- Home ›
- Xの使い方 ›
- Twitterボタンの設置
ダイレクトメッセージボタンの設置方法とカスタマイズズ
Twitter ボタンの一つであるダイレクトメッセージボタンの設置方法です。ダイレクトメッセージボタンは、ボタンをクリックすると設定されている Twitter アカウント宛てにダイレクトメッセージを送信する画面が表示することができます。ここではダイレクトメッセージボタンの設置方法とカスタマイズ方法について解説します。
(Last modified: )
ダイレクトメッセージボタンのコードの取得と設置方法
ダイレクトメッセージボタンはあらかじめ設定した Twitter アカウント宛てにダイレクトメッセージを送信する画面を開くことができるボタンです。基本となるコードは次の通りです。
<a href="https://twitter.com/messages/compose?recipient_id=(TwitterユーザーID)&ref_src=twsrc%5Etfw" class="twitter-dm-button" data-screen-name="(Twitterユーザー名)" data-show-count="false">Message @(Twitterユーザー名)</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
ダイレクトメッセージの送信先となる Twitter アカウントを Twitte のユーザー ID を使って指定します。ユーザー ID とは Twitter アカウント毎に割り当てられている固有の数値で、自分が使用しているアカウントの ユーザー ID を調べる方法は「TwitterのユーザーIDの確認する」を参照してください。ユーザー ID が分かりましたら (TwitterユーザーID) の部分に記述してください。
またボタンに表示される送信先を指定するために、送信先となる Twitter アカウントのユーザー名を「@」を抜いて (Twitterユーザー名) の部分に記述してください。こちらは二か所あります。例えばユーザー ID が 012345678901234567 で、ユーザー名が buzzwriterjp だった場合は次のように記述します
<a href="https://twitter.com/messages/compose?recipient_id=012345678901234567&ref_src=twsrc%5Etfw" class="twitter-dm-button" data-screen-name="buzzwriterjp" data-show-count="false">Message @buzzwriterjp</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
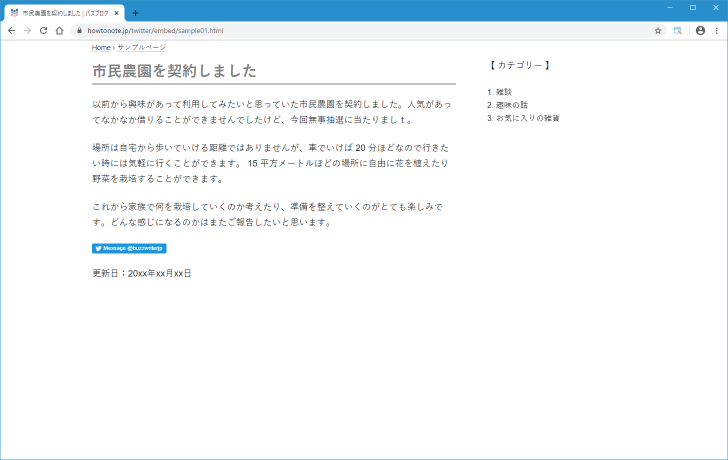
取得したコードをサンプルページに記述してみると、コードを記述した位置に次のようなダイレクトメッセージボタンが表示されました。


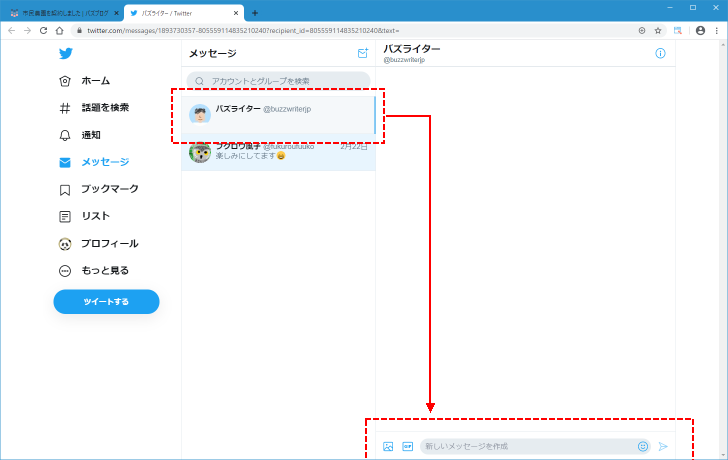
ダイレクトメッセージボタンをクリックするとユーザー ID に一致するアカウントを送信先としたダイレクトメッセージを作成する画面が表示されます。

