- Home ›
- Xの使い方 ›
- モーメントの利用方法
モーメントを作成する
Twitter で新しいモーメントを作成する手順について解説します。モーメントにはタイトルと説明、カバー画像、モーメントに追加するツイートを設定します。
(Last modified: )
新しいモーメントの作成
新しいモーメントを作成するには、画面左側に表示されているメニュー一覧の中から「もっと見る」をクリックしてください。

表示されたメニューの中から「モーメント」をクリックしてください。

モーメントのページが表示されます。このページでは作成したモーメントの一覧が表示されます(現在はまだありません)。

新しいモーメントを作成するには次のアイコンをクリックしてください。

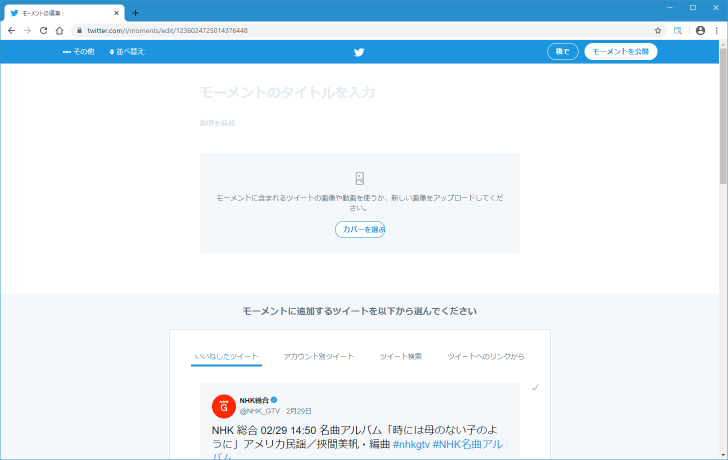
新しいモーメントの作成画面が表示されます。

最初にモーメントのタイトルと説明をそれぞれ入力します。

続いてモーメントにツイートを追加していきます。追加するには「いいねしたツイート」「アカウント別ツイート」「ツイート検索」「ツイートへのリンクから」の4つの方法でツイートを探して追加できるようになっています。事前に追加するツイートを決めてあるのであれば、個々のツイートへのリンクをメモしておくか、個々のツイートへ「いいね」を付けておくと便利かもしれません。

今回は「いいねしたツイート」を使用してみました。事前にモーメントにまとめたいツイートに「いいね」を付けておきました。なお「ツイート検索」を使う場合には通常の Twitter 検索と同じ検索オプションなどが利用できるようです。検索オプションについては「Twitter検索オプションと高度な検索」を参照されてください。
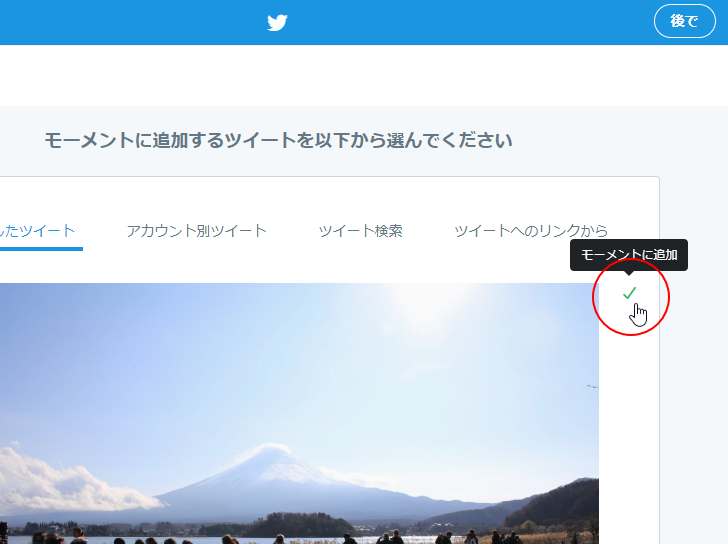
表示されたツイートの中で、モーメントに追加するものについてはツイートの右側に表示されているチェックマークをクリックしてください。

