テキストノートに見出し画像を設定する
見出し画像というのは公開したノートの一番最初に表示される比較的大きな画像です。見出し画像として設定した画像は、ノートがタイムラインやマガジンなどで表示されるときやTwitterなどのSNSで共有されたときにも表示されます。ここではテキストノートに見出し画像を設定する手順について解説します。
(Last modified: )
見出し画像について
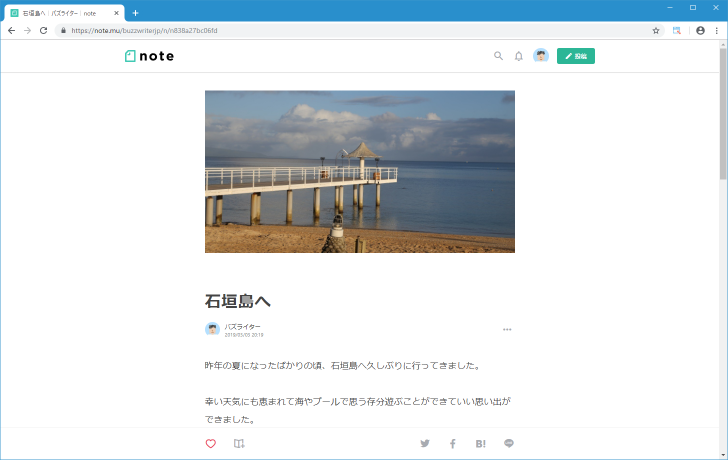
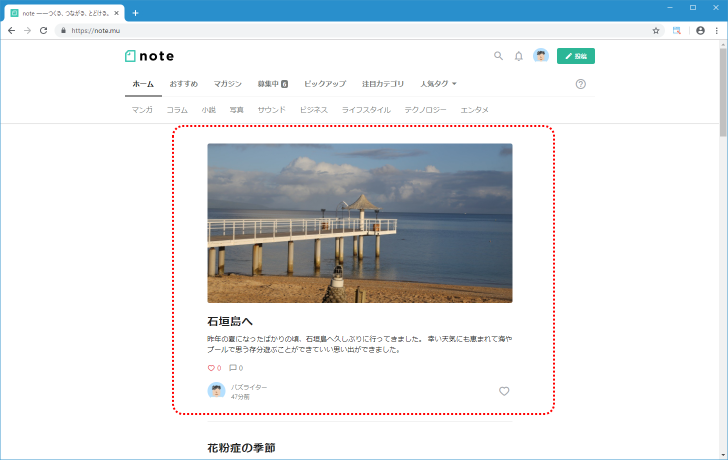
最初に見出し画像が設定されたノートをみてください。このノートの先頭に表示されている画像が見出し画像です。

見出し画像の縦横の比率は決まっており、現在の縦横の比率は下記公式ノートによると 1:1.91 です。
見出し画像の比率を変更いたしました|note公式|note:

縦横比率 1:1.91 の例として 1280px × 670px の画像を用意して設定するとちょうどいいようです。
見出し画像の設定手順
では見出し画像を設定する手順を確認します。新しいテキストノートの作成画面を表示し、タイトルや本文などを入力してください。

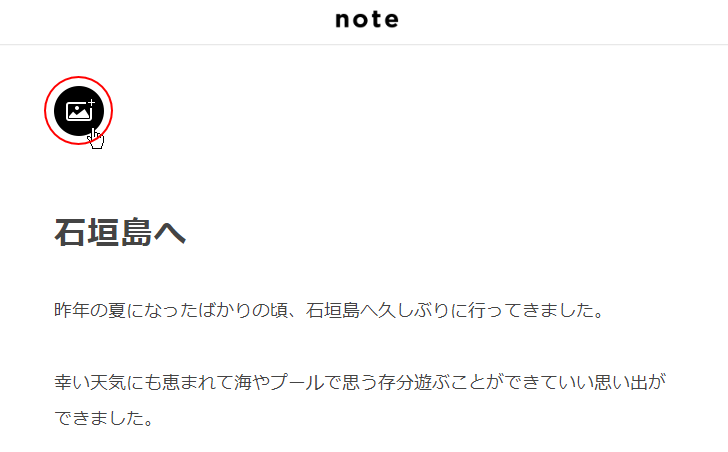
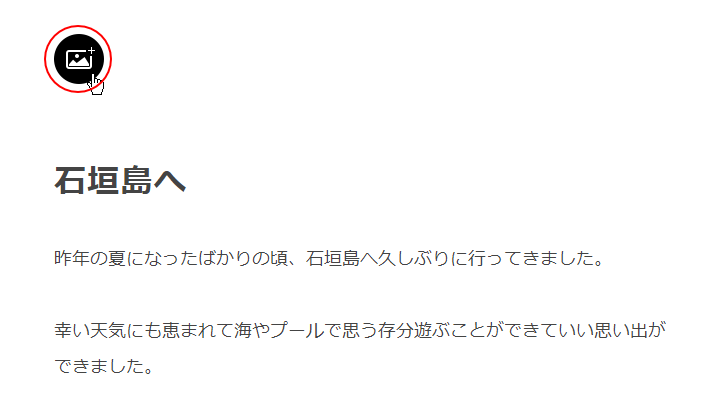
見出し画像を設定するには画面上部の次のアイコンをクリックしてください。

