- Home ›
- Googleサイトの使い方 ›
- その他の設定
サイトの上部にお知らせバナーを表示する
サイトに通常掲載しているコンテンツとは別に、サイトの各ページの上部にお知らせバナーを表示することができます。サイトを閲覧されている方へのメッセージを表示したり、ボタンを追加して外部サイトへのリンクを表示することもできます。ここでは Google サイトで作成したサイトの上部にお知らせバナーを表示する手順について解説します。
(Last modified: )
お知らせバナーを表示する
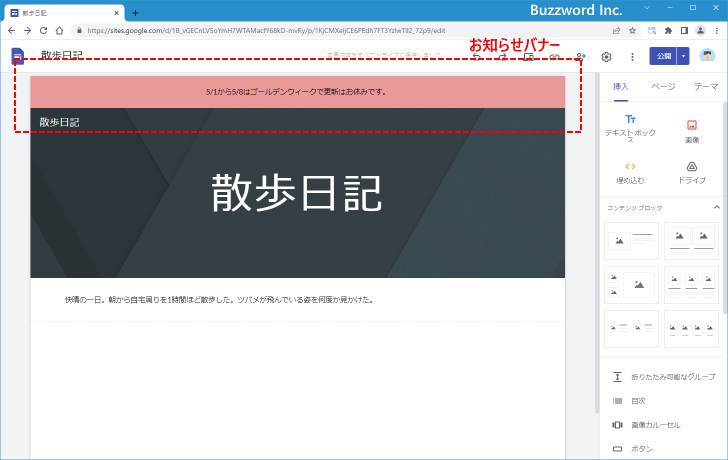
Google サイトの上部にお知らせバナーを表示する方法です。対象のサイトの編集画面を表示してください。