このようにダイレクトメッセージボタンを設置することで、ダイレクトメッセージの作成画面を簡単に表示することができます。
デフォルトの設定ではダイレクトメッセージは、送信する相手が送信する側をフォローしていなければ送信できません。不特定のユーザーからダイレクトメッセージを送信してもらうようにするには、事前にすべてのユーザーからダイレクトメッセージを受け取るように設定しておく必要があります。詳しくは「全てのユーザーからダイレクトメッセージを受信するように設定する」を参照されてください。
ダイレクトメッセージボタンをカスタマイズする
基本となるコードに属性を追加することでダイレクトメッセージボタンをカスタマイズすることができます。ダイレクトメッセージボタンでカスタマイズ可能な項目の一覧は次の通りです。
| 属性 | 内容 |
|---|---|
| data-text="テキスト" | ダイレクトメッセージの初期値の設定 |
| data-show-screen-name="false" | ボタンにユーザー名を表示しない |
| data-size="large" | ボタンサイズを大きくする |
| data-lang="言語" | ボタンで使用される言語 |
1 つずつ確認していきます。
ダイレクトメッセージの初期値の設定
ダイレクトメッセージボタンをクリックしてダイレクトメッセージの作成画面が表示された時に、ダイレクトメッセージに初期値として表示するテキストを設定するには「data-text="テキスト"」を使用します。
例えば次のように記述します。
<a href="https://twitter.com/messages/compose?recipient_id=012345678901234567&ref_src=twsrc%5Etfw" class="twitter-dm-button" data-text="市民菜園の記事の件です" data-screen-name="buzzwriterjp" data-show-count="false">Message @buzzwriterjp</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
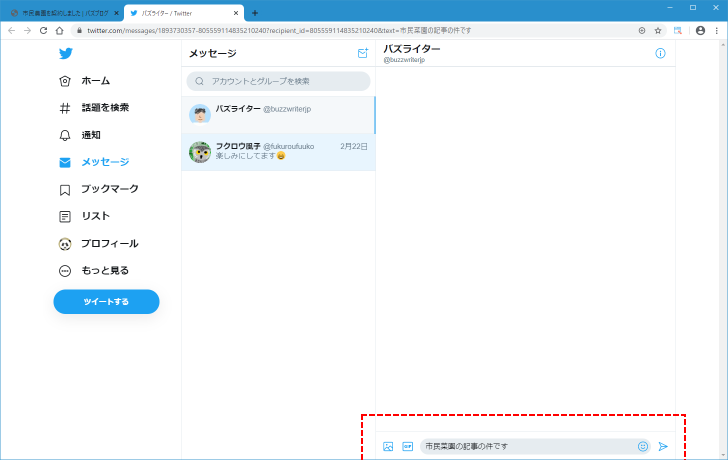
実際にサンプルページに新しいコードを記述し、ページを表示したあとダイレクトメッセージをクリックしてみると、表示されたダイレクトメッセージの作成画面がで設定したテキストが初期値として入力されています。