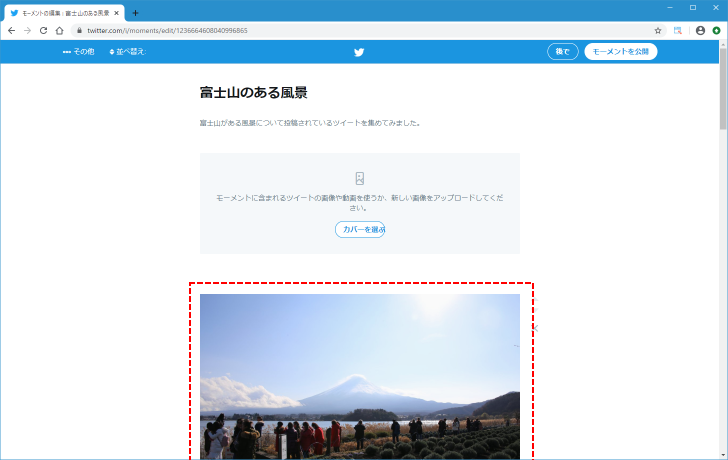
ツイートがモーメントに追加され、モーメントのカバー画像の下に表示されました。

なお間違えて追加してしまったツイートは、ツイートの右側に表示されている「×」をクリックすれば削除できます。

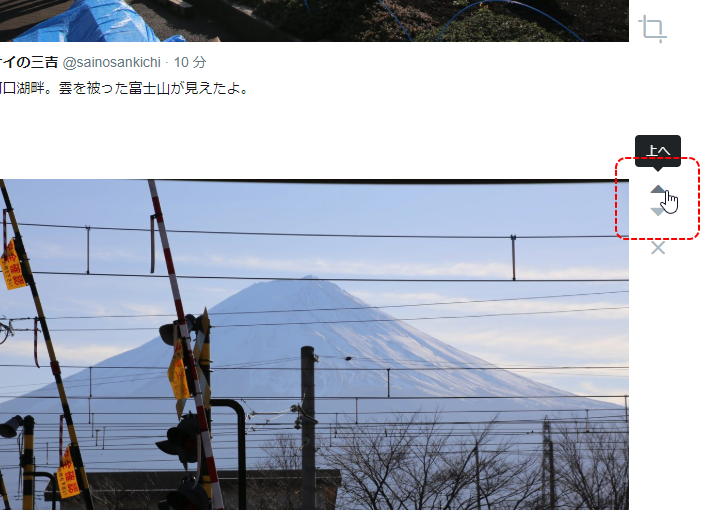
複数のツイートをモーメントに追加した場合に、あとからツイートの並び順を変更するにはツイートの右側に表示されている上矢印や下矢印をクリックしてください。

最後にモーメントのカバー画像を選択します。カバー画像はモーメントに追加したツイートに含まれる画像から選択するか、または独自の画像をアップロードすることができます。「カバーを選ぶ」をクリックしてください。

