Googleマップの地図をブログやWebサイトに埋め込む
Google マップは自分の管理しているブログや Web サイトに埋め込むことができます。指定した位置の地図を表示できるだけでなく、埋め込まれた地図上で移動や縮尺の変更などの操作も行うことができます。ここでは Google マップの地図をブログやWebサイトに埋め込む方法について解説します。
(Last modified: )
Googleマップを埋め込む
Google マップをブログや Web サイトに埋め込む手順について解説します。最初に埋め込みたい地図の位置を Google マップで表示してください。縮尺の変更も行ってください。

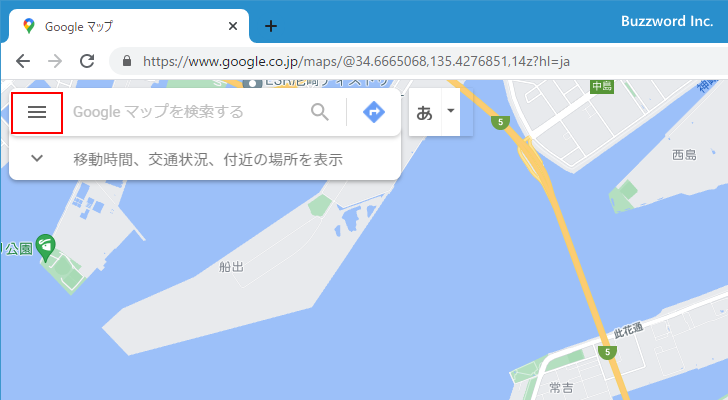
画面左上のメニューアイコンをクリックしてください。

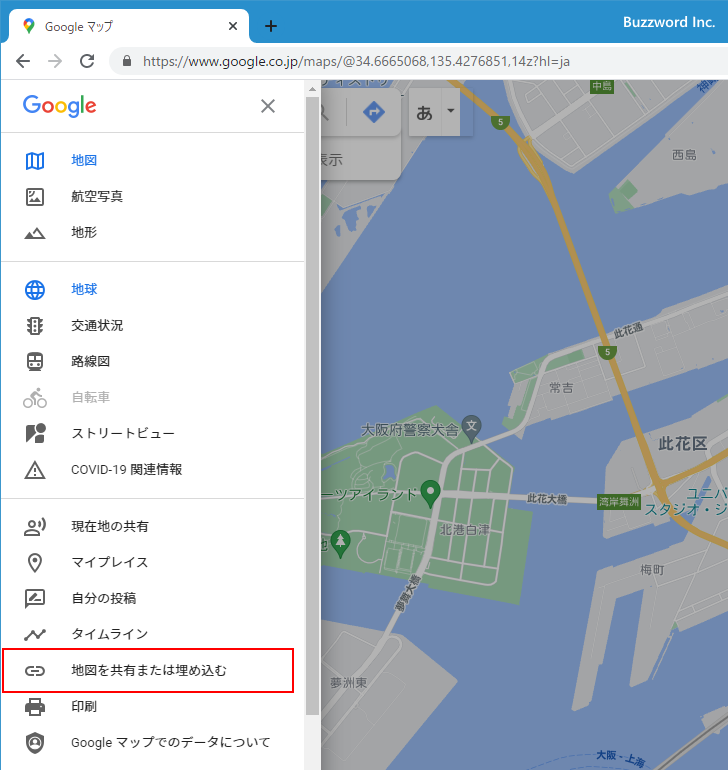
「地図を共有または埋め込む」をクリックしてください。

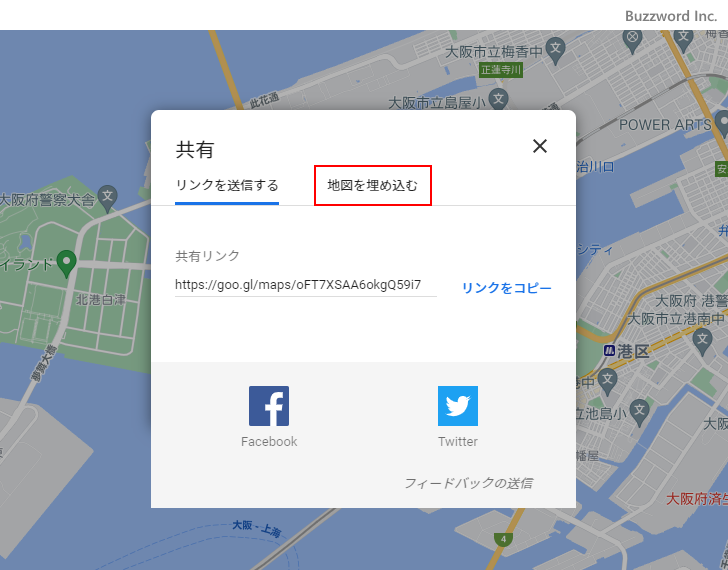
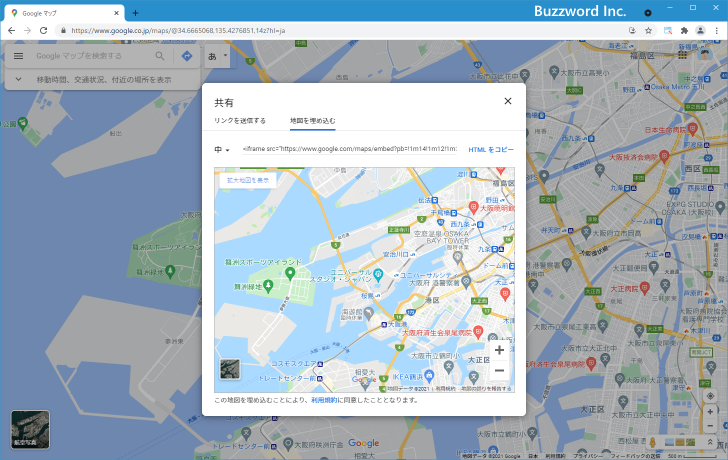
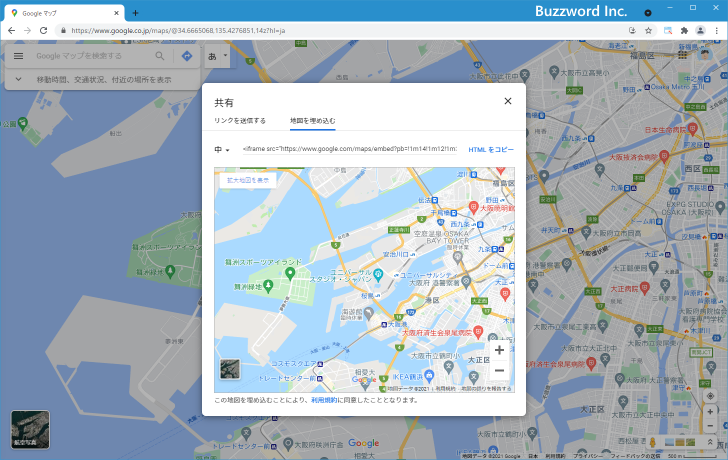
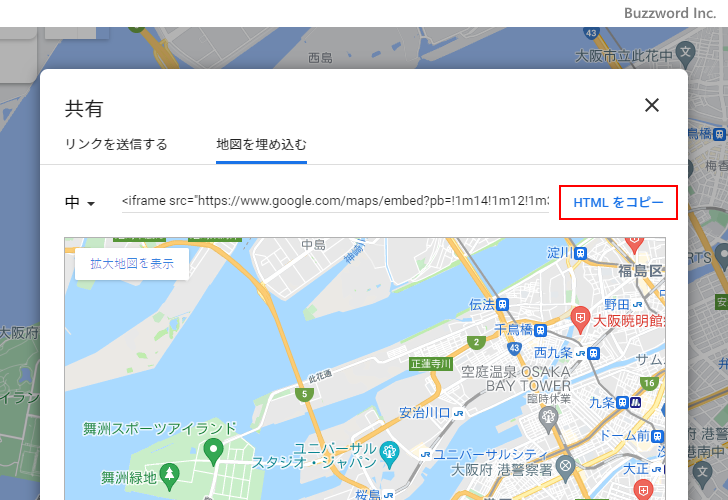
「共有」画面が表示されたら「地図を埋め込む」タブをクリックしてください。

