- Home ›
- Xの使い方 ›
- Twitterの便利な使い方
Twitterカードの使い方と設定方法
自分が運営している記事に Twitter カードを設定していると、自分が運営しているサイトやブログの記事の URL が Twitter で紹介された時に、あらかじめ設定したおいた画像や記事のタイトル、記事の概略を Twitter のタイムラインに表示させることができます。ここでは Twitter カードの設定方法と基本的な使い方について解説します。
(Last modified: )
目次
Twitterカードとは
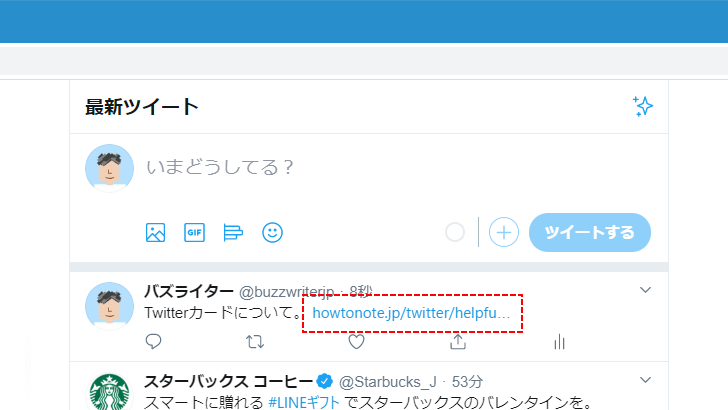
最初に Twitter カードを設定している場合としていない場合の違いについて簡単に確認しておきます。 Twitter カードを設定していないページに対するリンクを Twitter でツイートした場合、次のように単にリンクがツイートの中で表示されます。

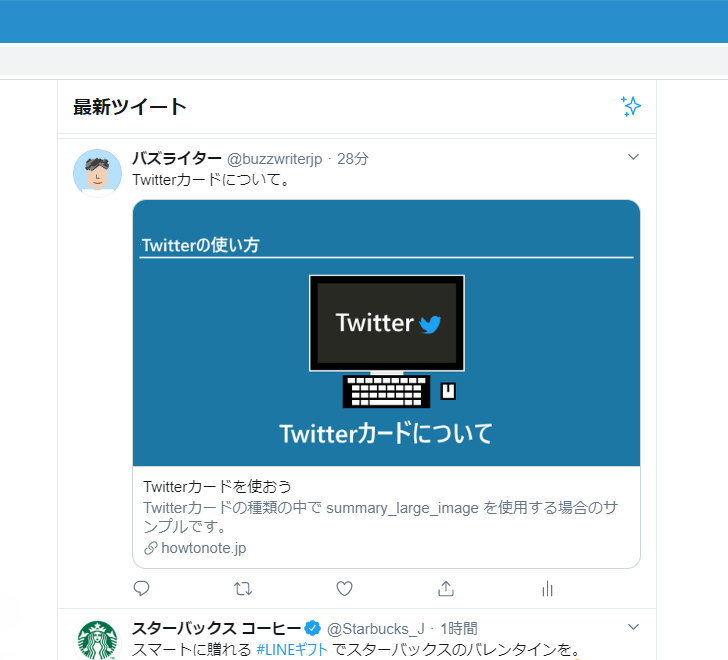
それに対して Twitter カードが設定されているページに対するリンクをツイートした場合、次のようにツイートの下に Twitter カードが表示されます。

