テキストボックスを追加する
テキストボックスはテキストをページに表示するために使用するコンテンツです。テキストで使用されるフォントの種類やサイズなどのスタイルを設定することができます。ここでは Google サイトでページにテキストボックスを追加する方法について解説します。
※ テキストボックスに入力したテキストに対してフォントのサイズや色などの書式を設定する方法は「テキストボックスに入力されたテキストの書式を設定する」を参照してください。
(Last modified: )
テキストボックスを追加する
ページの本文にテキストボックスを追加する方法です。ページの編集画面を表示してください。

操作パネルから追加する
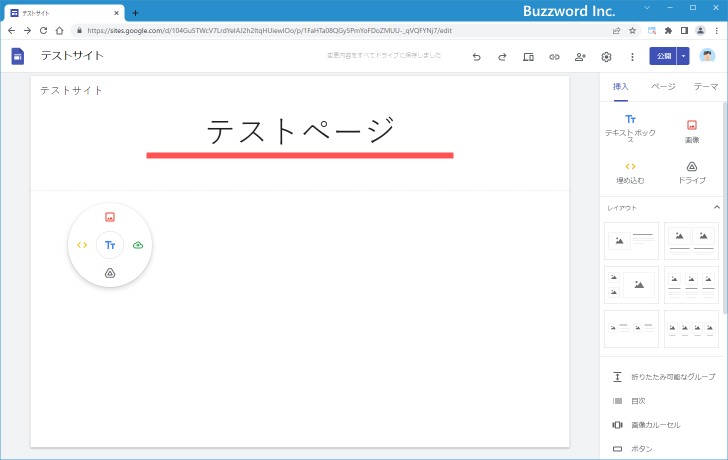
テキストボックスを追加する一つ目の方法は操作パネルから追加します。追加したい場所でダブルクリックをしてください。するとコンテンツを追加するための操作パネルが表示されます。


