- Home ›
- Xの使い方 ›
- Twitterボタンの設置
シェアボタンの設置方法とカスタマイズ
Twitter ボタンの一つであるシェアボタンの設置方法です。シェアボタンはボタンが設置されている記事のタイトルや URL をツイートして共有することができます。ここではシェアボタンの設置方法とカスタマイズ方法について解説します。
(Last modified: )
シェアボタンのコードの取得と設置方法
シェアボタンはボタンが設置された記事のタイトルと URL を簡単にツイートしてシェアできるボタンです。基本となるコードは次の通りです。
<a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-show-count="false">Tweet</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
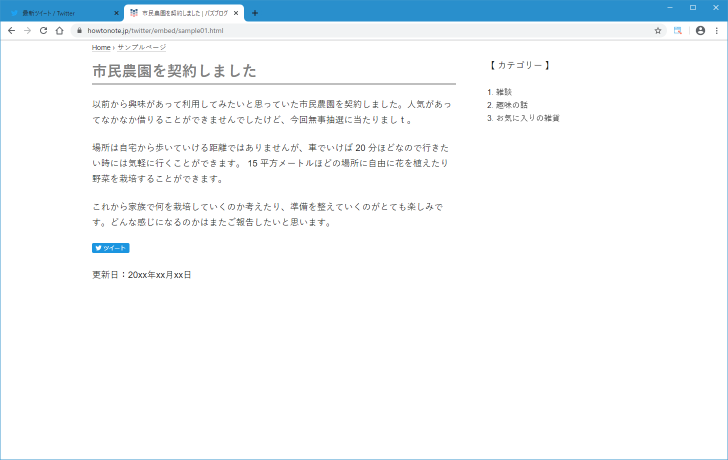
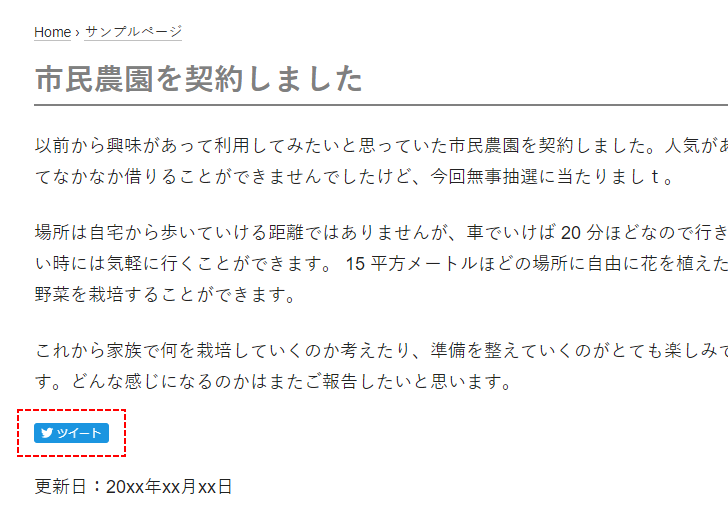
取得したコードをサンプルページに記述してみると、コードを記述した位置に次のようなシェアボタンが表示されました。


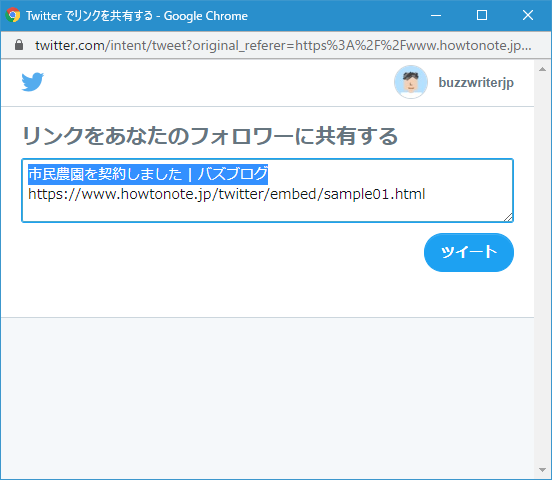
シェアボタンをクリックすると次のようなウィンドウが表示されます。デフォルトの設定では「記事のタイトル」と「記事のURL」が初期値として設定されたツイートの作成画面が表示されます。必要に応じて追加のテキストを入力することができます。

