画像を追加する
Google サイトに画像を追加する方法です。ローカル環境にある画像ファイルをアップロードしたり、 Google ドライブにアップロード済みの画像を使用したりすることができます。ここでは Google サイトでページに画像を追加する方法について解説します。
(Last modified: )
目次
画像を追加する
ページの本文に画像を追加する方法です。ページの編集画面を表示してください。

操作パネルから追加する(Googleドライブから画像を選択する)
画像を追加する一つ目の方法は操作パネルから追加します。追加したい場所でダブルクリックをしてください。するとコンテンツを追加するための操作パネルが表示されます。


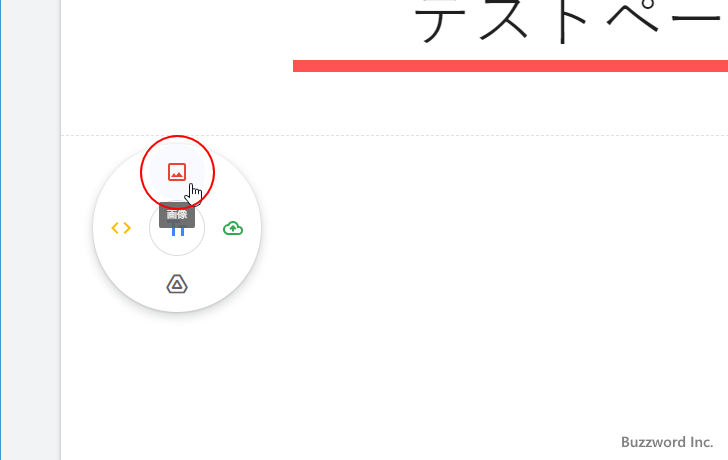
画像を追加する場合で、 Google ドライブにアップロード済みの画像を使用する場合は、上の部分をクリックしてください。

Google ドライブにアップロード済みの画像を選択する画面が表示されます。(他にもインターネットで公開されている URL を指定したり、インターネットで画像を検索して指定することもできます)。

追加する画像をクリックして選択したあと、画面右下の「挿入」をクリックしてください。

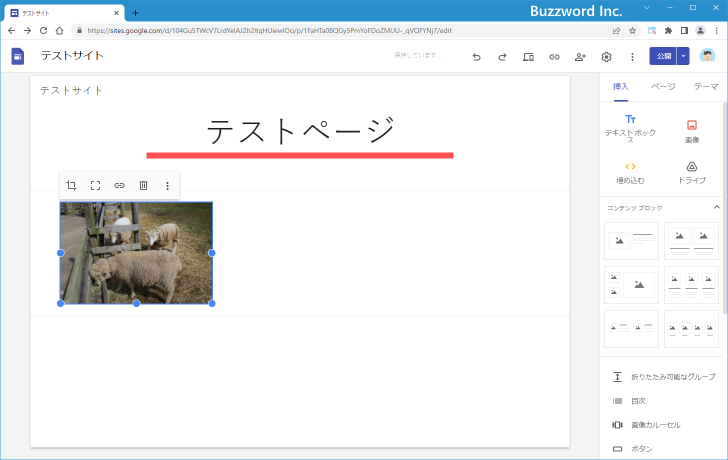
画像が追加されました。

操作パネルから追加する(画像をアップロードする)
先ほどと同じく操作パネルから画像を追加する場合で、ローカルに保存されている画像をアップロードして追加する場合は、右の部分をクリックしてください。

