セクションを使ったコンテンツの管理方法
Google サイトではテキストや画像などを本文に追加するときにセクションと呼ばれるブロックを追加し、そのセクションの中にテキストや画像を追加します。セクションは位置を移動したり、背景色を設定したり、セクションをコピーして複製することなどができます。ここでは Google サイトにおけるセクションについての簡単な説明と、セクションを使ってコンテンツを管理する方法について解説します。
(Last modified: )
Googleサイトにおけるセクションとは
最初に Google サイトにおけるセクションについて簡単に解説します。セクションとは本文にテキストや画像などのコンテンツを本文に追加するときの箱のようなもので、コンテンツを追加するときにはセクションが追加されてその中にコンテンツが追加されます。
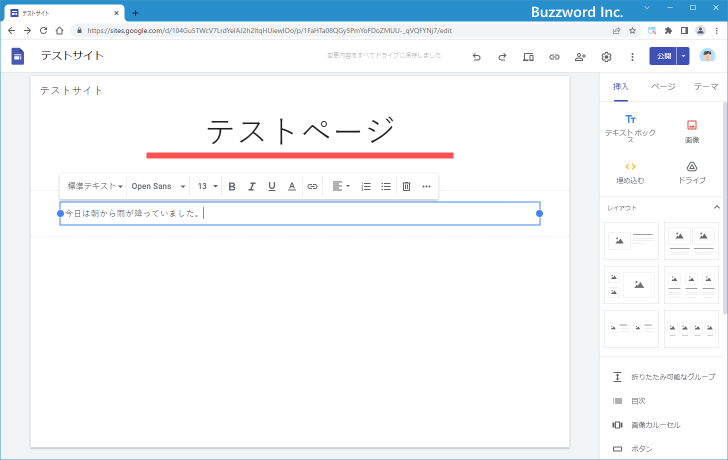
例えば次のようなページの編集画面で、本文にテキストボックスを追加してみます。

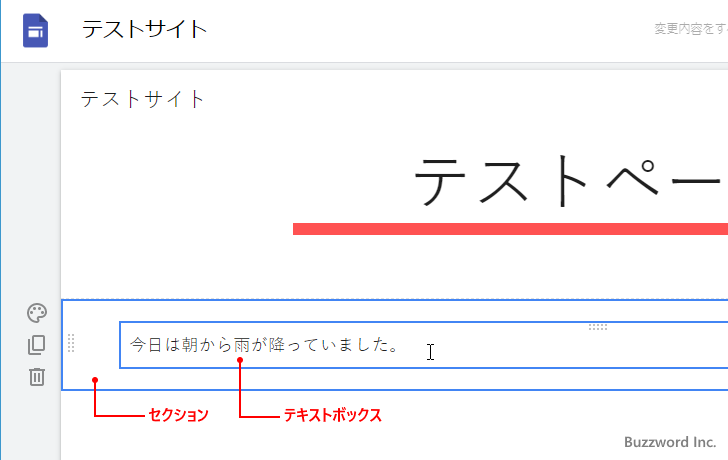
このとき本文にはセクションが追加され、セクションの中にテキストボックスが追加されています。

今度は本文に画像を追加してみます。この場合も本文にはセクションが追加され、セクションの中に画像が追加されています。

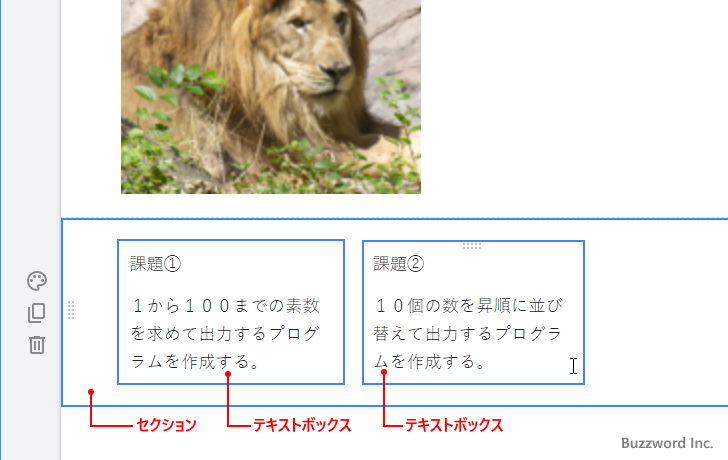
セクションに追加したコンテンツはセクション内でサイズを変更することもできますし、 1 つのセクションの中に複数のコンテンツを追加することもできます。

