ルート検索の結果をブログやWebサイトに埋め込む
Google マップでルート検索を行った結果は自分の管理しているブログや Web サイトに埋め込むことができます。ここでは Google マップでルート検索を行った結果をブログやWebサイトに埋め込む方法について解説します。
(Last modified: )
ルート検索の結果を埋め込む
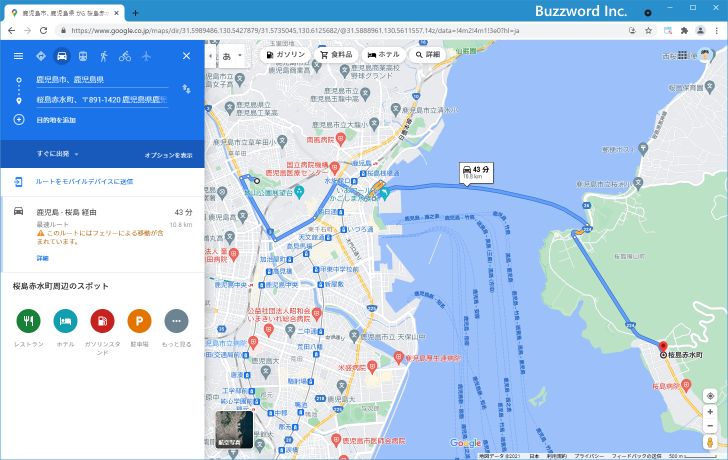
Google マップでルート検索を行った結果をブログや Web サイトに埋め込む手順について解説します。今回は次のようにルート検索を行った結果を埋め込んでみます。

