コンテンツブロックを使ったレイアウトの設定
Google サイトではセクションを使ってコンテンツを配置していきます。一つのセクションに複数のコンテンツを追加することで色々なレイアウトを行うことができますが、よく利用されるレイアウトをすぐに利用できるようにコンテンツブロックが用意されています。ここでは Google サイトでコンテンツブロックを使ったレイアウトを設定する方法について解説します。
(Last modified: )
コンテンツブロックを追加する
ページの本文にコンテンツブロックを追加する方法です。ページの編集画面を表示してください。

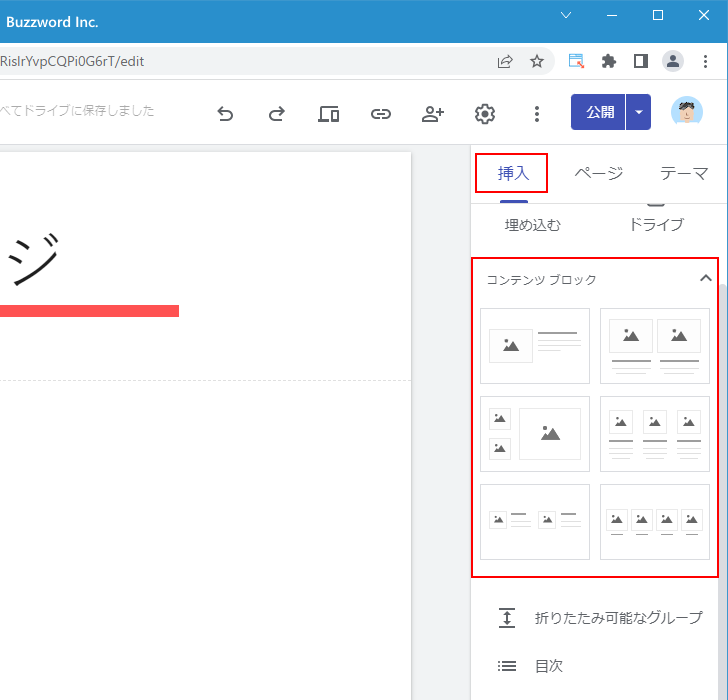
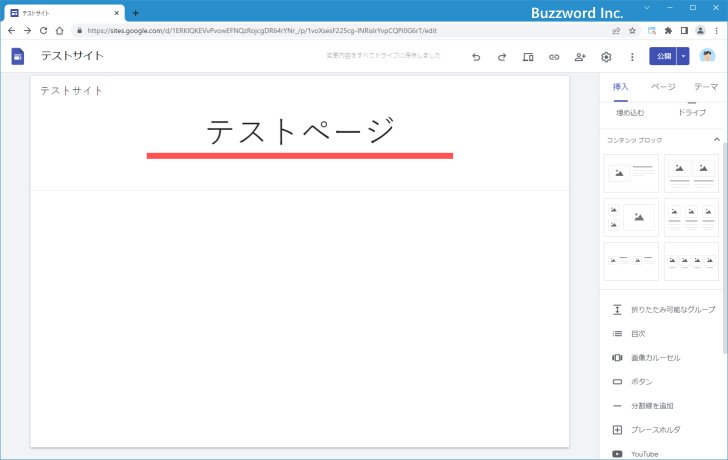
画面右側にある「挿入」タブをクリックしてください。「挿入」タブ画面の中にコンテンツブロックが表示されます。