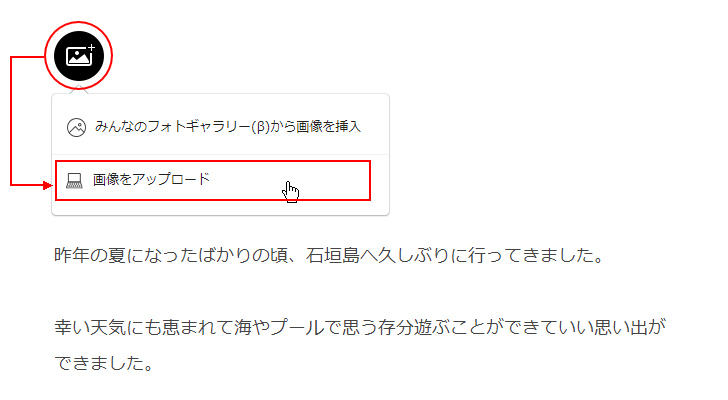
設定する画像は自分の画像をアップロードする以外に「みんなのフォトギャラリー」を利用することもできます。こひらはあとで確認しますので今回は「画像をアップロード」をクリックします。

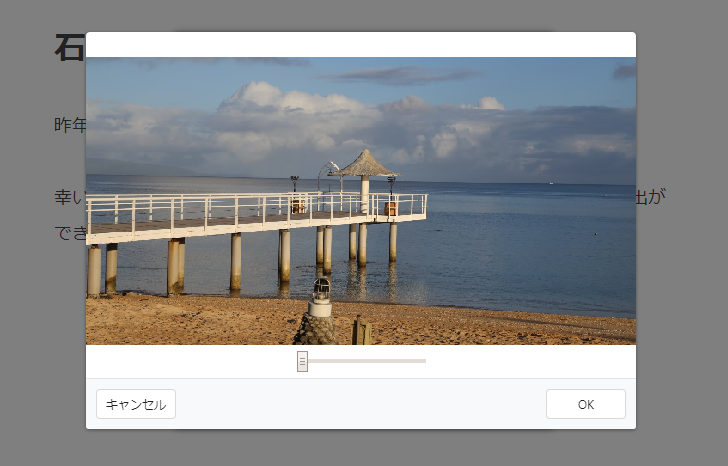
アップロードする画像を選択するファイル選択ダイアログが表示されますので画像を選択してください。選択が終わると次のような画面が表示されます。

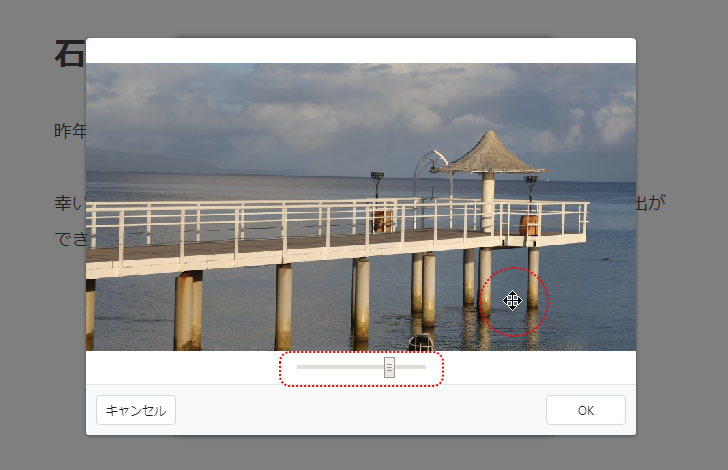
画像下のスライダーを使って画像の縮尺を変更できます。またマウスで画像をドラッグすることで位置を移動することもできます。必要であれば調整してください。

