記事にInstagramの投稿を埋め込む
はてなブログでは Instagram の投稿を記事に簡単に埋め込むことができます。ここでは「はてなブログ」の記事に Instagram の投稿を埋め込む方法について解説します。なお記事へ Instagram の投稿を埋め込む場合には Instagram と連携を行っていなくても可能です。
(Last modified: )
Instagramの投稿のURLを貼り付ける
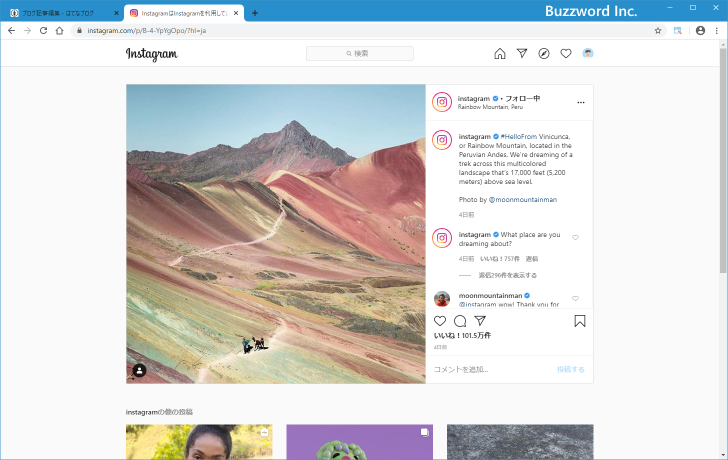
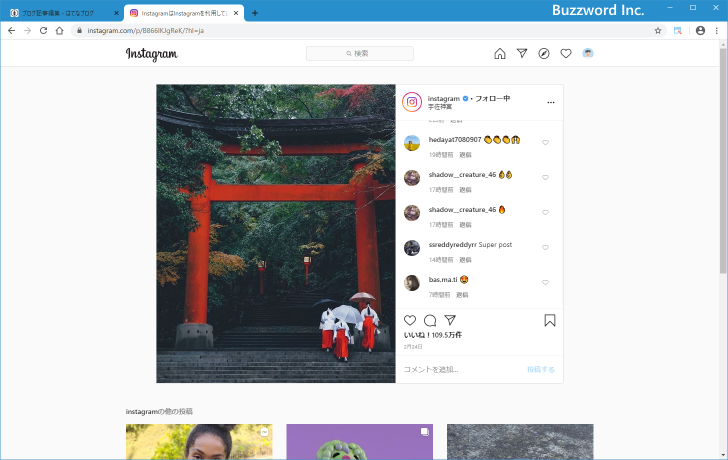
Instagram の投稿の URL を取得し記事に貼り付けます。例として次の投稿を埋め込んでみます。

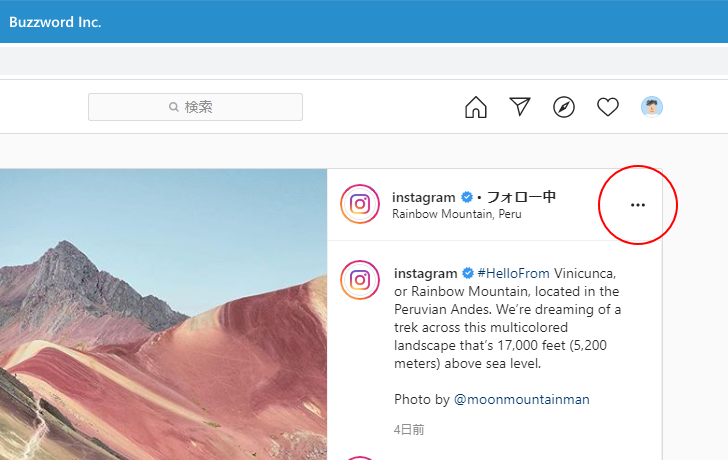
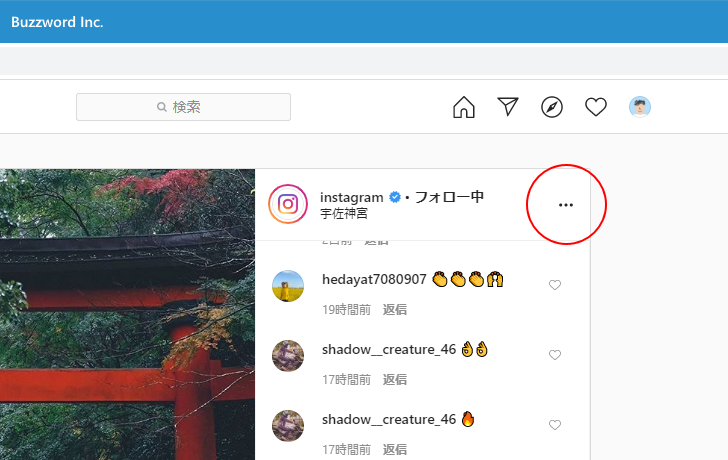
URL を取得するために投稿の右上に表示されている「・・・」をクリックしてください。