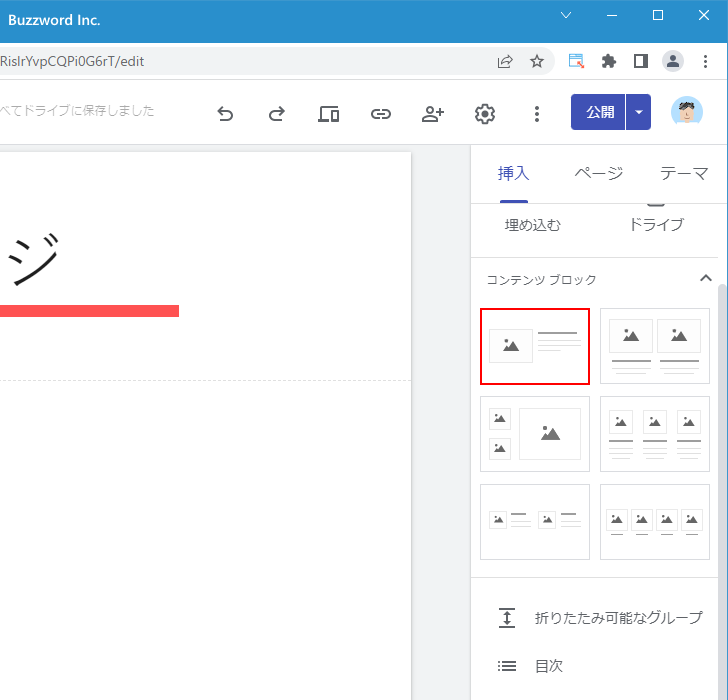
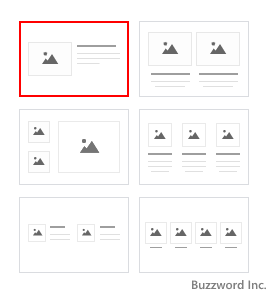
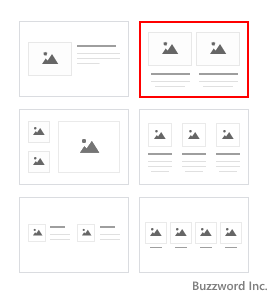
コンテンツブロックは 6 種類用意されています。左上のコンテンツブロックをクリックしてみます。

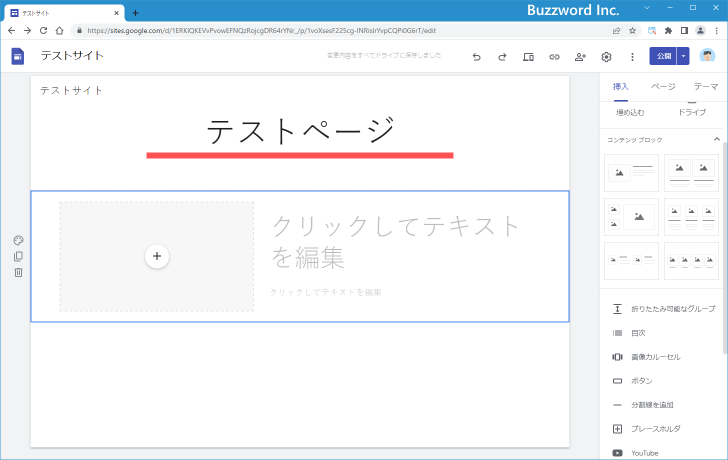
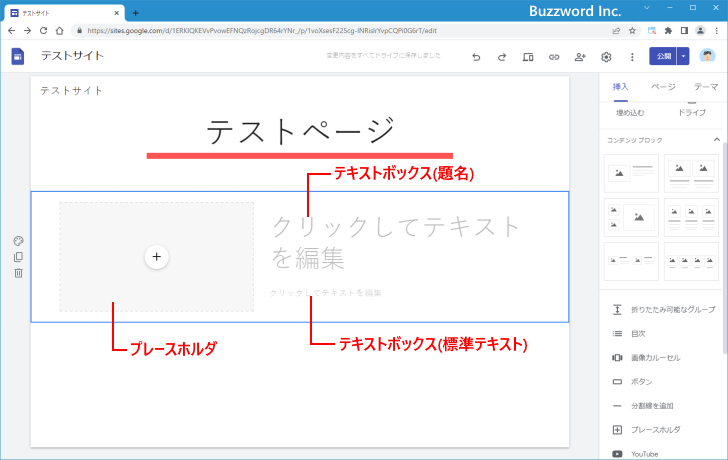
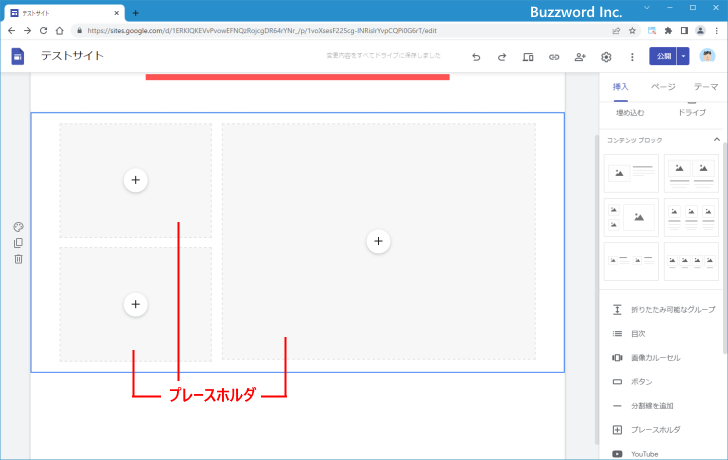
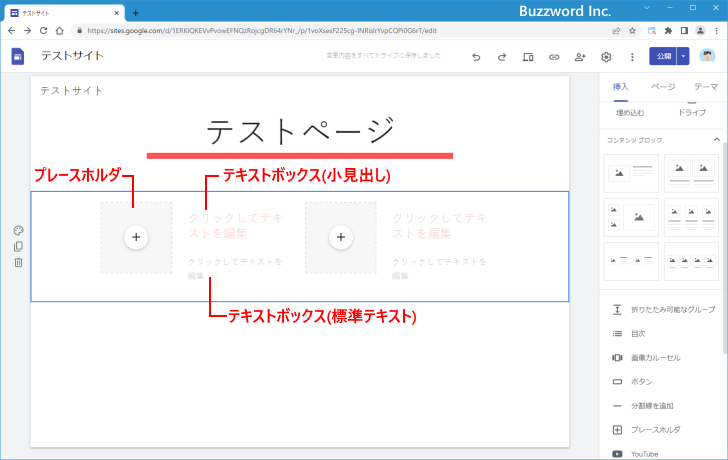
コンテンツブロックが追加されました。セクション内の左側にプレースフォルダ、右側にテキストブロックが 2 つ(題名と標準テキスト)追加されています。(プレースフォルダというのはあとで実際のコンテンツを追加するための仮の場所を確保をするときに使用するコンテンツです)。