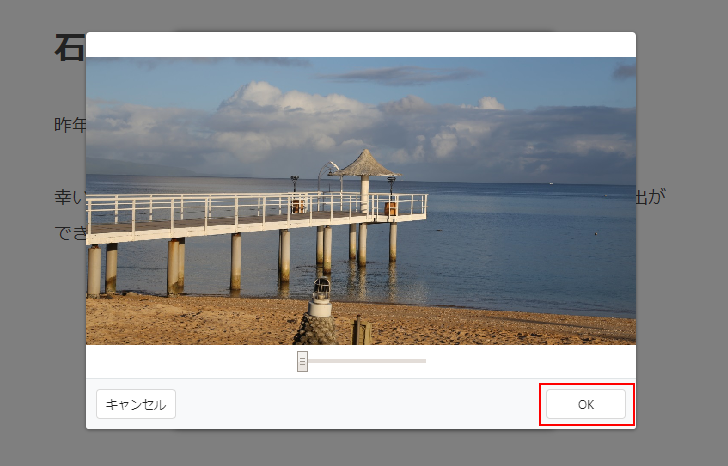
画像の調整が終わりましたら「OK」をクリックしてください。

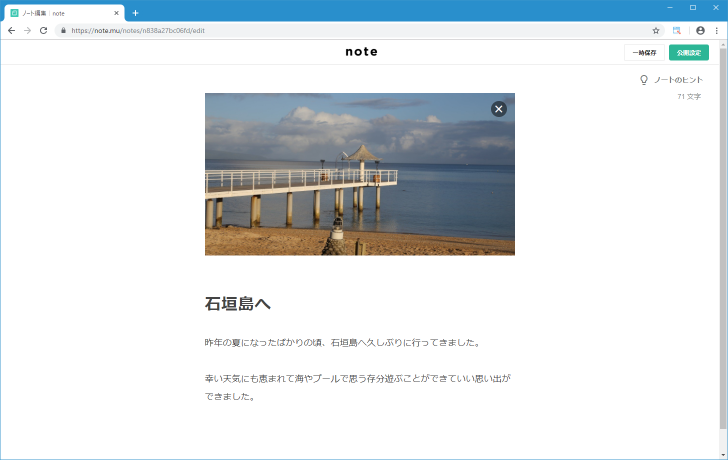
テキストノートに見出し画像が設定されました。

ノートを公開しタイムラインに表示されたノートを確認してみると、見出し画像もタイムラインに表示されていることが確認できます。

ノートから見出し画像を削除する
テキストノートに一度設定した見出し画像を削除するには、ノートの新規作成画面または編集画面で見出し画像の右上に表示されている「×」をクリックしてください。

見出し画像が削除されました。

縦横比率が異なったり小さい画像を見出しとして設定した場合
見出し画像として表示される画像は縦横比率が 1:191 で表示されます。ぴったりの比率の画像をアップロードすればそのまま表示されますが、縦に長いまたは横に長い画像をアップロードした場合にどのように表示されるのかを確認します。
最初に横幅が長い画像を設定した場合です。2000px × 680px の画像を用意しました。

この画像を見出し画像として設定すると、画像の高さはそのままで、元の画像の高さを基準に縦横比率 1:191 になるように画像の左右をカットして表示されました。

次に高さが長い画像を設定した場合です。1280px × 1000px の画像を用意しました。

この画像を見出し画像として設定すると、画像の横幅はそのままで、元の画像の横鼻を基準に縦横比率 1:191 になるように画像の上下をカットして表示されました。

最後に小さい画像を設定した場合です。300px × 200px の画像を用意しました。

この画像を見出し画像として設定すると、画像が拡大されて表示されました。縦横比率も 1:191 とは異なるため、大きい画像の場合と同じように調整されて左右または上下がカットされて表示されます。