ファイル選択ダイアログが表示されるのでアプロードするファイルを選択してください。ファイルのアップロードが実行されて画像が追加されました。

挿入タブから追加する
画像を追加するもう一つの方法は挿入タブから追加します。編集画面で画面右側にある「挿入」タブをクリックしてください。

「挿入」タブ画面の中にある「画像」をクリックしてください。

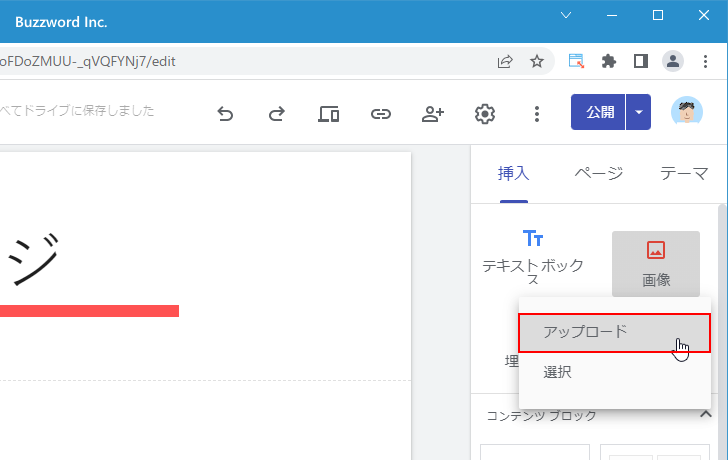
「アップロード」と「選択」からどちらかを選択します。ローカルにある画像ファイルをアップロードする場合は「アップロード」、 Google ドライブにアップロード済みの画像ファイルを使用する場合は「選択」をクリックしてください。今回は「アップロード」をクリックしました。

ファイル選択ダイアログが表示されるのでアプロードするファイルを選択してください。ファイルのアップロードが実行されて画像が追加されました。

追加した画像のサイズについて
Google サイトはすべてのコンテンツの横幅がグリッド上にぴったりおさまるように調整されます。画像についても同様で、追加した画像は横幅がグリッド上におさまるサイズに調整されて追加されます。(詳しくは「セクション内のコンテンツのサイズ変更と位置の移動」を参照されてください)。
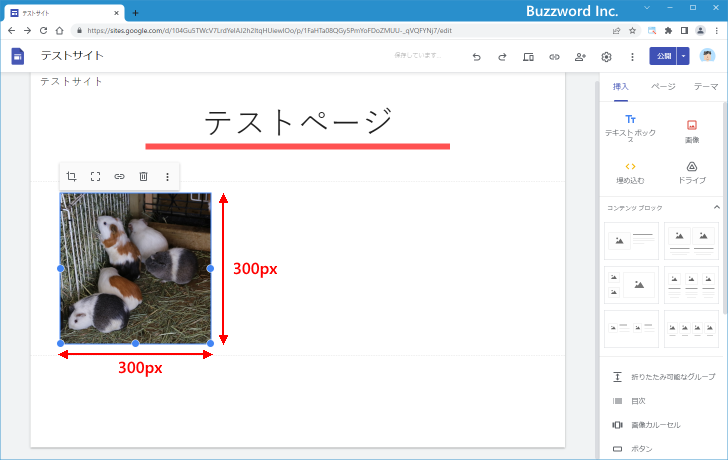
実際にいくつかの画像を追加して試してみたところ、画像を追加すると編集画面上では縦横の比率は同じままで横幅が 300px になるように拡大縮小されて表示されます。例えば 600x600 のサイズの画像をアップロードした場合、 300x300 のサイズに縮小されて編集画面上では表示され、 150x100 のサイズの画像をアップロードした場合、 300x200 のサイズに拡大されて編集画面上では表示されます。

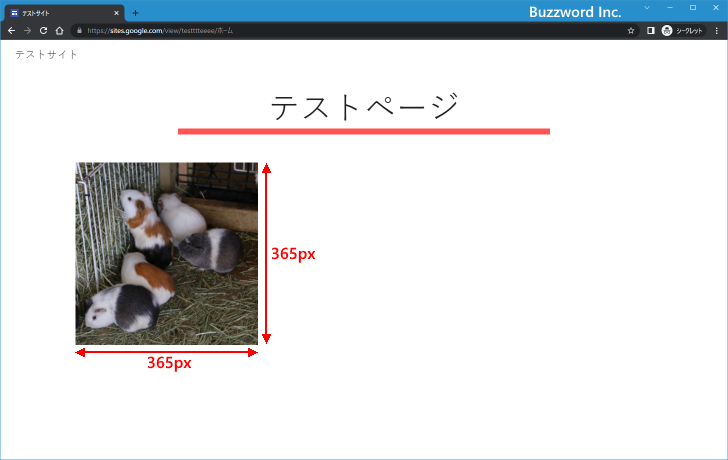
編集画面の右上の「公開」をクリックして変更内容を反映したあと、公開されたサイトを表示してみると、先ほどの画像は 365x365 のサイズで表示されます。