ここで表示されている Twitter カードは複数ある種類の中の Summary Card with Large Image と呼ばれる種類のものです。大きな画像とリンク先ページのタイトルおよび概要が表示されており、単にリンク先の URL が表示されているものと比べて見ている人へ強くアピールすることができます。
Twitterカードの種類を選択する
Twitter カードをページに設定する最初のステップは Twitter カードの種類を選択することです。 2020 年 02 月現在、 Twitter カードは次の 4 種類用意されています。
・Summary Card
・Summary Card with Large Image
・App Card
・Player Card
この中で「App Card」はモバイルアプリ用のカードです。アプリのダウンロードページへのリンクを表示する Twitter カードが表示されます。また「Player Card」は動画を配信しているサイト向けの Twitter カードです。ツイートに表示されたカード上で動画のダイジェストなどを再生することができます。
通常のサイトやブログの記事向けにはそれ以外の「Summary Card」と「Summary Card with Large Image」を使います。
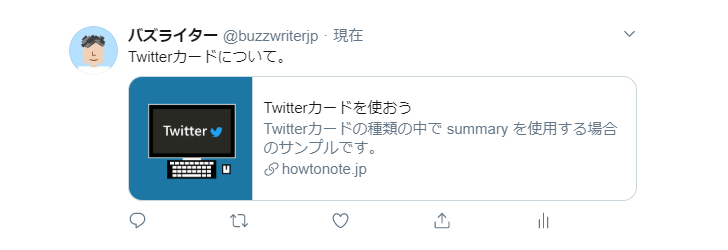
Summary Card
サマリーカードは小さめの画像と記事のタイトルおよび概要を表示できる Twitter カードです。

それほど大きなカードではないですが、記事のタイトルと概要は表示されますのでリンク先のページがどのような内容なのかを伝えることができます。
Summary Card で使用する画像については次の制限があります。
・画像の最小サイズは 144x144 ピクセル、最大サイズは 4096x4096 ピクセル
・画像のサイズは 5MB 未満
・画像は正方形にトリミングされる
・利用できる画像の形式は JPG 、 PNG 、 WEBP 、および GIF です
・SVGはサポートされていません
Summary Card with Large Image
大きな画像付きサマリーカードは大きめの画像と記事のタイトルおよび概要を表示できる Twitter カードです。

