- Home ›
- はてなブログの使い方 ›
- 記事の作成
本文に設定した見出しから自動で目次を作成する
はてなブログでは本文に入力したテキストに対して見出しを設定しておくと、見出しから自動で目次を作成する機能が用意されています。ここでは見出しから目次を自動で作成する手順について解説します。
(Last modified: )
目次を自動で作成する
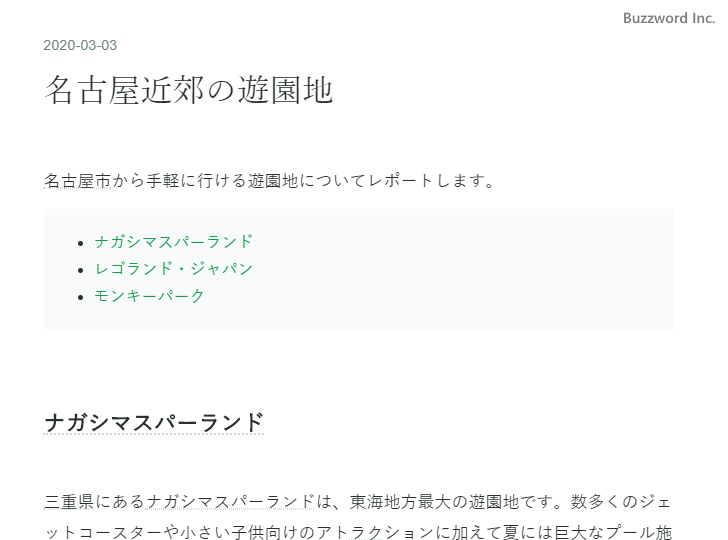
それでは実際に試してみます。記事の新規作成画面を表示し、次のように記事のタイトルや本文を入力しました。

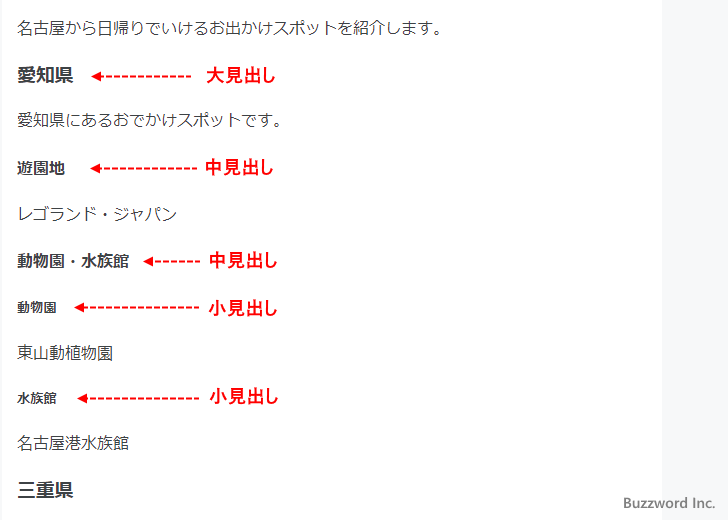
本文に記入したテキストの中で、次の部分に対してそれぞれ大見出しを設定しました。(見出しを設定する方法については「見出しを設定する」をご参照ください)。

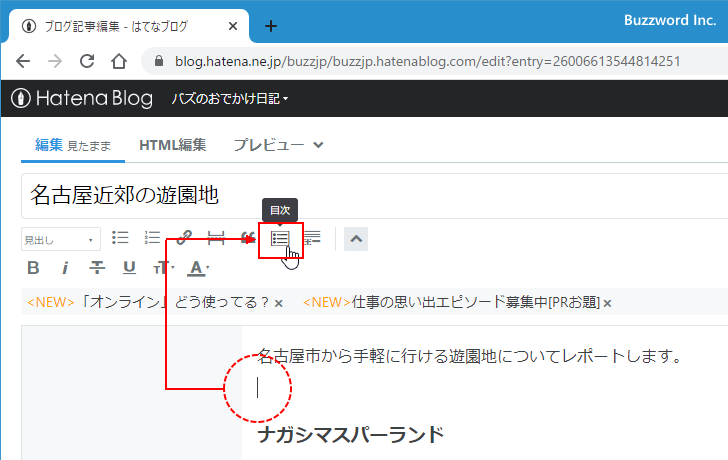
続いて目次を設定します。目次を表示したいところにカーソルを合わせたあと、「目次」アイコンをクリックしてください。