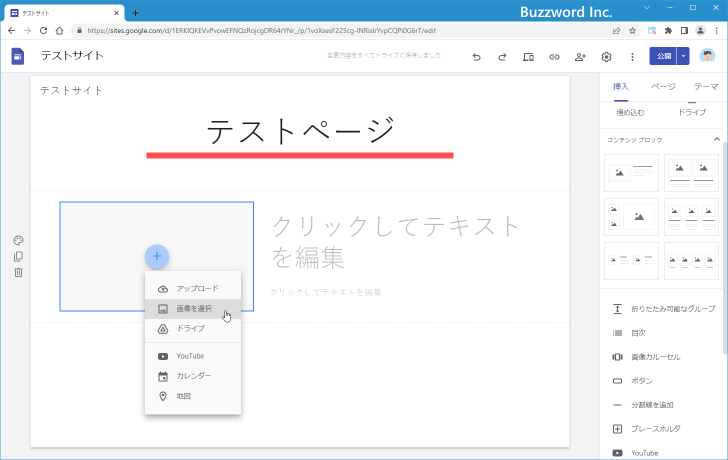
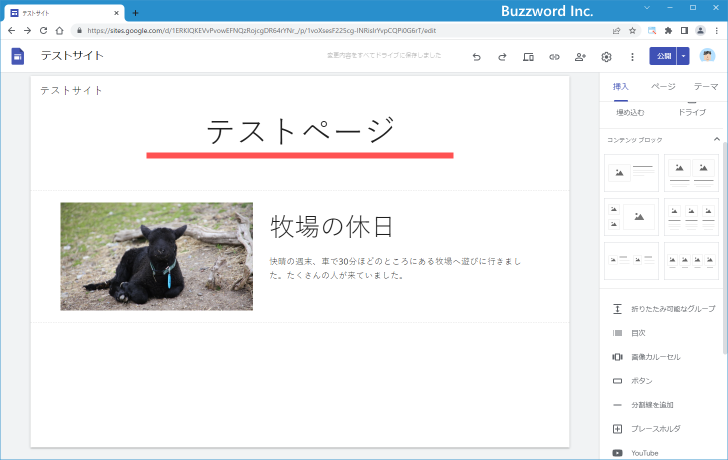
プレースフォルダに画像などを追加し、テキストフォルダにテキストを入力します。


