- Home ›
- はてなブログの使い方 ›
- 記事の作成
リンクを設定・挿入する
本文に入力したテキストに対して外部サイトなどへのリンクを設定したり、本文中にリンクを挿入する方法について解説します。
※ 写真・画像に対してリンクを設定する方法については「画像に他のサイトやページへのリンクを設定する」をご参照ください。
(Last modified: )
選択したテキストにリンクを設定する
それでは実際に試してみます。記事の新規作成画面を表示し、次のように記事のタイトルや本文を入力しました。

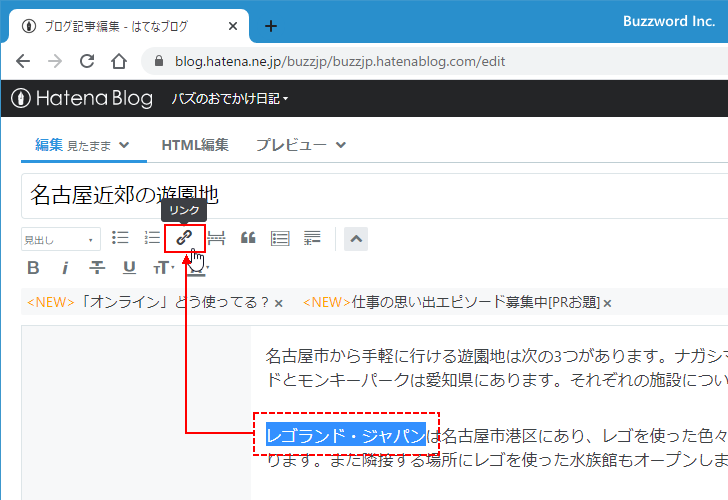
リンクを設定する形式に応じていくつか方法が用意されています。最初に本文に入力したテキストに対してリンクを設定する場合です。本文の中でリンクを設定したい部分を選択してください。その後で「リンク」アイコンをクリックしてください。