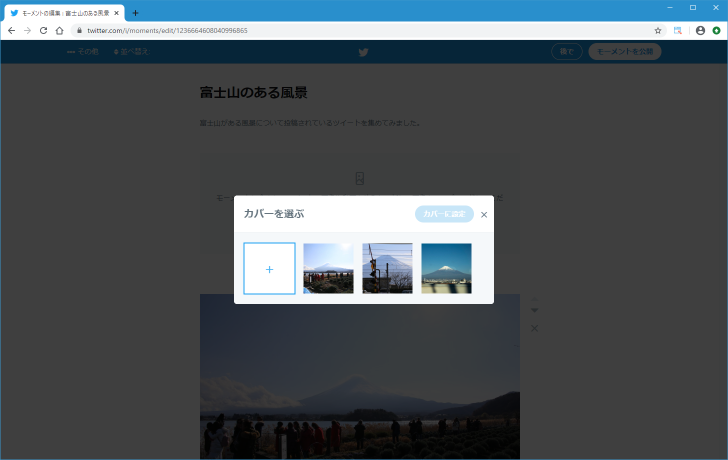
カバー画像の選択画面が表示されます。

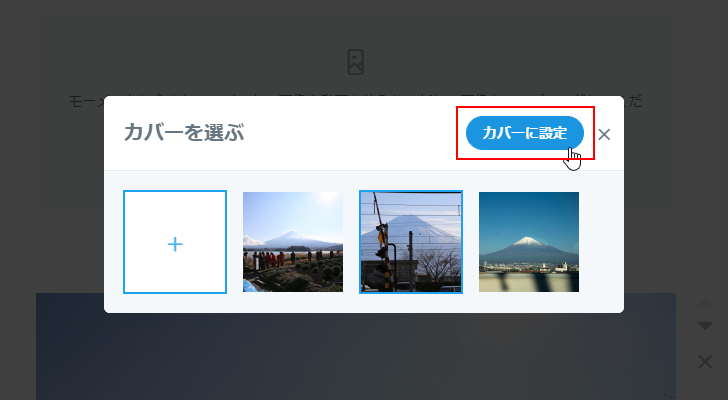
今回は複数の候補がありましたのでその中の一つをクリックしました。選択が終わりましたら「カバーに設定」をクリックしてください。

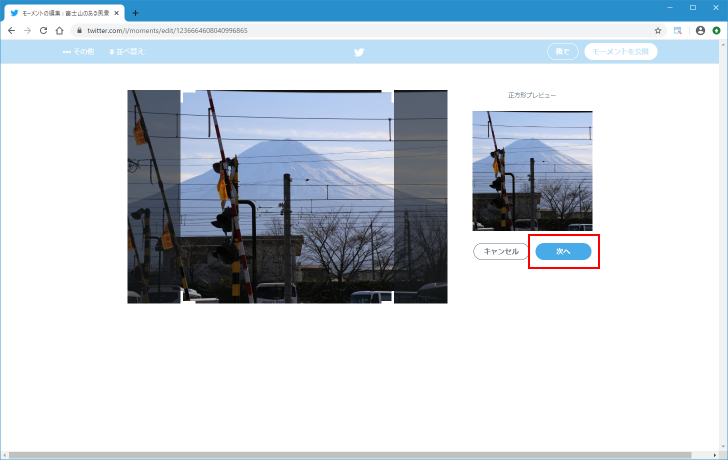
選択した画像をトリミングする画面が表示されます。画像の中でカバーに使う位置を変更したり拡大したりすることができます。調整が終わりましたら「次へ」をクリックしてください。

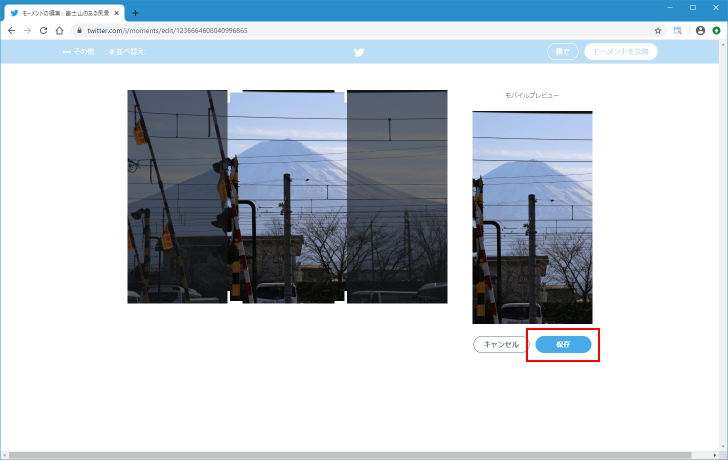
続いてモバイル向けの選択した画像をトリミングする画面が表示されます。モバイル向けの場合は縦長の画像がカバーとして表示されるようです。先ほどと同じように調整を行い、その後で「保存」をクリックしてください。