他にもセクション単位で背景の色を設定したり背景画像を設定することもできます。セクションの位置を入れ替えることもできます。このように Google サイトではセクションという箱を用意した上で、その中にコンテンツを追加して管理しています。
セクションを削除する
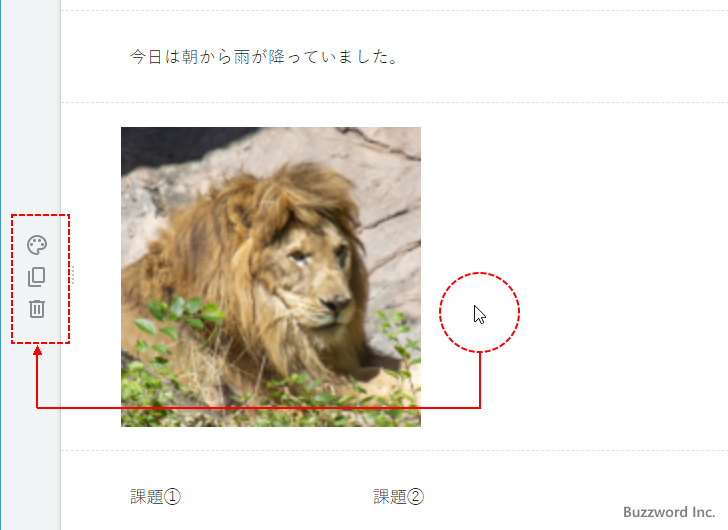
テキストや画像を追加した場合、追加したコンテンツを単独で削除することもできますが、セクション単位で削除することもできます。セクションを削除するには削除するセクションにマウスを合わせてください。するとセクションの左側にアイコンがいくか表示されます。

表示されたアイコンの中からゴミ箱アイコンをクリックしてください。

該当のセクションが削除されました。セクションが削除されると、セクションの中に追加されていたコンテンツはすべて削除されます。

セクションの位置を移動する
ページの中に複数のセクションが追加されている場合、セクションの位置を移動することができます。セクションを移動するには、移動させたいセクションにマウスをあわせたあと、セクションの次の位置あたりをドラッグして、移動させたい位置でドロップしてください。


セクションが指定した位置に移動しました。

セクションのコピーを作成する
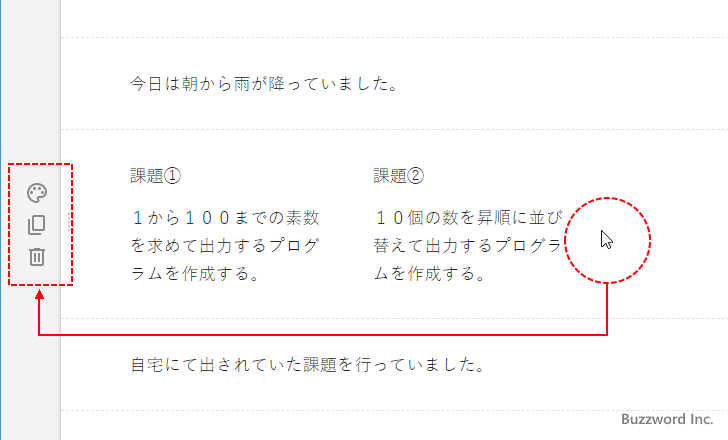
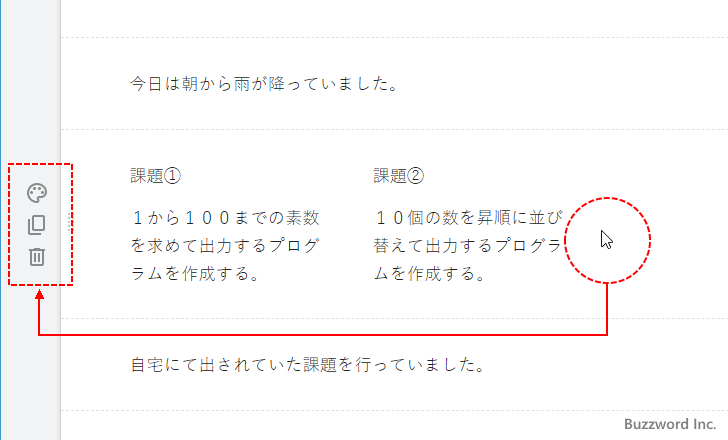
セクションをコピーすると、セクションに追加されているコンテンツも含めてコピーすることができます。セクションをコピーするにはコピーするセクションにマウスを合わせてください。するとセクションの左側にアイコンがいくか表示されます。