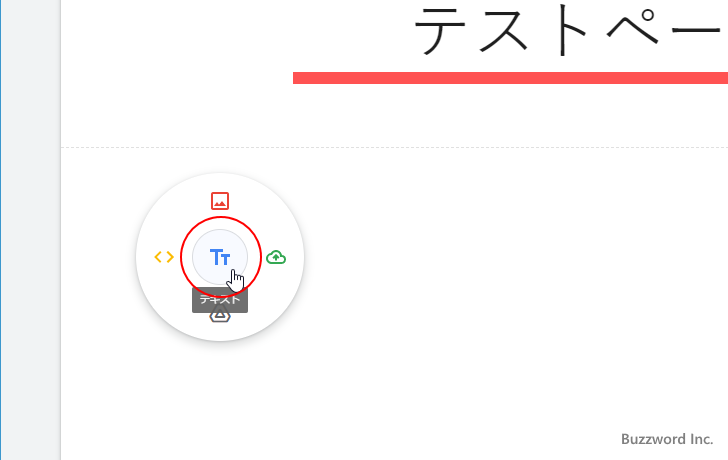
テキストボックスを追加する場合は、中央の部分をクリックしてください。

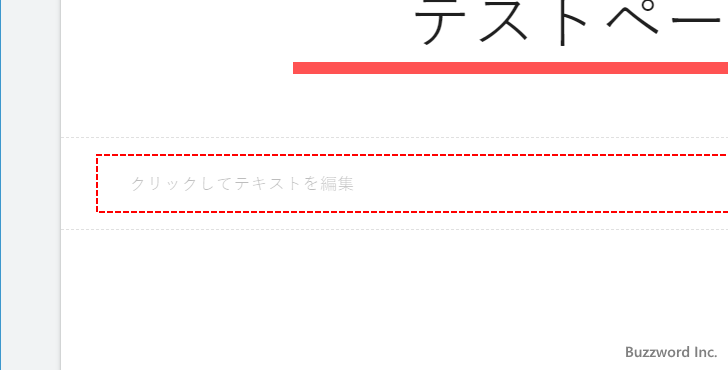
テキストボックスが追加されました。

挿入タブから追加する
テキストボックスを追加する二つ目の方法は挿入タブから追加します。編集画面で画面右側にある「挿入」タブをクリックしてください。

「挿入」タブ画面の中にある「テキストボックス」をクリックしてください。

テキストボックスが追加されました。

テキストボックスにテキストを入力する
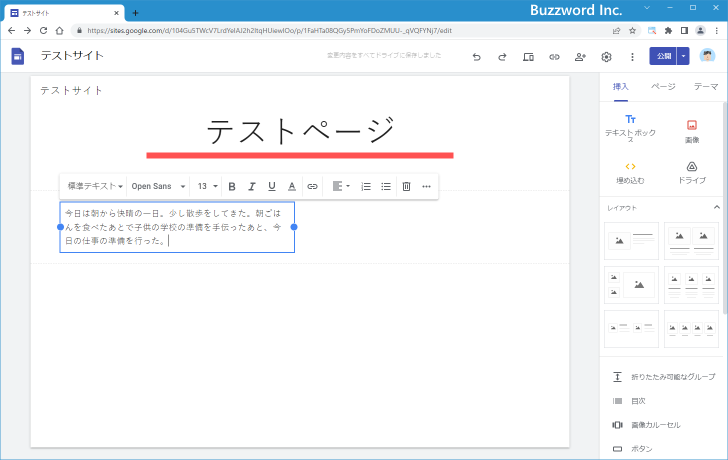
テキストボックスにはテキストを入力することができます。「クリックしてテキストを編集」と書かれた箇所をクリックしてください。

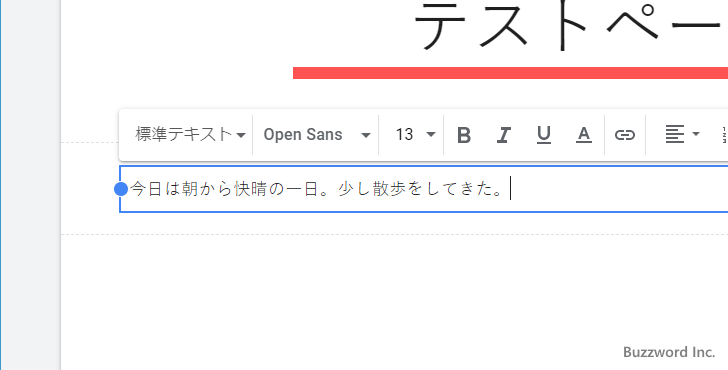
テキストを入力したり、入力済みのテキストを編集できる状態になります。


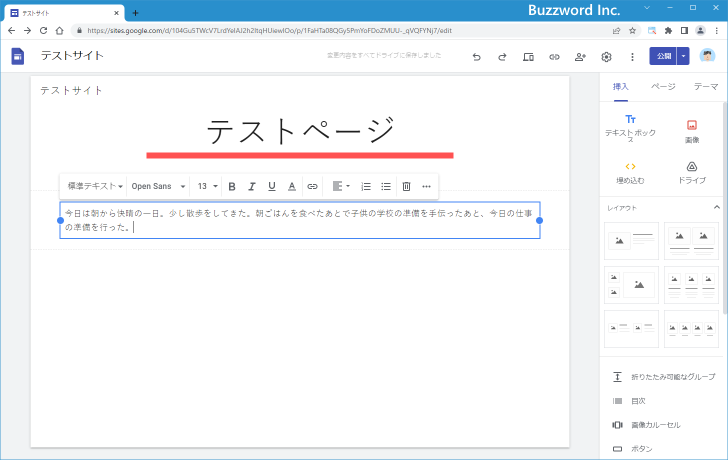
テキストボックスは 1 行の分の入力スペースしかありませんが、テキストを入力していき端まで到達すると自動的に折り返して表示されます。

