テキストノートの本文にコード用のエリアを埋め込む
テキストノートでは本文中にプログラムのコードなどを記述する時に使いやすいエリアを埋め込むことができます。このエリアは背景色が黒、テキスト色が白となりタブを使うこともできます。またノートを公開後はシンタックスハイライトも自動的に行われます。ここではテキストノートの本文にコード用のエリアを埋め込む方法について解説します。
(Last modified: )
コードを用のエリアを埋め込む
それでは実際に試してみます。テキストノートの作成画面を表示してください。

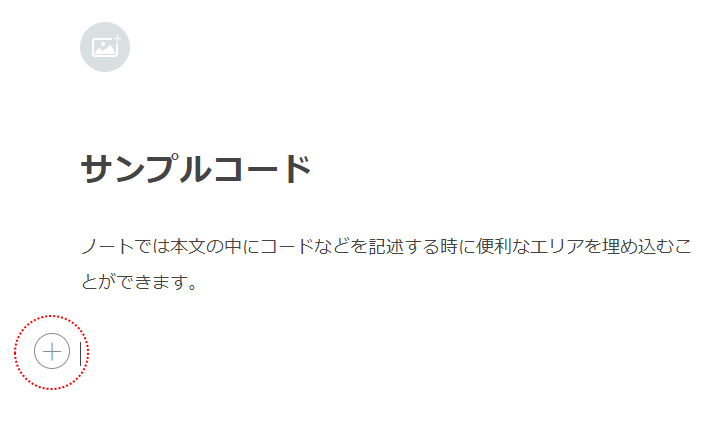
本文でEnterキーなどを押すと新しい段落が表示されますが、その時表示される「+」をクリックしてください。


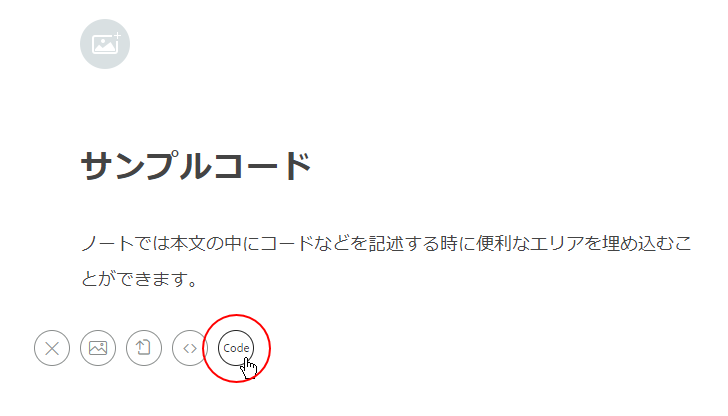
次の4つのアイコンが表示されます。ツイートなどを埋め込む場合は「embed code」アイコンをクリックしてください。

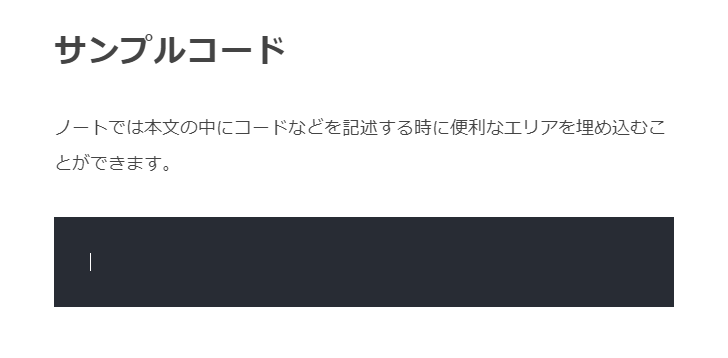
コード記述用のエリアが表示されます。

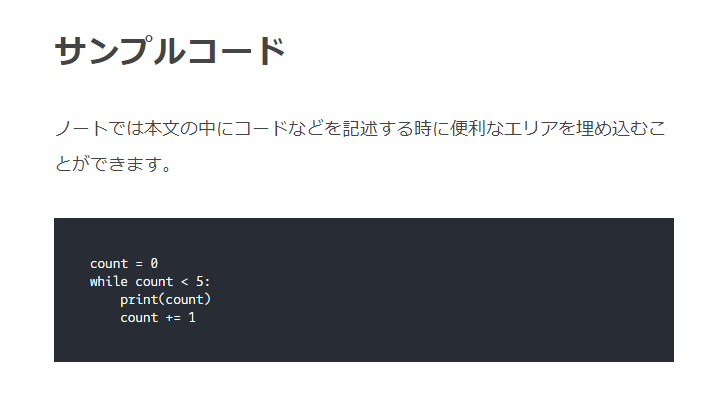
このエリアではタブを使うこともできますし、Enterキーを押した時に段落が変わるのではなく単に改行されます。