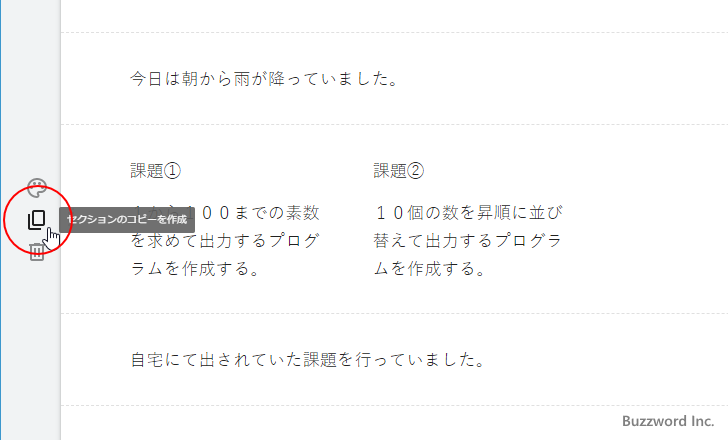
表示されたアイコンの中から次のアイコンをクリックしてください。

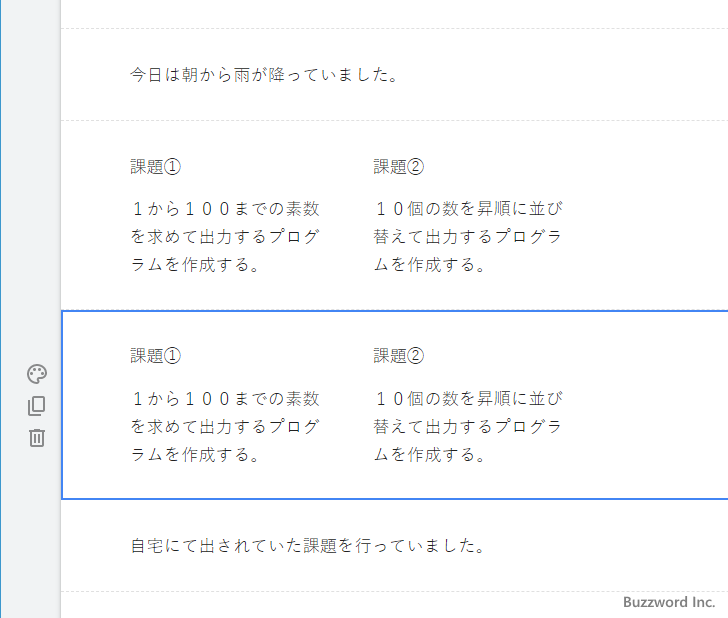
該当のセクションのコピーが作成されて追加されました。セクションがコピーされると、セクションに追加されていたコンテンツもすべてコピーされます。作成済みのセクションと似た構造のセクションをもう一つ作成したい場合に便利です。

セクションの色および背景画像を設定する
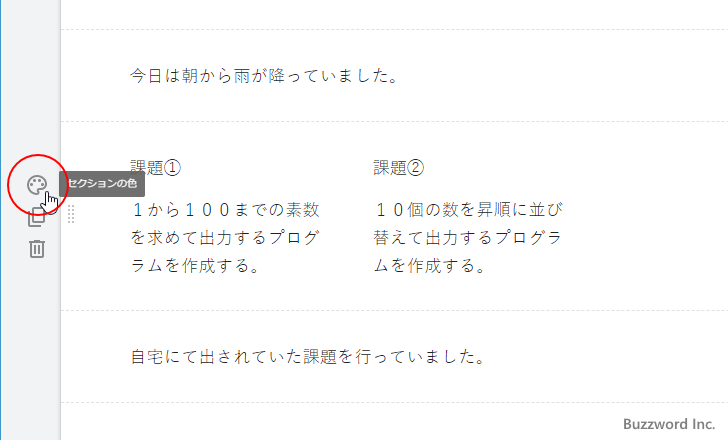
Google サイトではセクション単位で文字色と背景色の組み合わせをあらかじめ決められた 3 つの選択肢の中から選択することができます。セクションの色を設定するには対象のセクションにマウスを合わせてください。するとセクションの左側にアイコンがいくか表示されます。

表示されたアイコンの中から次のアイコンをクリックしてください。

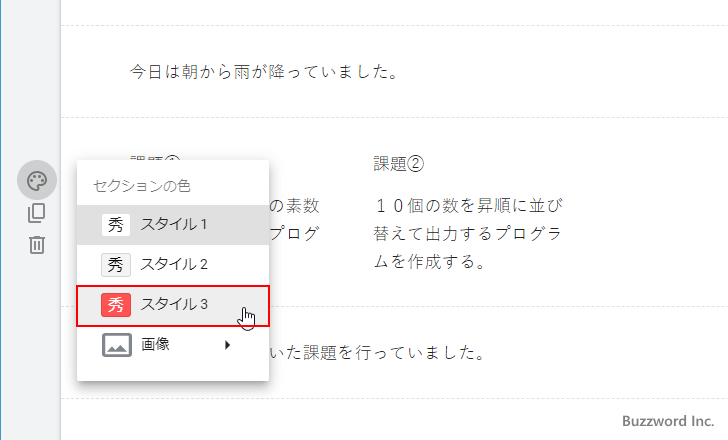
選択可能なスタイルが 3 つ表示されます。設定したいスタイルをクリックしてください。現在設定されているのは一番上のスタイルです。今回は例として 3 番目のスタイルをクリックしてみます。

