- Home ›
- YouTubeの使い方 ›
- 再生リストの使い方
再生リストをSNSへ共有する
YouTube で作成した再生リストは、プライベート設定が「公開」または「限定公開」であれば Twitter や Facebook などの SNS へ簡単に共有することができます。ここでは YouTube の再生リストを Twitter などの SNS に共有する方法について解説します。
(2022 年 04 月 12 日公開 / 2022 年 04 月 12 日更新)
再生リストのURLを取得する
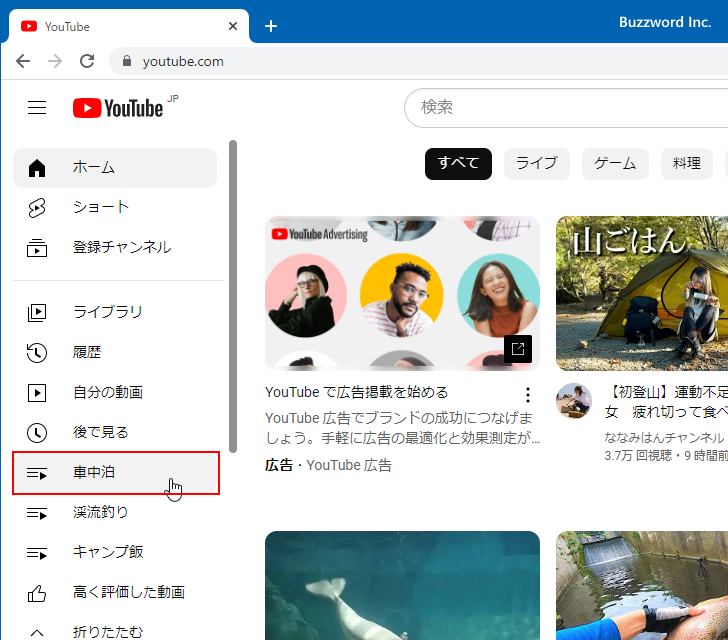
最初に YouTube の再生リストの URL を取得する方法です。画面左側に表示されている再生リストの名前の中から今回 URL を取得する再生リストの名前をクリックしてください。(隠れている場合は「もっと見る」をクリックしてください)。

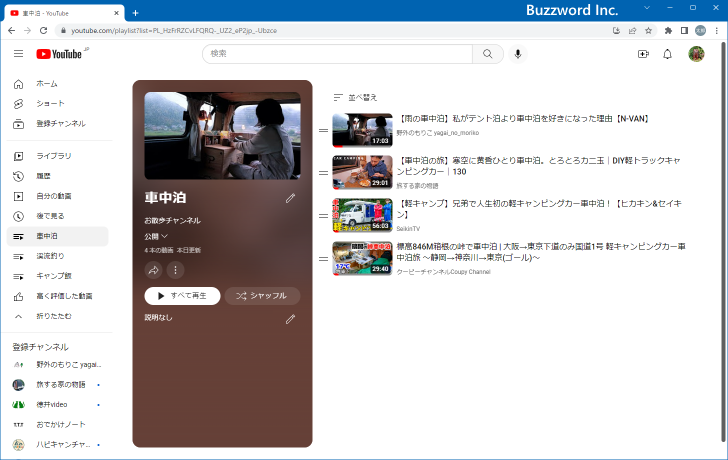
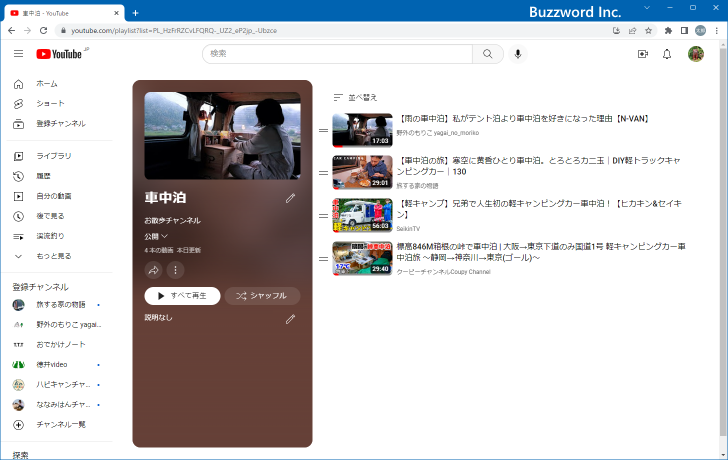
再生リストのページが表示されます。

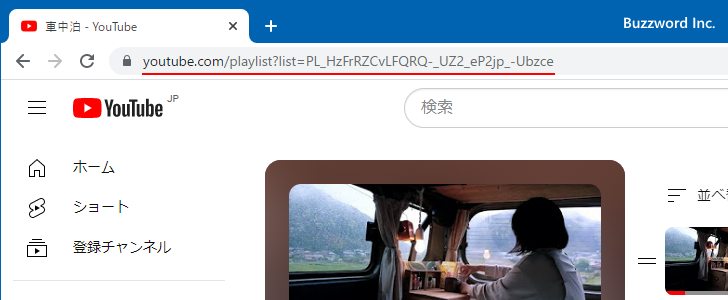
再生リストの URL はこのページを表示しているときの、ブラウザのアドレスバーに表示されている URL になります。

