- Home ›
- はてなブログの使い方 ›
- 画像と動画
複数の画像を横並びで記事に挿入する
はてなブログでは記事に対して過去に投稿した画像を複数選択して挿入すると、デフォルトの設定では縦に並んで挿入されますが、複数の画像を挿入した時に横並びで表示されるように変更が可能です。横並びで挿入することで、ギャラリー形式で画像を記事に掲載することができます。ここでは記事に挿入した複数の画像を横並びで表示する手順について解説します。
(Last modified: )
挿入した画像を横並びで表示するように設定する
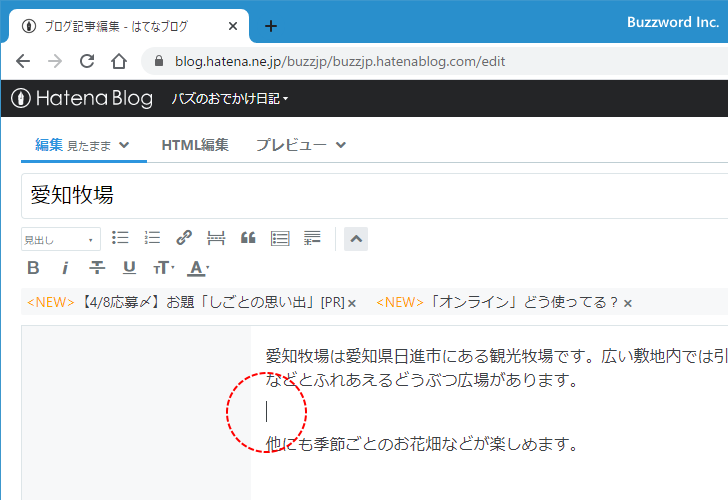
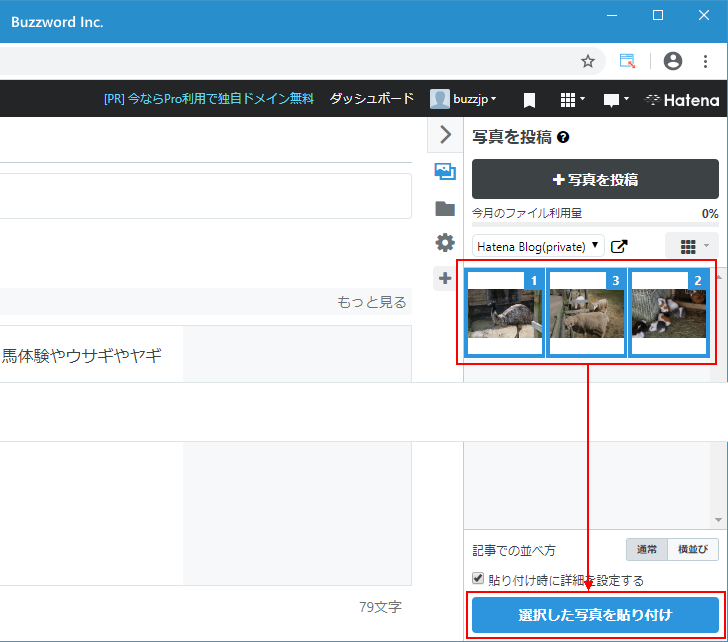
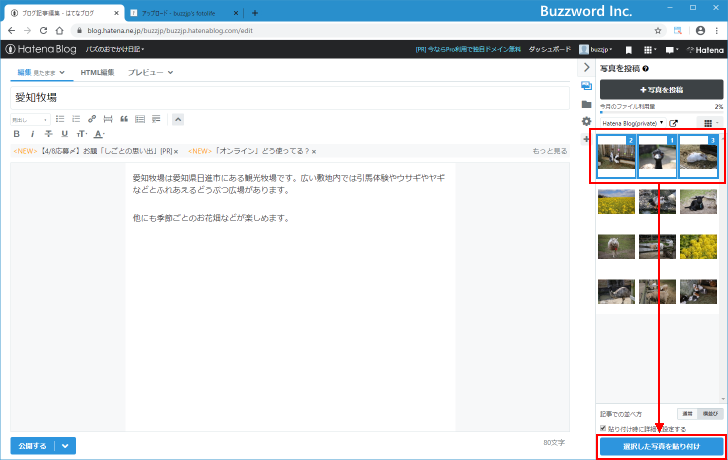
過去に投稿した画像を複数選択してから記事に挿入した場合、縦に並んで挿入されます。例えば次のような記事に対して、複数の画像を選択して挿入してみます。


