- Home ›
- はてなブログの使い方 ›
- はてなブログの開設
ブログアイコン(favicon)をブログに設定する
作成した自分のブログをブラウザで表示した時に、タブにブログ名と一緒に表示される小さな画像がブログアイコンです(タブに表示される画像は一般的には favicon )と呼ばれます。ブログアイコンに設定した画像は、他にもスマートフォンで Web クリップを作成した時にも使用されます。ここではブログアイコンを設定する方法について解説します。
(Last modified: )
目次
ブログアイコンを設定する
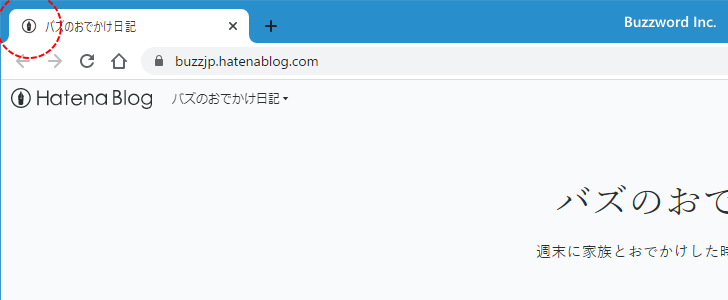
自分で作成したブログをブラウザで開いた時、タブにはブログ名といっしょに小さな画像が表示されます。これがブログアイコンです。


現在はデフォルトで設定されている画像が表示されますが、任意の画像に変更することができます。まず事前に画像を用意してください。画像は PNG または JPEG 形式の画像で、 192 x 192 よりも大きな正方形の画像を用意します。今回は次のような画像を用意しました。

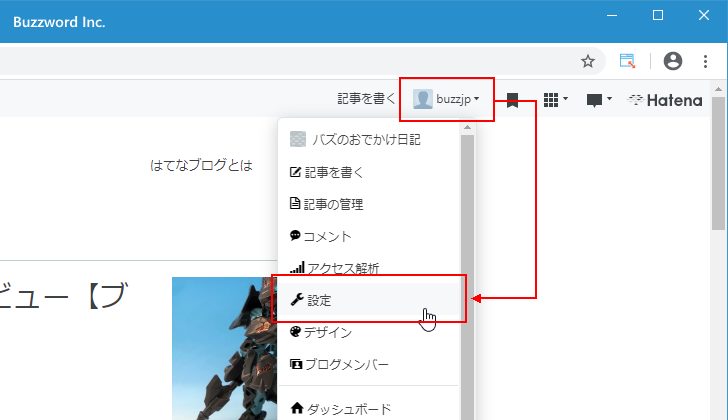
それでは設定を行います。画面右上に表示されている「はてなID」をクリックし、表示されたメニューの中から「設定」をクリックしてください。

「設定」画面が表示されます。

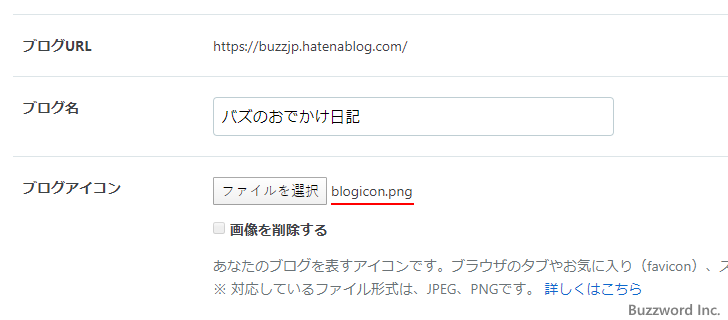
現在ブログアイコンは設定されていないためデフォルトの画像が使用されています。それでは「ブログアイコン」の個所にある「ファイルを選択」をクリックしてください。

ファイル選択ダイアログが表示されますのでブログアイコンに設定するファイルを選択してください。選択が終わるとファイル名が表示されます。

ブログアイコンの設定が終わりましたら、画面下部にある「変更する」をクリックしてください。

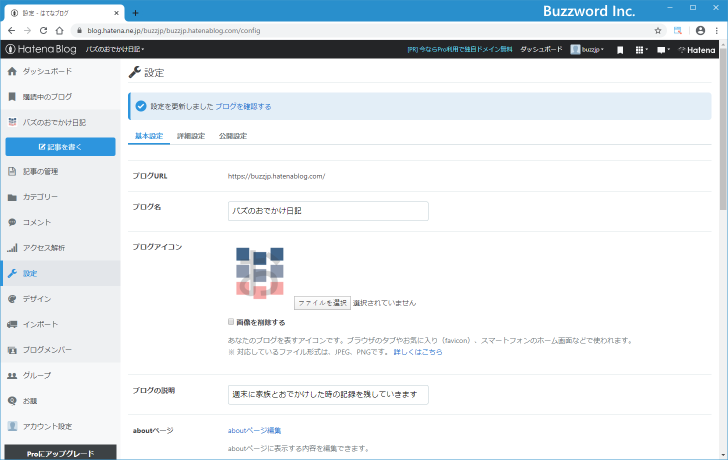
変更内容が保存されました。

保存が完了すると現在設定されている画像が「ブログアイコン」のところに表示されます。

ブログを表示して確認してみると、ブログが表示されたタブにはブログ名といっしょに先ほど設定したブログアイコンが表示されているのが確認できます。

-- --
ブログアイコンを設定する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。