どのページを見てダイレクトメッセージを送ったのかが分かるような初期値を設定したい場合などに利用できます。
ボタンにユーザー名を表示しない
基本のコードでは、ダイレクトメッセージボタンには「Message @ユーザー名」と表示されます。ボタンにユーザー名を表示しないように設定するには「data-show-screen-name="false"」を使用します。
次のように記述します。
<a href="https://twitter.com/messages/compose?recipient_id=012345678901234567&ref_src=twsrc%5Etfw" class="twitter-dm-button" data-show-screen-name="false" data-screen-name="buzzwriterjp" data-show-count="false">Message @buzzwriterjp</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
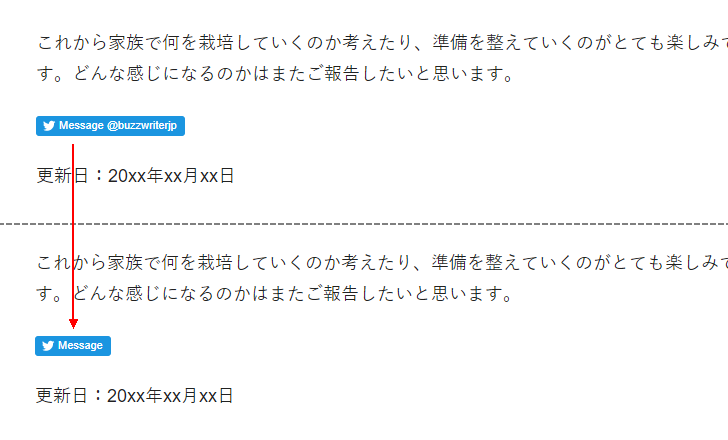
実際にサンプルページに新しいコードを記述し、ページを表示してみるとダイレクトメッセージボタンに表示されるテキストが「Message」だけになりユーザー名が表示されなくなります。

ボタンにユーザー名を表示しないようにすることができました。
ボタンサイズを大きくする
基本のコードに「data-size="large"」を追加すると、ダイレクトメッセージボタンが基本のサイズよりも大きなサイズになります。
次のように記述します。
<a href="https://twitter.com/messages/compose?recipient_id=012345678901234567&ref_src=twsrc%5Etfw" class="twitter-dm-button" data-size="large" data-screen-name="buzzwriterjp" data-show-count="false">Message @buzzwriterjp</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
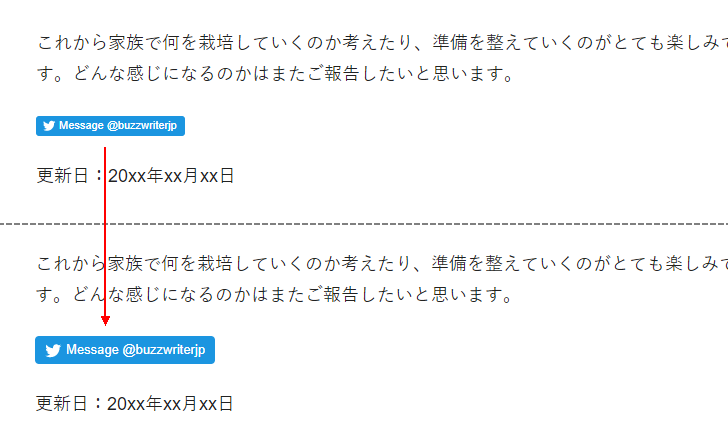
実際にサンプルページに新しいコードを記述し、ページを表示してみるとダイレクトメッセージボタンが大きなサイズで表示されます。

ツイートボタンで使用される言語
基本のコードに「data-lang="言語"」を追加すると、ダイレクトメッセージボタンに表示されるテキストの言語を設定することができます。この属性を指定しない場合はボタンが設置されたページの言語から自動で判定されます。
ただ 2020 年 2 月の時点ではこの属性を設定しても特に表示に変化がありませんでした。一時的な不具合かもしれませんので設定方法だけを記述しておきます。他の言語を明示的に設定する場合の例をいくつか掲載しておきます。
English data-lang="en" German data-lang="de" French data-lang="fr" Russian data-lang="ru"
例えば次のように記述します。
<a href="https://twitter.com/messages/compose?recipient_id=012345678901234567&ref_src=twsrc%5Etfw" class="twitter-dm-button" data-lang="en" data-screen-name="buzzwriterjp" data-show-count="false">Message @buzzwriterjp</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
設定が反映されるようになりましたら改めて更新します。
----
ダイレクトメッセージボタンの設置方法とカスタマイズ方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。