このように小さい画像を設定した場合は拡大されて表示されるため、画像がぼやけて表示されますのでご注意ください。
見出し画像としてみんなのフォトギャラリーを利用する
みんなのフォトギャラリーはnoteの機能の1つで、他のユーザーが提供してくれた画像を自分のノートの見出し画像に利用することができます。画像が利用すると、画像の下に提供してくれたユーザーのnoteへのリンクが表示されます。
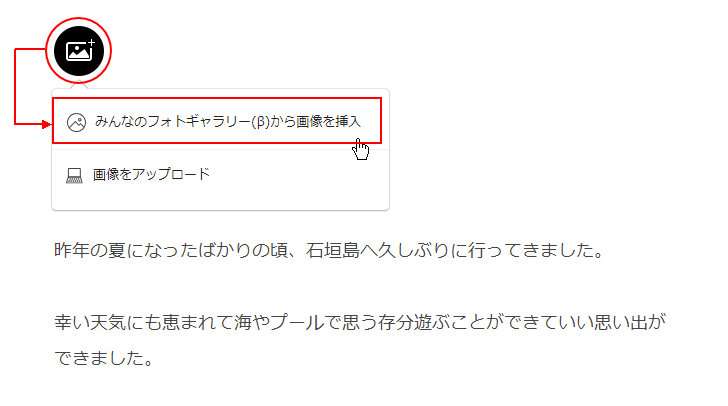
では試してみます。ノートの新規作成画面または編集画面で、見出し画像を設定するためのアイコンをクリックしてください。

表示されたメニューの中から「みんなのフォトギャラリーから画像を挿入」をクリックしてください。

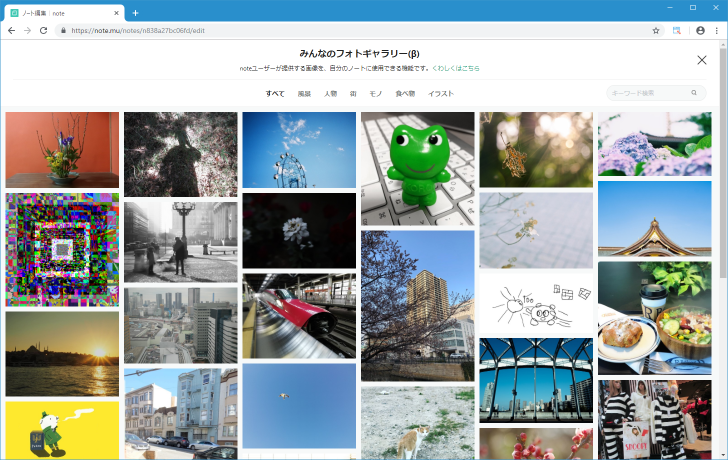
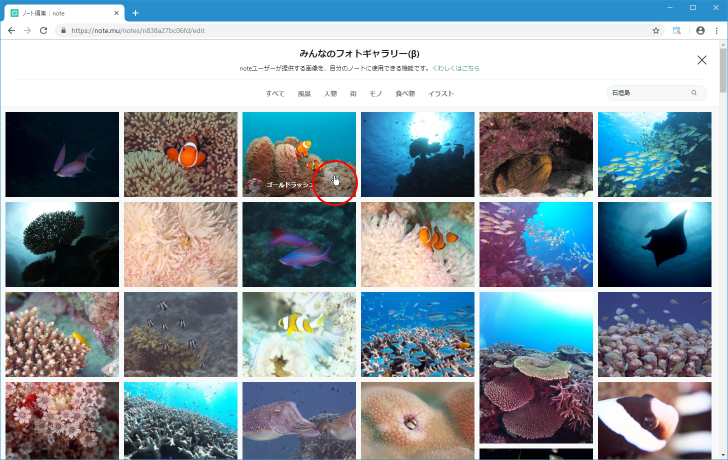
みんなのフォトギャラリーが表示されます。

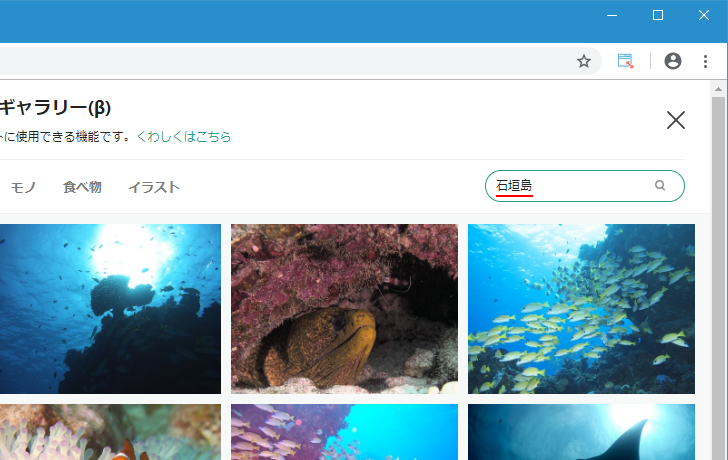
画面上部に表示されている「風景」や「人物」で画像を絞ってもいいですし、右上に表示されている検索ボックスで任意のキーワードで検索することもできます。今回は「石垣島」で検索してみました。

