ボタンを追加する
画像カルーセルとは、一つの表示エリアの中で複数の画像を切り替えて表示することができるコンテンツです。自動で画像を切り替えて表示するように設定することもできます。ここでは Google サイトでページにボタンを追加する方法について解説します。
(Last modified: )
ボタンを追加する
ページの本文にボタンを追加する方法です。ページの編集画面を表示してください。

画面右側にある「挿入」タブをクリックしてください。

「挿入」タブ画面の中にある「ボタン」をクリックしてください。

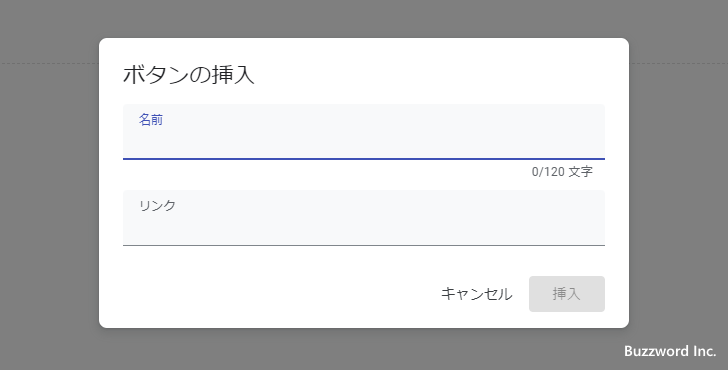
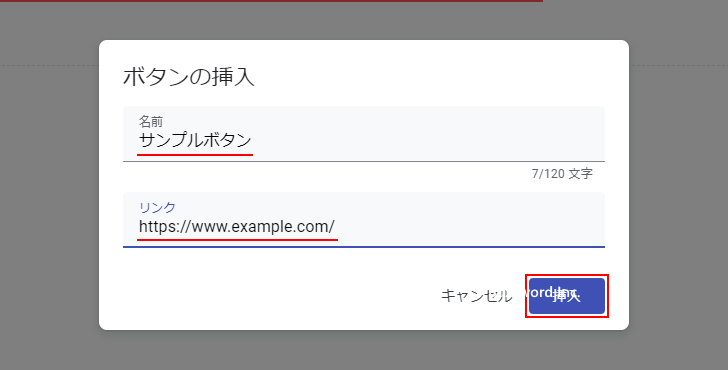
「ボタンの挿入」ダイアログが表示されます。

ボタンに表示するテキストを「名前」の下のテキストボックスに、ボタンに設定するリンク先の URL を「リンク」の下のテキストボックスに入力してください。入力が終わりましたら「挿入」をクリックしてください。

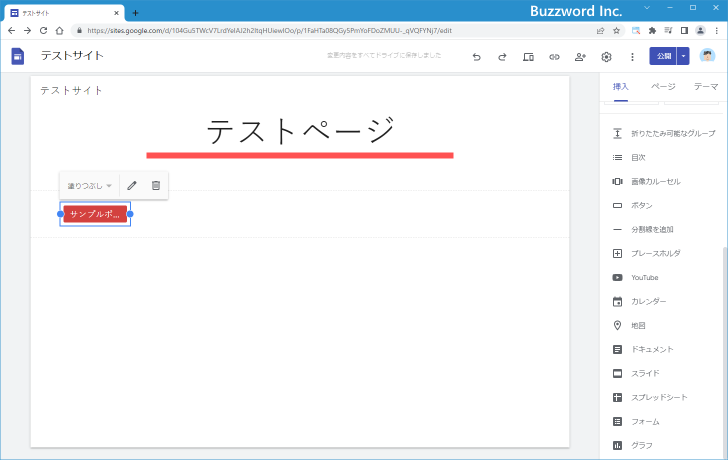
ボタンの追加が完了しました。

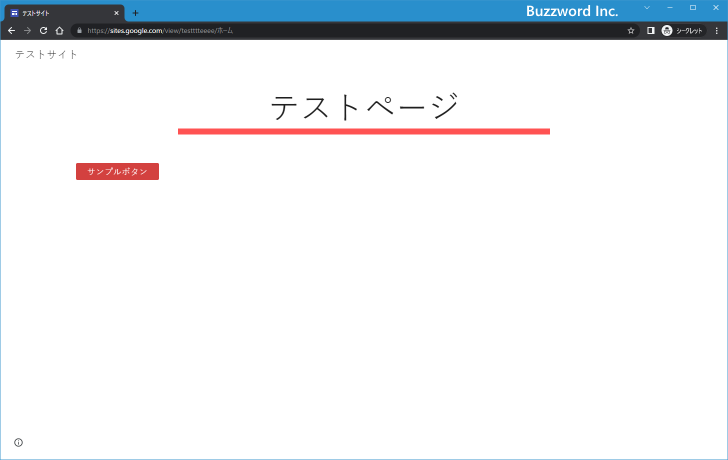
それでは実際にどのように表示されるのか確認します。画面右上の「公開」をクリックして変更内容を反映させてください。そのあと公開されたサイトへブラウザからアクセスしてください。

