ユーザーのタイムラインを記事に埋め込む方法とカスタマイズ
指定した Twitter ユーザーの最新のツイートから順に表示されるタイムラインを記事に埋め込むことができます。ここではユーザーのタイムラインをブログなどに埋め込む方法およびカスタマイズ方法について解説します。
(Last modified: )
タイムラインを埋め込むためのコードを取得する
特定のユーザーのタイムラインを埋め込むためのコードは次の通りです。
<a class="twitter-timeline" href="https://twitter.com/(Twitterユーザー名)?ref_src=twsrc%5Etfw">Tweets by (Twitterユーザー名)</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
タイムラインを表示する対象の Twitter アカウントのユーザー名を「@」を抜いて (Twitterユーザー名) の部分に記述してください。例えばユーザー名が buzzwriterjp だった場合は次のように記述します。
<a class="twitter-timeline" href="https://twitter.com/buzzwriterjp?ref_src=twsrc%5Etfw">Tweets by buzzwriterjp</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
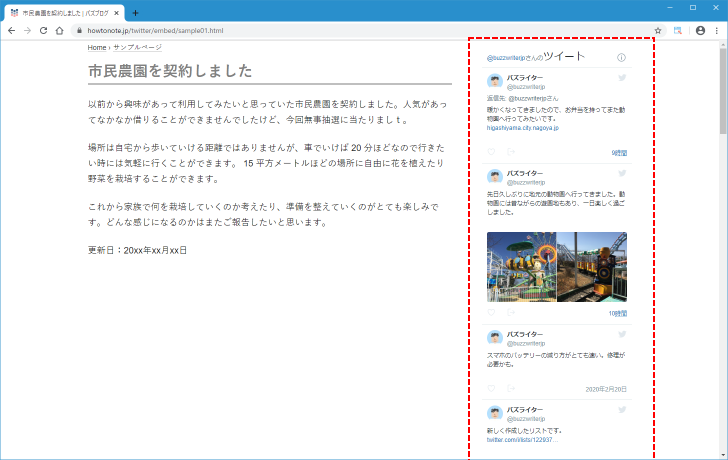
取得したコードをサンプルページのサイドバーに記述してみると、コードを記述した位置に指定したユーザーのタイムラインが表示されました。


タイムラインを埋め込むためのコードをカスタマイズする
基本となるコードに対して属性を追加することでタイムラインの埋め込みをカスタマイズすることができます。タイムラインの埋め込みでカスタマイズ可能な項目の一覧は次の通りです。
| 属性 | 内容 |
|---|---|
| data-width="幅" data-height="高さ" | 幅と高さを指定する |
| data-theme="dark" | 配色をダークモードで表示 |
| data-lang="言語" | タイムラインの埋め込みで使用される言語 |
1 つずつ確認していきます。
幅と高さを指定する
基本のコードでは、埋め込まれたタイムラインの幅はコードを記述した親要素の幅に合わせて拡張されると思われます(未確認なので推測です)。埋め込まれたタイムラインの幅を指定するには「data-width="幅"」、高さを指定するには「data-height="高さ"」を使用します。幅および高さの値の単位はピクセルです。
次のように記述します。
<a class="twitter-timeline" data-width="200" data-height="600" href="https://twitter.com/buzzwriterjp?ref_src=twsrc%5Etfw">Tweets by buzzwriterjp</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
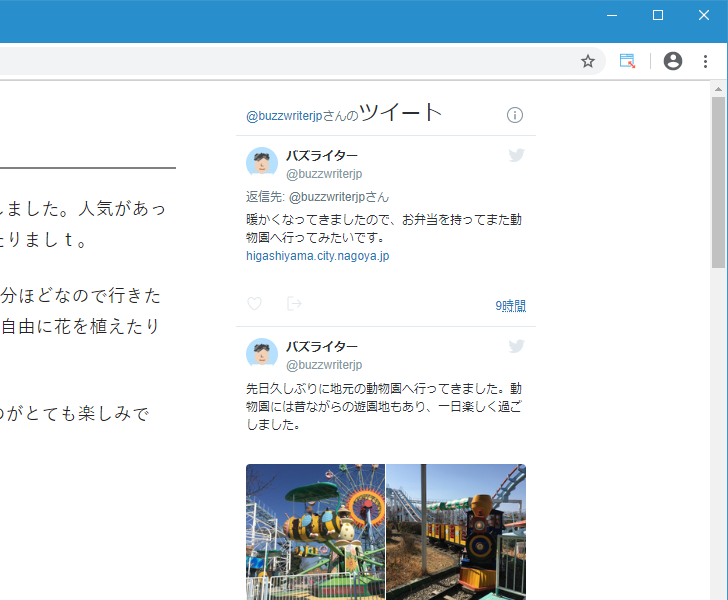
今回は幅を 200px 高さを 600px に設定しています。実際にサンプルページに新しいコードを記述すると次のように指定したサイズでタイムラインが埋め込まれます。

