コンテンツのHTMLを直接編集
文章ではツールバーを使って書式などを設定する他にHTMLを直接編集する機能も用意されています。ここではコンテンツのHTMLを直接編集する方法について解説します。なお文章をページに追加する方法については「文章の追加」を参照して下さい。
(2022 年 04 月 13 日公開 / 2022 年 04 月 13 日更新)
コンテンツのHTMLを直接編集する
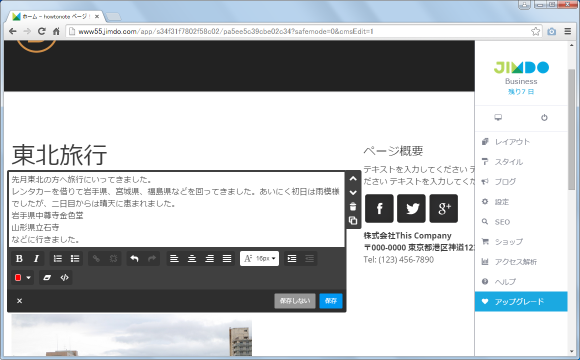
コンテンツとして文章を追加した場合、テキストを入力したり入力したテキストにツールバー上のボタンを使ってフォントサイズなどを変更することができます。

ツールバーで用意されていない設定を行いたい場合は直接HTMLを編集する必要があります。ツールバー上の「HTMLを編集」ボタンをクリックして下さい。

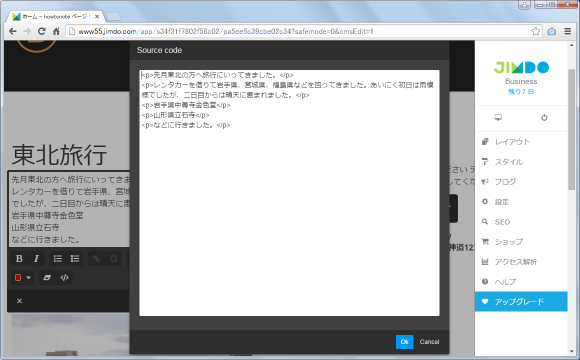
文章に入力したテキストや、テキストに設定した書式などが実際にどのようなHTML文として表示されるのかを確認・編集することのできる画面が表示されます。

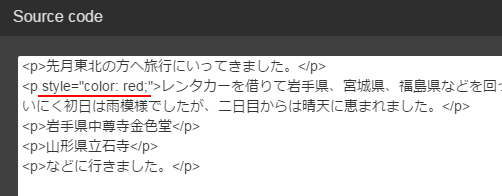
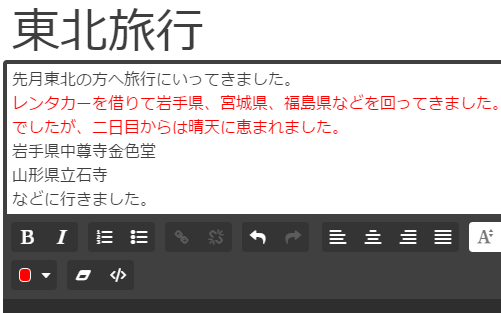
例えばstyle属性を使って直接文字に色を指定してみます。

画面右下の「OK」をクリックしてHTMLの編集画面を閉じると、先ほど直接HTMLを編集した内容が反映されて文字の色が変わっています。

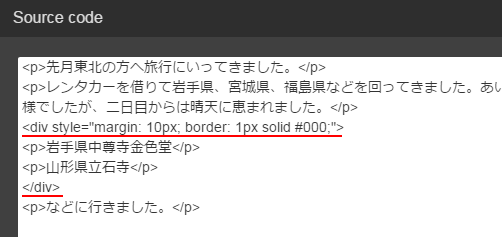
今度はdiv要素を追加して一部分を枠で囲んでみます。

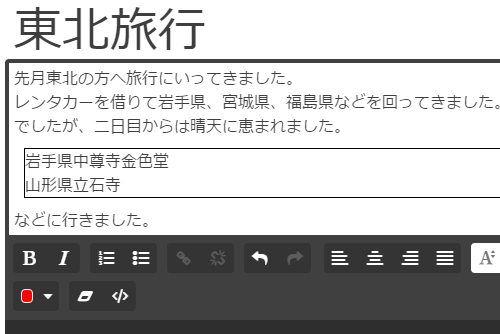
画面右下の「OK」をクリックしてHTMLの編集画面を閉じると、編集した内容が反映されて一部が枠に囲まれています。

このように直接HTMLを編集することでツールバーでは用意されていない書式の設定を行うことができるようになります。なお全てのHTMLが記述できるのかどうかは分かりません。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。