- Home ›
- はてなブログの使い方 ›
- 画像と動画
記事にYouTubeの動画を埋め込む
はてなブログでは YouTube に投稿された動画を簡単に埋め込むことができます。埋め込まれた動画はブログ上で再生することができます。ここでは「はてなブログ」の記事に YouTube の動画を埋め込む方法について解説します。
(Last modified: )
YouTubeの動画のURLを貼り付ける
YouTube に投稿された動画を「はてなブログ」の記事に埋め込む方法です。例として次の動画を埋め込んでみます。

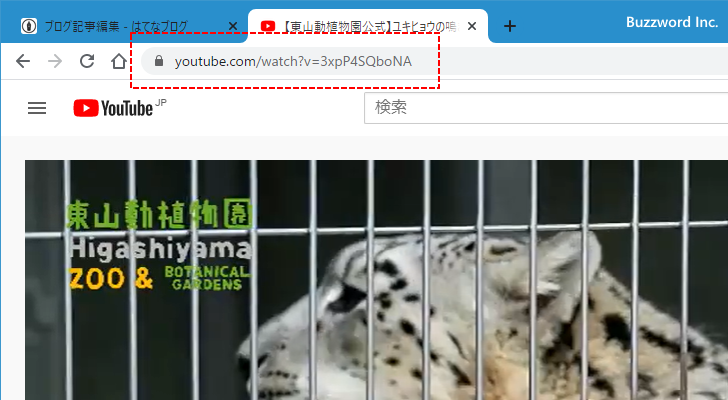
一つ目の方法は埋め込む動画の URL を取得して、記事の編集画面に貼り付ける方法です。 YouTube で表示している動画の URL はブラウザのアドレスバーに表示されている URL です。

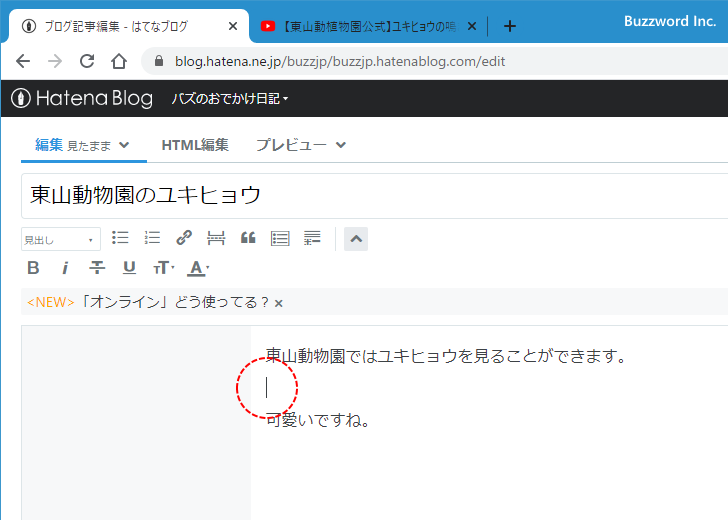
はてなブログで記事の新規作成画面を開き、動画を埋め込みたいところにカーソルを合わせたあと先ほどの YouTube の動画の URL を貼り付けてください。