配色をダークモードで表示
基本のコードでは、埋め込まれたタイムラインは明るい配色で表示されます。暗い配色で表示するように設定するには「data-theme="dark"」を使用します。
次のように記述します。
<a class="twitter-timeline" data-theme="dark" href="https://twitter.com/buzzwriterjp?ref_src=twsrc%5Etfw">Tweets by buzzwriterjp</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
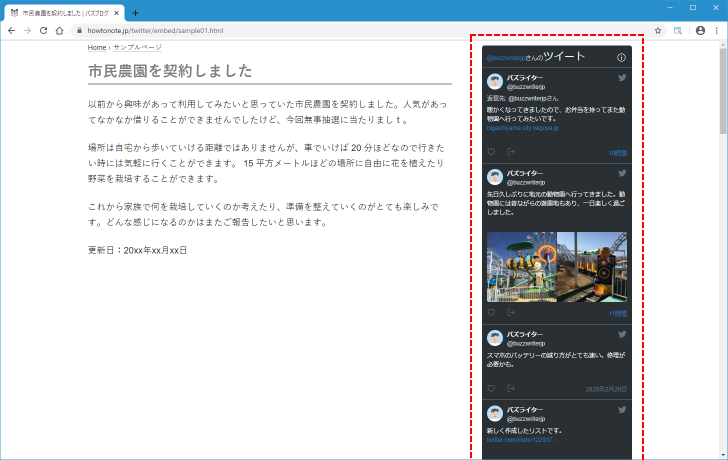
実際にサンプルページに新しいコードを記述すると次のように暗い配色でタイムラインが埋め込まれます。

なお属性を指定しない場合は明るい配色で表示されますが、明示的に明るい配色を指定する場合は「data-theme="light"」を指定してください。
タイムラインの埋め込みで使用される言語
基本のコードに「data-lang="言語"」を追加すると、埋め込まれるタイムラインの言語を設定することができます。ただし、タイムラインに表示されるツイートの内容そのものは元のツイートの言語のままです。あくまで言語が変わるのは埋め込まれたタイムラインの中で説明の部分だけです(あとで具体例をもとに説明します)。この属性を指定しない場合はボタンが設置されたページの言語から自動で判定されます。
日本語も含めて言語を明示的に設定する場合の例をいくつか掲載しておきます。
Japanese data-lang="ja" English data-lang="en" German data-lang="de" French data-lang="fr" Russian data-lang="ru"
例えば次のように記述します。
<a class="twitter-timeline" data-lang="en" href="https://twitter.com/buzzwriterjp?ref_src=twsrc%5Etfw">Tweets by buzzwriterjp</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
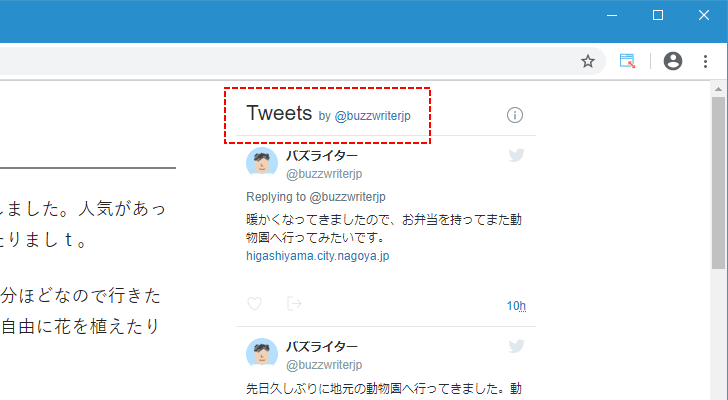
実際にサンプルページに新しいコードを記述すると、埋め込まれたタイムラインのヘッダー部分が「@(Twitterアカウントの名前)さんのツイート」から「Tweets by (Twitterアカウントの名前)」に変更されて表示されています。