「ツイート」ボタンをクリックすると、作成画面の内容でツイートが投稿されます。

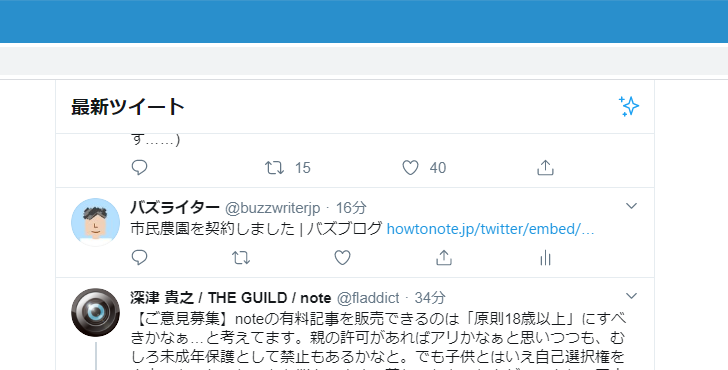
このようにシェアボタンを使用すると、記事にタイトルと URL が含まれるツイートを簡単に自分のアカウントで投稿することができます。
シェアボタンをカスタマイズする
基本となるコードに属性を追加することでシェアボタンをカスタマイズすることができます。シェアボタンでカスタマイズ可能な項目の一覧は次の通りです。
| 属性 | 内容 |
|---|---|
| data-text="テキスト" | ツイートに表示されるテキストの設定 |
| data-url="URL" | ツイートに表示されるURL |
| data-via="Twitterユーザー名" | ツイートに表示されるTwitterユーザー名 |
| data-hashtags="ハッシュタグ名" | ツイートに表示されるハッシュタグの設定 |
| data-related="Twitterユーザー名" | ツイート送信後に表示されるおすすめTwitterユーザー名 |
| data-size="large" | ボタンサイズを大きくする |
| data-lang="言語" | ボタンで使用される言語 |
1 つずつ確認していきます。
ツイートに表示されるテキストの設定
基本のコードでは、記事に追加されたボタンをクリックするとボタンが設置された記事のタイトルと URL が初期値として表示されますが、記事のタイトルではなく別の固定の文字列を表示するように設定するには「data-text="テキスト"」を使用します。
例えば次のように記述します。
<a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-text="バズブログです!よろしく" data-show-count="false">Tweet</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
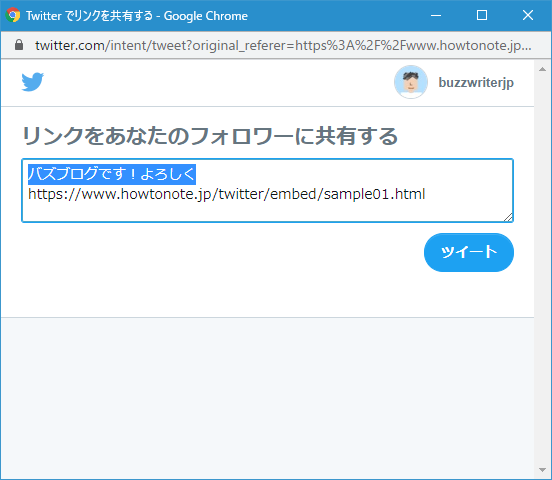
実際にサンプルページに新しいコードを記述し、表示されたシェアボタンをクリックすると次のようなウィンドウが表示されます。