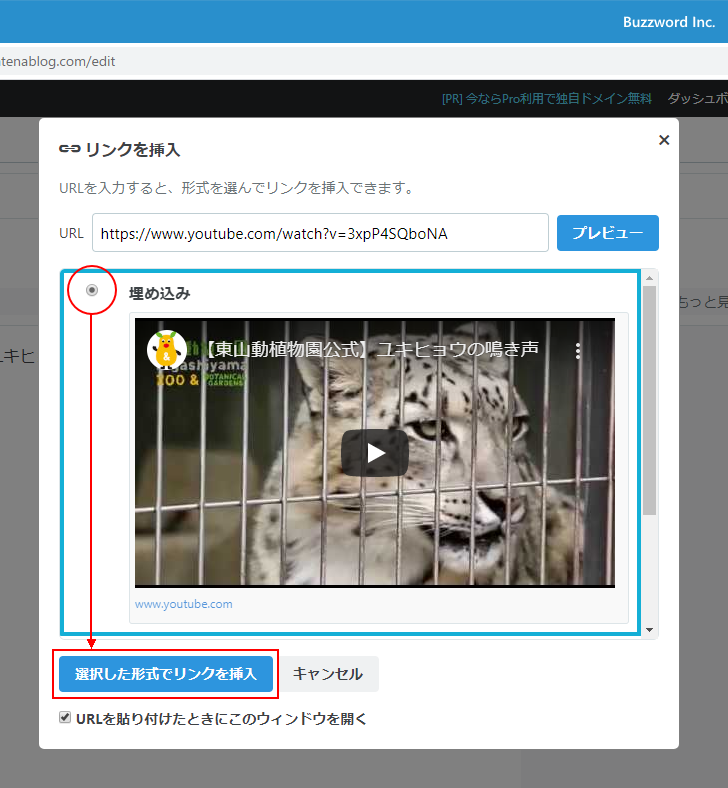
リンクの設定画面が表示されます。形式として「埋め込み」を選択し、その後で「選択した形式でリンクを挿入」をクリックしてください。

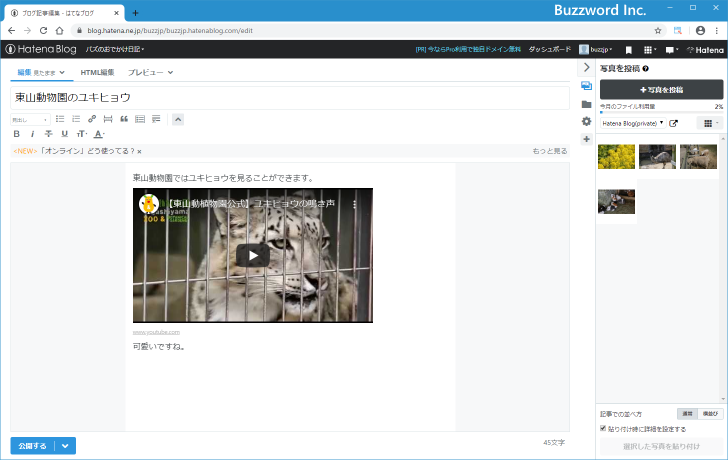
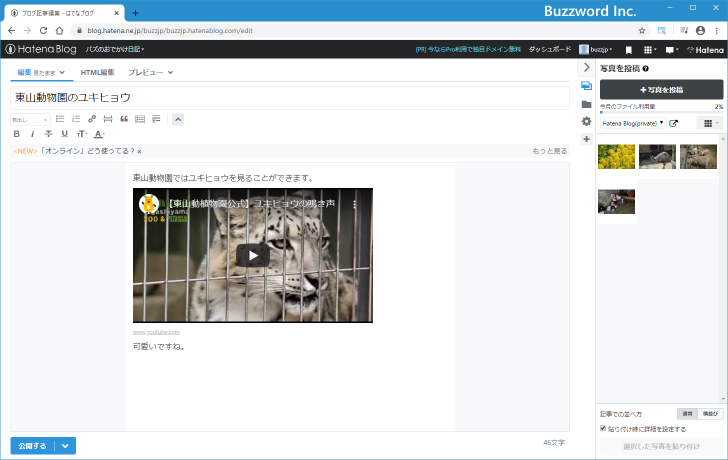
カーソルがあった位置に YouTube の動画が埋め込まれました。

