特定のツイートを記事に埋め込む方法とカスタマイズ
自分や他のユーザーが投稿したツイートは、 Web サイトやブログに簡単に埋め込んで表示することができます。ここでは特定のツイートをブログなどに埋め込む方法およびカスタマイズ方法について解説します。
(Last modified: )
ツイートを埋め込むためのコードを取得する
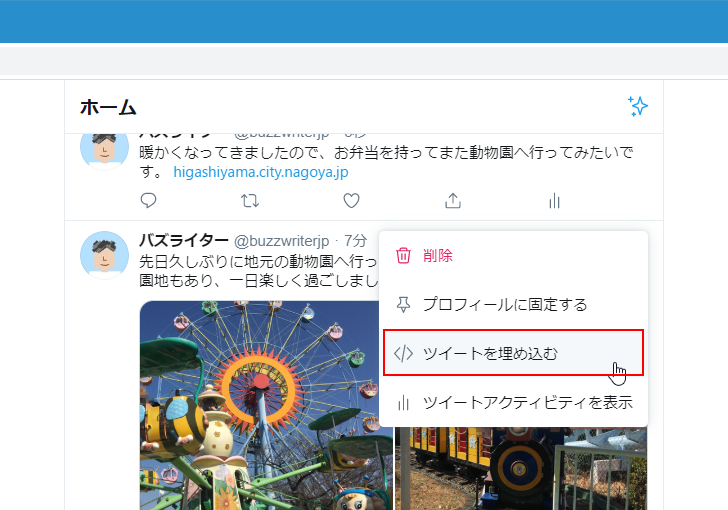
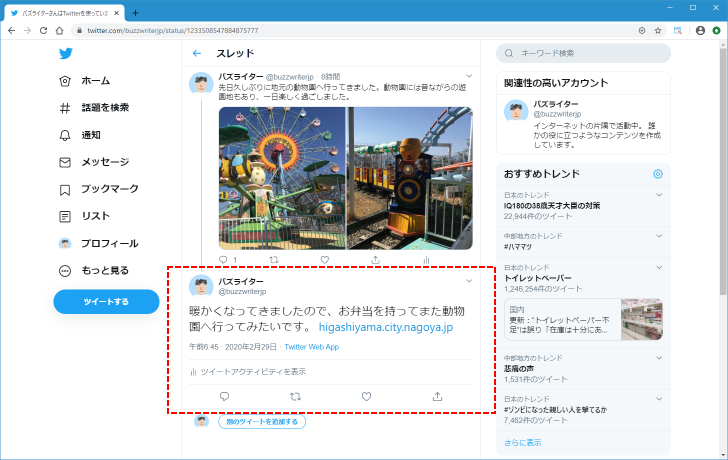
ツイートを記事に埋め込むには、埋め込むためのコードを取得します。まずタイムラインなどに表示されている自分や他のユーザーのツイートの中で、埋め込みたいツイートに表示されている下矢印をクリックして下さい。

