- Home ›
- YouTubeの使い方 ›
- 再生リストの使い方
再生リストをWebサイトやブログに埋め込む
YouTube の再生リストは埋め込み用のコードを取得することで、自分が運営している Web サイトやブログに再生リストを埋め込んで表示させることができます。ここでは YouTube の再生リストを Web サイトやブログに埋め込む方法について解説します。
(2022 年 11 月 15 日公開 / 2022 年 11 月 15 日更新)
埋め込みコードの取得とブログへの埋め込み
最初に埋め込み用のコードを取得します。画面左側に表示されている再生リストの名前の中から今回 URL を取得する再生リストの名前をクリックしてください。(隠れている場合は「もっと見る」をクリックしてください)。

再生リストのページが表示されます。

次の位置にある「共有」アイコンをクリックして下さい。

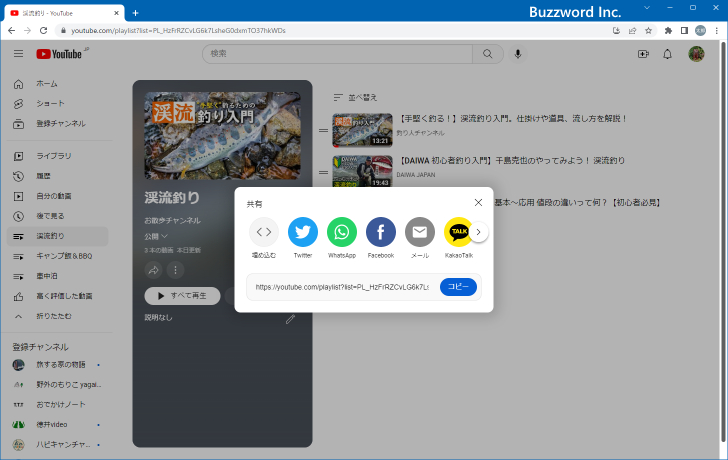
共有画面が表示されます。

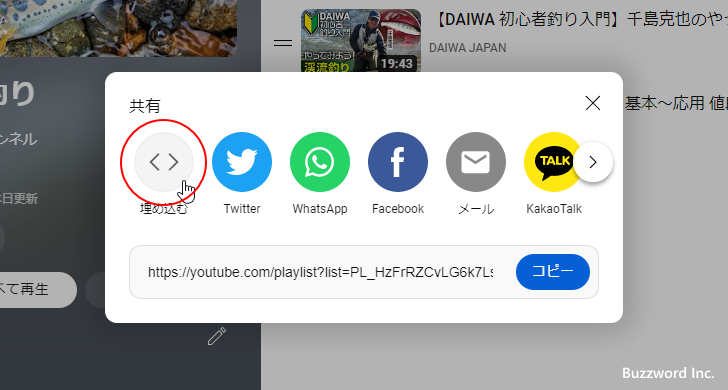
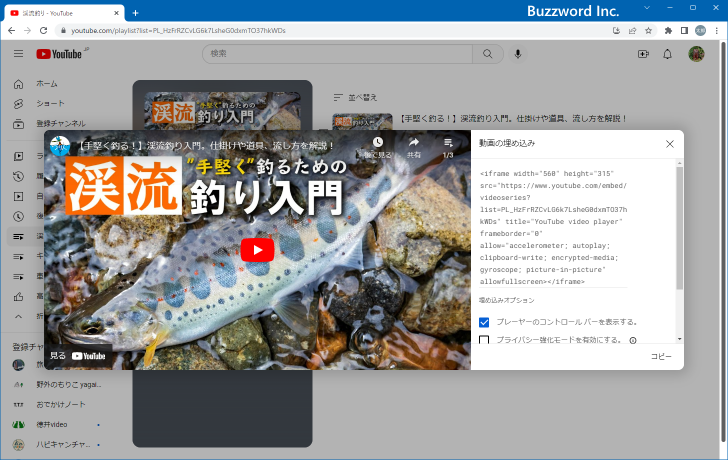
「埋め込む」のアイコンをクリックしてください。

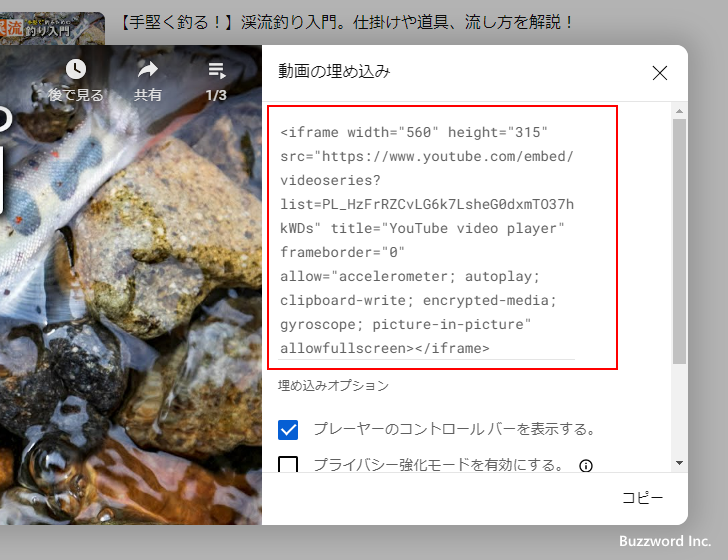
再生リストをブログなどに埋め込むためのコードが表示されます。下記赤い四角で囲まれた個所にあるコードをコピーして下さい。