Google サイトで作成したサイトはレスポンシブ対応で、画像のサイズもブラウザのサイズに合わせて変更されます。

どういったルールになっているのかは正直分かりませんでした。上記の数値は現在使用しているテーマの場合で、異なるテーマを使用した場合は異なる結果になるかもしれません。
画像のサイズを変更する
画像を追加したとき、先ほど解説したように編集画面上では拡大・縮小されて表示されますが、追加されたあとで画像のサイズを拡大したり縮小したりすることができます。画像のサイズを変更するには画像をクリックしてください。

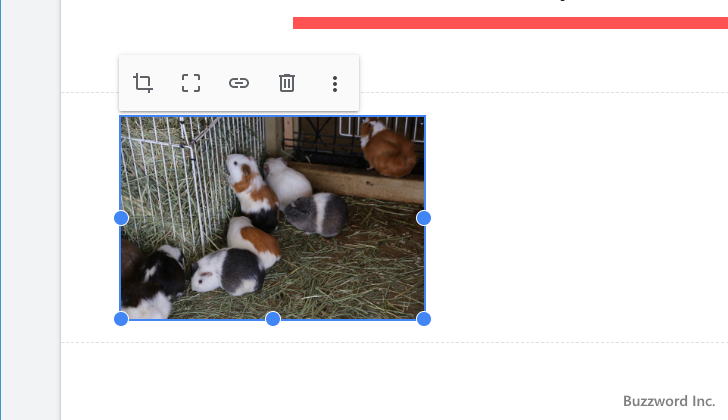
画像の 5 箇所に ● が表示されるので、マウスでドラッグすることで画像のサイズを変更できます。例えば右側にある ● をドラッグして右へ動かすと、画像が横に拡大されました。

今度は右下にある ● をドラッグして左下へ動かすと、画像が縦長の形に拡大・縮小されました。

画像の縦横の比率を維持したまま拡大・縮小したい場合は Shift キーを押しながら、右下にある ● をドラッグして動かしてください。縦横の比率を維持したまま拡大縮小できます。



画像の一部を切り抜いて使用する
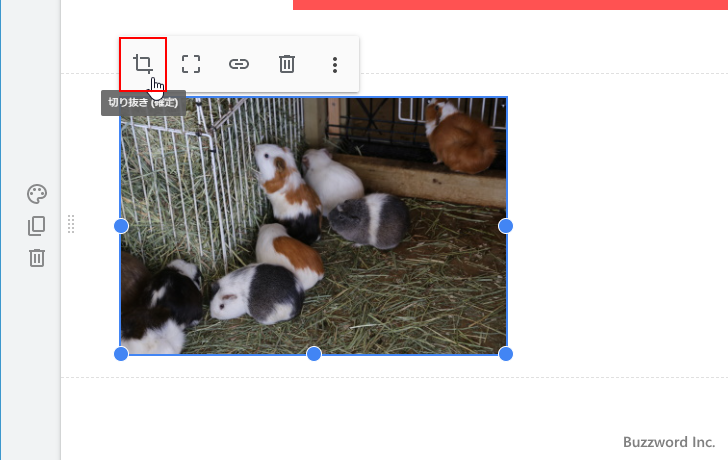
追加した画像の一部を切り抜いて使用したい場合、画像をクリックして上部に表示されるツールバーの中の「切り抜き」アイコンをクリックしてください。

