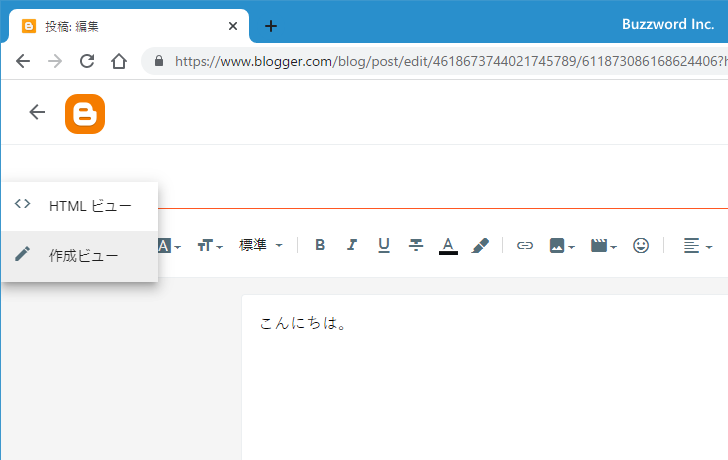
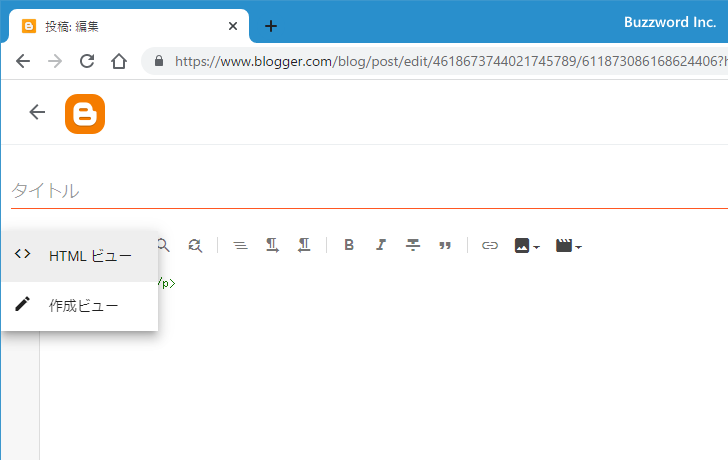
現在のビューが作成ビューの場合は鉛筆のアイコンが表示されています。このアイコンをクリックすると次のように「HTMLビュー」と「作成ビュー」の 2 つのメニューが表示されます。

エディタを作成ビューからHTMLビューに切り替えるには「HTMLビュー」をクリックしてください。エディタがHTMLビューに切り替わります。

現在のビューが HTML ビューの場合は「<>」のアイコンが表示されています。先ほどとは逆に HTML ビューから作成ビューに切り替えるにはこのアイコンをクリックしてください。

「HTMLビュー」と「作成ビュー」の 2 つのメニューが表示されます。「作成ビュー」をクリックしてください。

エディタが作成ビューに切り替わりました。

このようにエディタで用意されている作成ビューと HTML ビューはアイコンをクリックするだけで簡単に切り替えることができます。
作成ビューとは
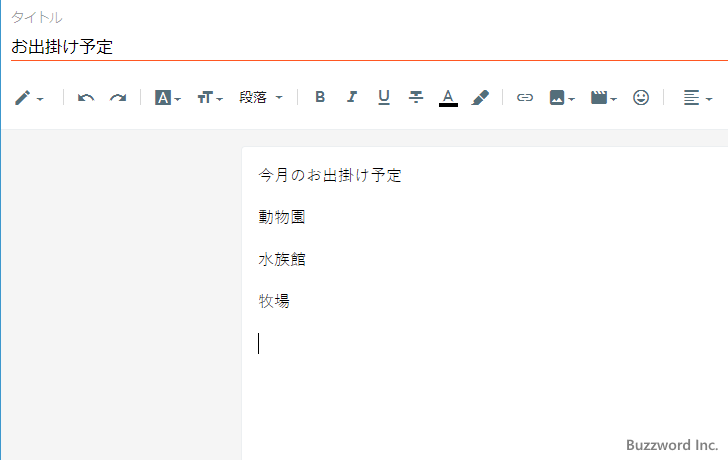
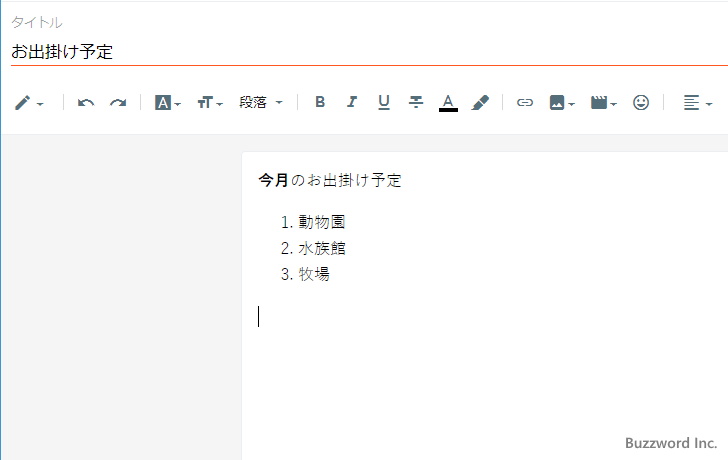
「作成ビュー」はエディタに入力したテキストや、テキストなどに対して適用した書式がそのまま実際にブログで表示される形で表示されます。例えば記事の本文に次のように入力したとします。