編集画面では設定したテキストが一部省略されていましたが、実際の画面ではすべてのテキストが表示されるサイズに自動的に変更されていました。ではボタンをクリックしてみます。


新しいタブが開き、ボタンに設定されていた URL のページが表示されました。
ボタンのサイズを変更する
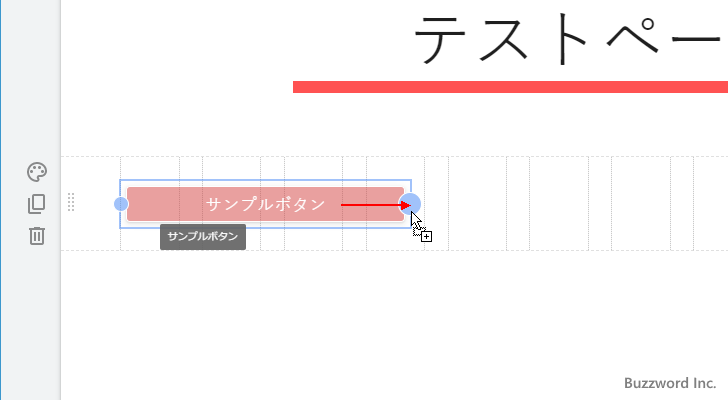
作成したボタンは幅を変更することができます。幅を変更するにはボタンを一度クリックしてください。

ボタンの左右に表示された ● をドラッグすると幅を変更することができます。


なお Google サイトはすべてのコンテンツの横幅がグリッド上にぴったりおさまるように調整されます。ボタンについても同様で、追加したボタンのサイズはグリッド上におさまるサイズに調整されます。(詳しくは「セクション内のコンテンツのサイズ変更と位置の移動」を参照されてください)。
ボタンのテキストやURLを編集する
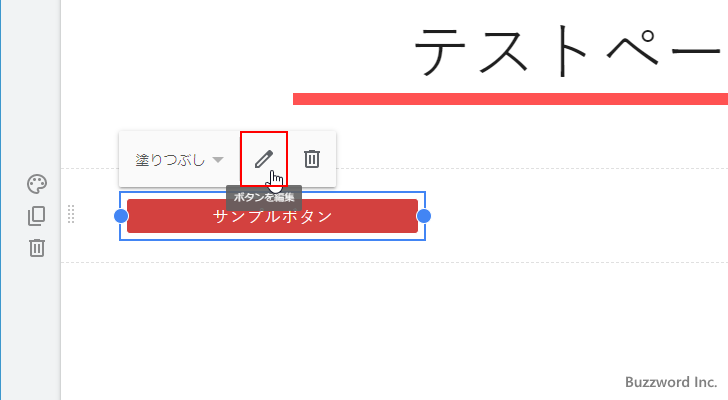
ボタンを作成するときに指定したテキストやリンク先の URL はあとから編集することができます。編集するにはボタンをクリックし、ボタンの上に表示された鉛筆アイコンをクリックしてください。