大きな画像が表示される大型のカードです。記事のタイトルと概要に加えてページ毎に個別に用意された大きな画像を使いページ先の内容を伝えることができます。
Summary Card with Large Image で使用する画像については次の制限があります。
・画像の最小サイズは 300x157 ピクセル、最大サイズは 4096x4096 ピクセル
・画像のサイズは 5MB 未満
・ツイートに表示される画像は横縦の比率が 2:1 になるように調整されます
・利用できる画像の形式は JPG 、 PNG 、 WEBP 、および GIF です
・SVGはサポートされていません
※ 縦横の比率は正確には 300:157 の比率になるように調整されます。
選択したTwitterカードに合わせたmetaタグをページに記載する
Twitter カードをページに設定するには、必要な meta タグをページのヘッダー部分に記述します。
<meta name="twitter:card" content="1.カードの種類">
<meta name="twitter:site" content="2.Twitterのユーザー名">
<meta name="twitter:title" content="3.記事のタイトル">
<meta name="twitter:description" content="4.記事の概要">
<meta name="twitter:image" content="5.カードに表示する画像のURL">
1.カードの種類には summary (カードの種類が Summary Card の場合) または summary_large_image (カードの種類が Summary Card with Large Image の場合)を指定します。
2.Twitter のユーザー名には Twitter カードを設定するページが含まれるウェブサイトで使用している Twitter のユーザー名( @xxxxxxxx の形式 )を指定します。
3.記事のタイトルには Twitter カードを設定するページの記事のタイトルを指定します。
4.記事の概要には Twitter カードを設定するページの記事の概要を指定します。文字数に制限はありませんが、定められた文字数以上の値は省略されます。
5.カードに表示する画像の URL には Twitter カードに表示される画像が設置されている URL を指定します。
例として Twitter カードの種類が Summary Card with Large Image の場合は次のような meta タグをページのヘッダーに記述します。
<meta name="twitter:card" content="summary_large_image">
<meta name="Twitter:site" content="@buzzwriterjp">
<meta name="twitter:title" content="Twitterカードについて">
<meta name="twitter:description" content="Twitterカードとは何かやページに設定する場合の設定方法について解説します。">
<meta name="twitter:image" content="https://www.example.com/img/card.png">
OGPの設定がある場合のmetaタグの記述方法
なお Twitter カードの設定に必要な meta タグは Facebook などの SNS でシェアされた時の設定に使用される OGP (Open Graph protoco) の設定と一部内容が重複してます。 twitter:card および twitter:site の項目は Twitter 固有のものなので引き続き記述が必要ですが、 twitter:title と twitter:description と twitter:image については OGP の方で設定されていれば meta タグの記述は不要です。
OGP の設定がある場合は例えば次のように meta タグを記述することが多いです。
<meta name="twitter:card" content="1.カードの種類">
<meta name="twitter:site" content="2.Twitterのユーザー名">
<meta property="og:title" content="3.記事のタイトル">
<meta property="og:description" content="4.記事の概要">
<meta property="og:image" content="5.カードに表示する画像のURL">
<meta property="og:url" content="6.記事のURL">
※ OGP の場合は og:url も設定する必要があります。
例として Twitter カードの種類が Summary の場合は次のような meta タグをページのヘッダーに記述します。
<meta name="twitter:card" content="summary">
<meta name="Twitter:site" content="@buzzwriterjp">
<meta property="og:title" content="Twitterカードについて">
<meta property="og:description" content="Twitterカードとは何かやページに設定する場合の設定方法について解説します。">
<meta property="og:image" content="https://www.example.com/img/card.png">
<meta property="og:url" content="https://www.example.com/">
Card Validatorを使ってTwitterカードの設定を確認する
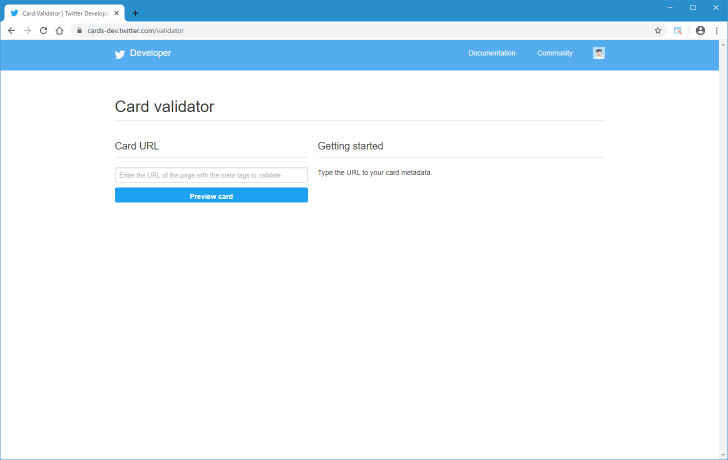
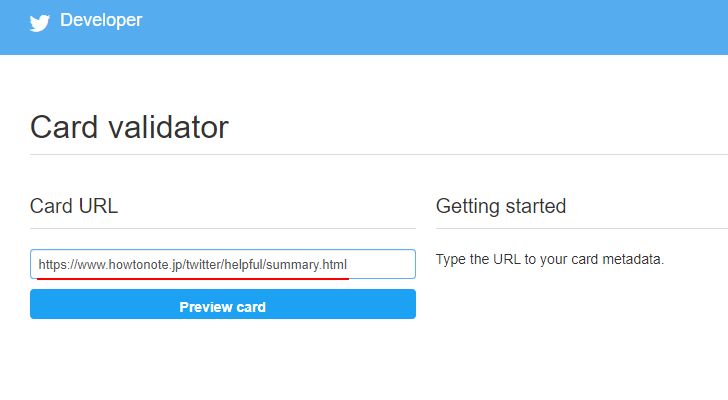
Twitter カードに関する meta タグをページに記述したら、正しく記述できたかどうかをチェックする公式のサイトが用意されています。次のURLへアクセスしてください。

「Card URL」の下にあるテキストボックスにチェックしたいページの URL を入力してから「Preview card」をクリックしてください。

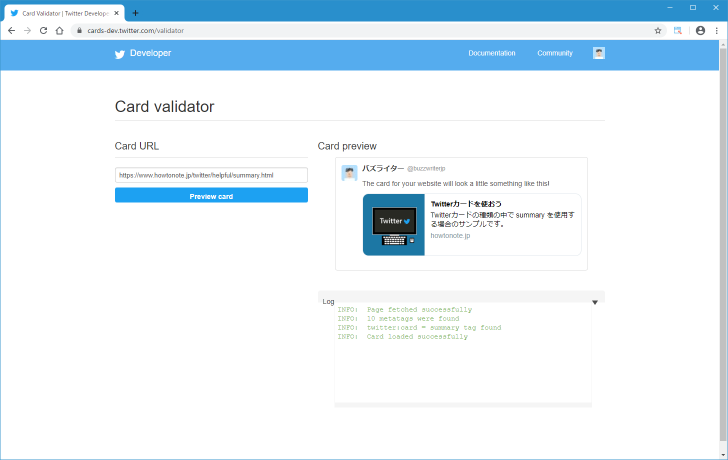
問題がなければ画面右側の「Card preview」の下に Twitter カードが表示されます。