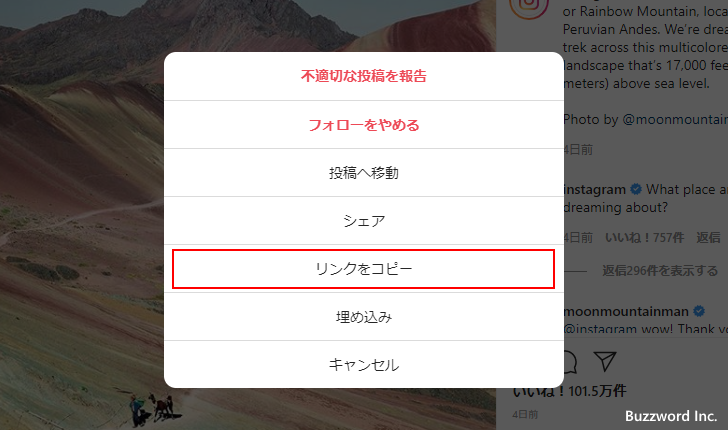
表示されたメニューの中から「リンクをコピー」をクリックしてください。投稿の URL がコピーされます。

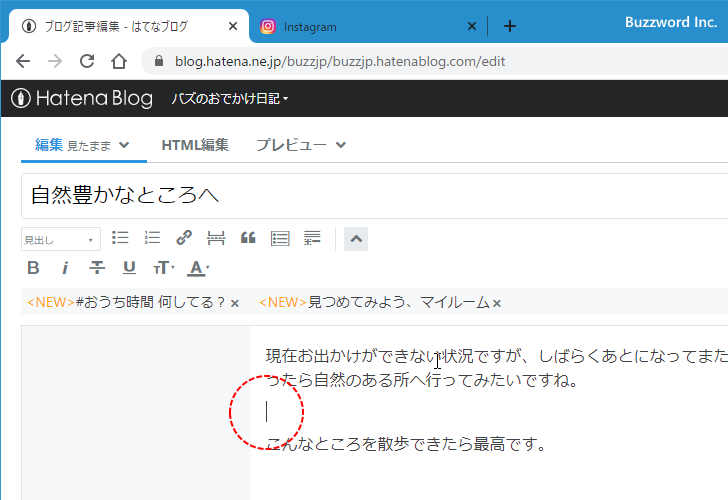
はてなブログで記事の新規作成画面を開き、ツイートを埋め込みたいところにカーソルを合わせたあと先ほどのツイートの URL を貼り付けてください。