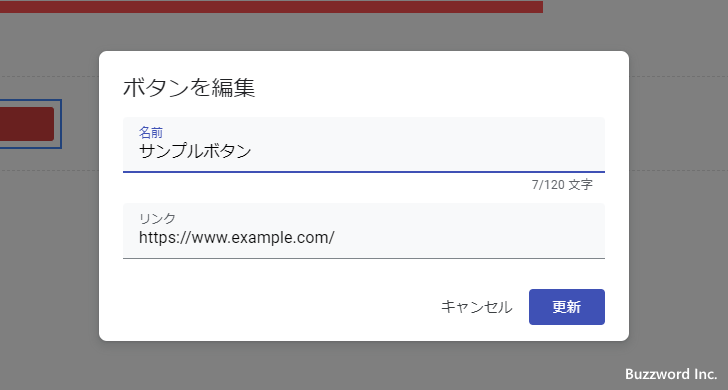
「ボタンを編集」ダイアログが表示されます。

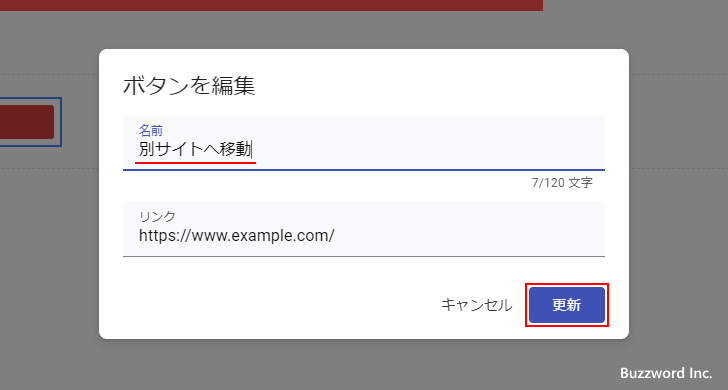
ボタンに表示するテキスト、またはリンク先の URL を直接編集してください。今回はテキストを編集しました。編集が終わったら「更新」をクリックしてください。

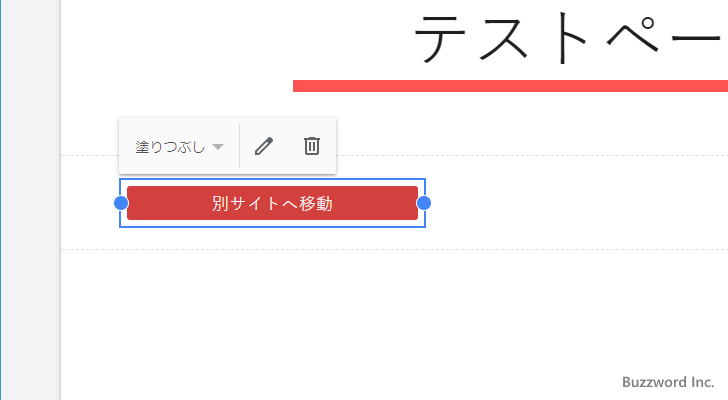
ボタンのテキストの編集が完了しました。

ボタンのスタイルを変更する
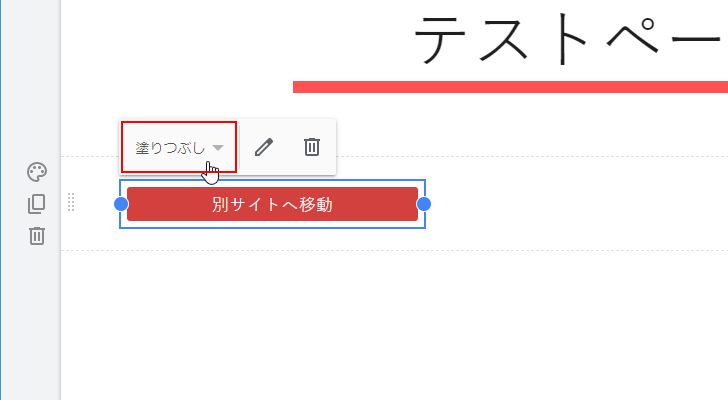
ボタンの見た目として「塗りつぶし」「アウトライン」「テキスト」の 3 種類から選択することができます。デフォルトでは「塗りつぶし」となっています。スタイルを変更するには、ボタンをクリックし、ボタンの上に表示された「塗りつぶし」と表示されているドロップダウンメニューをクリックしてください。