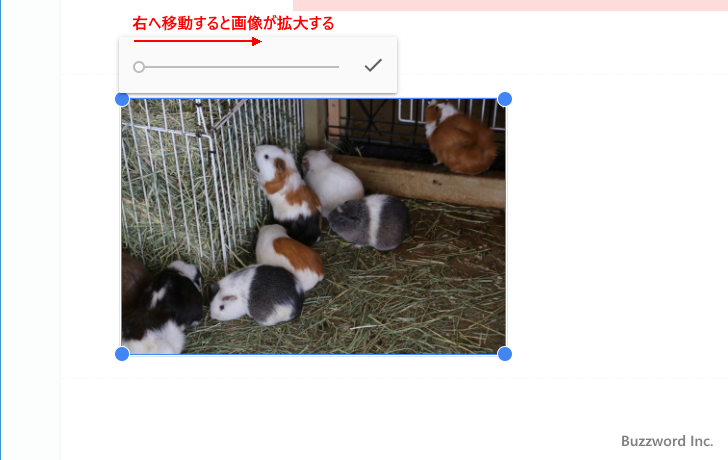
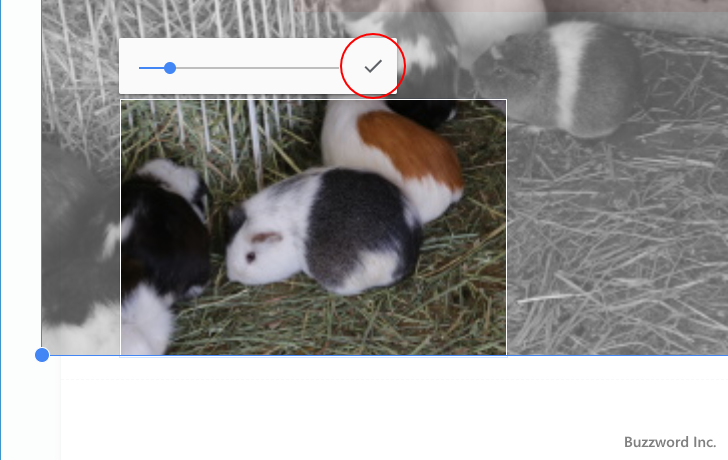
次のように表示が変わります。画像の上に表示されている〇を右へ移動すると、画像が拡大されます。


