- Home ›
- Xの使い方 ›
- Twitterボタンの設置
ハッシュタグボタンの設置方法とカスタマイズ
Twitter ボタンの一つであるハッシュタグボタンの設置方法です。ハッシュタグボタンでは、ボタンをクリックするとあらかじめ設定したハッシュタグが含まれるツイートの作成画面を表示することができます。ここではハッシュタグボタンの設置方法とカスタマイズ方法について解説します。
(Last modified: )
ハッシュタグボタンのコードの取得と設置方法
ハッシュタグボタンはボタンがクリックされた時にあらかじめ設定したハッシュタグが含まれるツイートを投稿できるボタンです。基本となるコードは次の通りです。
<a href="https://twitter.com/intent/tweet?button_hashtag=(ハッシュタグ名)&ref_src=twsrc%5Etfw" class="twitter-hashtag-button" data-show-count="false">Tweet #(ハッシュタグ名)</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
ツイートに表示されるハッシュタグを「#」を抜いて (ハッシュタグ名) の部分に記述してください。例えばハッシュタグが #市民農園 だった場合は次のように記述します。
<a href="https://twitter.com/intent/tweet?button_hashtag=市民農園&ref_src=twsrc%5Etfw" class="twitter-hashtag-button" data-show-count="false">Tweet #市民農園</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
取得したコードをサンプルページに記述してみると、コードを記述した位置に次のようなハッシュタグボタンが表示されました。


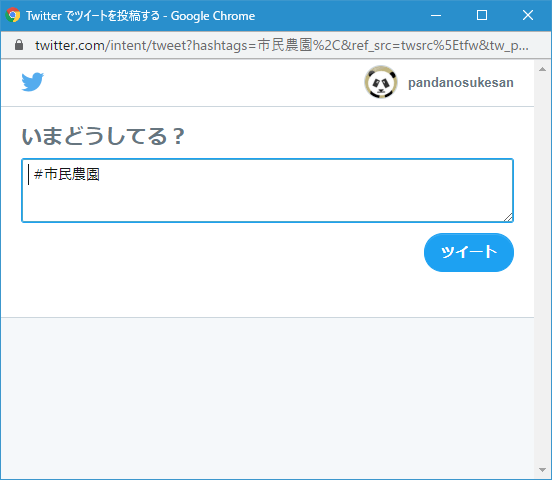
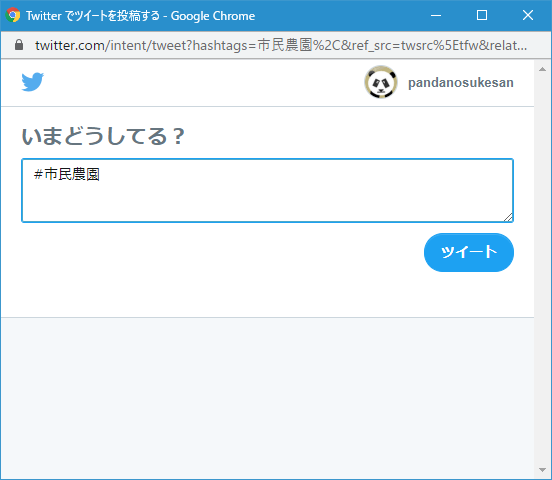
ハッシュタグボタンをクリックすると次のようなウィンドウが表示されます。デフォルトの設定では「#ハッシュタグ名」が初期値として含まれるツイートの作成画面が表示されます。必要に応じて追加のテキストを入力することができます。