入力した内容に対して「番号付きリスト」や「太字」を設定してみます。

エディタ上で書式を設定するとエディタ上でも設定した書式が反映されて表示されます。先ほどの例で言えば太字や番号付きのリストがエディタ上でも表示されています。これは記事を公開したあとでブログで表示される見た目とほぼ同じになるため、実際にどのように表示されるのかを確認したがら記事を作成することができます。
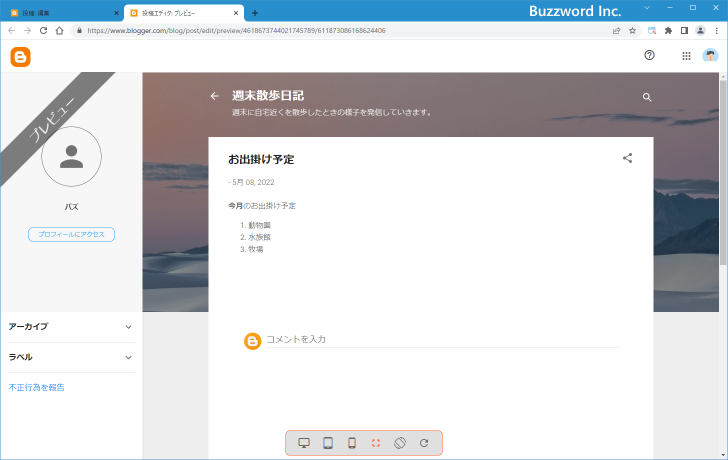
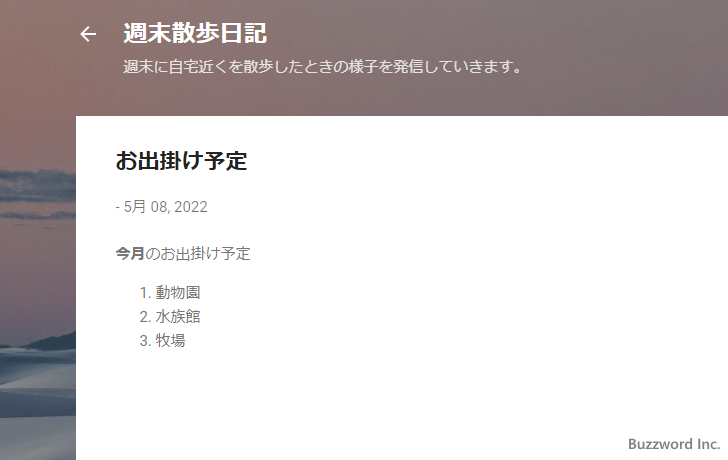
確認のためにプレビューを見てみます。


編集画面のエディタで表示されているのとブログで表示されたものがほぼ同じなのが確認できました。
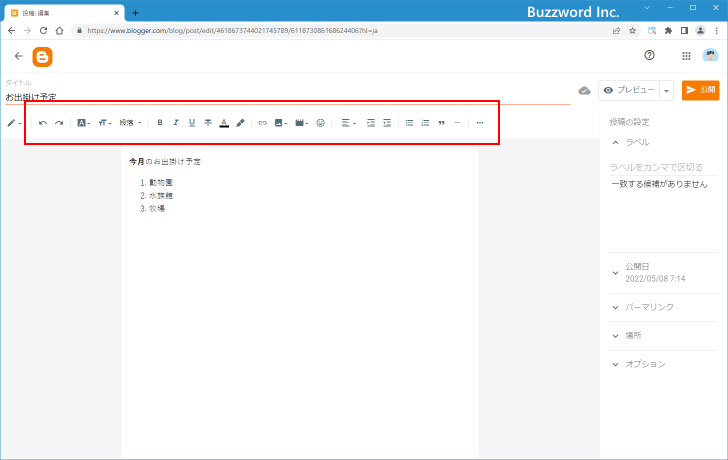
なお作成ビューでは書式を設定するためのボタンが配置されたツールバーが表示されており、簡単に書式を設定できるようになっています。