-- --
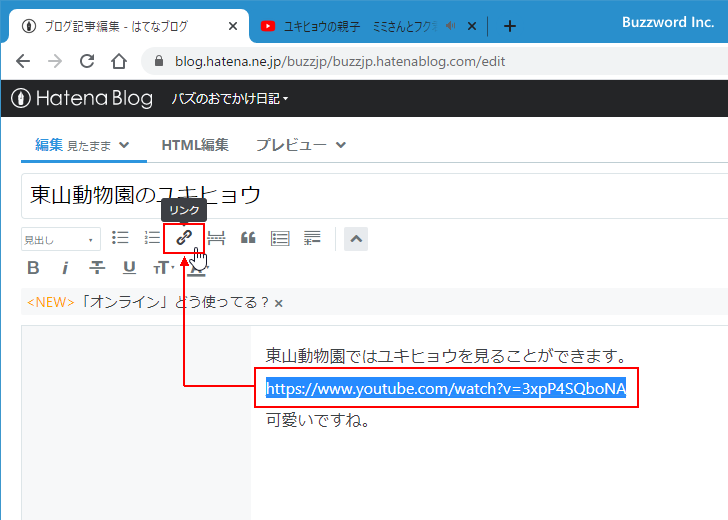
もし、記事の作成画面で URL を貼り付けた時にリンクの設定画面が表示されなかった場合は、貼り付けた URL を選択してから「リンク」アイコンをクリックしてください。

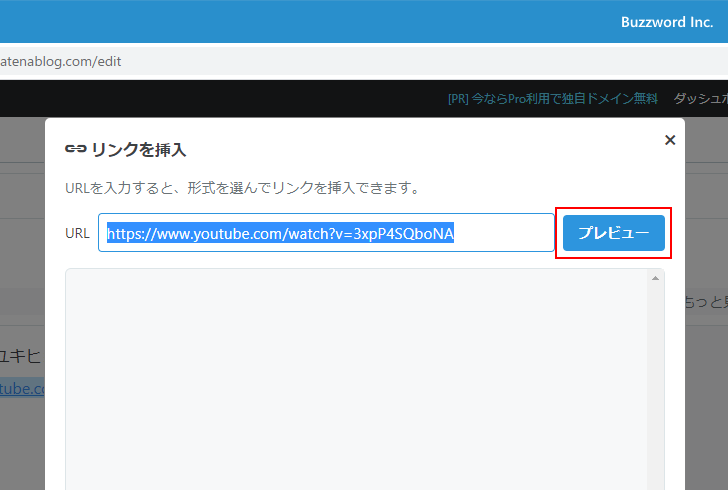
リンクの設定画面が表示されましたら、テキストボックスに YouTube の URL が入力されているのを確認の上で「プレビュー」をクリックしてください。

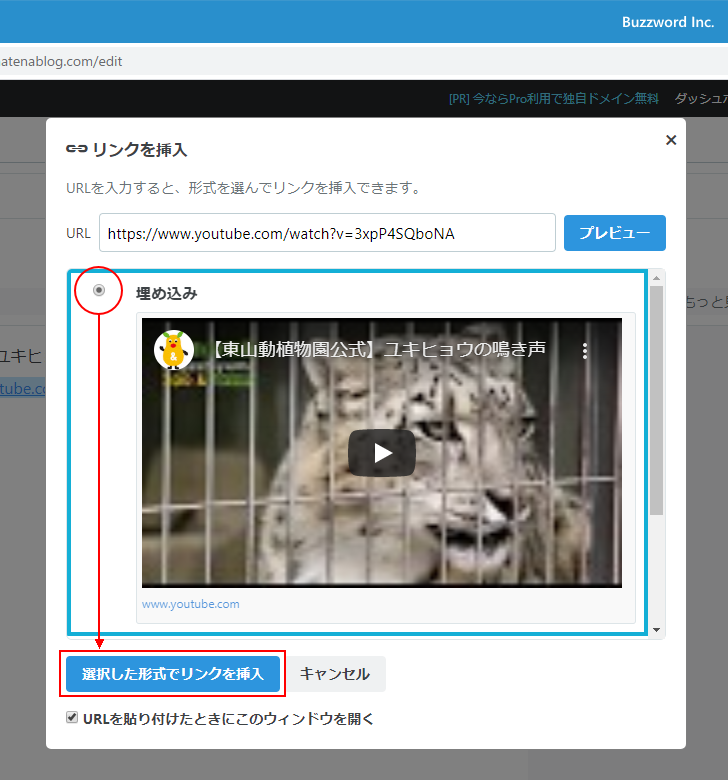
形式として「埋め込み」を選択し、その後で「選択した形式でリンクを挿入」をクリックしてください。