このようにハッシュタグボタンを使用すると、あらかじめ設定したハッシュタグが含まれるツイートを作成することができます。
ハッシュタグボタンをカスタマイズする
基本となるコードに属性を追加することでハッシュタグボタンをカスタマイズすることができます。ハッシュタグボタンでカスタマイズ可能な項目の一覧は次の通りです。
| 属性 | 内容 |
|---|---|
| data-text="テキスト" | ツイートに表示されるテキストの設定 |
| data-url="URL" | ツイートに表示されるURL |
| data-related="Twitterユーザー名" | ツイート送信後に表示されるおすすめTwitterユーザー名 |
| data-size="large" | ボタンサイズを大きくする |
| data-lang="言語" | ボタンで使用される言語 |
1 つずつ確認していきます。
ツイートに表示されるテキストの設定
基本のコードでは、記事に追加されたボタンをクリックするとあらかじめ設定した「#ハッシュタグ名」が初期値として表示されますが、ハッシュタグの前に固定の文字列を表示するように設定するには「data-text="テキスト"」を使用します。
例えば次のように記述します。
<a href="https://twitter.com/intent/tweet?button_hashtag=市民農園&ref_src=twsrc%5Etfw" class="twitter-hashtag-button" data-text="市民菜園の記事の件です" data-show-count="false">Tweet #市民農園</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
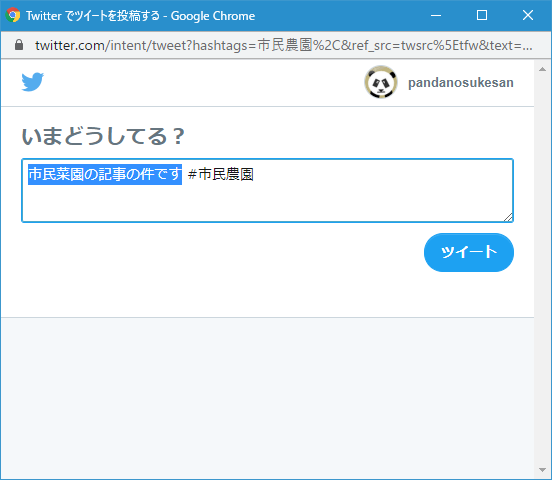
実際にサンプルページに新しいコードを記述し、表示されたハッシュタグボタンをクリックすると次のようなウィンドウが表示されます。

ツイートに表示されるテキストを追加することができました。
ツイートに表示されるURL
基本のコードでは、記事に追加されたボタンをクリックするとあらかじめ設定した「#ハッシュタグ名」が初期値として表示されますが、ハッシュタグの前に固定の URL を表示するように設定するには「data-url="URL"」を使用します。
例えば次のように記述します。
<a href="https://twitter.com/intent/tweet?button_hashtag=市民農園&ref_src=twsrc%5Etfw" class="twitter-hashtag-button" data-url="http://www.example.com/" data-show-count="false">Tweet #市民農園</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
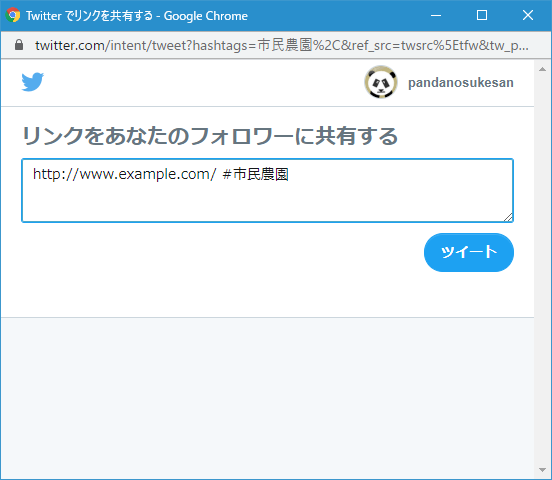
実際にサンプルページに新しいコードを記述し、表示されたハッシュタグボタンをクリックすると次のようなウィンドウが表示されます。

ツイートに表示される URL を追加することができました。
ツイート送信後に表示されるおすすめTwitterユーザー名
基本のコードに「data-related="Twitterユーザー名"」を追加すると、ツイートを投稿したあとにおすすめのユーザーを表示することができます。おすすめのユーザー名は 2 名まで表示でき、 2 名表示する場合はカンマで区切って指定します。ユーザー名には Twitter アカウントのユーザー名の「@」を除いたアカウント名を記述してください。
data-related="Twitterユーザー名"
data-related="Twitterユーザー名1,Twitterユーザー名2"
例えば次のように記述します。
<a href="https://twitter.com/intent/tweet?button_hashtag=市民農園&ref_src=twsrc%5Etfw" class="twitter-hashtag-button" data-related="lionkotarou,sainosankichi" data-show-count="false">Tweet #市民農園</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
実際にサンプルページに新しいコードを記述し、表示されたハッシュタグボタンをクリックすると次のようなウィンドウが表示されます。