気に入った画像が見つかったらクリックしてください。

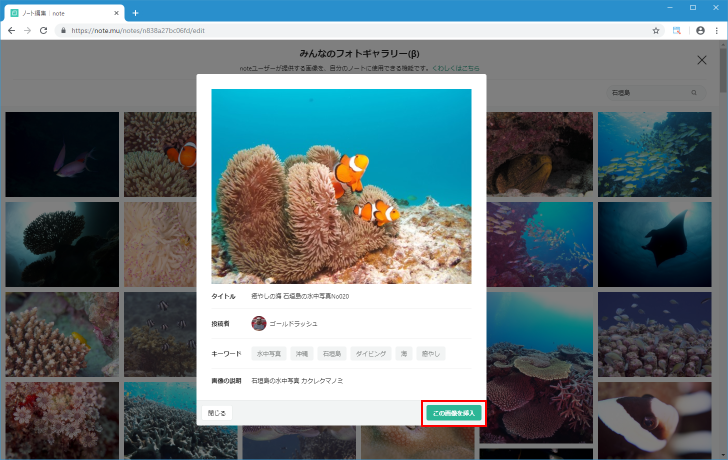
画像のタイトルや説明、投稿者などの情報が表示されます。この画像を利用する場合は「この画像を挿入」をクリックしてください。

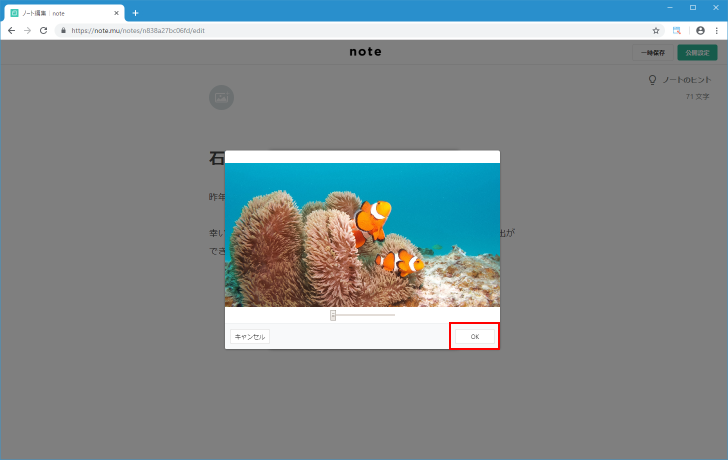
画像をアップロードした時と同じで、画像の下にスライダーが表示されますので必要に応じて画像を拡大してください。調整が終わりましたら「OK」をクリックしてください。

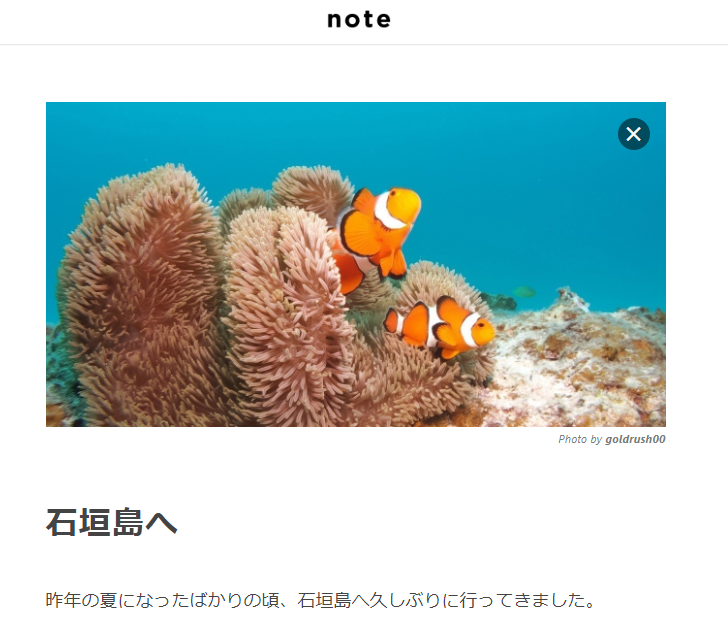
見出し画像が設定されました。画像の右下には、画像提供者の名前とノートへのリンクが表示されます。(編集画面ではリンクは機能しませんが、ノートを投稿するとリンクが設定されます)。

-- --
テキストノートに見出し画像を設定する手順などについて解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。