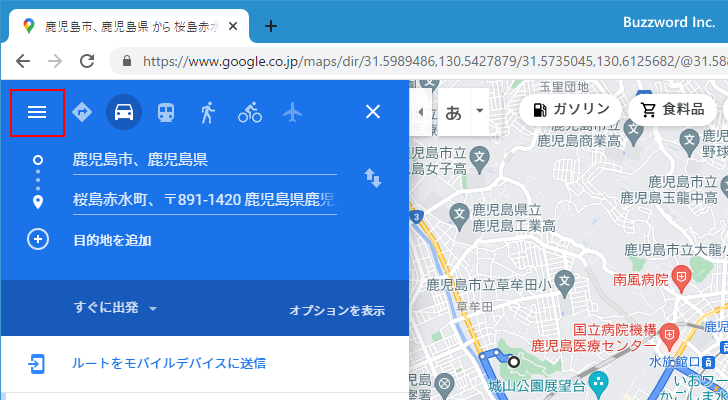
画面左上のメニューアイコンをクリックしてください。

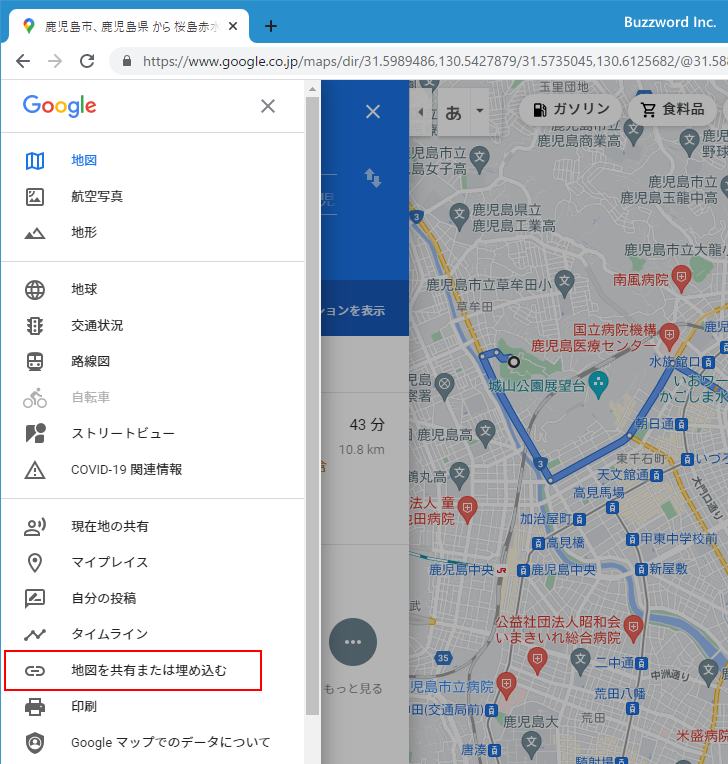
「地図を共有または埋め込む」をクリックしてください。

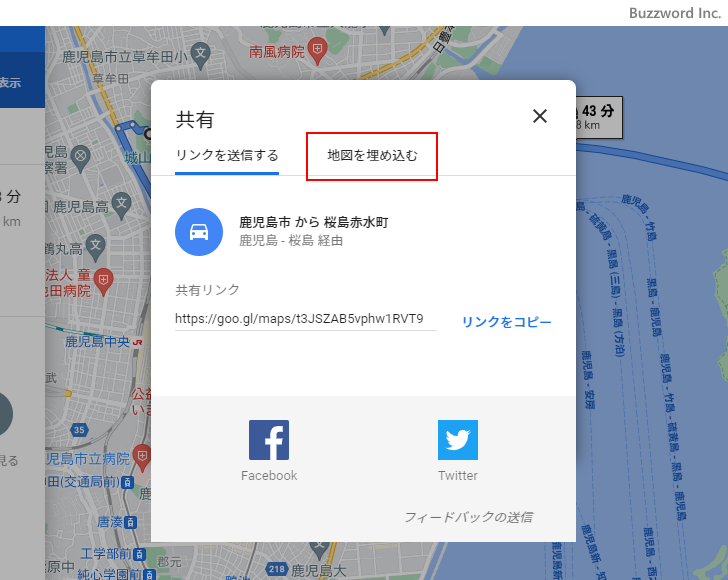
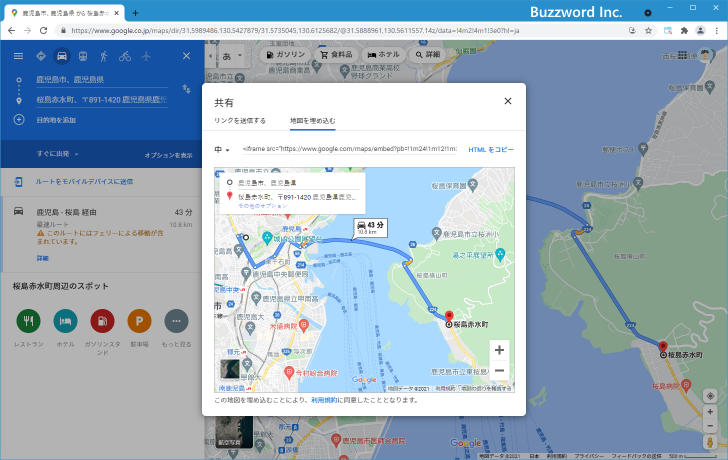
「共有」画面が表示されたら「地図を埋め込む」タブをクリックしてください。

地図の埋め込み用の画面が表示されます。この画面でも地図の移動や縮尺の変更が可能です。

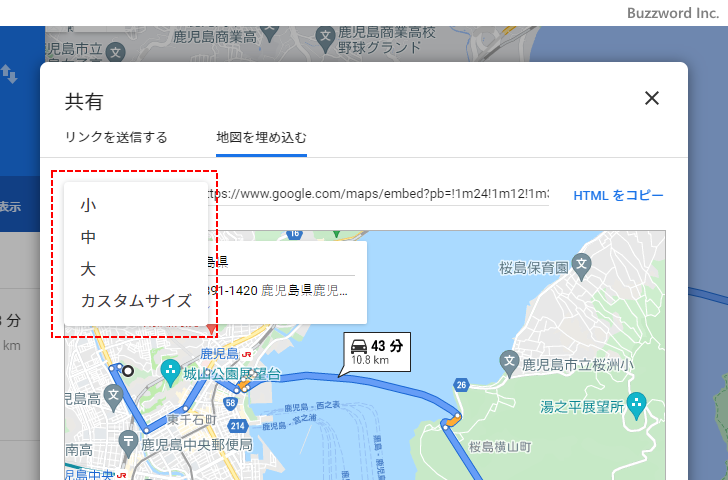
地図の左上に、埋め込むサイズを選択するドロップダウンメニューがあります。クリックしてサイズを選択してください。


「小」「中」「大」をそれぞれ選んだ場合の地図の大きさは次の通りです。「小」だと 400x300 、「中」だと 600x450 、「大」だと 800x600 のサイズに設定されます( 2021 年 5 月現在)。
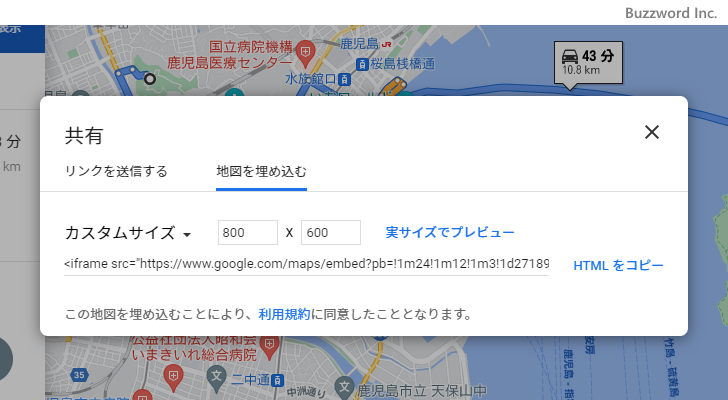
また任意のサイズを設定したい場合はカスタムサイズを選択してください。