今回は 3 枚の画像を選択して挿入してみましたが、 3 枚の画像が縦に並んで挿入されました。


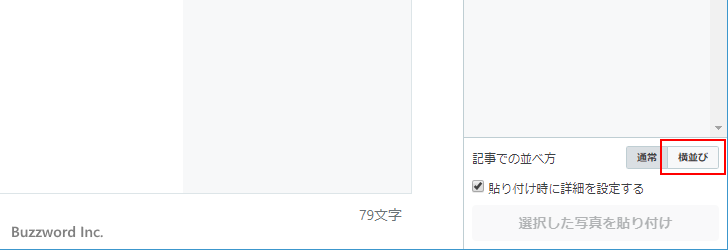
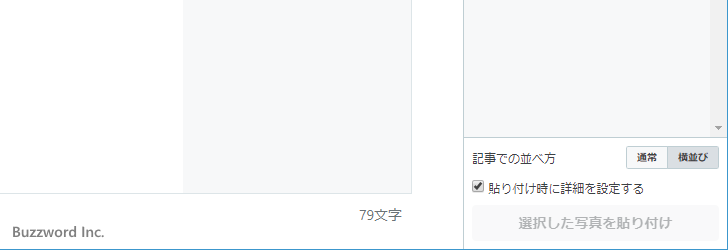
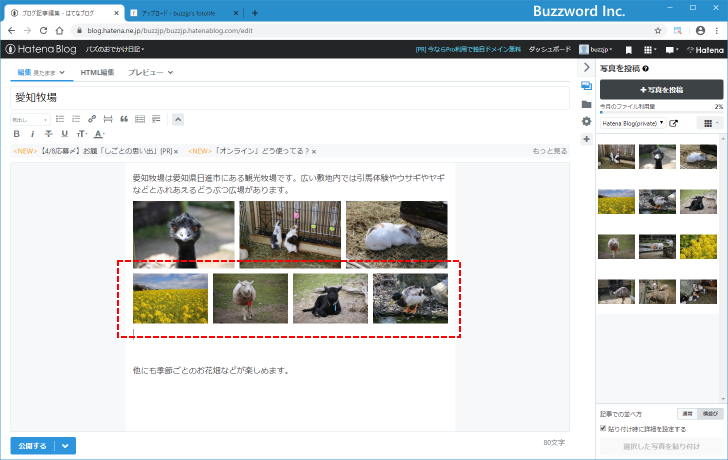
それでは複数の画像を挿入する時に横に並んで挿入されるように変更してみます。記事の編集画面でサイドバーに「画像を投稿」を表示し、右下に表示されている「記事での並べ方」の右側にある「横並び」をクリックしてください。

「横並び」の背景が濃い色になれば設定は完了です。

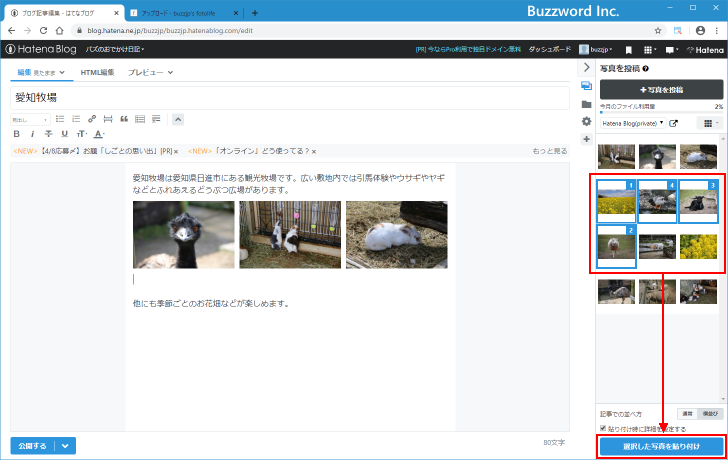
それではあらためて複数の画像を選択して記事に挿入してみます。

今回は 3 枚の画像を選択して挿入してみましたが、 3 枚の画像が横に並んで挿入されました。

挿入された画像の横幅は、画面にちょうど収まるサイズに自動で調整されます。では今度は 4 枚の画像を挿入してみます。

今度は 4 枚の画像が画面にちょうど収まるサイズに調整されて記事に挿入されました。このように同時に挿入する画像の枚数に合わせて、サイズが調整されて横並びで挿入されます。

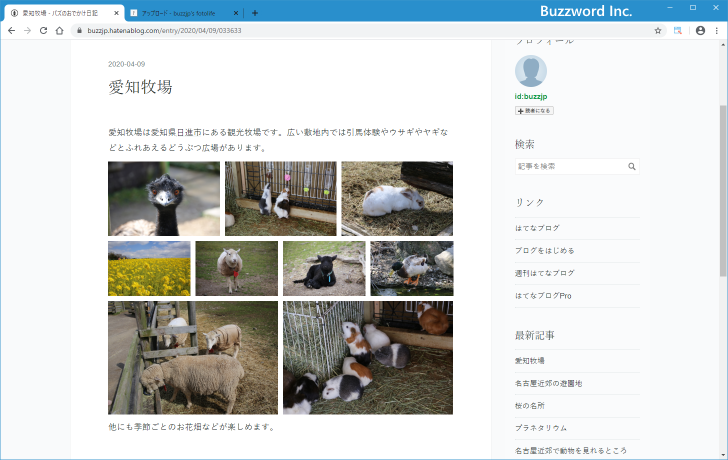
それでは記事を投稿し公開してブログでどのように表示されるのかも確認しておきます。

画像を横並びで挿入することでブログでたくさんの画像を表示したい時にギャラリー形式で表示することができました。
-- --
記事に挿入した複数の画像を横並びで表示する手順について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。