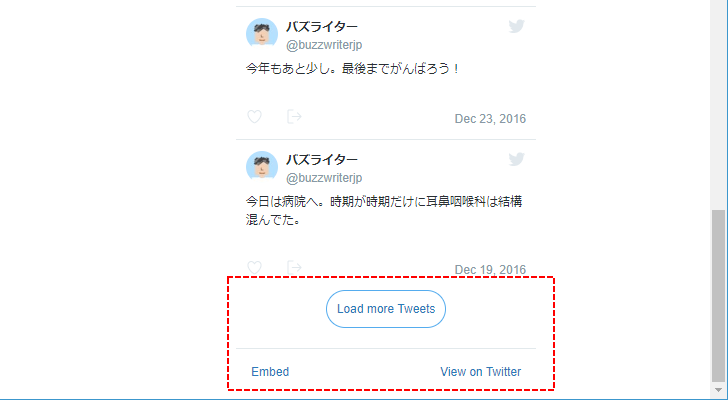
またフッター部分が「ツイートをさらに表示」の部分が「Load more Tweets」に変更されて表示されています。

その他のカスタマイズ項目
現在正式にサポートされているかどうか確認できませんでしたが、以前利用できたカスタマイズ項目についてもご参考までに紹介しておきます。
| 属性 | 内容 |
|---|---|
| data-chrome="noheader" | ヘッダーを表示しない |
| data-chrome="nofooter" | フッターを表示しない |
| data-chrome="noborders" | 境界線を表示しない |
| data-chrome="noscrollbar" | スクロールバーを表示しない |
| data-chrome="transparent" | 背景を透明にする |
| data-tweet-limit="ツイート数" | タイムラインに表示するツイートの数を指定 |
| data-border-color="色" | 境界線の色(#000000の形式) |
| data-link-color="色" | リンクの色(#000000の形式) |
| data-show-replies="true" | 返信も含めて表示する |
この中からタイムラインに表示されるツイート数を指定する設定を行ってみます。次のように記述します。
次のように記述します。
<a class="twitter-timeline" data-tweet-limit="3" href="https://twitter.com/buzzwriterjp?ref_src=twsrc%5Etfw">Tweets by buzzwriterjp</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
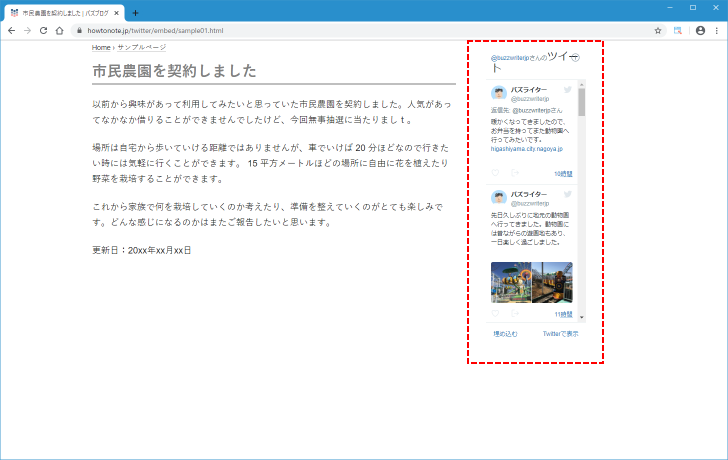
実際にサンプルページに新しいコードを記述すると次のようにタイムラインには指定した 3 つのツイートが表示されました。

-- --
ユーザーのタイムラインをブログなどに埋め込む方法およびカスタマイズ方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。