※ ただ、ここで設定した画像がモーメント完成後のカバー画像としてうまく表示されていませんでした。原因が分かったら更新します。
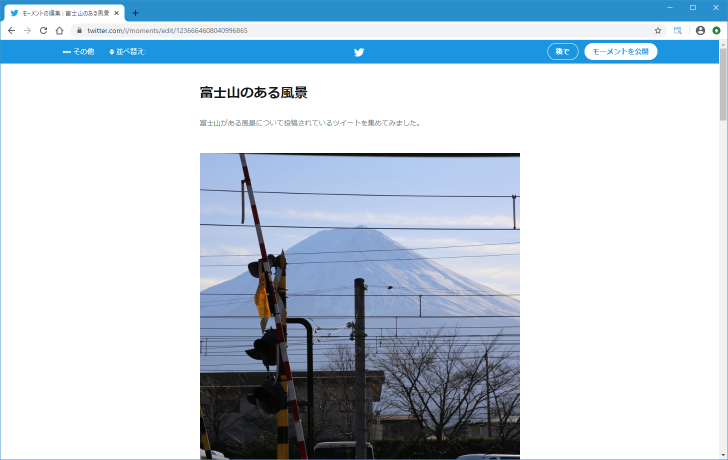
新しいモーメントが完成しました。

モーメントを公開する場合は画面右上に表示されている「モーメントを公開」をクリックしてください。

モーメントに追加されたツイートの中で、画像が含まれるものに対して、モバイル環境でモーメントを表示した時にそれぞれの画像をトリミングして表示するかどうかの選択画面が表示されます。モバイル向けにトリミングをする場合は「画像をトリミング」をクリックしてください。今回は行わないので「公開」をクリックしました。

確認画面が表示されます。公開してよろしければ「モーメントを公開」をクリックしてください。

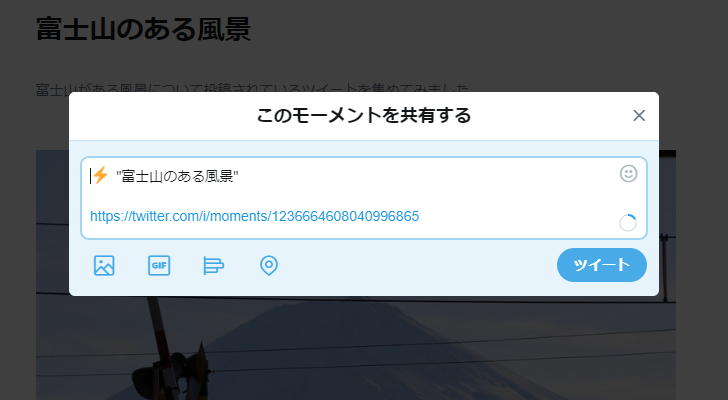
作成したモーメントへのURLを含むツイートを投稿するには「ツイート」をクリックしてください。ツイートを投稿する必要がなければ「×」をクリックして閉じてください。今回はツイートしてみました。

これでモーメントの公開が完了しました。

現在は引き続きモーメントを編集できる画面ととなっています。編集画面を閉じるには画面右上の「完了」をクリックしてください。

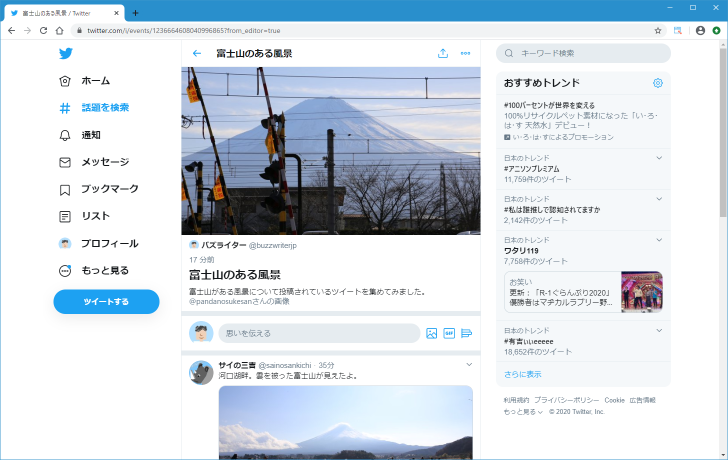
作成されたモーメントを表示した時の画面が表示されます。これでモーメントの作成と公開は完了です。