これで Twitter カードの設定は完了です。
Twitterカードを使用する場合の注意点
ひとつのツイートに複数のリンクを追加した場合で、複数のリンク先のページにそれぞれ Twitter カードが設定されていた場合にはツイートに最初に出てきたリンク先の Twitter カードが表示されます。
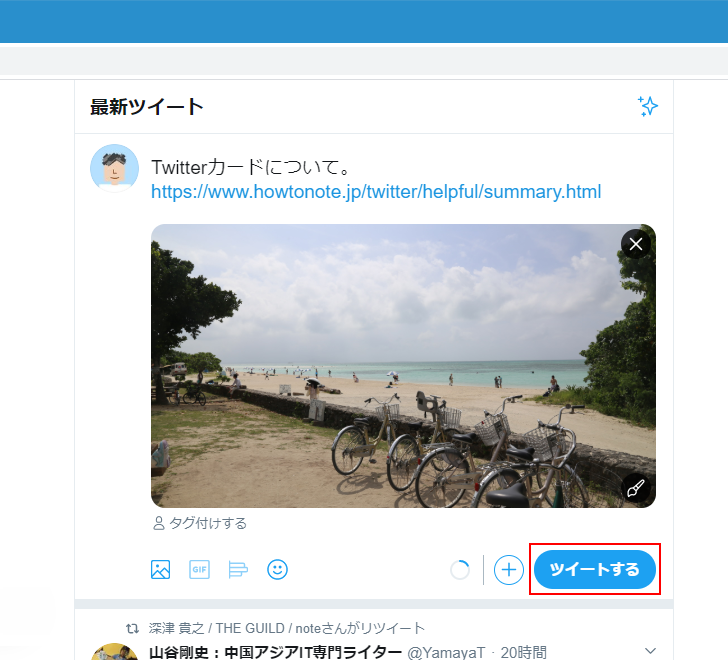
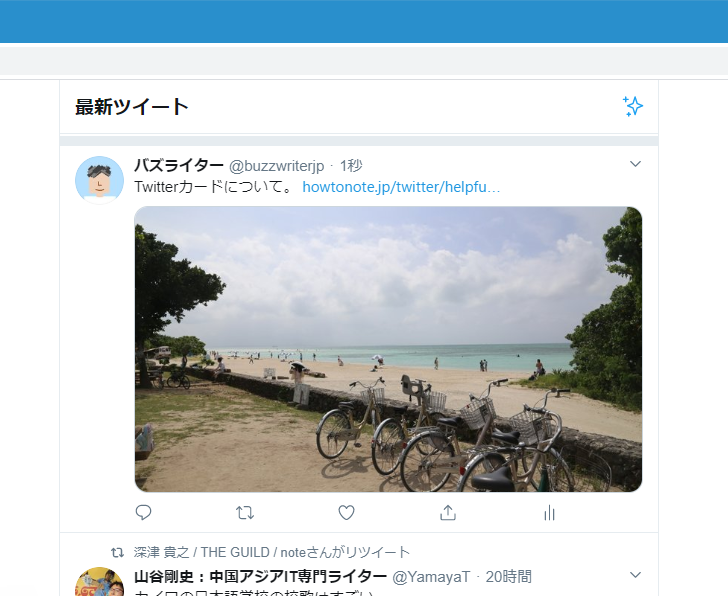
またツイートにリンクを追加し、リンク先のページに Twitter カードが設定されている場合でも、同じツイートに画像を追加した場合には、投稿されたツイートには画像だけが表示され Twitter カードは表示されません。


----
Twitter カードの設定方法と基本的な使い方について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。