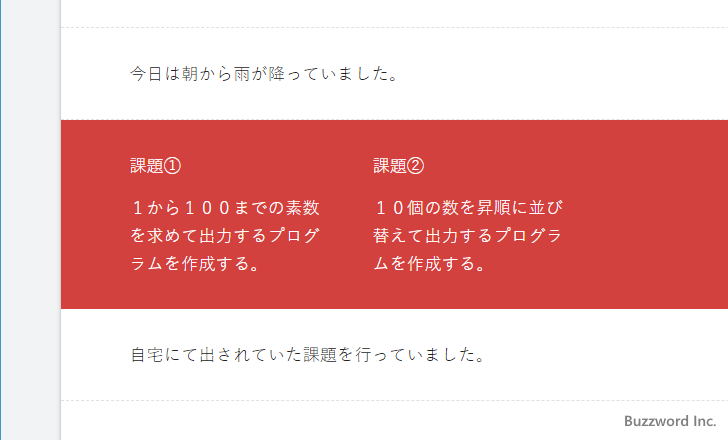
対象のセクションの文字色と背景色の組み合わせが先ほどクリックしたスタイルに変更されました。

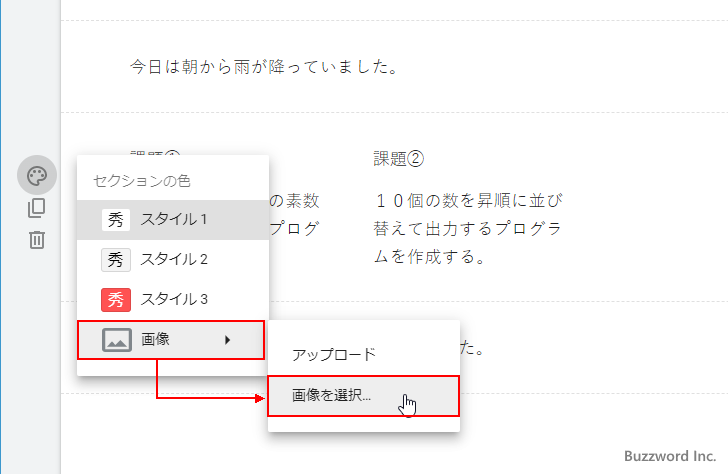
なおスタイルを選択する画面で「画像」を選択すると、セクションの背景に画像を表示することができます。「画像」をクリックしたあと「アップロード」または「画像を選択」をクリックしてください。ローカルの画像をアップロードする場合は「アップロード」をクリックしてください。今回は「画像を選択」をクリックしました。

「画像の選択」ダイアログが表示されました。「ギャラリー」の中には使用できるサンプル画像が用意されています。他に URL を指定して画像を指定したり、 Google ドライブに保存済みの画像を選択することもできます。

今回は「ギャラりー」の中から画像を選択し、そのあとで「選択」をクリックしました。

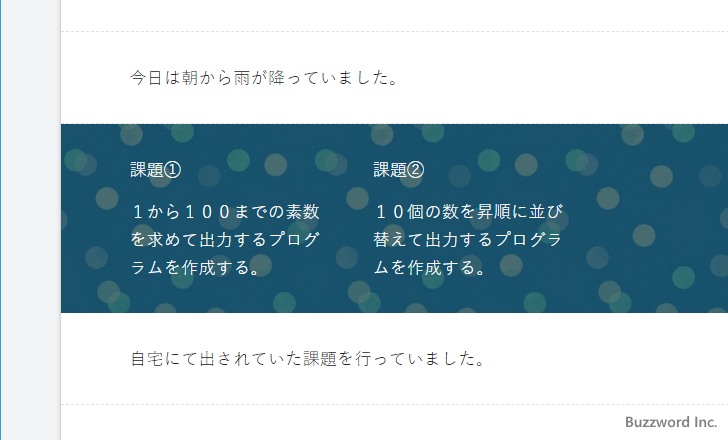
対象のセクションの背景に先ほど選択した画像が表示されました。

-- --
Google サイトにおけるセクションについての簡単な説明と、セクションを使ってコンテンツを管理する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。