カーソルがあった位置に YouTube の動画が埋め込まれました。

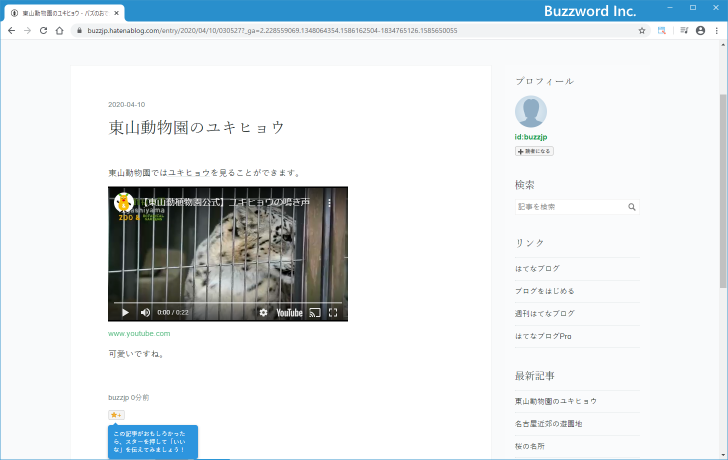
記事を投稿して公開してみると、次のように YouTube の動画が記事の中で表示され、動画の再生も記事上で行うことがでできます。

YouTubeの動画埋め込み用コードをHTML編集画面で貼り付ける
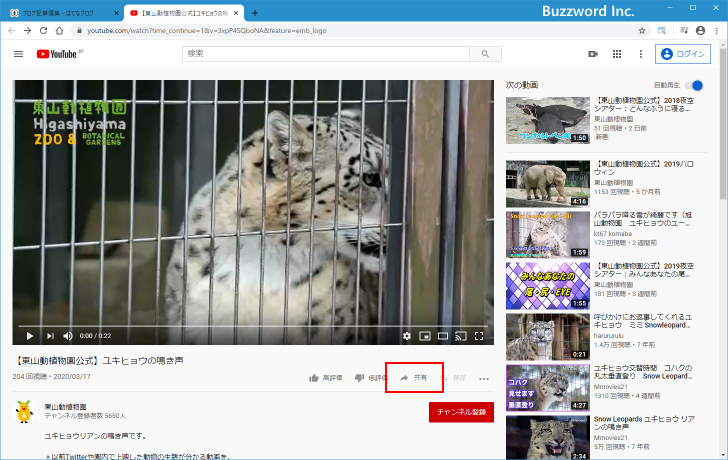
二つ目の方法は動画の埋め込み用のコードを取得し、はてなブログの HTML 編集画面から貼り付ける方法です。 YouTube の画面で埋め込みたい動画のページを表示したあと、動画の右下に表示されている「共有」をクリックしてください。

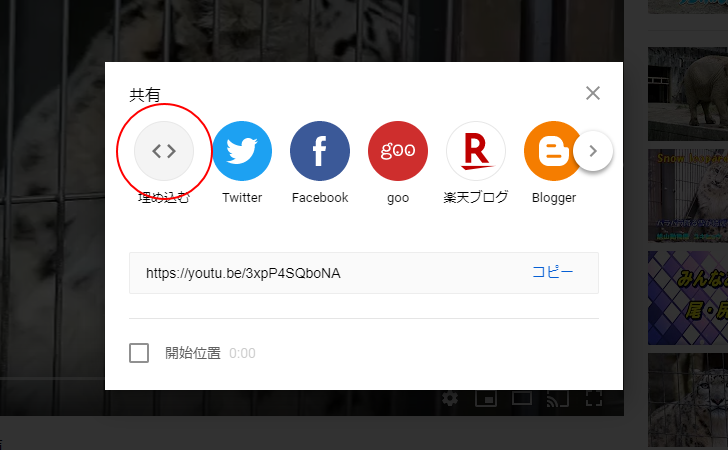
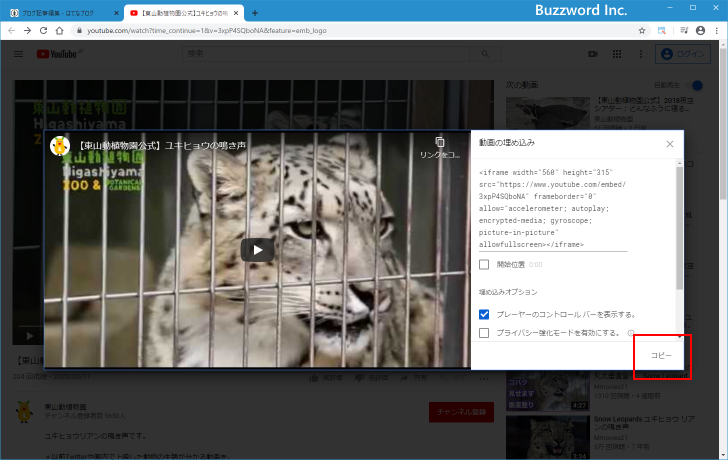
共有方法の選択画面が表示されますので「埋め込み」をクリックしてください。