または次の位置に表示されている「共有」アイコンをクリックしてください。

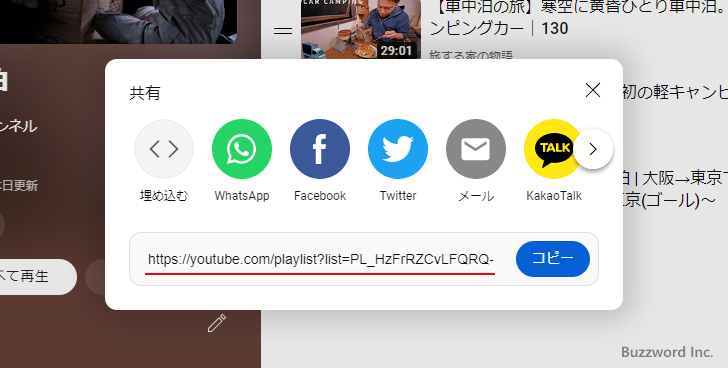
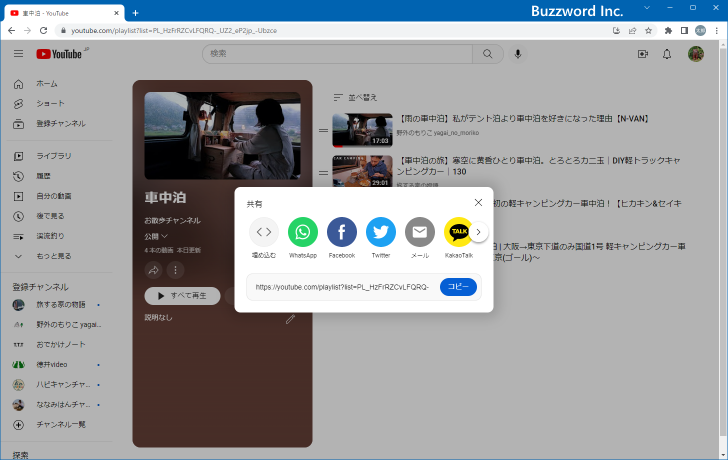
「共有」ウィンドウの中に表示されている URL が再生リストの URL になります。先ほどのアドレスバーに表示されていた URL と同じです。

この URL をコピーしてブラウザからアクセスしてください。再生リストのページが表示されます。

なお再生リストの作者以外のユーザーが URL から再生リストにアクセスできるのは再生リストのプライバシー設定が「公開」または「限定公開」に設定されているものだけです。「非公開」の再生リストは、再生リストの URL を知っていてもアクセスすることはできません。
再生リストをSNSへ共有する
再生リストの URL を取得して手動で SNS へ共有することもできますが、主要な SNS に対しては簡単に共有できる仕組みが YouTube で用意されています。ここでは例として Twitter へ再生リストを共有してみます。共有する再生リストのページを表示したあと、次の位置にある「共有」アイコンをクリックして下さい。


共有画面が表示されます。

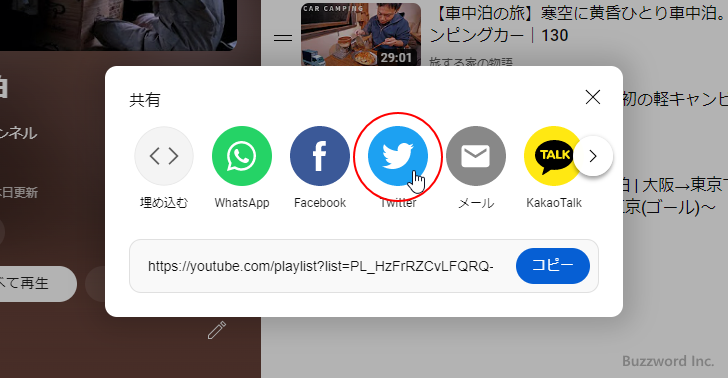
今回は Twitter へ共有してみます。 Twitter のアイコンをクリックしてください。

Twitter へ再生リストを共有してツイートするためのツイート画面が表示されます。(同じブラウザで Twitter にログインしていなかった場合はログイン画面が表示されるので、ツイートを行う Twitter アカウントでログインしてください)。

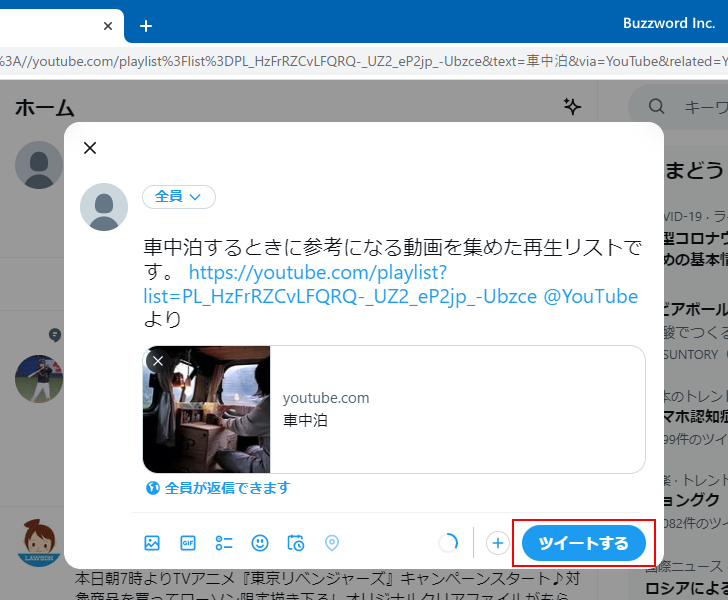
このままでも構いませんし、編集することもできます。今回は少しテキストを追加してから「ツイートする」をクリックしました。

YouTube の再生リストを共有するツイートが投稿されました。

このように簡単に YouTube の再生リストを Twitter へ共有することができました。
-- --
YouTube の再生リストを Twitter などの SNS に共有する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。