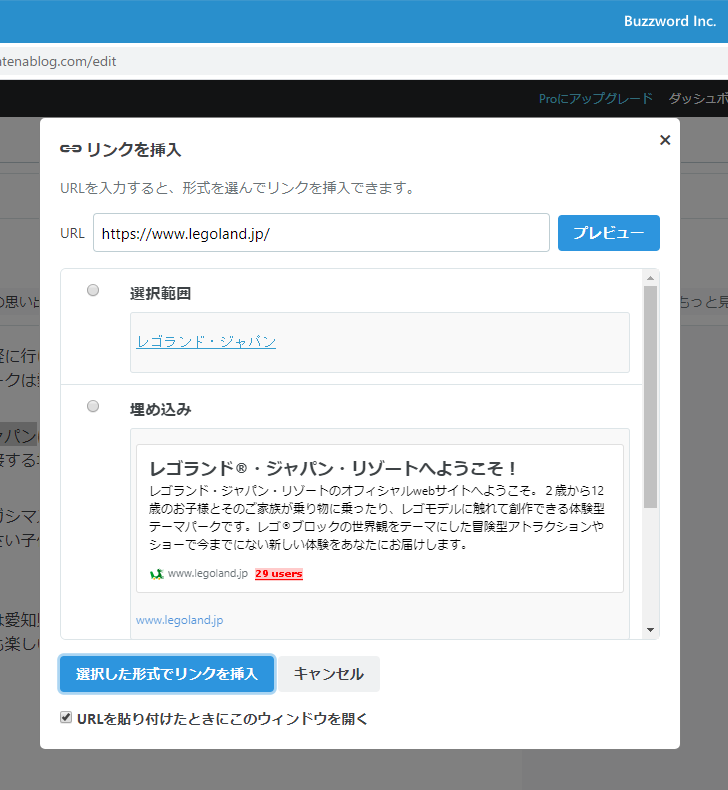
次のようなウィンドウが表示されます。

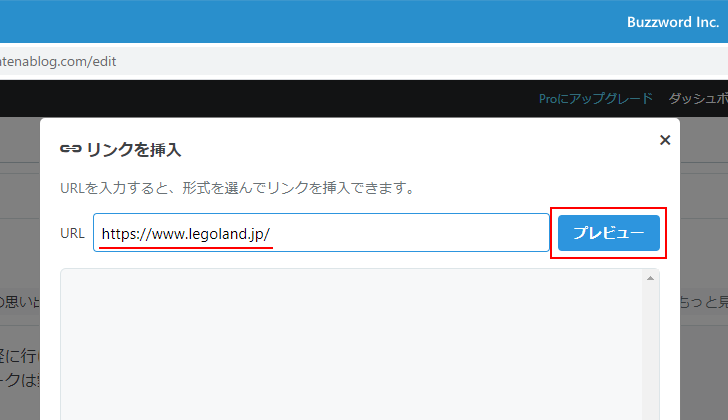
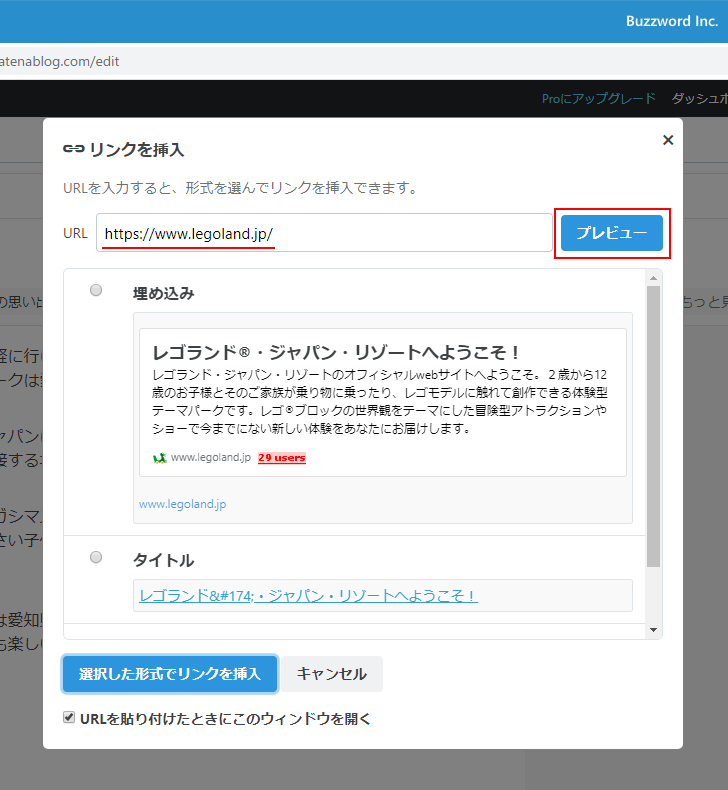
「URL」の右のテキストボックスにリンク先の URL を入力してください。その後で「プレビュー」をクリックしてください。

リンクの形式がいくつか表示されます。

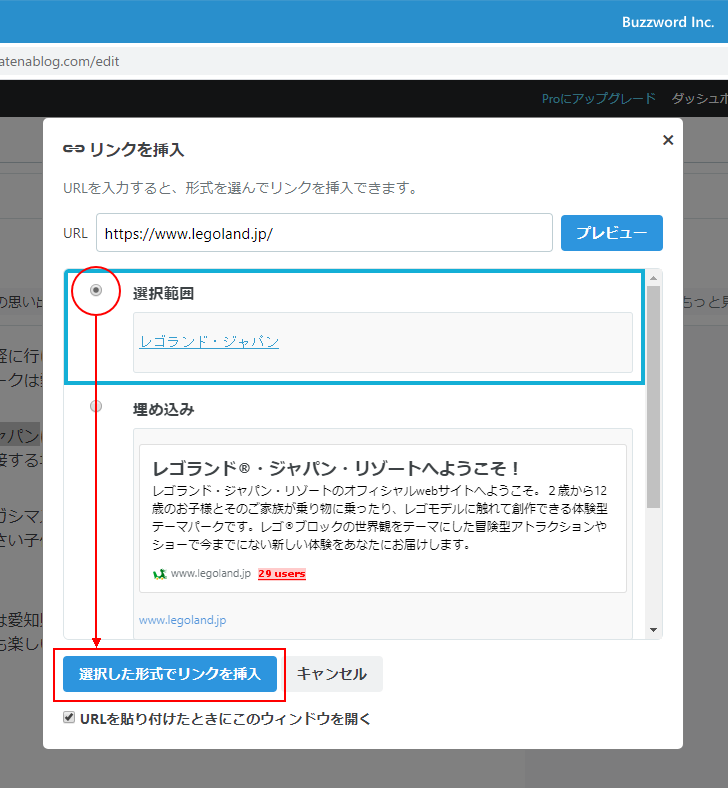
選択したテキストにリンクを設定する場合には「選択範囲」を選択したあとで「選択した形式でリンクを挿入」をクリックしてください。