なおモーメントに他のユーザーのツイートを追加した場合、そのユーザーには次のような通知が届きます。

自分が作成したモーメントを確認する
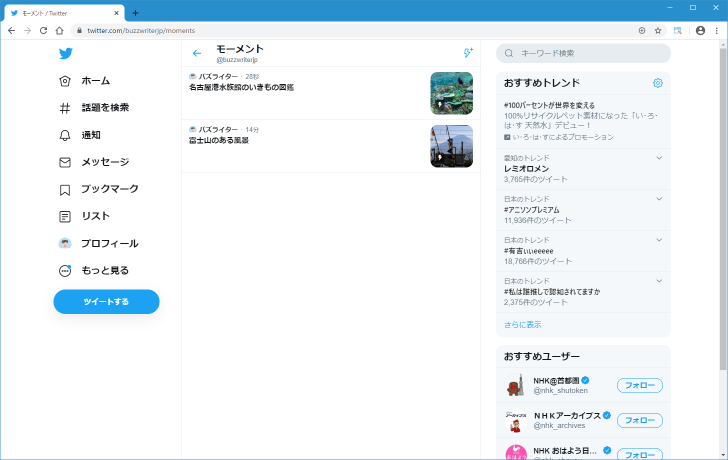
自分が作成したモーメントを確認するには、作成した時と同じ手順でモーメントのページを表示してください。作成済みのモーメントの一覧が表示されます。

表示したいモーメントをクリックしてください。

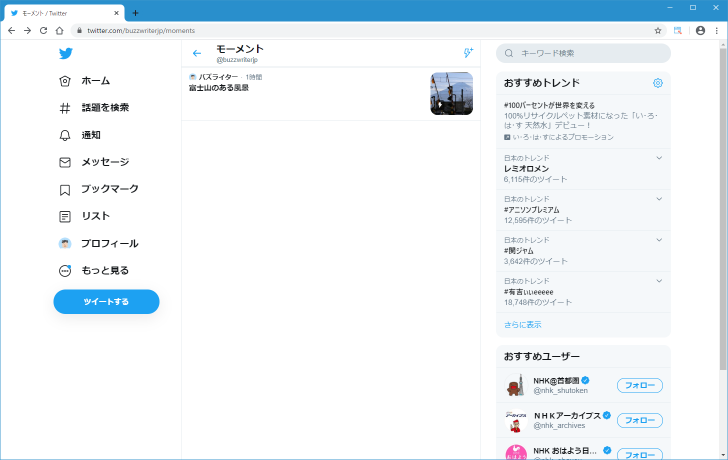
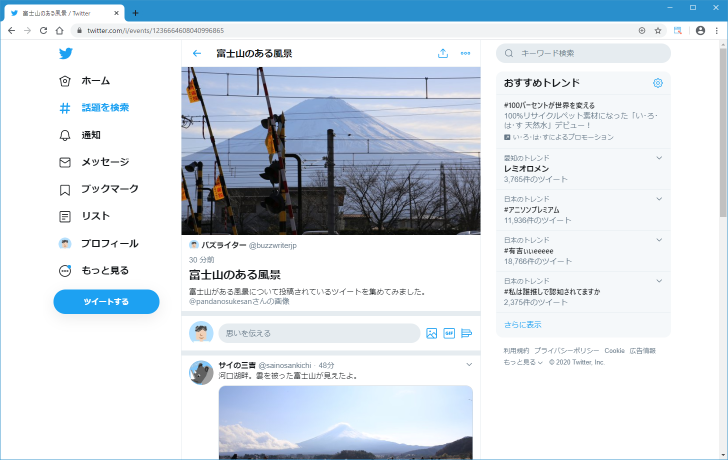
モーメントが表示されました。

-- --
Twitter で新しいモーメントを作成する手順について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。