動画の埋め込み用コードが表示されます。「コピー」をクリックしてコードをコピーしてください。

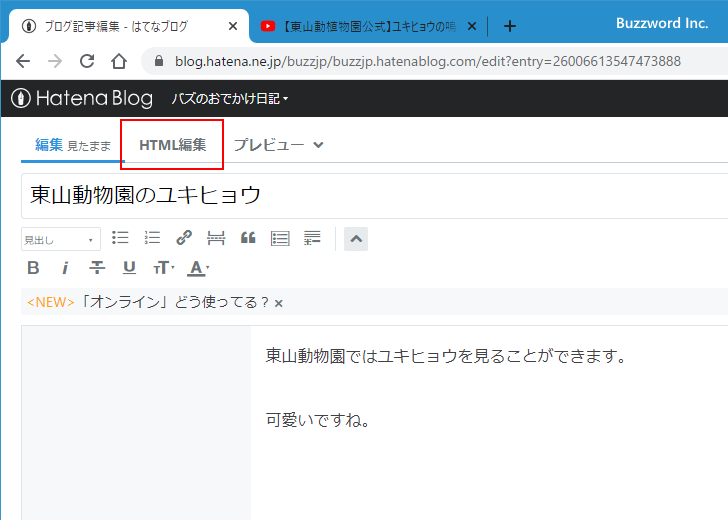
はてなブログで記事の新規作成画面を開き、画面上部の「HTML編集」タブをクリックしてください。

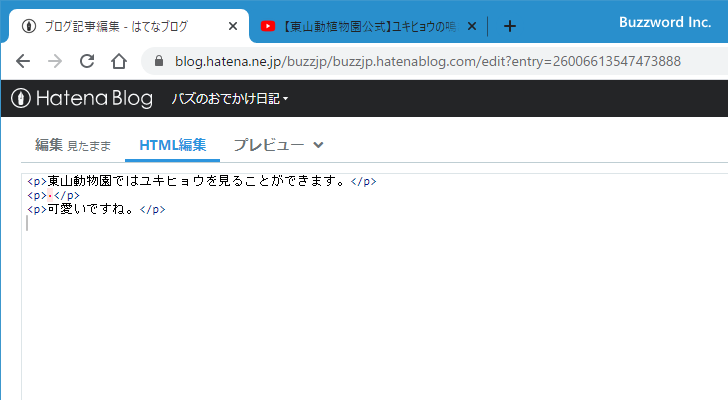
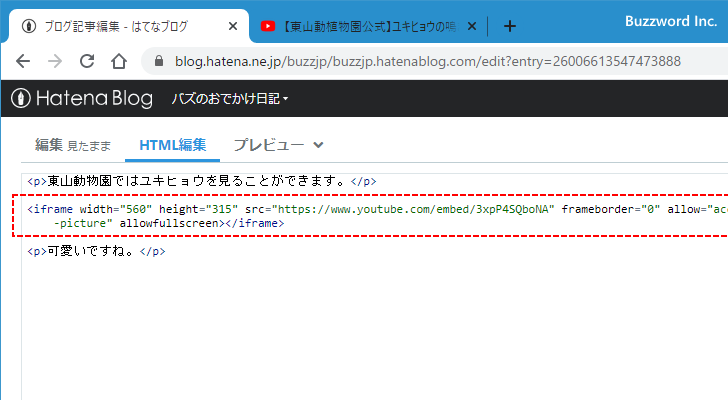
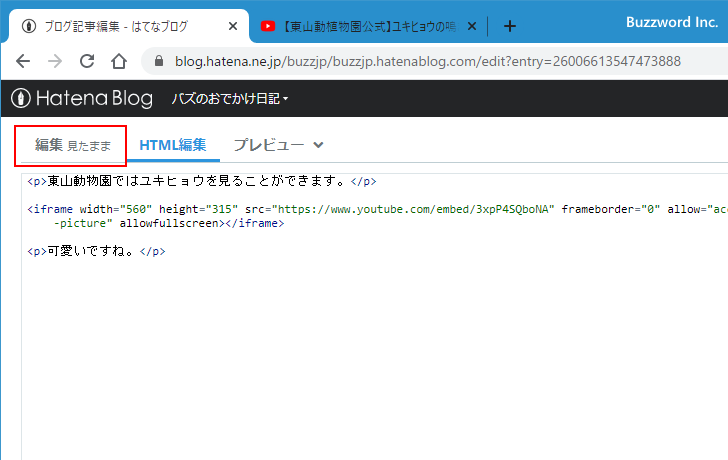
記事の HTML 編集画面が表示されます。動画を埋め込みたいところに先ほどコピーした動画の埋め込み用コードを貼り付けてください。