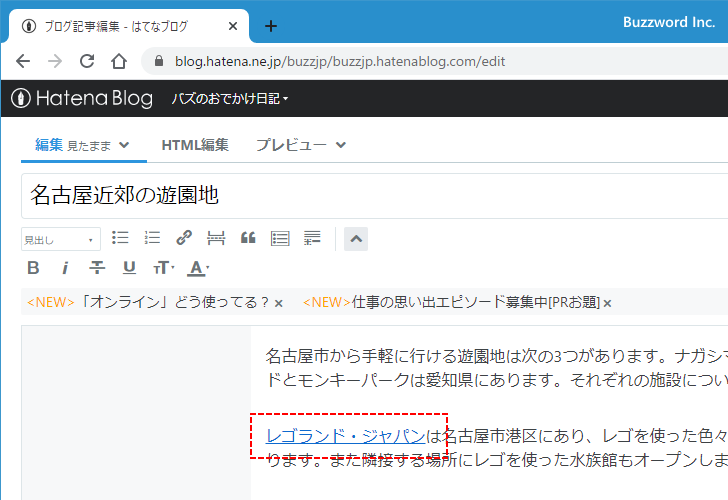
元々本文で選択していたテキストに対して、指定した URL へのリンクが設定されました。

本文中にリンクを挿入する
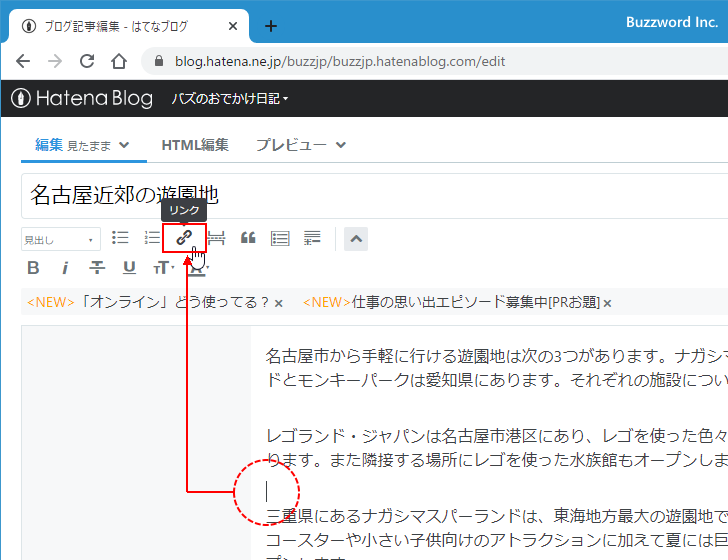
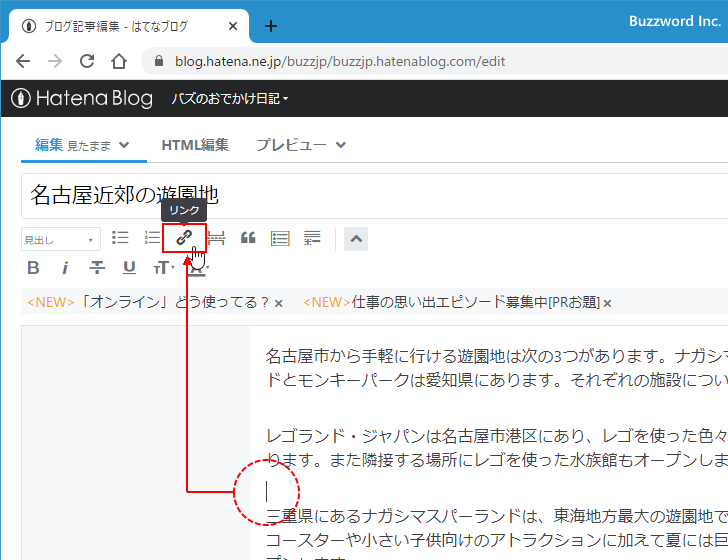
本文中にリンクを新規に挿入する場合には、挿入したい位置にカーソルを合わせてから「リンク」アイコンをクリックしてください。