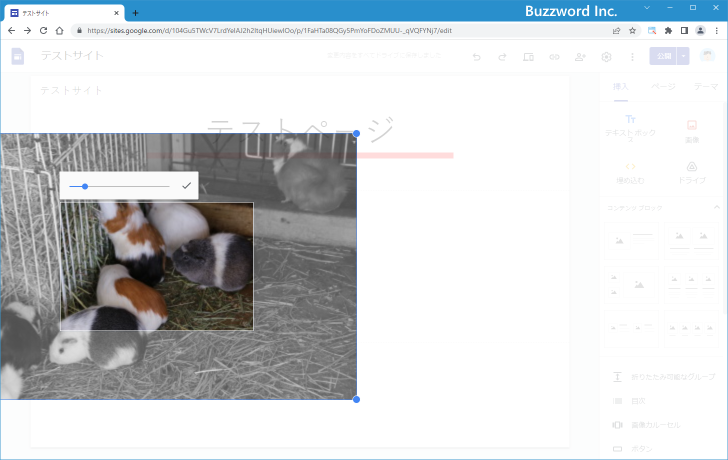
表示されている画像をドラッグすることで位置を移動することができます。

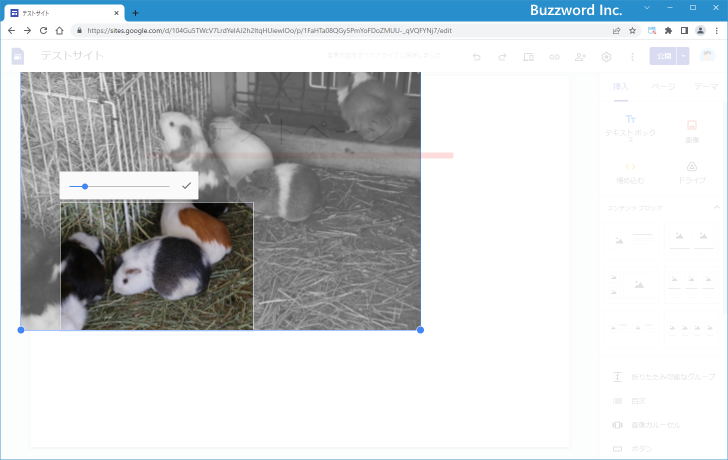
切り抜くところが決まりましたらチェックマークをクリックしてください。

画像の一部を切り抜いた部分が画像として表示されました。

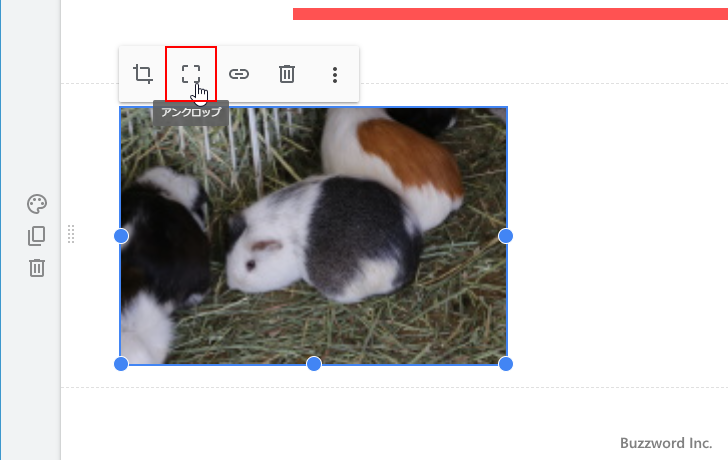
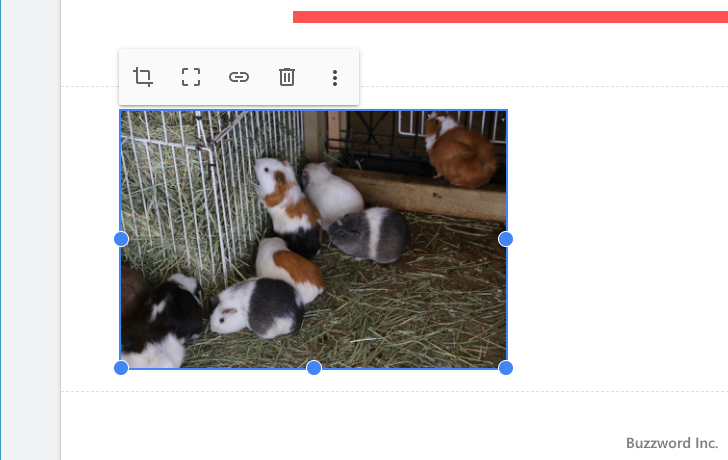
なお切り抜きを解除して元の画像を表示するには、画像の上部に表示されているツールバーの中の「アンクロップ」アイコンをクリックしてください。元々の画像が表示されます。


画像にリンクを設定する
ページに画像を追加した場合、デフォルトでは画像には何もリンクが設定されていません。ページに表示された画像をクリックしても何も起こりません。

画像にリンクを設定するには、画像をクリックすると表示されるツールバーの中の「リンクを挿入」アイコンをクリックしてください。

表示された画面でリンク先の URL を入力してください。入力が終わりましたら「適用」をクリックしてください。

画像にリンクが設定されました。

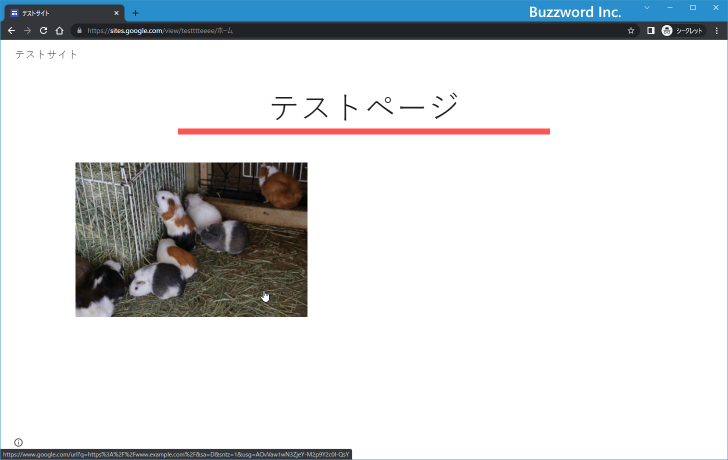
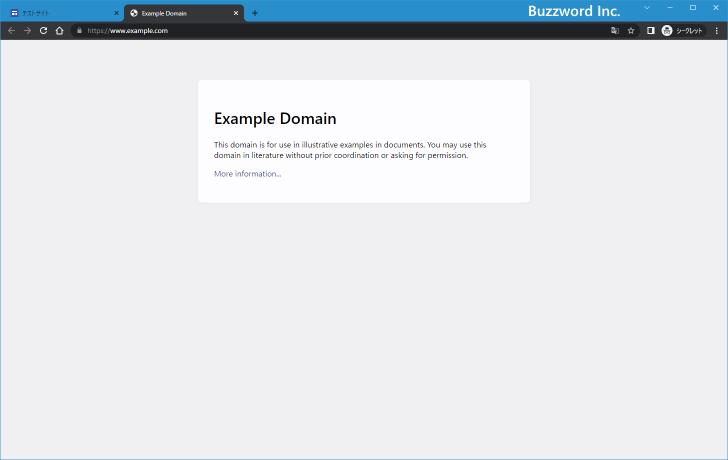
公開されたサイトで画像をクリックすると、新しいタブが開いてリンク先のページが表示されます。