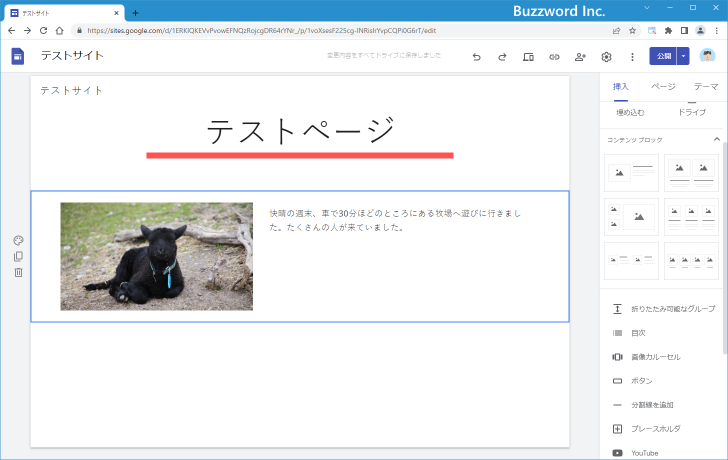
このようにコンテンツブロックを追加することで、よく利用されるレイアウトで追加されたコンテンツを簡単に追加することができます。なおコンテンツブロックは固定のものではなく、別のコンテンツを追加したり、追加済みのコンテンツを削除することもできます。例えばテキストフォルダ(題名)を削除してみます。

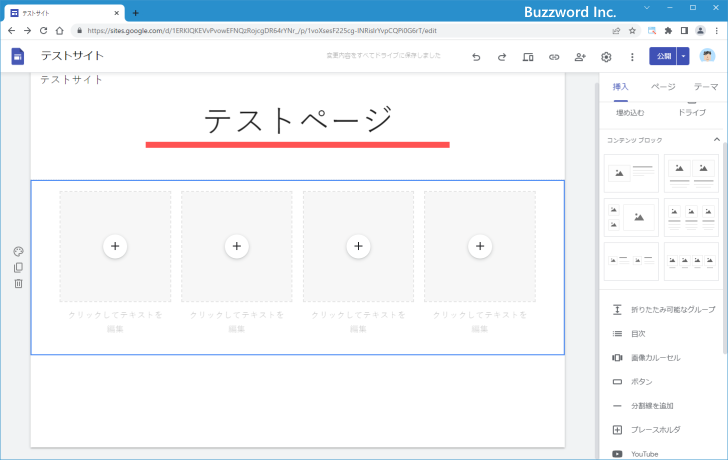
コンテンツブロックからテキストフォルダ(題名)が削除されました。
コンテンツブロックの種類
それでは 6 種類のコンテンツブロックがどのようなレイアウントになっているのかを確認してみます。
左上
左上のコンテンツブロックです。