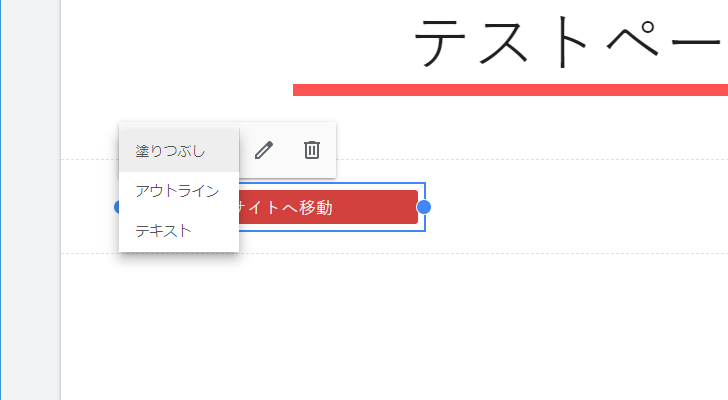
スタイルを選択することができます。設定したいスタイルをクリックしてください。

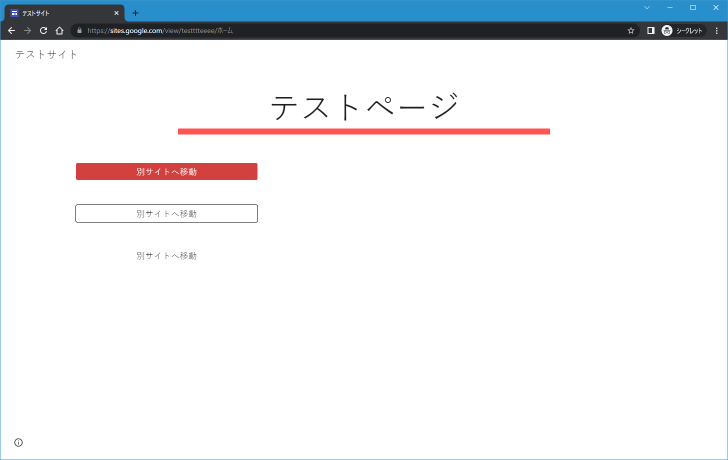
今回は 3 つのボタンをページに追加し、上から順に「塗りつぶし」「アウトライン」「テキスト」のスタイルを設定してみました。

それでは画面右上の「公開」をクリックして変更内容を反映させたあと、公開されたサイトへブラウザからアクセスしてみると、それぞれのボタンは次のように表示されました。

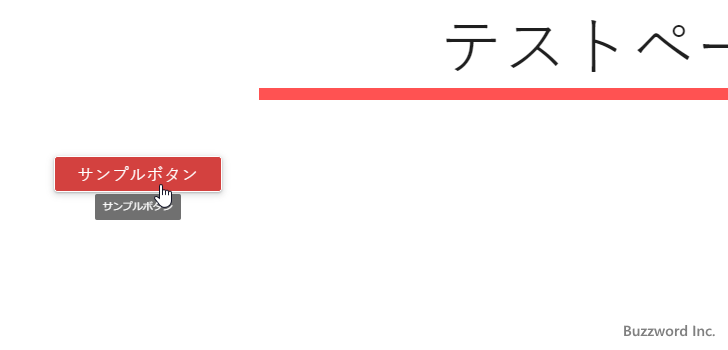
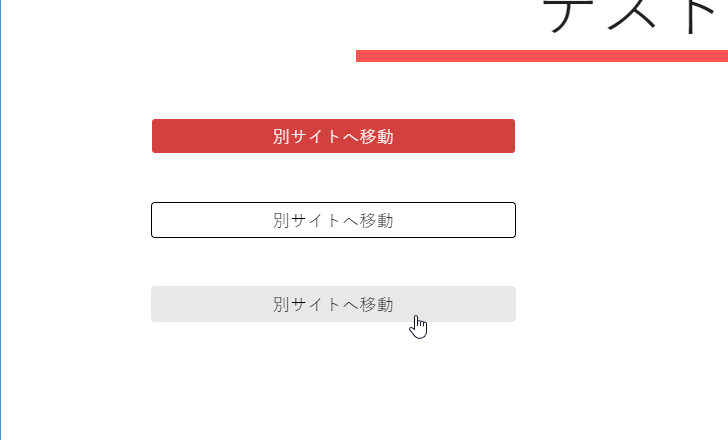
なお「テキスト」にした場合もテキストにリンクが設定されているわけではなく、ボタンにリンクが設定されています。実際テキストのボタンにマウスを合わせると次のように表示されます。

ボタンを削除する
追加したボタンを削除するには、ボタンを一度クリックしてください。

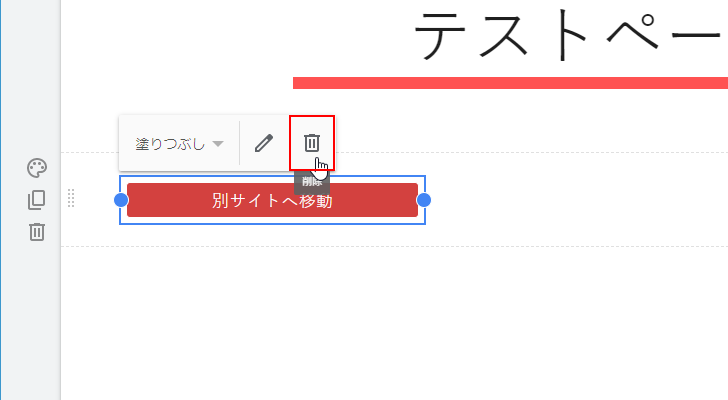
ボタンの上のツールバーに表示されているゴミ箱アイコンをクリックしてください。

ボタンが削除されました。

なおボタンが追加されているセクションを削除することでもボタンを削除できます。
-- --
Google サイトでページにボタンを追加する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。