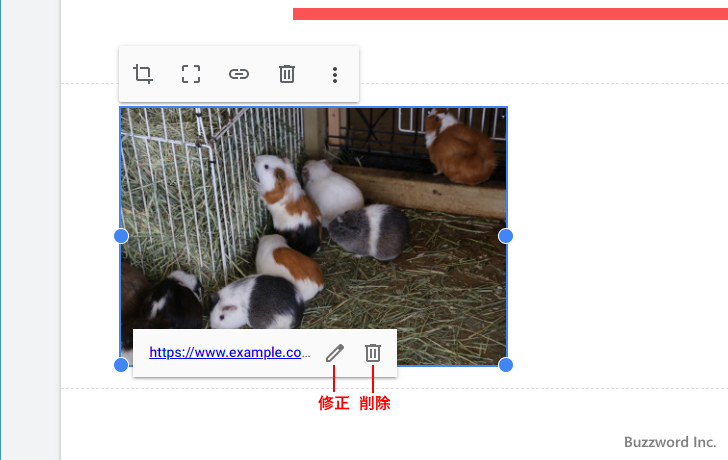
なお画像に設定されたリンク先を修正したり、リンクを削除するには、画像をクリックすると表示される次のアイコンをクリックして行うことができます。

画像を別の画像に置換する
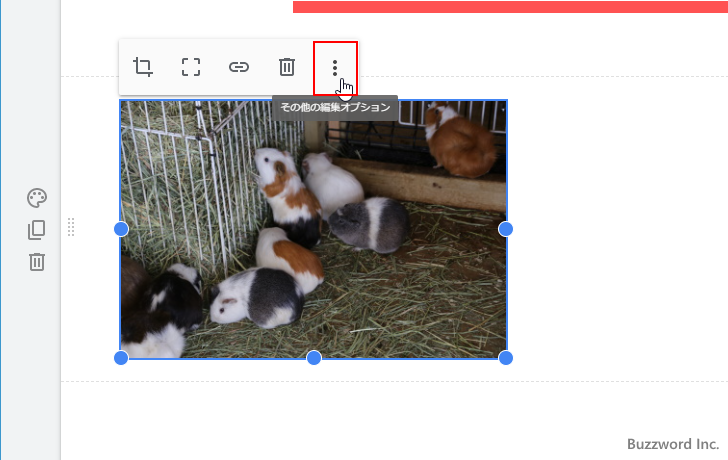
追加済みの画像を別の画像に置換する方法です。画像をクリックすると表示されるツールバーの中の「その他の編集オプション」アイコンをクリックしてください。

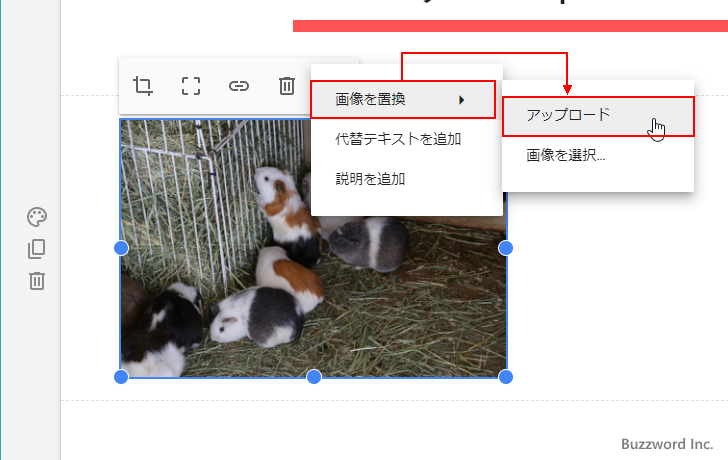
表示されたメニューの中から「画像を置換」にマウスを合わせると「アップロード」と「画像を選択」のサブメニューが表示されます。画像をアップロードする場合は「アップロード」、 Google ドライブにアップロード済みの画像を使用する場合は「画像を選択」をクリックしてください。今回は「アップロード」をクリックしました。