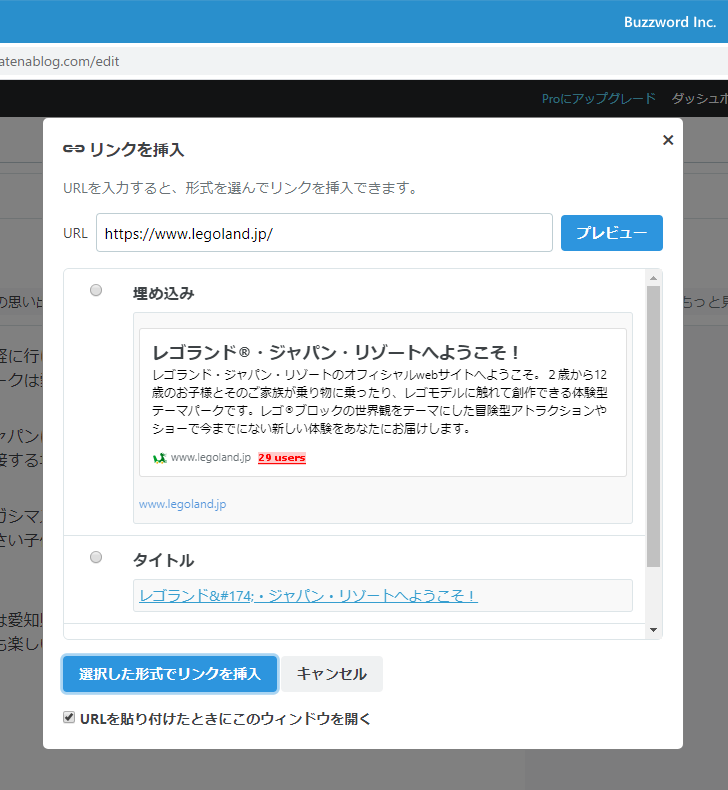
リンクを設定するウィンドウが表示されますので「URL」の右のテキストボックスにリンク先の URL を入力してください。その後で「プレビュー」をクリックしてください。

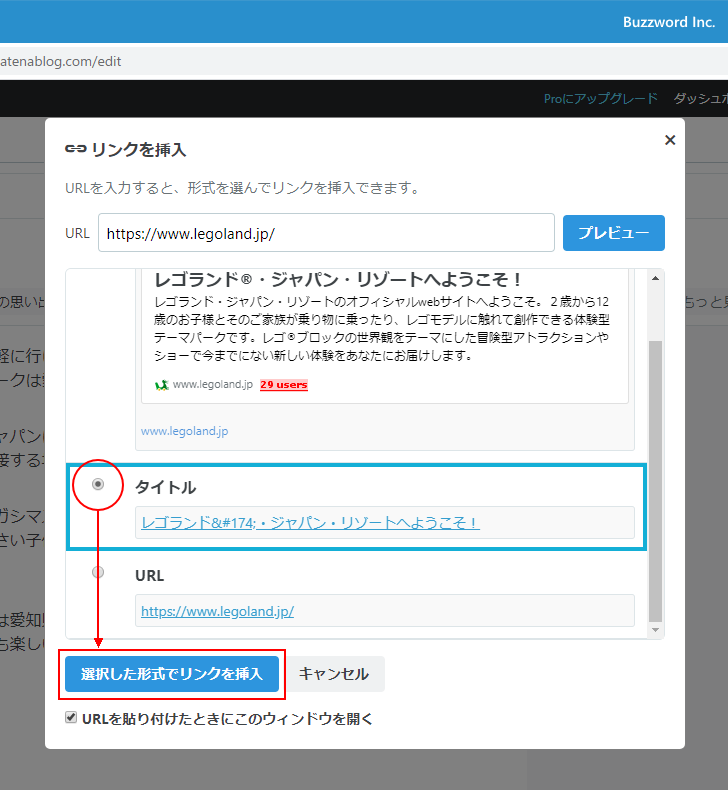
挿入されるリンクに設定されるテキストとしてリンク先ページのタイトルに設定されているテキストを使用する場合には、「タイトル」を選択したあとで「選択した形式でリンクを挿入」をクリックしてください。