地図の埋め込み用の画面が表示されます。この画面でも地図の移動や縮尺の変更が可能です。

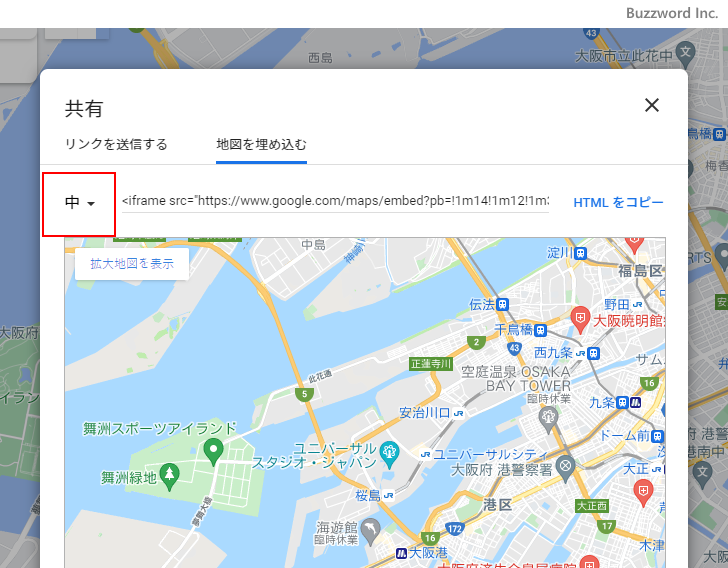
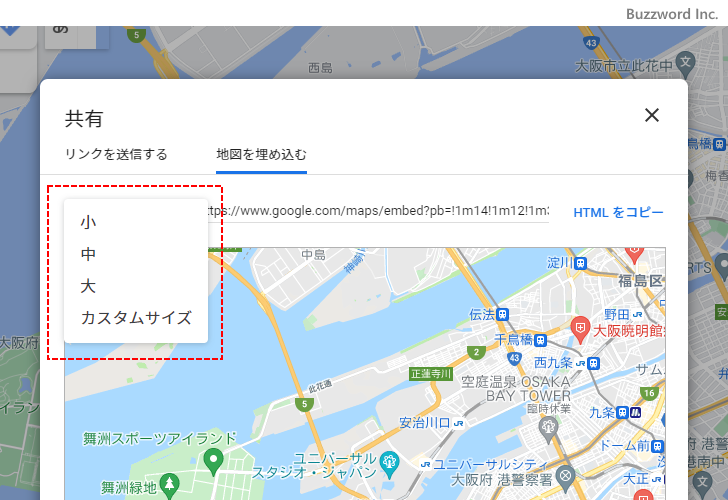
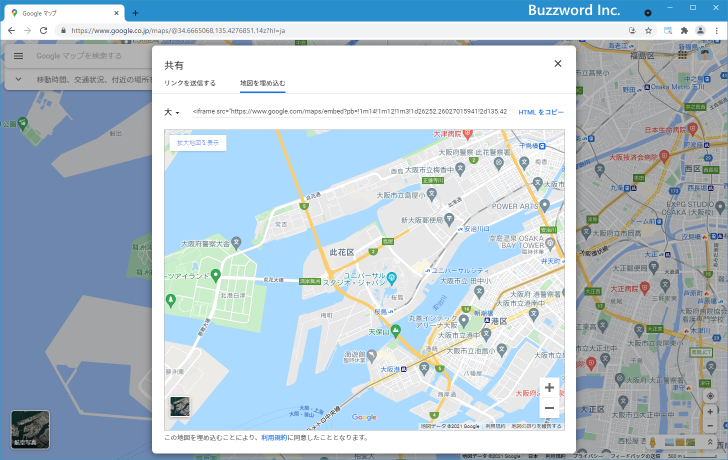
地図の左上に、埋め込むサイズを選択するドロップダウンメニューがあります。クリックしてサイズを選択してください。