ツイートに表示されるテキストを変更することができました。
ツイートに表示されるURL
基本のコードでは、記事に追加されたボタンをクリックするとボタンが設置された記事のタイトルと URL が初期値として表示されますが、記事の URL ではなく別の固定の URL を表示するように設定するには「data-url="URL"」を使用します。
例えば次のように記述します。
<a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-url="http://www.example.com/" data-show-count="false">Tweet</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
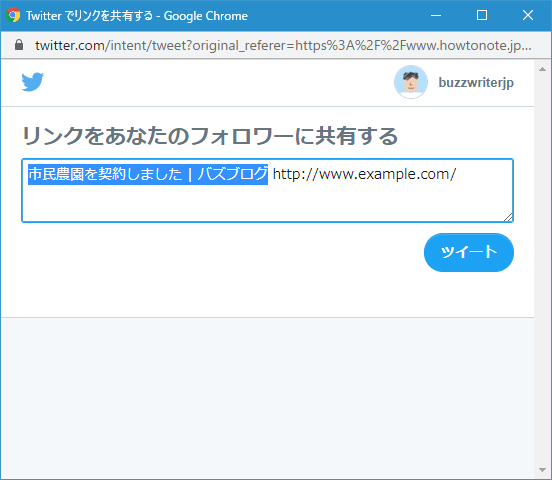
実際にサンプルページに新しいコードを記述し、表示されたシェアボタンをクリックすると次のようなウィンドウが表示されます。

ツイートに表示される URL を変更することができました。
ツイートに表示されるTwitterユーザー名
基本のコードに「data-via="Twitterユーザー名"」を追加すると、記事に追加されたボタンをクリックしたときに表示される初期値に「@ユーザー名さんから」が追加されます。ユーザー名には Twitter アカウントのユーザー名の「@」を除いたアカウント名を記述してください。
例えば次のように記述します。
<a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-via="buzzwriterjp" data-show-count="false">Tweet</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
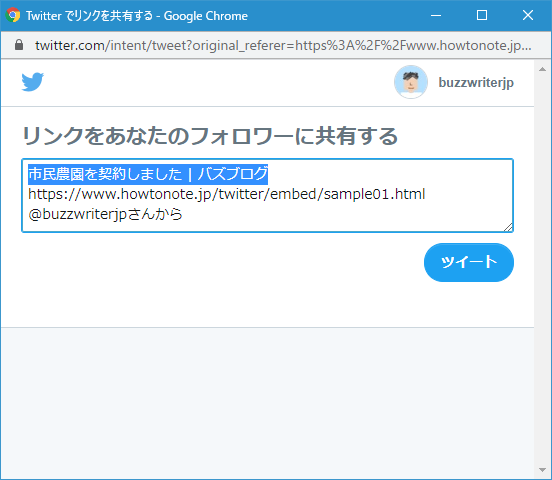
実際にサンプルページに新しいコードを記述し、表示されたシェアボタンをクリックすると次のようなウィンドウが表示されます。

指定したユーザー名を追加することができました。
ツイートに表示されるハッシュタグの設定
基本のコードに「data-hashtags="ハッシュタグ名"」を追加すると、記事に追加されたボタンをクリックしたときに表示される初期値に「#ハッシュタグ名」が追加されます。ハッシュタグ名には「#」を含めないでください。
例えば次のように記述します。
<a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-hashtags="市民農園" data-show-count="false">Tweet</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
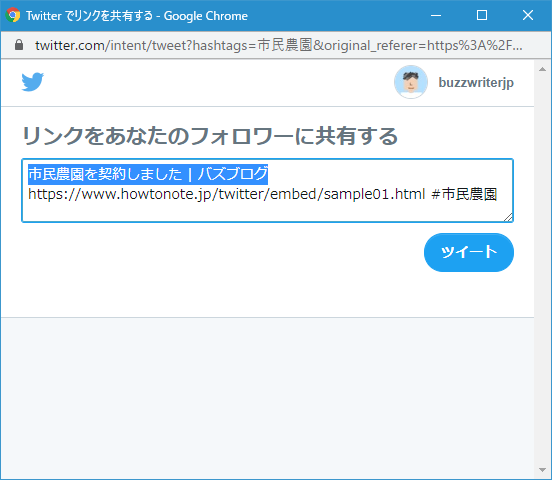
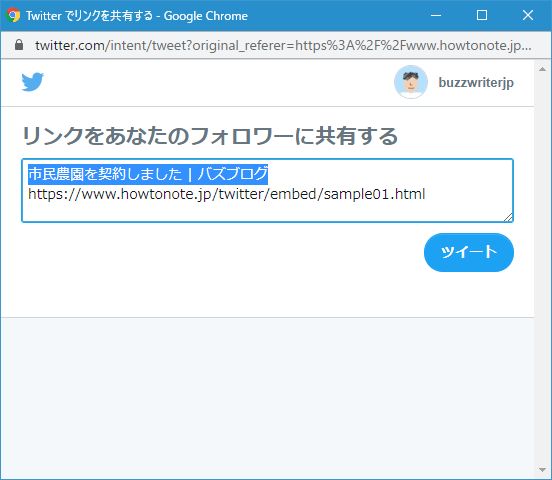
実際にサンプルページに新しいコードを記述し、表示されたシェアボタンをクリックすると次のようなウィンドウが表示されます。