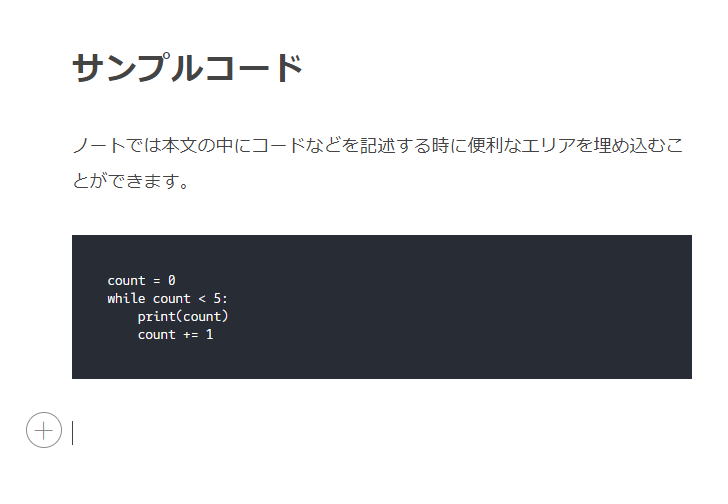
このエリアでの入力を終了するには、Enterキーを二回連続で押してください。

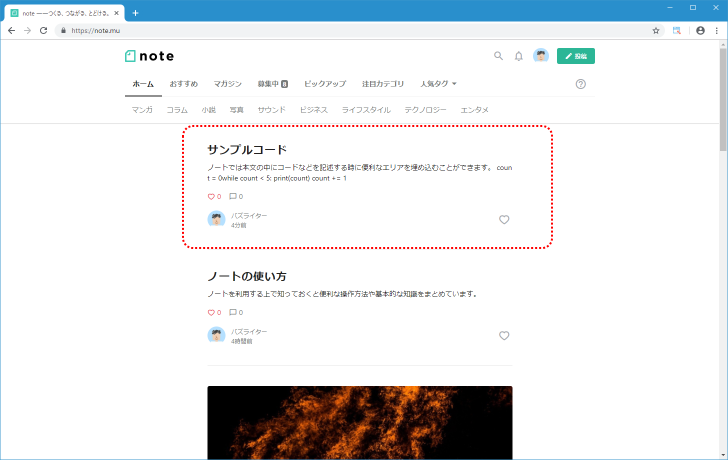
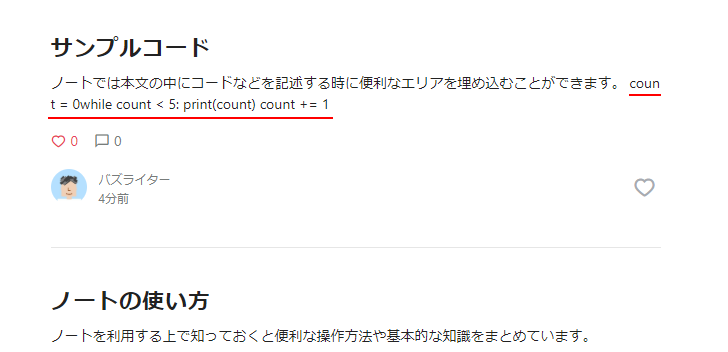
では本文にコードのエリアが埋め込まれたノートを投稿してみます。投稿されたノートはタイムラインに表示されるとき、コードのエリアは表示されませんが記述されたコードそのものは表示されています。


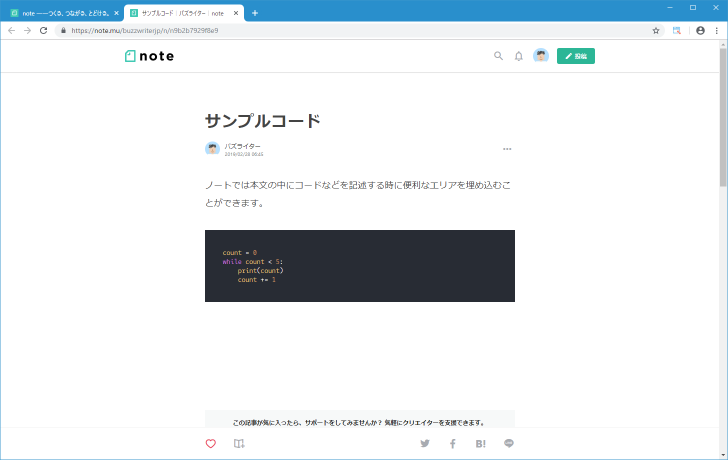
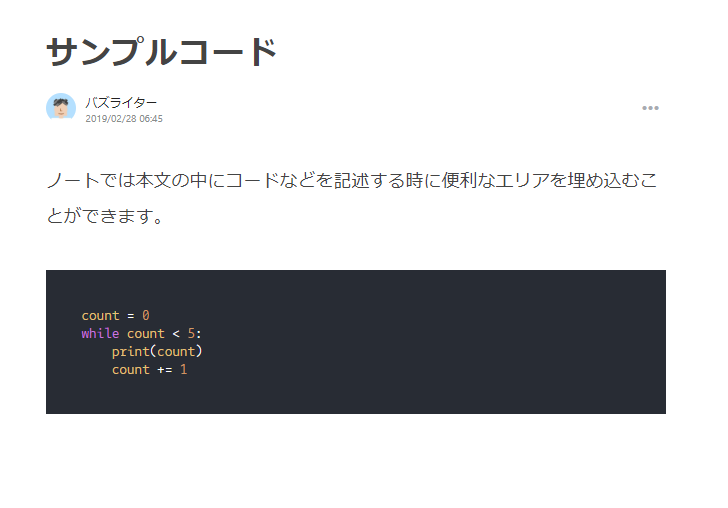
ノートのタイトルをクリックしてノートの全文を表示すると埋め込まれたコードのエリアが表示されます。作成中は表示されていませんでしたが、ノートを公開するとシンタックスハイライトが自動的に行われました。


-- --
本文中にコード用のエリアを埋め込む手順について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。