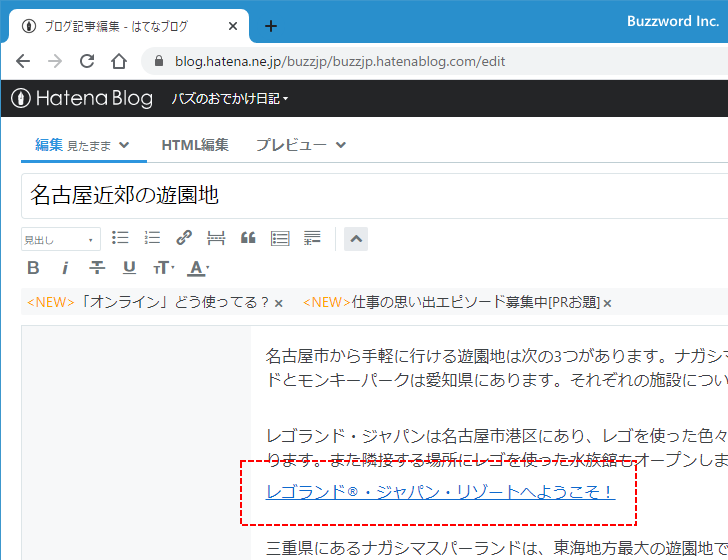
リンク先ページのタイトルに設定されているテキストが本文に挿入され、そのテキストに対して指定した URL へのリンクが設定されました。

-- --
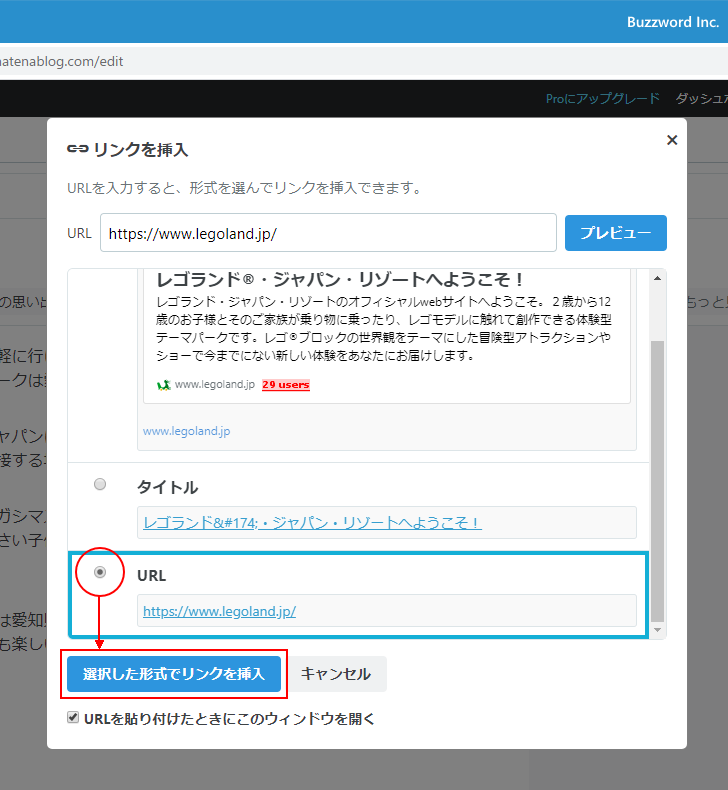
挿入されるリンクに設定されるテキストとしてリンク先ページの URL を使用する場合には、「URL」を選択したあとで「選択した形式でリンクを挿入」をクリックしてください。