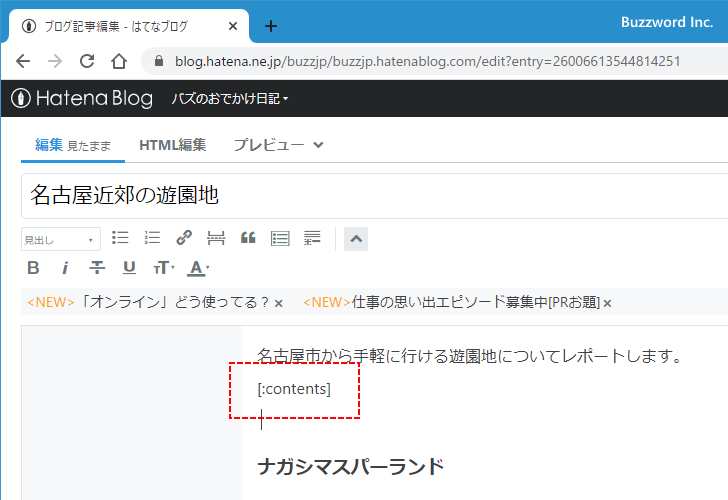
カーソルがあった位置に [:contents] と表示されました。

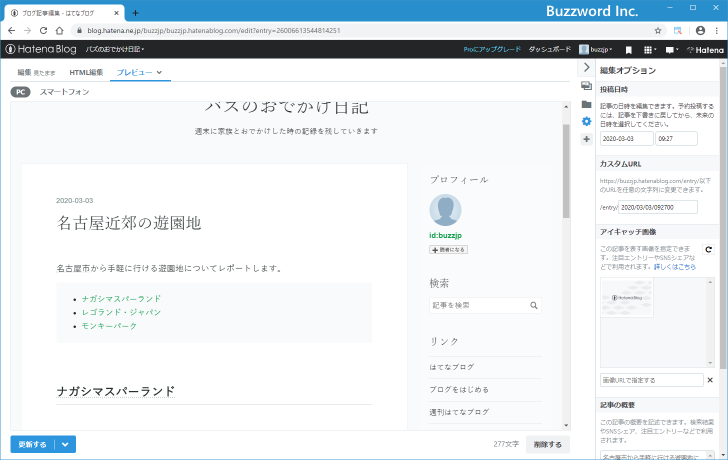
それでは記事をプレビューしてどのように目次が表示されるのかを確認してみます。


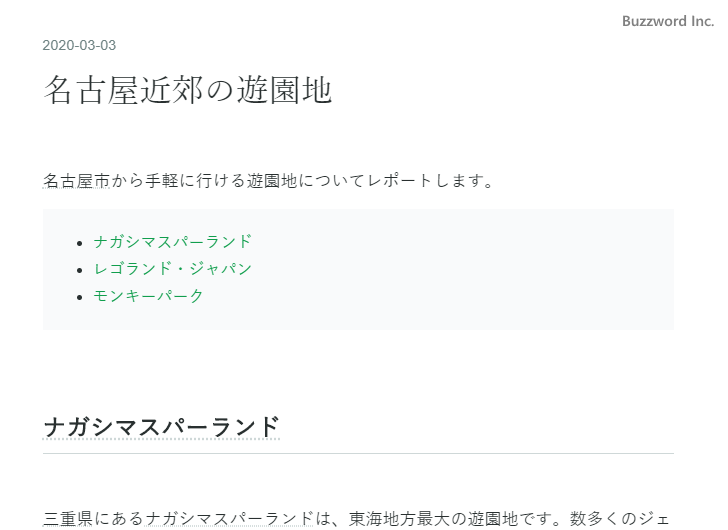
[:contents] があった位置に目次が自動で作成されて表示されました。目次に表示されているリンクは、ページ内の各見出しへのリンクになっています。
なお今回はすべての見出しに大見出しを設定しましたが、中見出しや小見出しを設定しても自動で作成される見出しの見た目は変わりがありません。下記はすべての見出しを中見出しにした場合に作成されて目次です。

大見出しや中見出しが混在している場合
記事の本文で大見出しや中見出しが階層構造で混在している場合、目次を自動で作成すると目次も階層構造になります。例えば次のように大見出しから小見出しまでが設定された記事で試してみます。

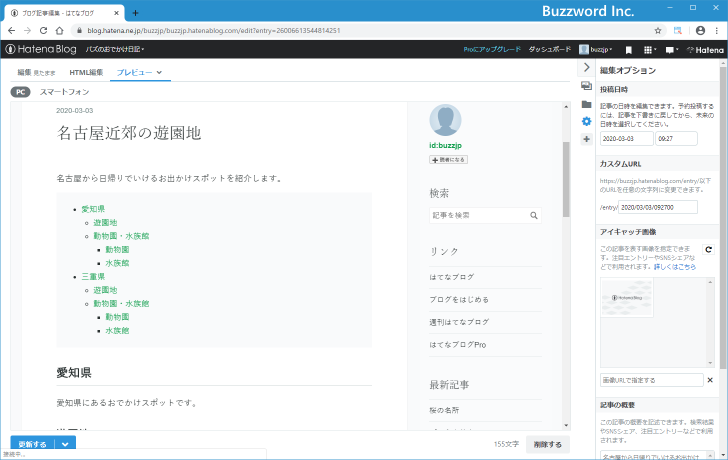
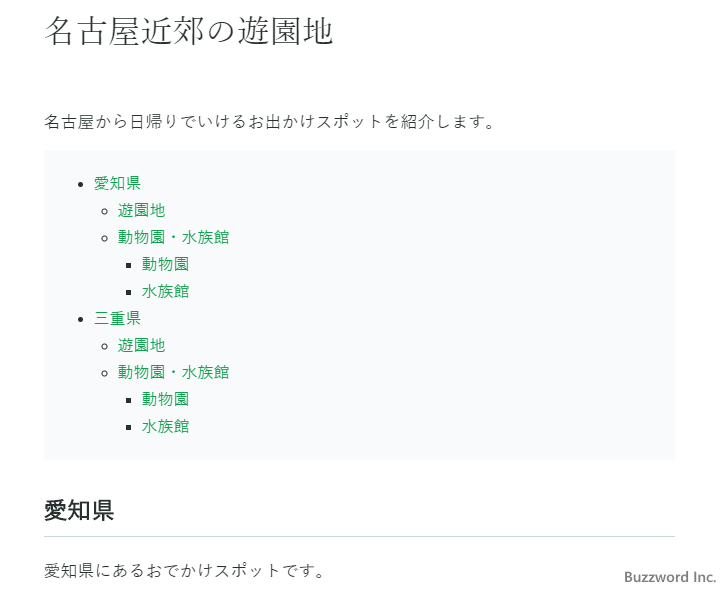
本文に目次を追加したあと、記事をプレビューしてどのような目次が作成されたのかを確認してみます。


目次が階層構造で表示されました。
-- --
見出しから目次を自動で作成する手順について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。