ファイル選択ダイアログが表示されますので、新しい画像ファイルを選択してください。ファイルの選択が終わると新しい画像に置き換わります。

画像の代替テキストと説明を追加する
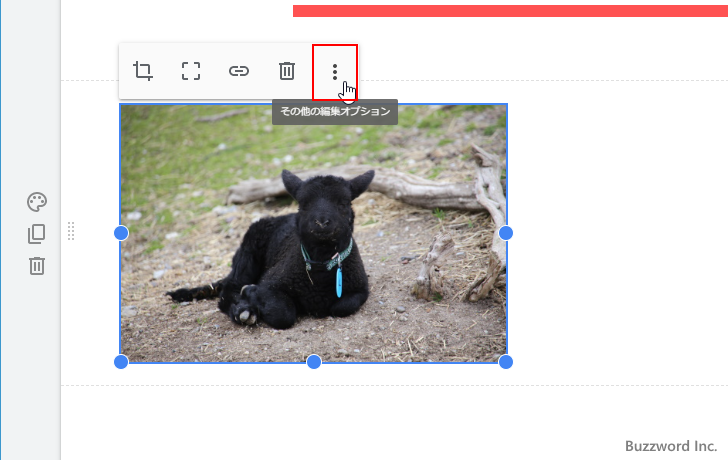
画像の代替テキストと説明を追加する方法です。画像をクリックすると表示されるツールバーの中の「その他の編集オプション」アイコンをクリックしてください。

代替テキストと説明をそれぞれ設定できます。
代替テキストを設定する
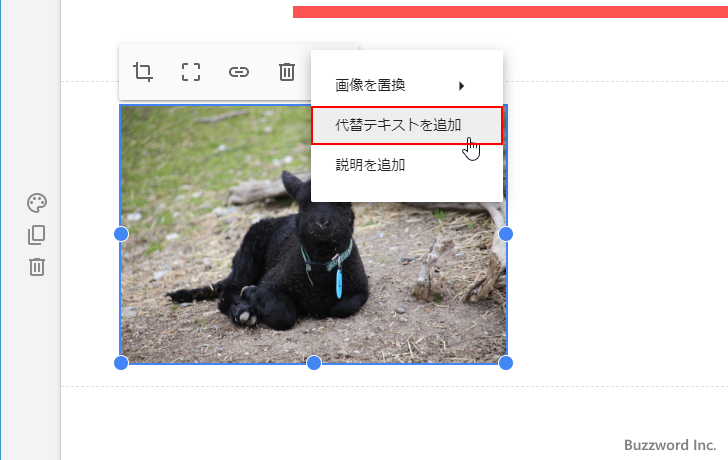
代替テキストを追加するには、表示されたメニューの中から「代替テキストを追加」をクリックしてください。

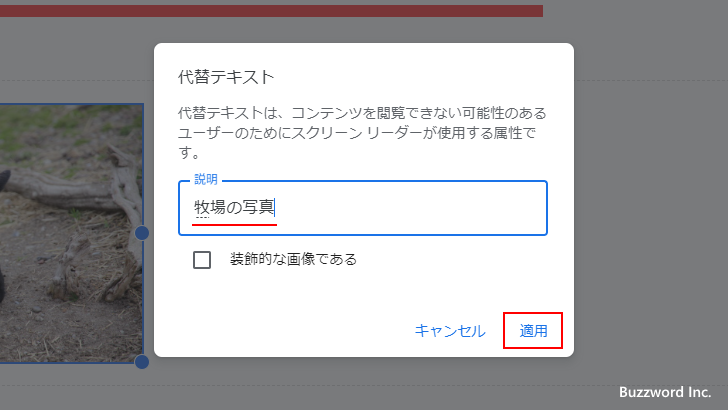
「代替テキスト」ダイアログが表示されます。画像の代替テキストに設定するテキストを入力してください。入力が終わったら「適用」をクリックしてください。