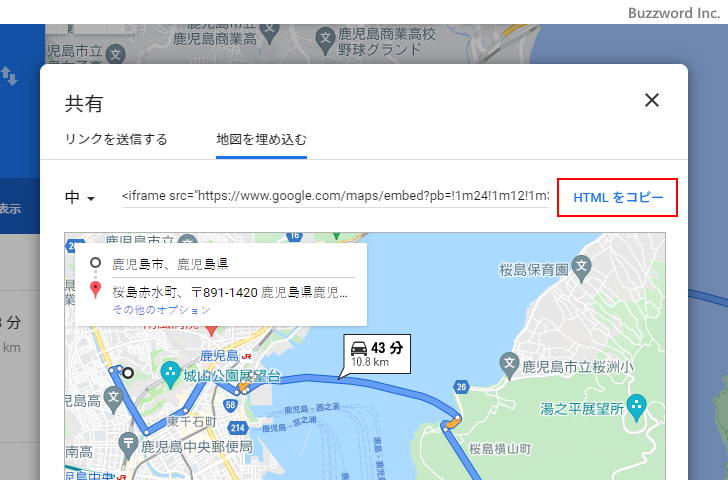
埋め込む地図のサイズの選択が終わりましたら「HTMLをコピー」をクリックしてください。埋め込み用のコードがクリップボードにコピーされます。

今回取得したコードは次のようなものでした。(一部省略しています)。
<iframe src="https://www.google.com/maps/embed?pb=(省略)" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
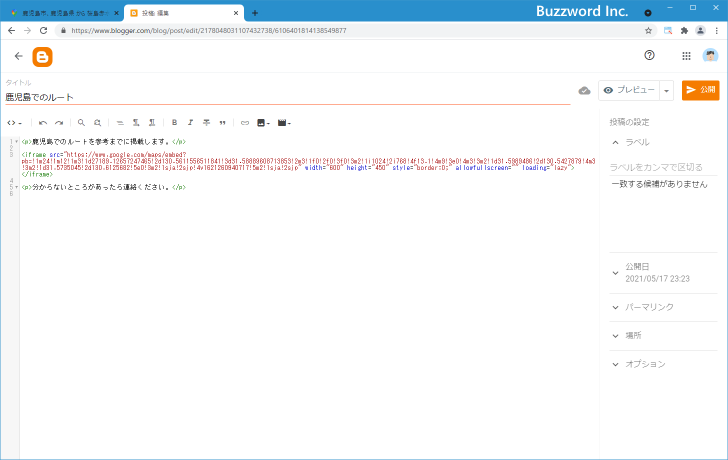
それでは取得したコードをブログや Web サイトの記事に埋め込んでください。今回は Blogger で作成したブログの記事に埋め込んでみました。


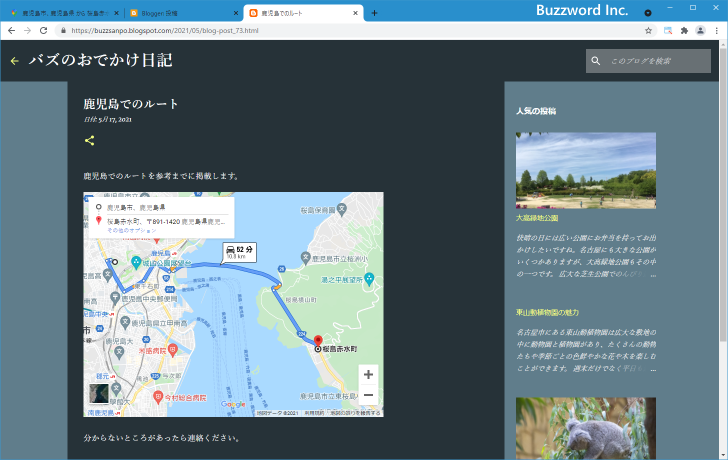
記事にルート検索の結果を埋め込むことができました。
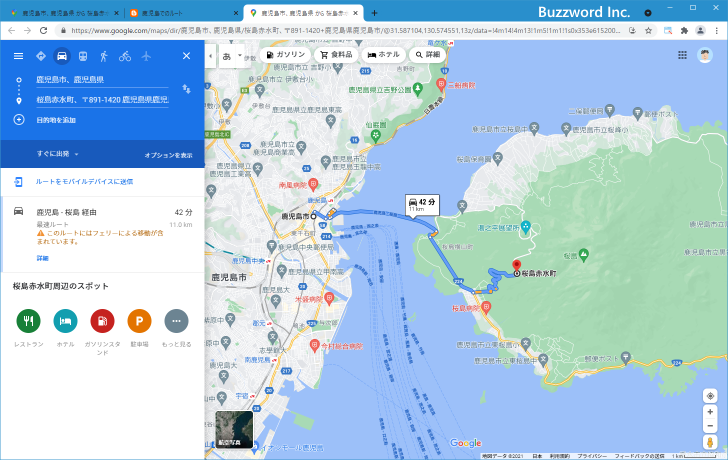
記事に埋め込んだルート検索の結果は、地図そのものは移動したり縮尺を変えたりすることができますが、ルートについては埋め込んだ状態では操作することができません。もしルート検索の変更を行いたい場合は表示された地図に表示されている「その他のオプション」をクリックしてください。

Google マップの画面でルート検索の結果が表示されるので、この画面でルート検索に関する変更を行ってください。

-- --
Google マップでルート検索を行った結果をブログやWebサイトに埋め込む方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。