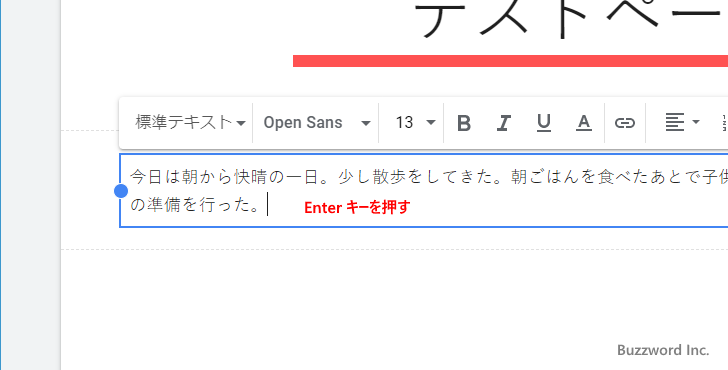
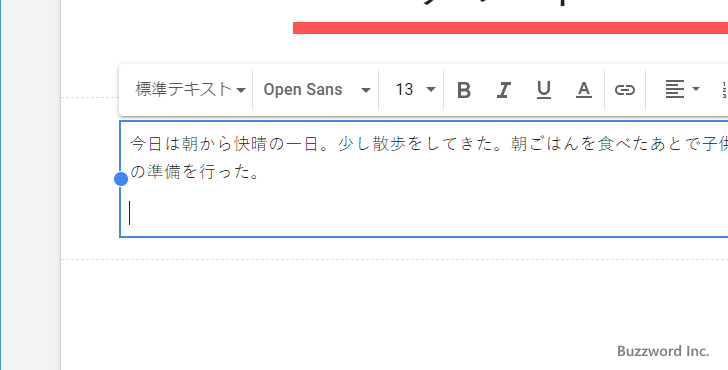
テキストボックス内で Enter キーを押すと改行することもできます。


ただし段落を分ける場合は、改行ではなく別のコンテンツボックスを追加して入力した方が段落が分けられていることが明確になるかと思います。
テキストボックスの幅を変更する
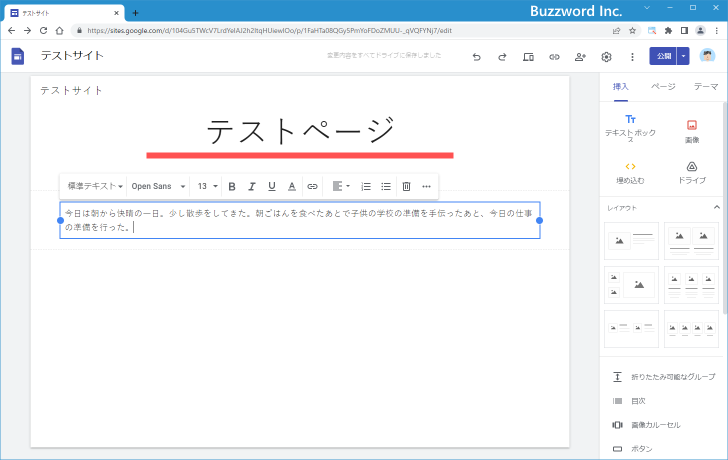
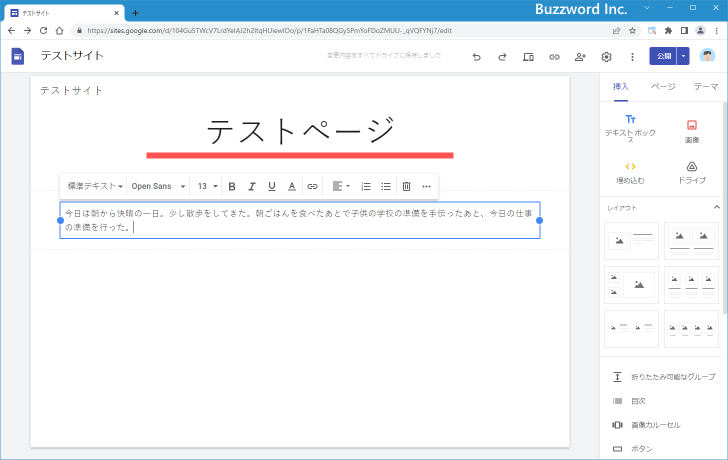
テキストボックスは高さは必要なだけの高さに自動的に変更されますが、幅は狭くしたり広くしたり(横幅いっぱいまで)することができます。幅を変更する場合は、テキストボックスを一度クリックしてください。