代替テキストの追加が完了しました。代替テキストを追加しても見た目は変わりありませんが、画像で使用している img タグに alt 属性が設定されて値として先ほど入力したテキストが設定されます。

説明を設定する
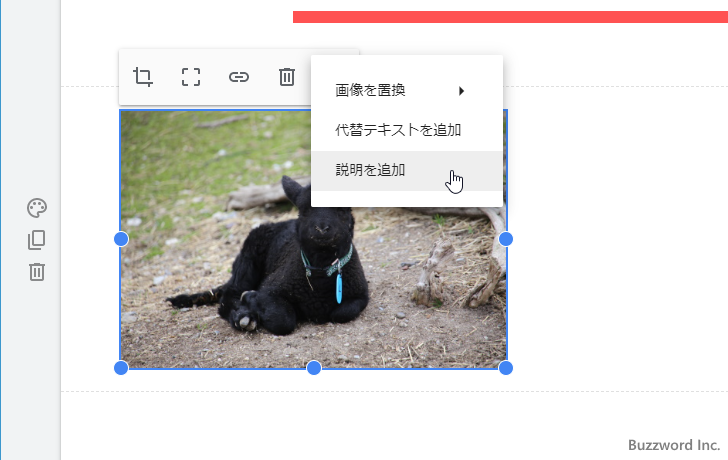
画像の説明を追加するには、表示されたメニューの中から「説明を追加」をクリックしてください。

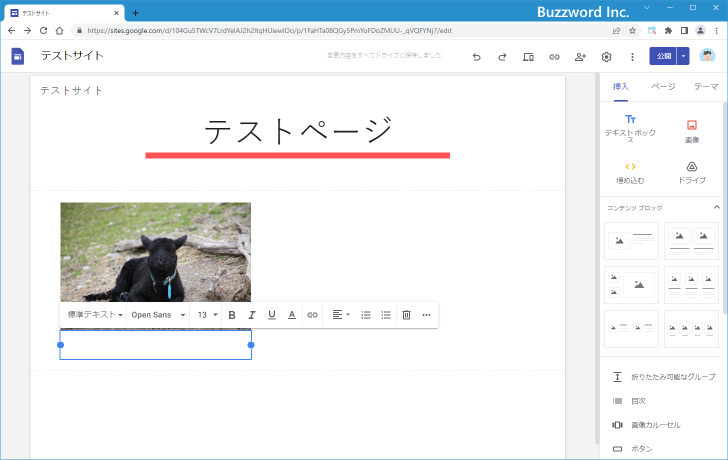
画像が追加されている同じセクションにテキストボックスが追加されました。画像のすぐ下に追加されて画像と同じグループになっています。

画像に関する説明などをテキストで入力してください。


「説明」は画像が追加されたセクションに単にテキストボックスを追加した場合と同じです。
画像を削除する
追加した画像を削除するには、画像を一度クリックしてください。

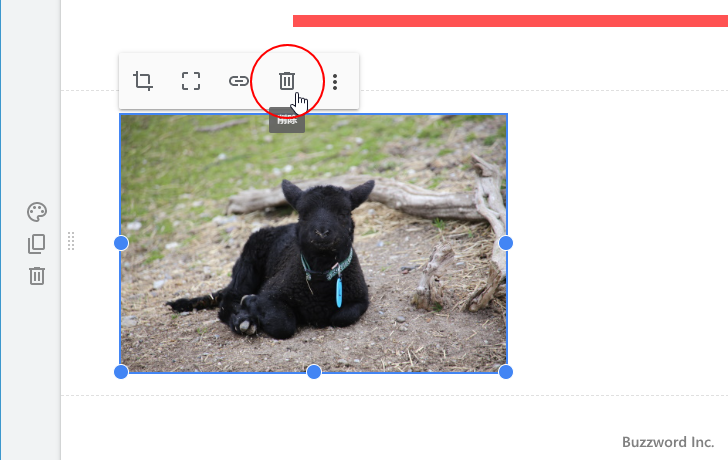
画像の上のツールバーに表示されているゴミ箱アイコンをクリックしてください。

画像が削除されました。

なお画像が追加されているセクションを削除することでも画像を削除できます。
-- --
Google サイトでページに画像を追加する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。