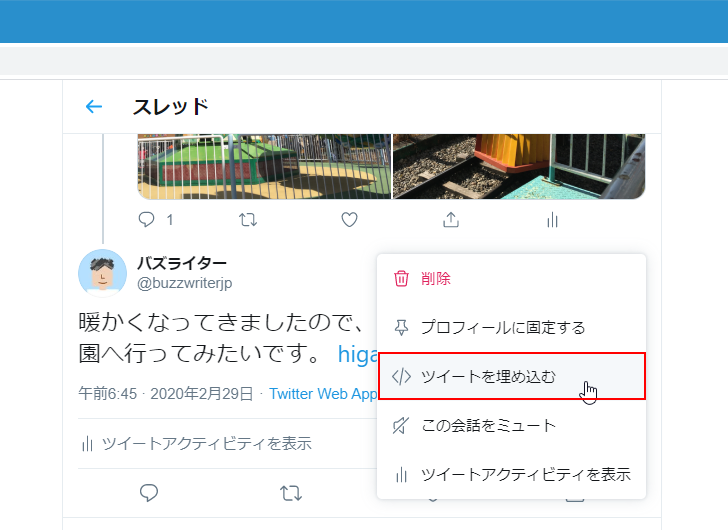
表示されたメニューの中から「ツイートを埋め込む」をクリックして下さい。

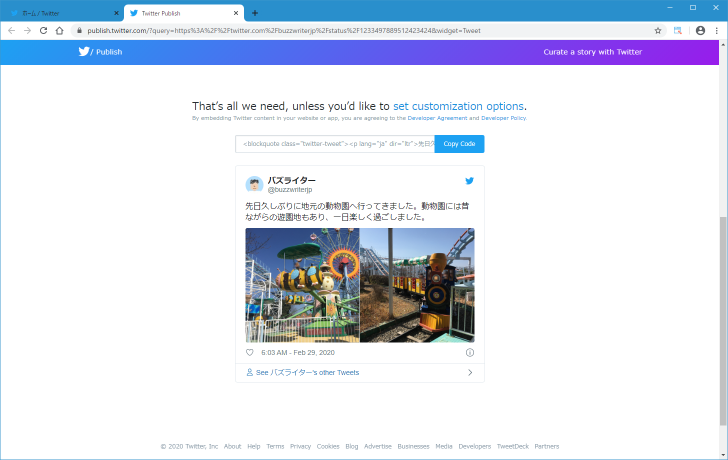
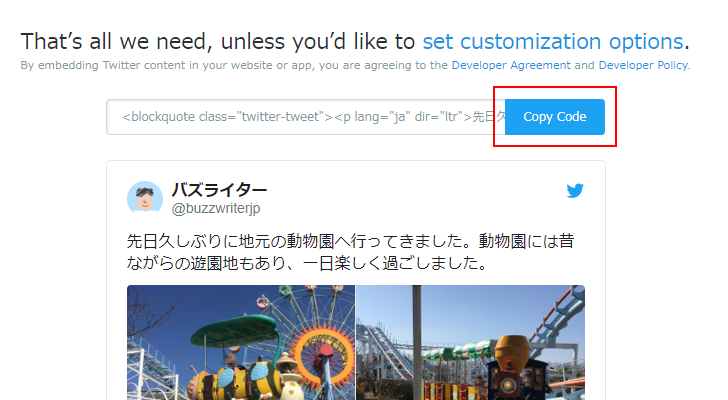
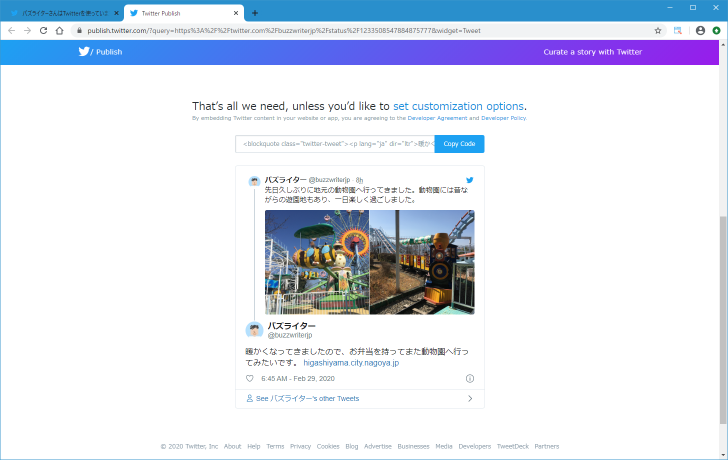
次のような画面が表示されます。「Copy Code」をクリックしてください。埋め込み用のコードがクリップボードにコピーされます。


取得したコードは次の通りです(見やすいように改行をしています)。
<blockquote class="twitter-tweet">
<p lang="ja" dir="ltr">先日久しぶりに地元の動物園へ行ってきました。動物園には昔ながらの遊園地もあり、一日楽しく過ごしました。 <a href="https://t.co/hYVxtxLrws">pic.twitter.com/hYVxtxLrws</a></p>
— バズライター (@buzzwriterjp) <a href="https://twitter.com/buzzwriterjp/status/1233497889512423424?ref_src=twsrc%5Etfw">February 28, 2020</a>
</blockquote>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
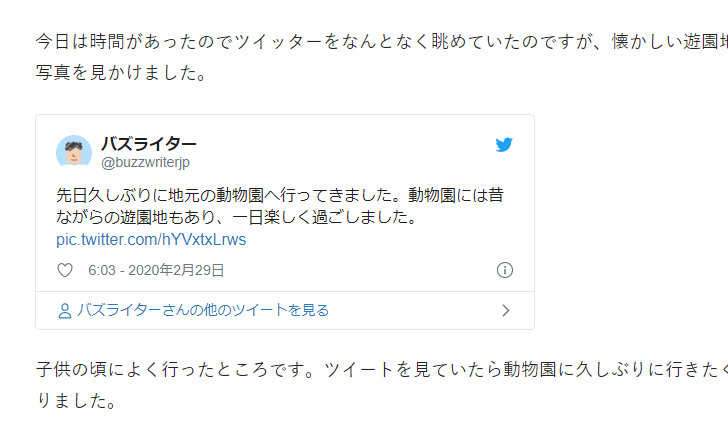
取得したコードをサンプルページに記述してみると、コードを記述した位置にツイートが次のように表示されました。


このようにツイートに用意されている埋め込みコードを使うことで、簡単にツイートを記事の中に埋め込むことができます。
ツイートの埋め込みをカスタマイズする
基本となるコードの blockquote 要素に対して属性を追加することでツイートの埋め込みをカスタマイズすることができます。ツイートの埋め込みでカスタマイズ可能な項目の一覧は次の通りです。
| 属性 | 内容 |
|---|---|
| data-theme="dark" | 配色をダークモードで表示 |
| data-lang="言語" | ツイートの埋め込みで使用される言語 |
| data-cards="hidden" | 画像や動画を展開せず表示 |
| data-conversation="none" | 元のツイートを含めない |
1 つずつ確認していきます。
配色をダークモードで表示
基本のコードでは、埋め込まれたツイートは明るい配色で表示されます。暗い配色で表示するように設定するには「data-theme="dark"」を使用します。
次のように記述します。
<blockquote class="twitter-tweet" data-theme="dark">
<p lang="ja" dir="ltr">先日久しぶりに地元の動物園へ行ってきました。動物園には昔ながらの遊園地もあり、一日楽しく過ごしました。 <a href="https://t.co/hYVxtxLrws">pic.twitter.com/hYVxtxLrws</a></p>
— バズライター (@buzzwriterjp) <a href="https://twitter.com/buzzwriterjp/status/1233497889512423424?ref_src=twsrc%5Etfw">February 28, 2020</a>
</blockquote>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
実際にサンプルページに新しいコードを記述すると次のように暗い配色でツイートが埋め込まれます。