画面右上に表示された「設定」アイコンをクリックしてください。

「設定」ダイアログが表示されます。画面左側の「お知らせバナー」をクリックしてください。

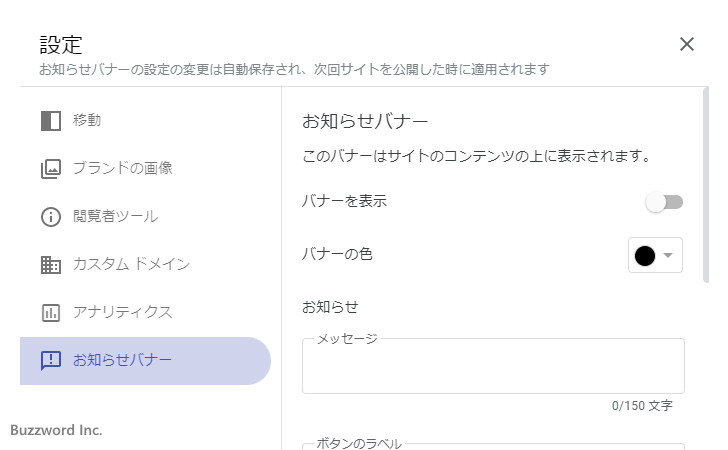
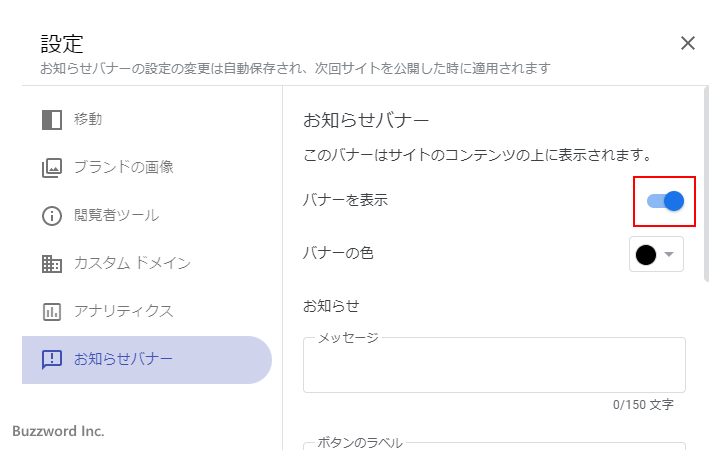
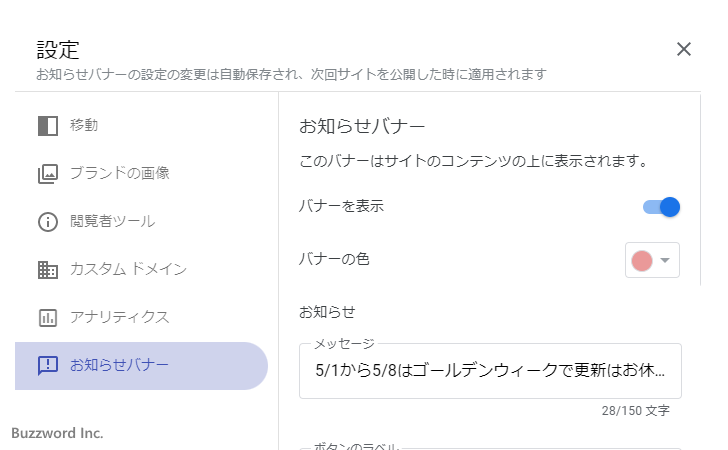
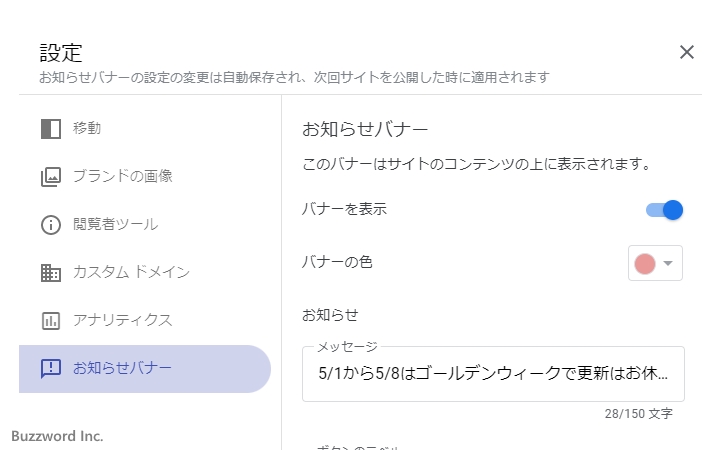
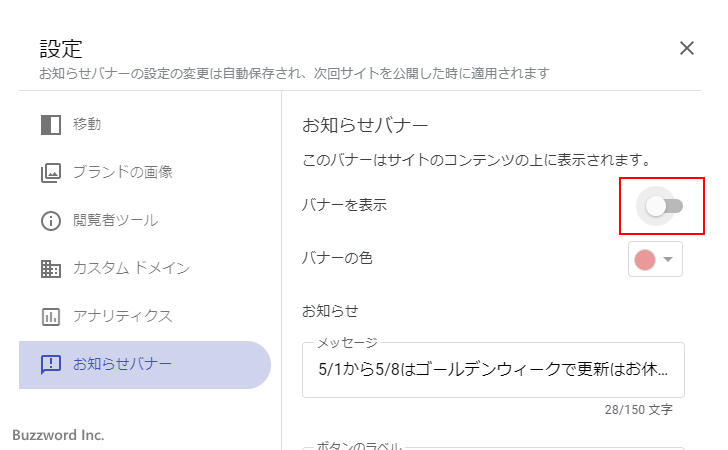
「お知らせバナー」の設定画面が表示されます。