指定したハッシュタグをツイートに追加することができました。
ツイート送信後に表示されるおすすめTwitterユーザー名
基本のコードに「data-related="Twitterユーザー名"」を追加すると、ツイートを投稿したあとにおすすめのユーザーを表示することができます。おすすめのユーザー名は 2 名まで表示でき、 2 名表示する場合はカンマで区切って指定します。ユーザー名には Twitter アカウントのユーザー名の「@」を除いたアカウント名を記述してください。
data-related="Twitterユーザー名"
data-related="Twitterユーザー名1,Twitterユーザー名2"
例えば次のように記述します。
<a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-related="lionkotarou,sainosankichi" data-show-count="false">Tweet</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
実際にサンプルページに新しいコードを記述し、表示されたシェアボタンをクリックすると次のようなウィンドウが表示されます。

ツイートボタンをクリックしてツイートを投稿すると、おすすめユーザーを表示する次のようなウィンドウが表示されます。

おすすめユーザーを表示することができました。
ボタンサイズを大きくする
基本のコードに「data-size="large"」を追加すると、シェアボタンが基本のサイズよりも大きなサイズになります。
次のように記述します。
<a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-size="large" data-show-count="false">Tweet</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
実際にサンプルページに新しいコードを記述し、ページを表示してみるとシェアボタンが大きなサイズで表示されます。

ツイートボタンで使用される言語
基本のコードに「data-lang="言語"」を追加すると、シェアボタンに表示されるテキストの言語を設定することができます。この属性を指定しない場合はボタンが設置されたページの言語から自動で判定されます。
日本語のページにボタンを設置した場合で、ボタンに表示されるテキストが日本語の「ツイート」でいい場合には特に設定する必要はありません。もし日本語で表示して欲しいのに別の言語で表示されてしまう場合などには「data-lang="ja"」を指定してください。他の言語を明示的に設定する場合の例をいくつか掲載しておきます。
English data-lang="en" German data-lang="de" French data-lang="fr" Russian data-lang="ru"
例えば次のように記述します。
<a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-lang="en" data-show-count="false">Tweet</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
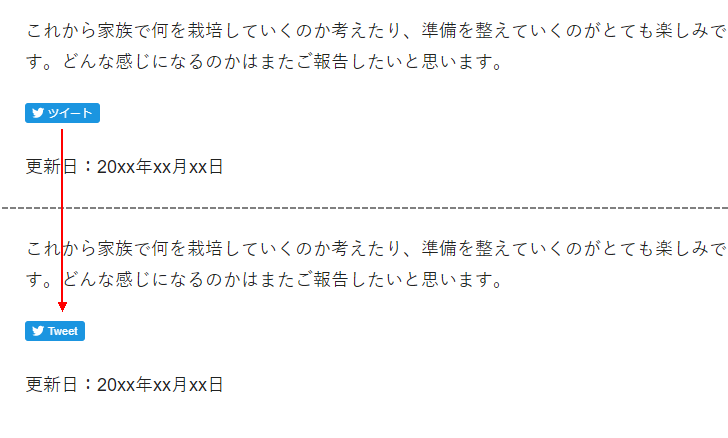
実際にサンプルページに新しいコードを記述し、ページを表示してみるとシェアボタンに表示されるテキストが「Tweet」と英語での表記に変わっています。

----
シェアボタンの設置方法とカスタマイズ方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。