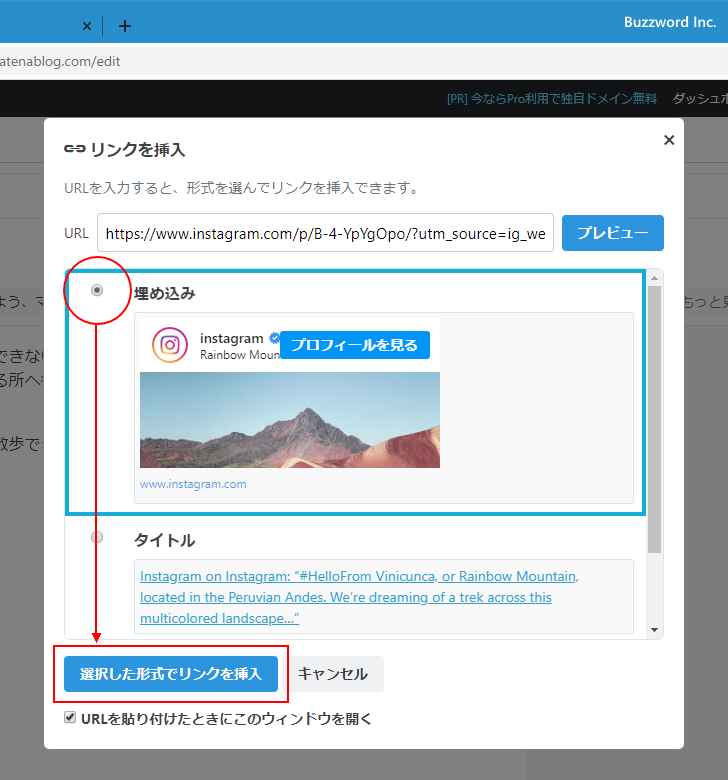
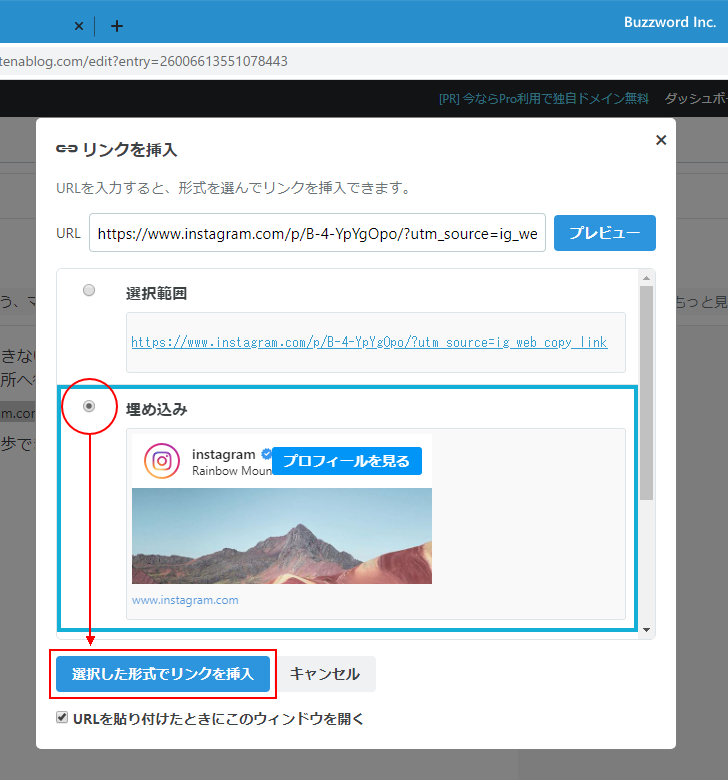
リンクの設定画面が表示されます。形式として「埋め込み」を選択し、その後で「選択した形式でリンクを挿入」をクリックしてください。