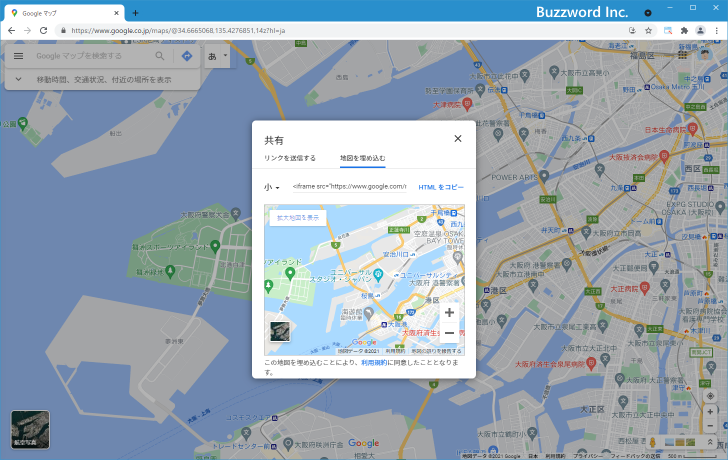
「小」「中」「大」をそれぞれ選んだ場合の地図の大きさは次の通りです。「小」だと 400x300 、「中」だと 600x450 、「大」だと 800x600 のサイズに設定されます( 2021 年 5 月現在)。



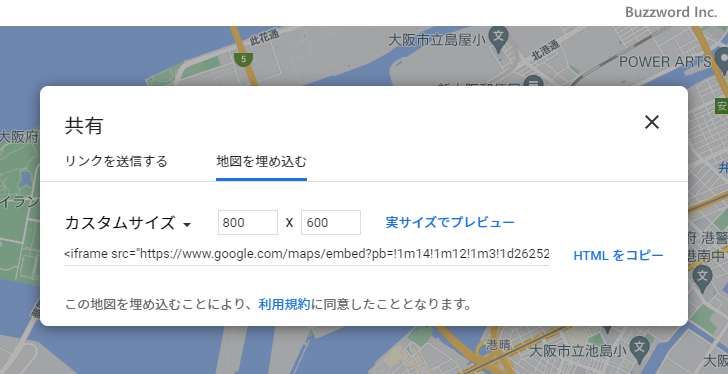
またカスタムサイズを選択した場合、幅と高さをピクセル単位で指定することができます。

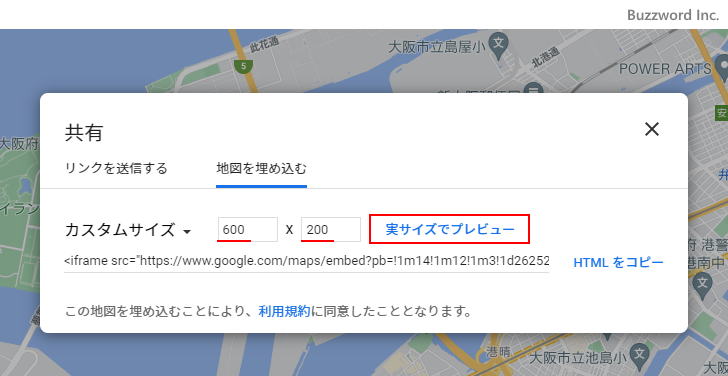
例えば 600 × 200 に設定してみます。どのように見えるのかを確認するには「実サイズでプレビュー」をクリックしてください。