HTMLビューとは
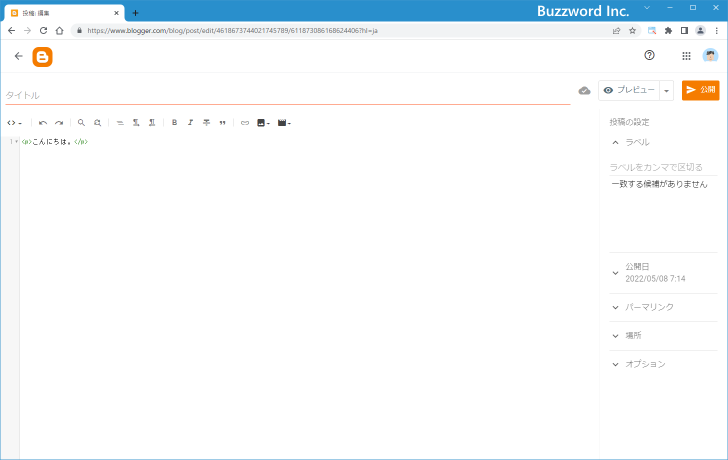
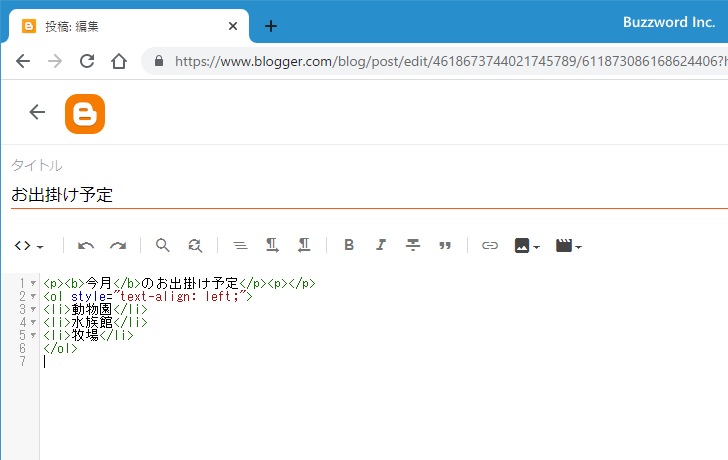
HTML ビューでは HTML タグを使って記事を作成していきます。例えば先ほど作成ビューで本文にテキストを入力したあと番号付き書式と太字を設定しましたが、 HTML ビューに切り替えると次のように表示されます。(見やすいように改行を行っています)。

番号付き書式は <ol> タグと <li> タグ、太字は <b> タグを使って記載されていることが分かります。
HTML ビューでは、 HTML タグの知識が必要となりますし、エディタに入力している途中では実際にどのように表示されるのかは分かりません。ただ作成ビューでは指定できないより詳細な記述を HTML ビューでは記述できます。また HTML で記述されたコードを本文に入力する必要がある場合にも HTML ビューでなければ記述することができません。
作成ビューと HTML ビューはいつでも切り替えることができるので、作成ビューで本文を作成しておき、必要なときに HTML ビューに切り替えて入力を行うといったことが可能です。
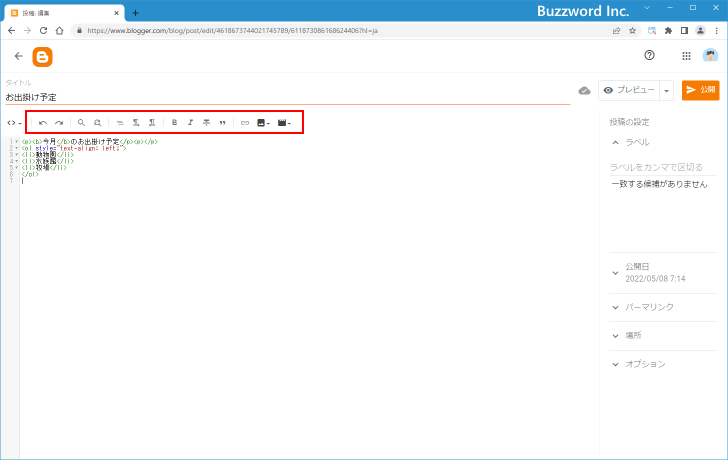
なお HTML ビューでも書式を設定するためのボタンが配置されたツールバーが表示されています。 HTML ビューでは書式を表すボタンをクリックすると、対応する HTML タグが挿入されます。

----
Blogger のエディタで用意されている作成ビューと HTML ビューの違い、そして 2 つのビューを切り替える方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。