なお属性を指定しない場合は明るい配色で表示されますが、明示的に明るい配色を指定する場合は「data-theme="light"」を指定してください。
ツイートの埋め込みで使用される言語
基本のコードに「data-lang="言語"」を追加すると、埋め込まれるツイートの言語を設定することができます。ただし、ツイートの内容そのものは元のツイートの言語のままです。あくまで言語が変わるのは埋め込まれたツイートの中で説明の部分だけです(あとで具体例をもとに説明します)。この属性を指定しない場合はボタンが設置されたページの言語から自動で判定されます。
日本語も含めて言語を明示的に設定する場合の例をいくつか掲載しておきます。
Japanese data-lang="ja" English data-lang="en" German data-lang="de" French data-lang="fr" Russian data-lang="ru"
例えば次のように記述します。
<blockquote class="twitter-tweet" data-lang="en">
<p lang="ja" dir="ltr">先日久しぶりに地元の動物園へ行ってきました。動物園には昔ながらの遊園地もあり、一日楽しく過ごしました。 <a href="https://t.co/hYVxtxLrws">pic.twitter.com/hYVxtxLrws</a></p>
— バズライター (@buzzwriterjp) <a href="https://twitter.com/buzzwriterjp/status/1233497889512423424?ref_src=twsrc%5Etfw">February 28, 2020</a>
</blockquote>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
実際にサンプルページに新しいコードを記述すると、埋め込まれたツイートの日付の表示の仕方が変わっているのと、「(Twitterアカウントの名前)さんの他のツイートを見る」の部分が「See (Twitterアカウントの名前)'s other Tweets」に変更されて表示されています。

画像や動画を展開せず表示
基本のコードでは、埋め込まれたツイートに画像や動画が含まれていた場合は画像を表示した状態で埋め込まれます。画像を表示する代わりに画像へのリンクだけを表示するように設定するには「data-cards="hidden"」を使用します。
次のように記述します。
<blockquote class="twitter-tweet" data-cards="hidden">
<p lang="ja" dir="ltr">先日久しぶりに地元の動物園へ行ってきました。動物園には昔ながらの遊園地もあり、一日楽しく過ごしました。 <a href="https://t.co/hYVxtxLrws">pic.twitter.com/hYVxtxLrws</a></p>
— バズライター (@buzzwriterjp) <a href="https://twitter.com/buzzwriterjp/status/1233497889512423424?ref_src=twsrc%5Etfw">February 28, 2020</a>
</blockquote>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
実際にサンプルページに新しいコードを記述すると、次のように画像がそのまま表示されるかわりに画像への URL が表示されます。

元のツイートを含めない
単独のツイートを埋め込む場合には関係ないのですが、別のツイートに返信する形で投稿されたツイートを埋め込む場合に、元のツイートを埋め込まないようにいするには「data-conversation="none"」を使用します。
例えば次のような別のツイートに返信する形のツイートを埋め込む場合に使用します。

単独のツイートと同じ手順で表示されている下矢印をクリックし、表示されたメニューの中から「ツイートを埋め込む」をクリックしてください。

コードを取得する画面が表示されます。この画面ではプレビューを確認することができますが、返信する形で投稿されたツイートを埋め込むと、元のツイートもあわせて埋め込まれます。

実際に取得したコードをサンプルページに埋め込むと、次のように元のツイートも含めて埋め込まれていることが確認できます。

このように返信する形で投稿されたツイートを埋め込む場合、基本のコードでは元のツイートもあわせて埋め込まれますが、元のツイートを含めずに埋め込みたい場合には「data-conversation="none"」を使用します。
次のように記述します。
<blockquote class="twitter-tweet" data-conversation="none">
<p lang="ja" dir="ltr">先日久しぶりに地元の動物園へ行ってきました。動物園には昔ながらの遊園地もあり、一日楽しく過ごしました。 <a href="https://t.co/hYVxtxLrws">pic.twitter.com/hYVxtxLrws</a></p>
— バズライター (@buzzwriterjp) <a href="https://twitter.com/buzzwriterjp/status/1233497889512423424?ref_src=twsrc%5Etfw">February 28, 2020</a>
</blockquote>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
実際にサンプルページに新しいコードを記述すると、元のツイートを含めずに対象のツイートだけが表示されます。

----
特定のツイートをブログなどに埋め込む方法およびカスタマイズ方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。