今回の再生リストを埋め込むためのコードは次のようになっていました。
<iframe width="560" height="315" src="https://www.youtube.com/embed/videoseries?list=PL_HzFrRZCvLG6k7LsheG0dxmTO37hkWDs" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
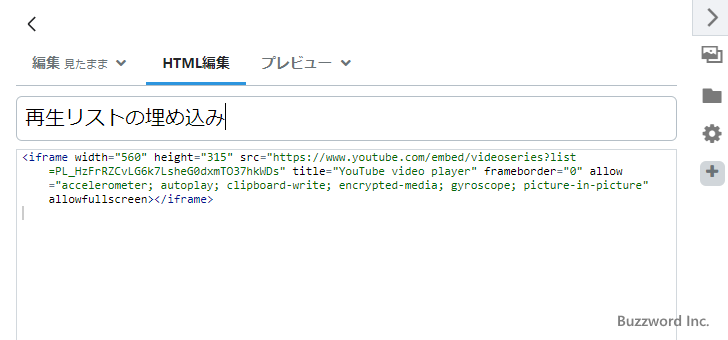
それでは実際にブログの記事に埋め込んでみます。今回は「はてなブログ」を使用しました。新しい記事を作成し、「HTML編集」にした後で先ほど取得したコードを入力しました。

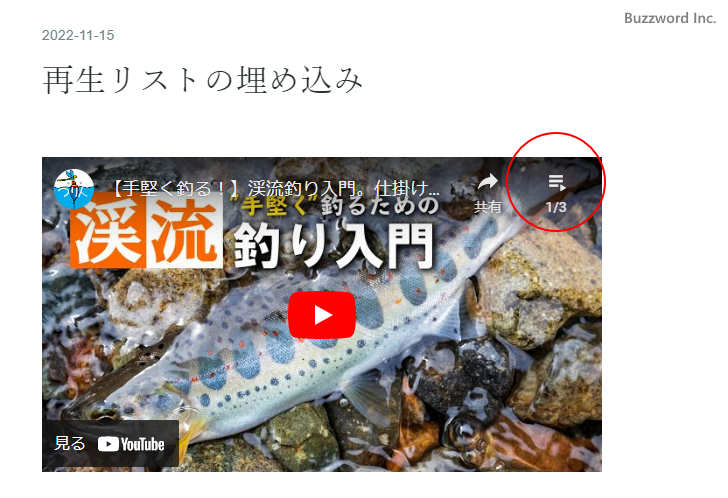
記事を公開すると、コードを埋め込んだ位置に再生リストの最初の動画の動画プレイヤーが表示され、 YouTube の再生画面と同じように動画をブログの記事上で再生することができます。

再生リストに追加されている他の動画を再生するには、動画プレイヤーの右上に表示されている次のアイコンをクリックしてください。

再生リストに含まれる動画の一覧が表示されます。

動画プレイヤーのサイズを指定する
再生リストを埋め込んだ時の動画プレイヤーのサイズを指定する方法です。少なくとも 200px x 200px のサイズが必要で、動画プレイヤーにコントールを表示する場合は 480px × 270px 以上のサイズでアスペクト比16:9(つまり縦横の比率が16:9)になるようにして下さい。
サイズを指定する場合は埋め込みコードの width="560" height="315" の部分を直接書き換えて下さい。
<iframe width="560" height="315" src="https://www.youtube.com/embed/videoseries?list=PL_HzFrRZCvLG6k7LsheG0dxmTO37hkWDs" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
例えば動画プレイヤーのサイズを 480px × 270px にする場合は次のようになります。
<iframe width="480" height="270" src="https://www.youtube.com/embed/videoseries?list=PL_HzFrRZCvLG6k7LsheG0dxmTO37hkWDs" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
それでは実際に試してみます。ブログ記事の編集画面で 2 つの埋め込みコードを入力しました。 1 つ目と 2 つ目は動画プレイヤーのサイズを変えてあります。

記事を公開すると、 2 つの再生リストの動画プレイヤーが指定したサイズで表示されました。
-- --
YouTube の再生リストを Web サイトやブログに埋め込む方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。