別のウィンドウが開き、先ほど指定したサイズで地図が表示されます。

埋め込む地図のサイズの選択が終わりましたら「HTMLをコピー」をクリックしてください。埋め込み用のコードがクリップボードにコピーされます。

今回取得したコードは次のようなものでした。(一部省略しています)。
<iframe src="https://www.google.com/maps/embed?pb=(省略)" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
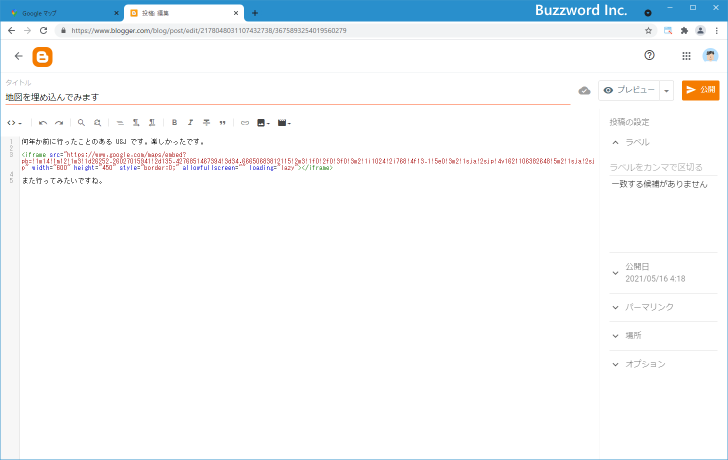
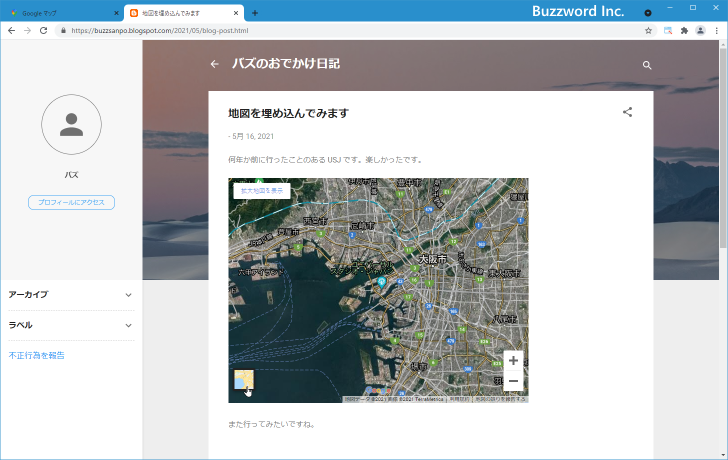
それでは取得したコードをブログや Web サイトの記事に埋め込んでください。今回は Blogger で作成したブログの記事に埋め込んでみました。


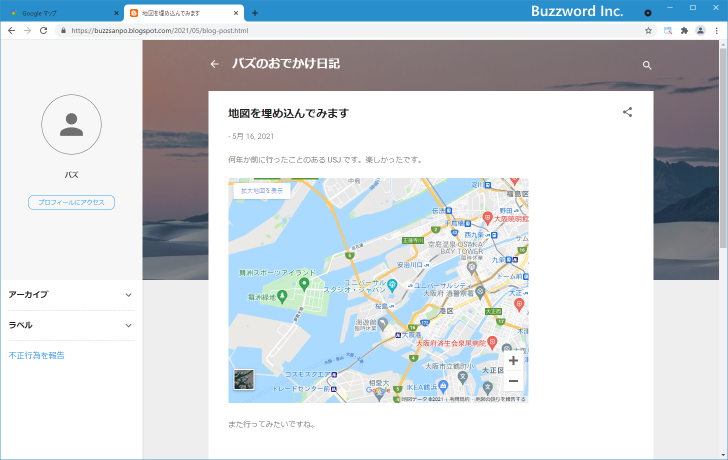
記事に地図を埋め込むことができました。
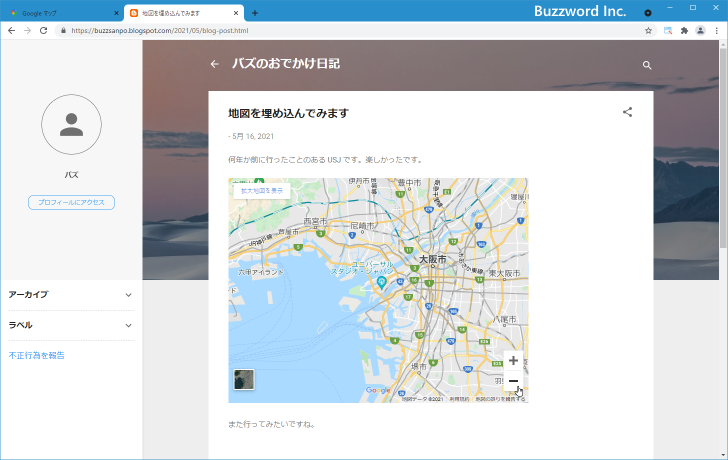
記事に埋め込んだ地図は移動させたり縮尺を変えることもできますし、航空写真に切り替えることもできます。


-- --
Google マップの地図をブログやWebサイトに埋め込む方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。