リンク先の URL が本文に挿入され、そのテキストに対して指定した URL へのリンクが設定されました。

本文中にブログカード形式でリンク先の情報を埋め込む
本文中にリンク先の情報をより詳細に埋め込む(はてなで「ブログカード」と呼んでいる形式です)場合には、埋め込みたい位置にカーソルを合わせてから「リンク」アイコンをクリックしてください。

リンクを設定するウィンドウが表示されますので「URL」の右のテキストボックスにリンク先の URL を入力してください。その後で「プレビュー」をクリックしてください。

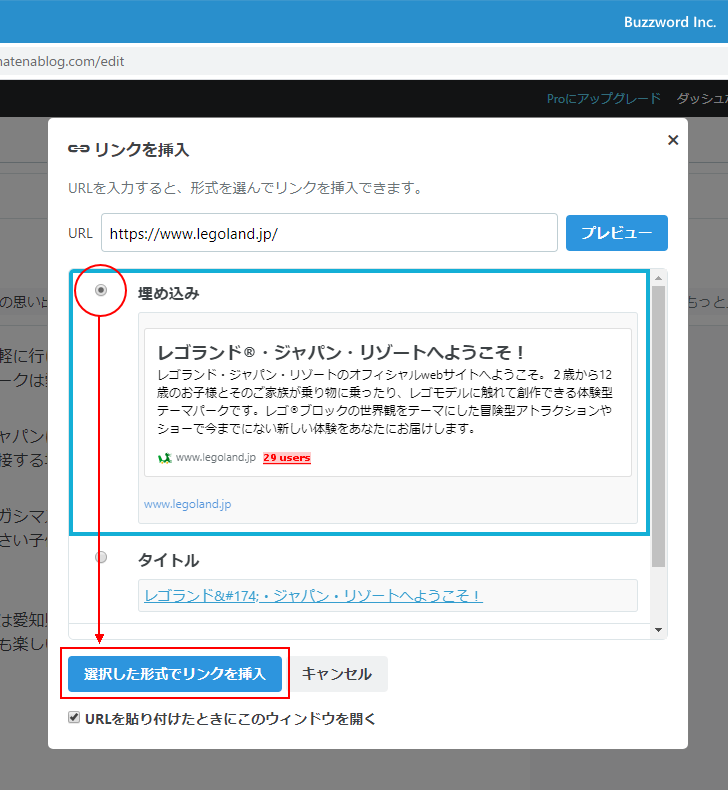
「埋め込み」を選択したあとで「選択した形式でリンクを挿入」をクリックしてください。