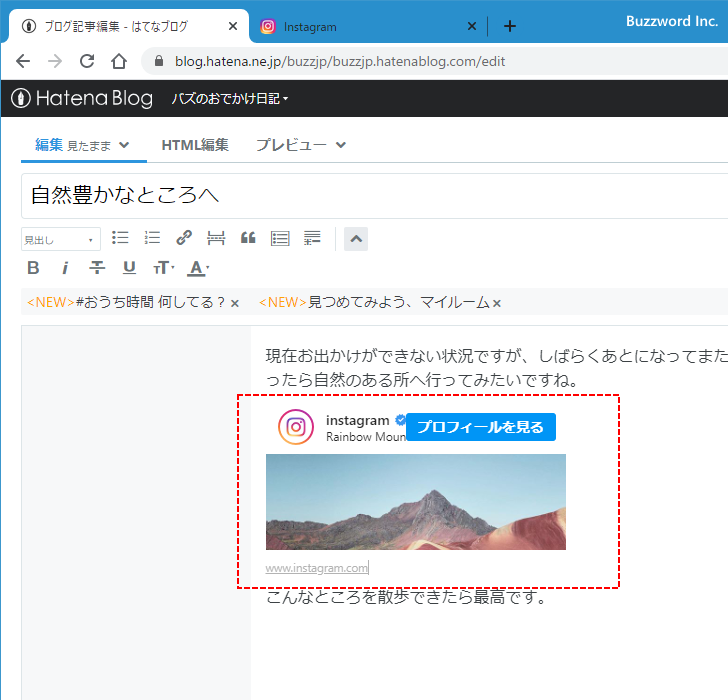
カーソルがあった位置に Instagram の投稿が埋め込まれました。(記事の作成画面では投稿の一部だけが表示されています)。

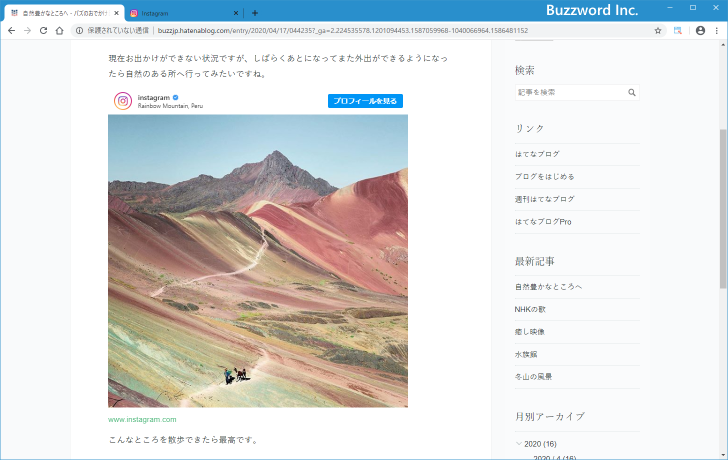
記事を投稿して公開してみると、次のように Instagram の投稿が記事の中で表示されました。

-- --
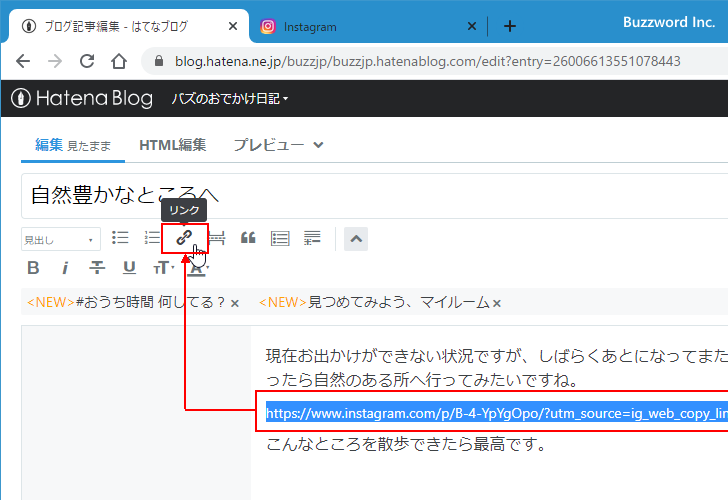
もし、記事の作成画面で URL を貼り付けた時にリンクの設定画面が表示されなかった場合は、貼り付けた URL を選択してから「リンク」アイコンをクリックしてください。