「バナーを表示」の右にあるスイッチをクリックして有効にしてください。

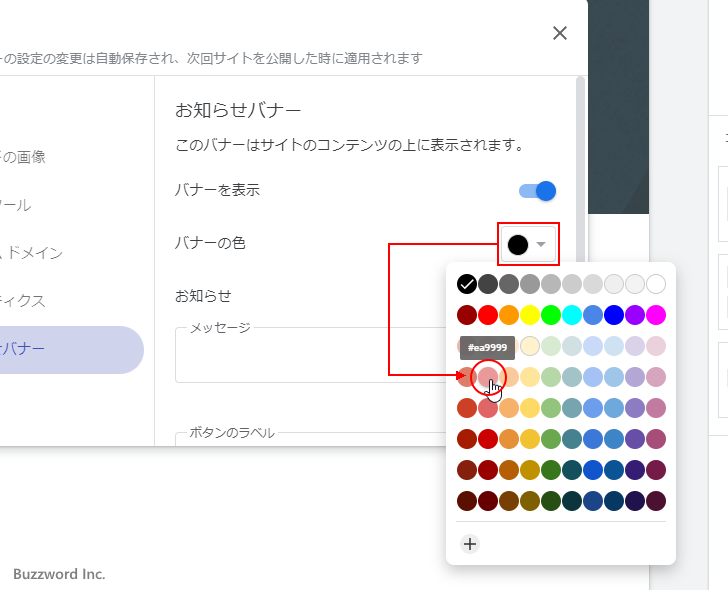
画面上部に表示されるバナーの背景色を選択してください。

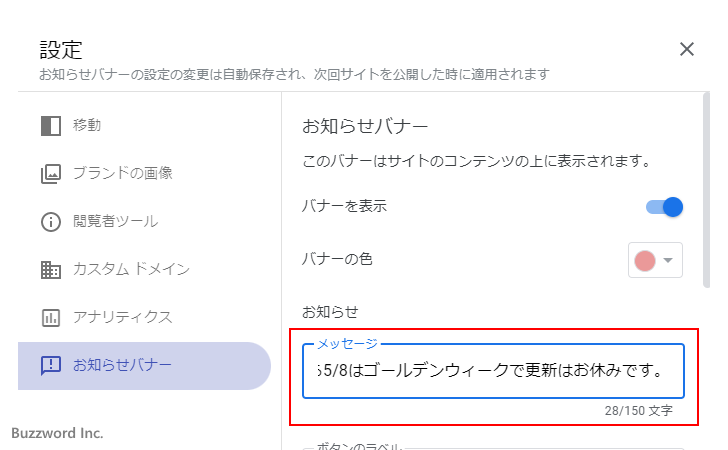
お知らせバナーに表示されるテキストを入力してください。最大 150 文字入力できます。

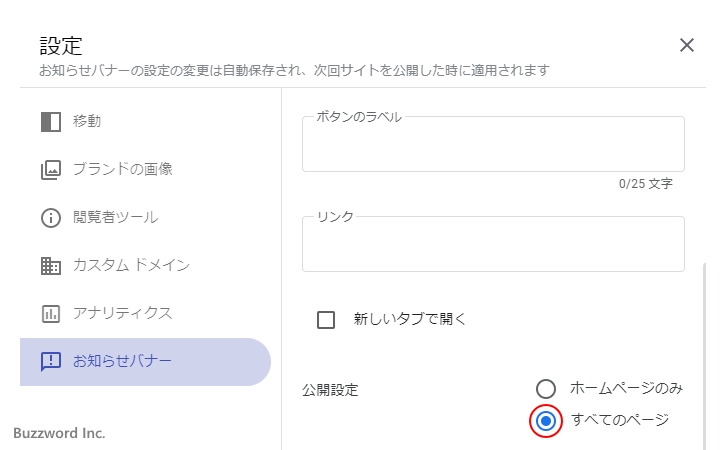
下の方へスクロールして頂き、お知らせバナーをホームページだけに表示するかすべてのページに表示するかを選択してください。

これで設定は完了です。ダイアログを閉じてください。すぐに編集画面上でもお知らせバナーが表示されます。

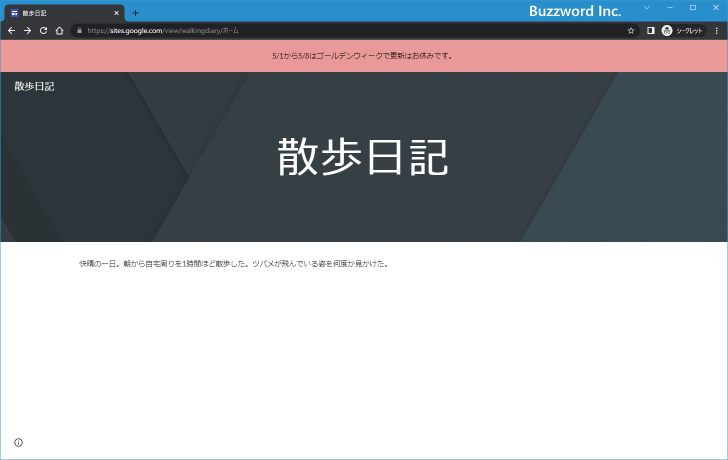
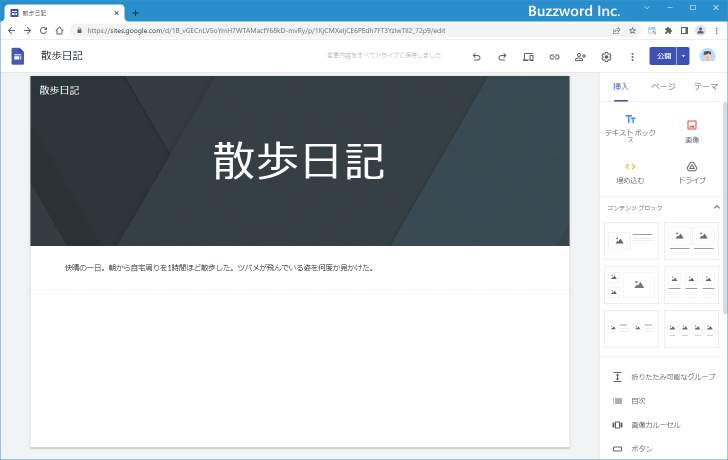
画面左上の「公開」をクリックして変更内容を反映させたあとで、公開されたサイトをブラウザで表示してみます。すると次のようにお知らせバナーが表示されました。