ツイートボタンをクリックしてツイートを投稿すると、おすすめユーザーを表示する次のようなウィンドウが表示されます。

おすすめユーザーを表示することができました。
ボタンサイズを大きくする
基本のコードに「data-size="large"」を追加すると、ハッシュタグボタンが基本のサイズよりも大きなサイズになります。
次のように記述します。
<a href="https://twitter.com/intent/tweet?button_hashtag=市民農園&ref_src=twsrc%5Etfw" class="twitter-hashtag-button" data-size="large" data-show-count="false">Tweet #市民農園</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
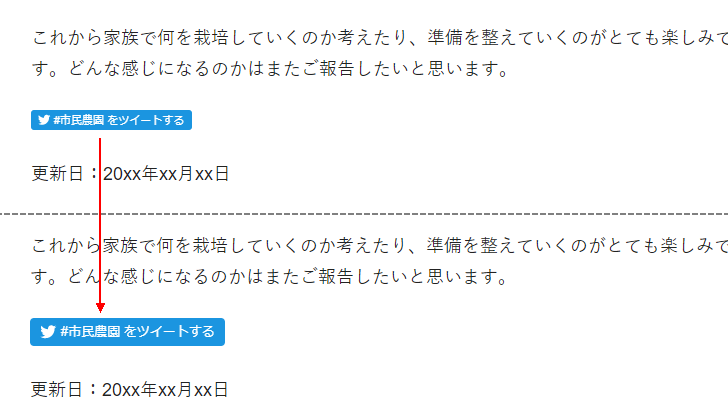
実際にサンプルページに新しいコードを記述し、ページを表示してみるとハッシュタグボタンが大きなサイズで表示されます。

ツイートボタンで使用される言語
基本のコードに「data-lang="言語"」を追加すると、ハッシュタグボタンに表示されるテキストの言語を設定することができます。この属性を指定しない場合はボタンが設置されたページの言語から自動で判定されます。
日本語のページにボタンを設置した場合で、ボタンに表示されるテキストが日本語の「#ハッシュタグ名をツイートする」でいい場合には特に設定する必要はありません。もし日本語で表示して欲しいのに別の言語で表示されてしまう場合などには「data-lang="ja"」を指定してください。他の言語を明示的に設定する場合の例をいくつか掲載しておきます。
English data-lang="en" German data-lang="de" French data-lang="fr" Russian data-lang="ru"
例えば次のように記述します。
<a href="https://twitter.com/intent/tweet?button_hashtag=市民農園&ref_src=twsrc%5Etfw" class="twitter-hashtag-button" data-lang="en" data-show-count="false">Tweet #市民農園</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
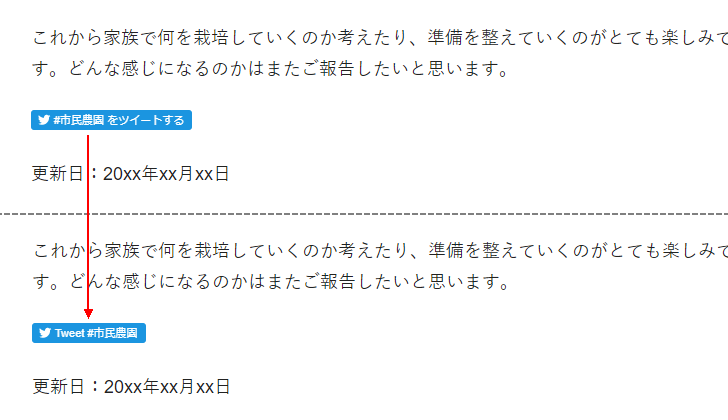
実際にサンプルページに新しいコードを記述し、ページを表示してみるとハッシュタグボタンに表示されるテキストが「Tweet #ハッシュタグ名」と英語での表記に変わっています。

----
ハッシュタグボタンの設置方法とカスタマイズ方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。