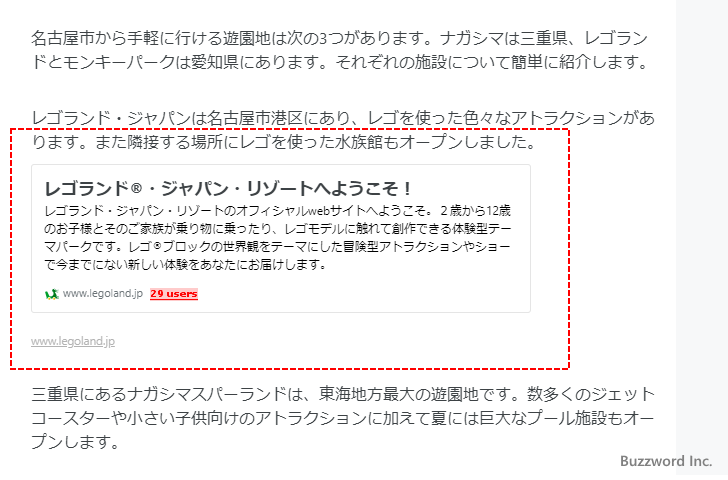
リンク先の情報が本文中に埋め込まれました。

URLを本文中に記入する
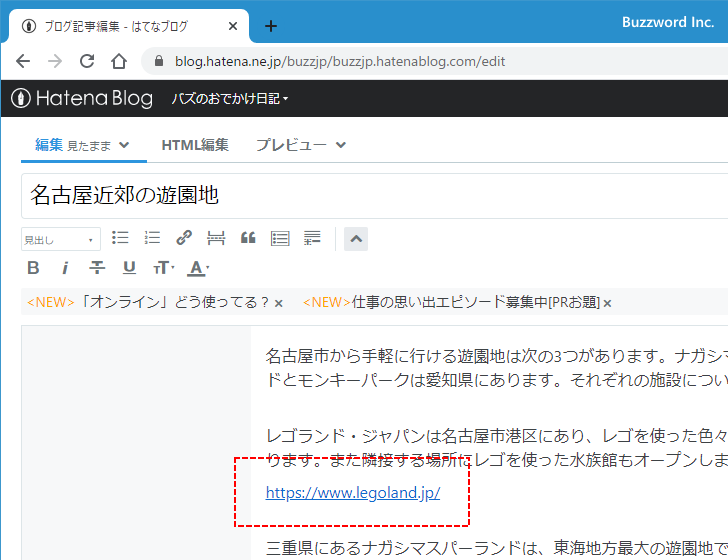
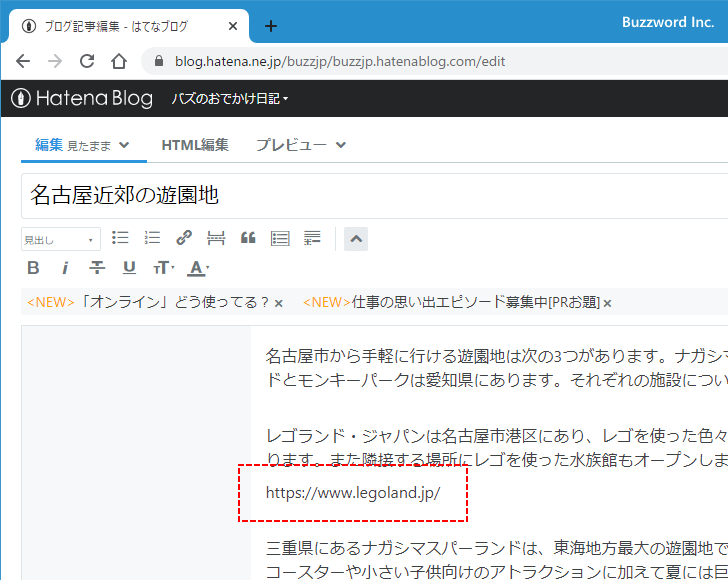
はてなブログでは、本文中に URL を記入すると自動的にリンクが設定されます。例えば次のように URL を本文の中に記入しました。

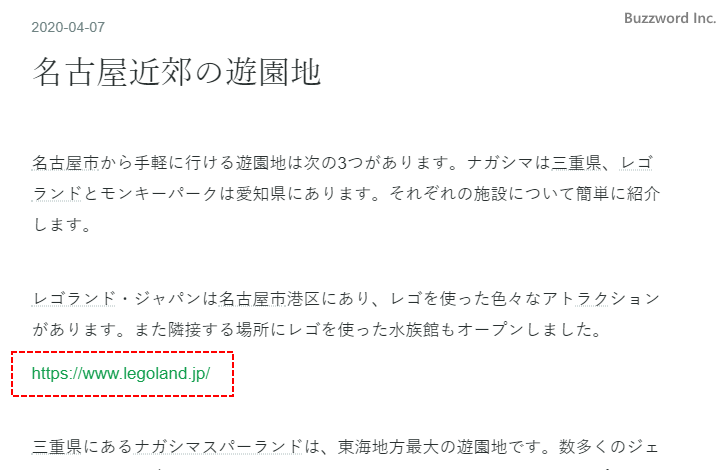
この記事をプレビューで確認してみると、先ほど URL を記入した部分が URL で表されるリンク先へのリンクになっています。

-- --
本文に入力したテキストに対して外部サイトなどへのリンクを設定したり、本文中にリンクを挿入する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。