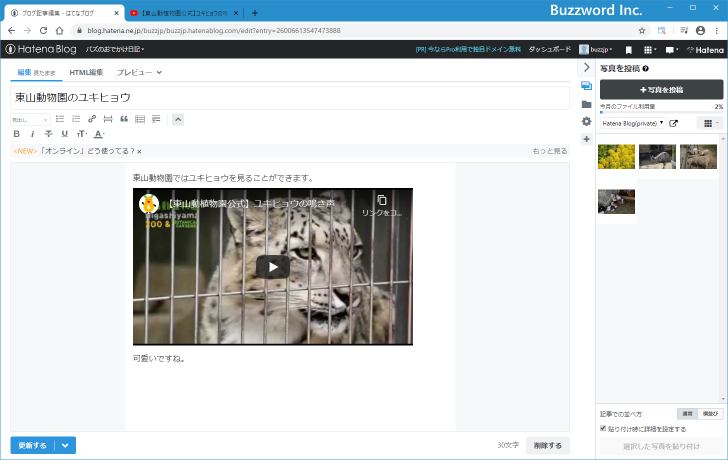
画面上部の「編集 見たまま」タブをクリックしてください。

埋め込み用コードを貼り付けた位置に YouTube の動画が埋め込まれているのが確認できます。

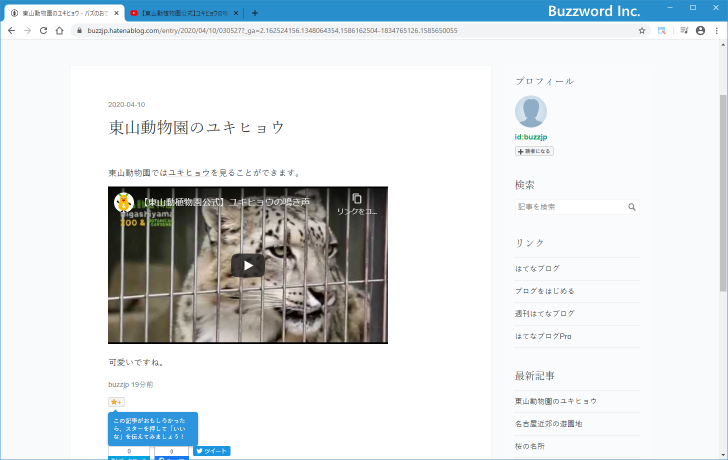
記事を投稿して公開してみると、次のように YouTube の動画が記事の中で表示され、動画の再生も記事上で行うことがでできます。

-- --
「はてなブログ」の記事に YouTube の動画を埋め込む方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。