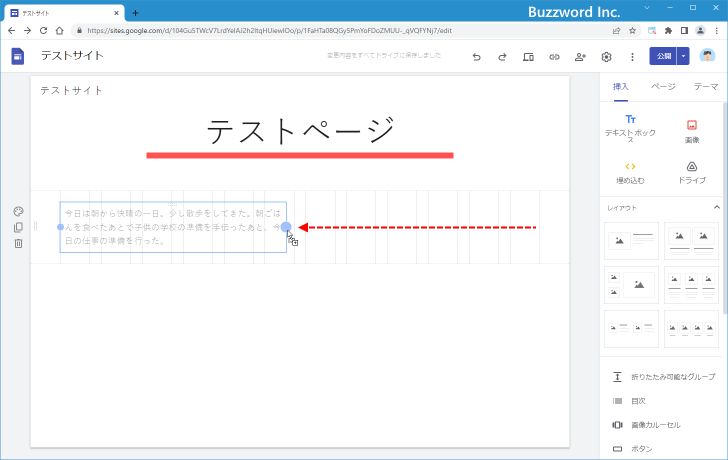
テキストボックスの両端に ● が表示されるので、マウスでドラッグすることでテキストボックスの幅を変更できます。


幅を変更すると入力済みのテキストの量によっては折り返して表示されることになります。
なお Google サイトでは任意の位置まで幅を狭くしたり広くしたりできるわけではなく、あらかじめ決められたグリッド上に位置にだけ移動することができます。詳しくは「セクション内のコンテンツのサイズ変更と位置の移動」を参照されてください。
テキストボックスを削除する
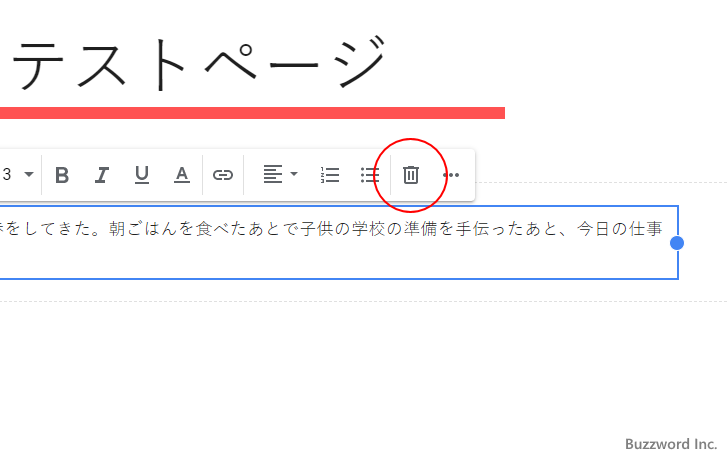
追加したテキストボックスを削除するには、テキストボックスを一度クリックしてください。

テキストボックスの上のツールバーに表示されているゴミ箱アイコンをクリックしてください。

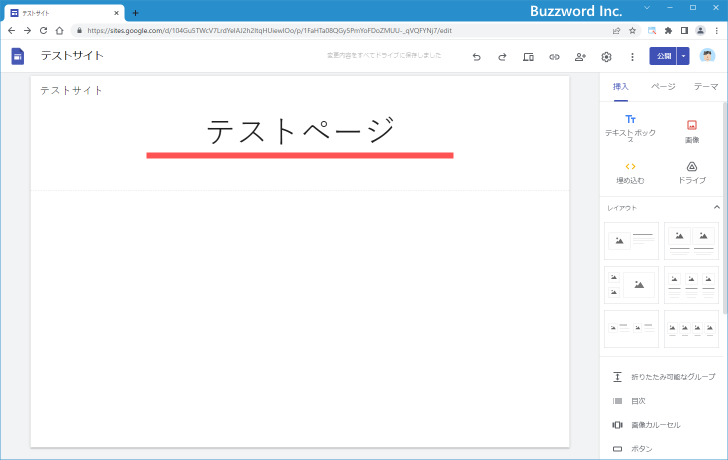
テキストボックスが削除されました。

なおテキストボックスが追加されているセクションを削除することでもテキストボックスを削除できます。
-- --
Google サイトでページにテキストボックスを追加する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。