3 つのコンテンツが含まれます。プレースホルダ、テキストボックス(題名)、テキストボックス(標準テキスト)、です。

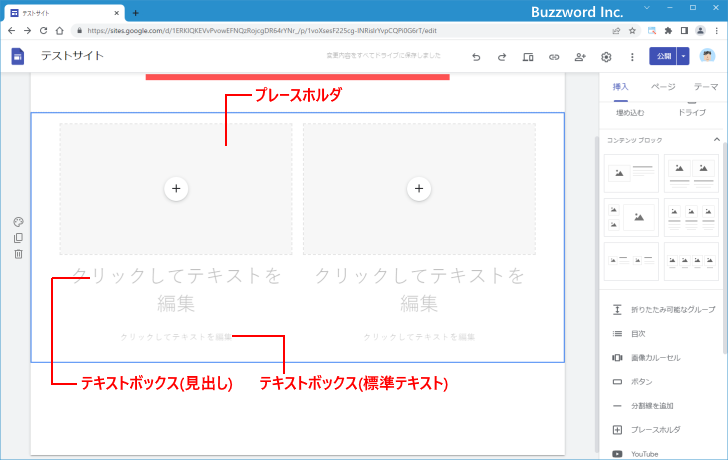
右上
右上のコンテンツブロックです。

6 つのコンテンツが含まれます。プレースホルダ×2、テキストボックス(見出し)×2、テキストボックス(標準テキスト)×2、です。

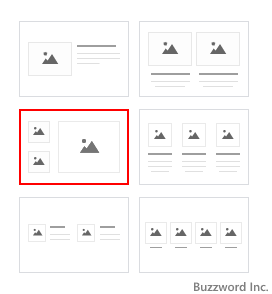
左中
左中のコンテンツブロックです。

3 つのコンテンツが含まれます。プレースホルダ×3、です。

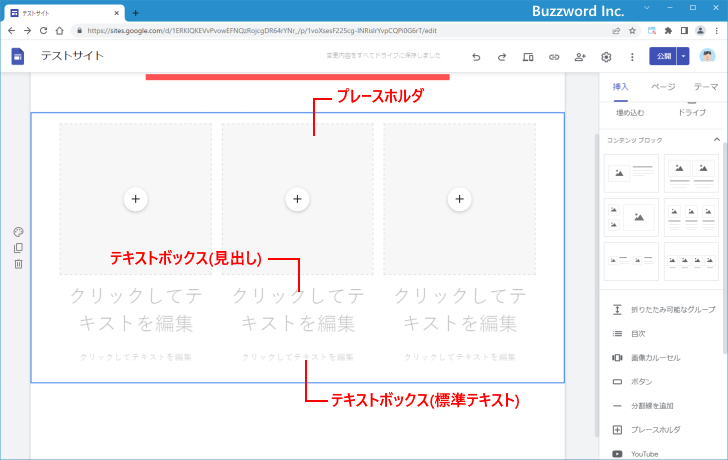
右中
右中のコンテンツブロックです。

9 つのコンテンツが含まれます。プレースホルダ×3、テキストボックス(見出し)×3、テキストボックス(標準テキスト)×3、です。

左下
左下のコンテンツブロックです。

6 つのコンテンツが含まれます。プレースホルダ×2、テキストボックス(小見出し)×2、テキストボックス(標準テキスト)×2、です。

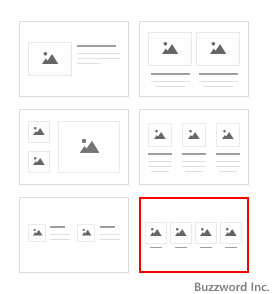
右下
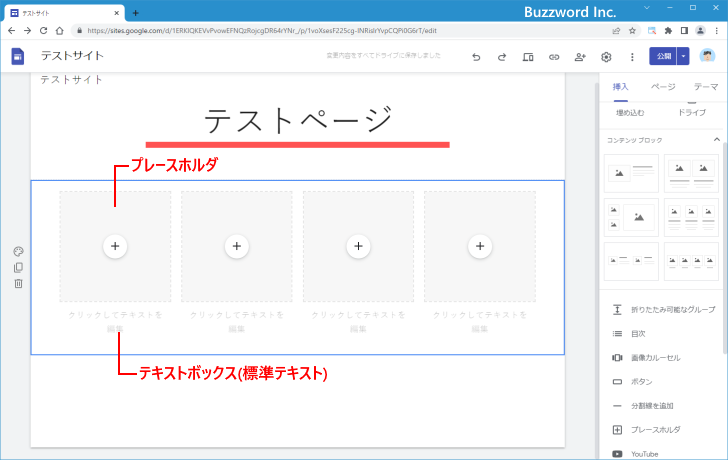
右下のコンテンツブロックです。

8 つのコンテンツが含まれます。プレースホルダ×4、テキストボックス(標準テキスト)×4、です。

コンテンツブロックを削除する
追加したコンテンツブロックを削除するには、コンテンツブロックが追加されているセクションを削除してください。コンテンツブロックをクリックしてください。

セクションの左側に表示されたゴミ箱アイコンをクリックしてください。

コンテンツブロックが削除されました。

-- --
Google サイトでコンテンツブロックを使ったレイアウトを設定する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。