お知らせバナーにリンクを表示する
お知らせバナーにボタンを表示することで同じサイト内の別のページや外部サイトへのリンクを表示することができます。ボタンを表示するには「お知らせバナー」の設定画面を表示してください。

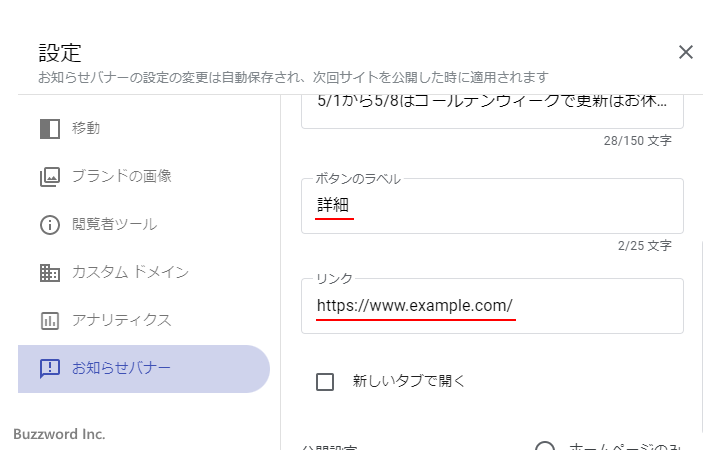
ボタンに表示するテキストとボタンをクリックしたときのリンク先 URL をそれぞれ入力してください。またリンク先を新しいタブで開く場合は「新しいタブで開く」にチェックをしてください。

これで設定は完了です。ダイアログを閉じてください。すぐに編集画面上でもお知らせバナーが表示されます。

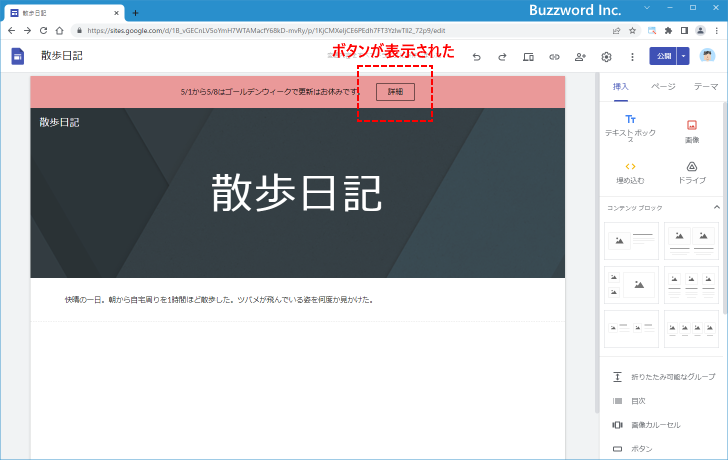
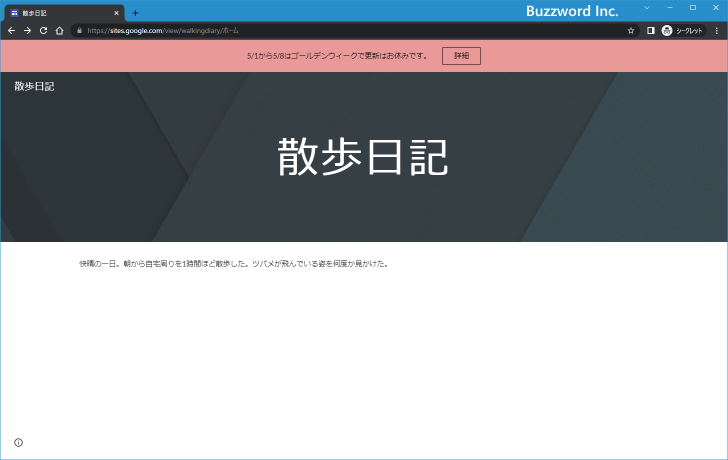
画面左上の「公開」をクリックして変更内容を反映させたあとで、公開されたサイトをブラウザで表示してみます。するとお知らせバナーにボタンが表示されました。

ボタンをクリックすると、ボタンに設定されたリンク先のページが表示されました。

お知らせバナーを非表示にする
お知らせバナーを非表示にするには、「お知らせバナー」の設定画面を表示してください。

「バナーを表示」の右側にあるスイッチをクリックして無効にしてください。

お知らせバナーが非表示になりました。ダイアログを閉じると、編集画面でもお知らせバナーが表示されなくなっています。

-- --
Google サイトで作成したサイトの上部にお知らせバナーを表示する手順について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。