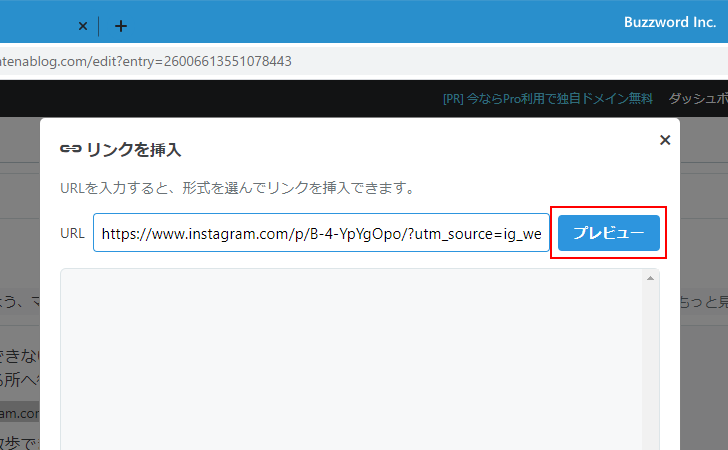
リンクの設定画面が表示されましたら、テキストボックスにツイートの URL が入力されているのを確認の上で「プレビュー」をクリックしてください。(テキストボックスが空だった場合は、 Instagram 投稿の URL を貼り付けてください)。

形式として「埋め込み」を選択し、その後で「選択した形式でリンクを挿入」をクリックしてください。あとは同じです。

Instagramの投稿埋め込み用コードをHTML編集画面で貼り付ける
もう一つの方法として Instagram の投稿の埋め込み用のコードを取得し、はてなブログの HTML 編集画面から貼り付けることもできます。埋め込みたい 投稿の右上に表示されている「・・・」をクリックしてください。


表示されたメニューの中から「埋め込み」をクリックしてください。

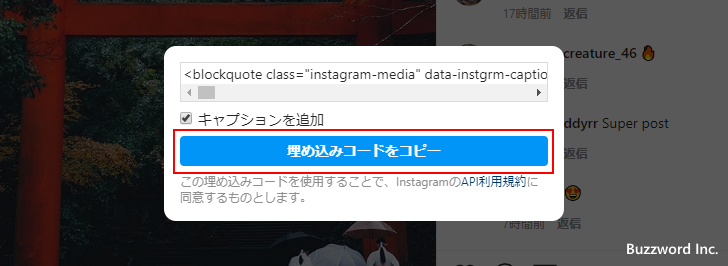
次のような画面が表示されます。「埋め込みコードをコピー」をクリックしてください。 Instagram の投稿を埋め込むためのコードがコピーされます。

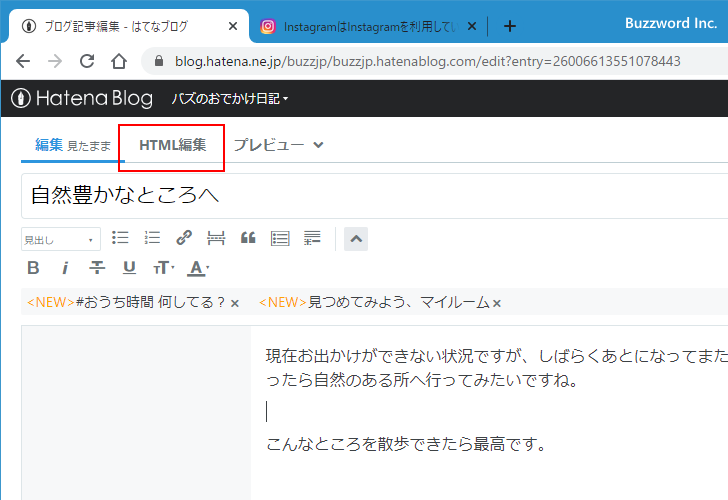
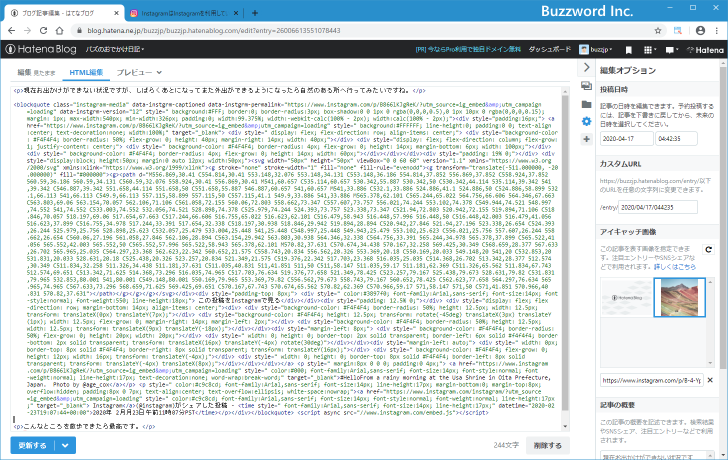
はてなブログで記事の新規作成画面を開き、画面上部の「HTML編集」タブをクリックしてください。

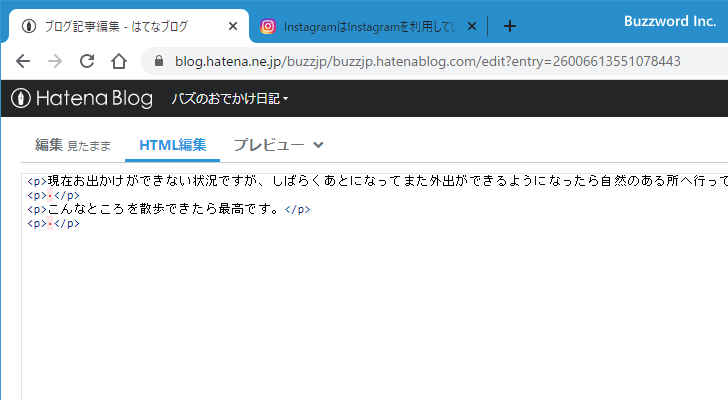
記事の HTML 編集画面が表示されます。動画を埋め込みたいところに先ほどコピーしたツイートの埋め込み用コードを貼り付けてください。


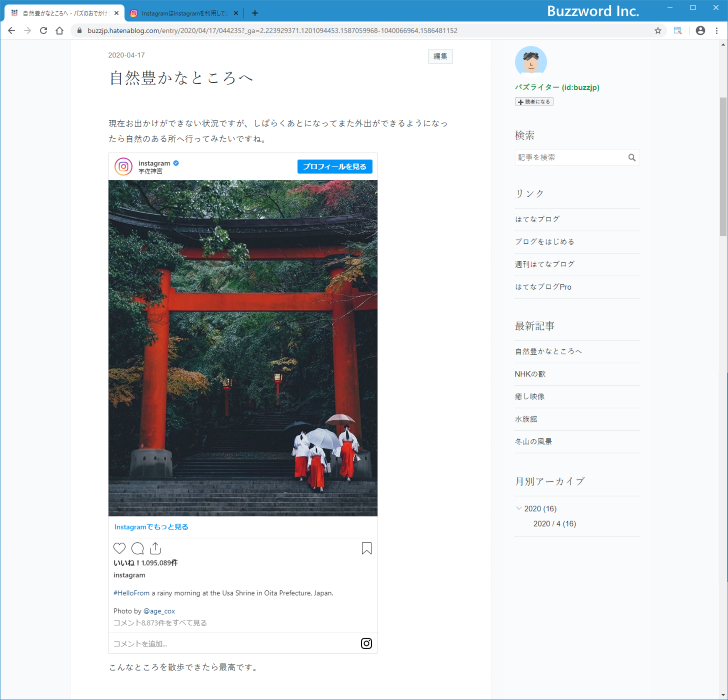
記事を投稿して公開してみると、次のようにツイートが記事の中で表示されました。

-- --
「はてなブログ」の記事に Instagram の投稿を埋め込む方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。