動画をWebサイトやブログに埋め込む
YouTube の動画は埋め込み用のコードを取得することで、自分が運営している Web サイトやブログに動画を埋め込んで表示させることができます。ここでは YouTube の動画を Web サイトやブログに埋め込む方法について解説します。
(2022 年 04 月 12 日公開 / 2022 年 11 月 09 日更新)
目次
埋め込みコードの取得とブログへの埋め込み
動画の埋め込みコードを取得するには、取得したい動画の再生画面を表示して下さい。

動画の右下に表示されている「共有」をクリックして下さい。

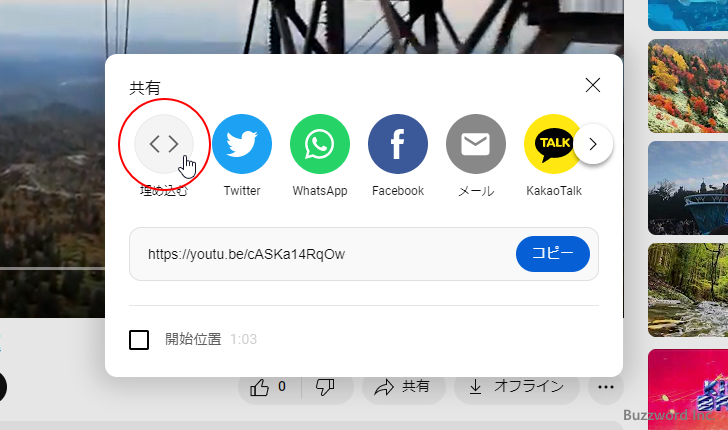
「共有」画面が表示されます。「埋め込む」をクリックして下さい。

※ 「埋め込む」がクリックできない場合、動画の外部サイトへの埋め込みが許可されていません。その場合は埋め込みすることはできません。
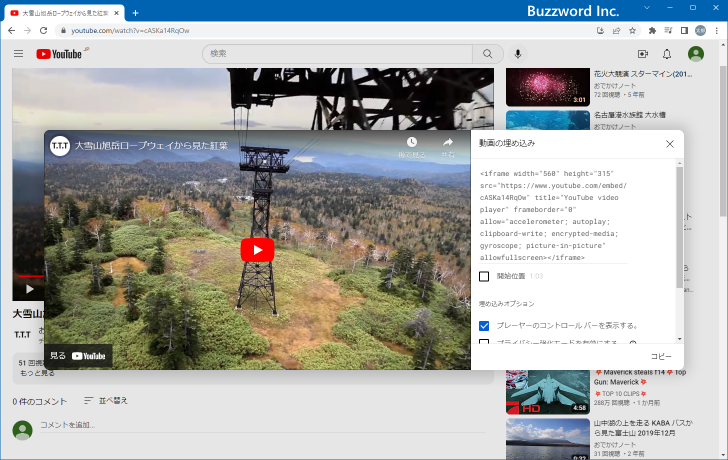
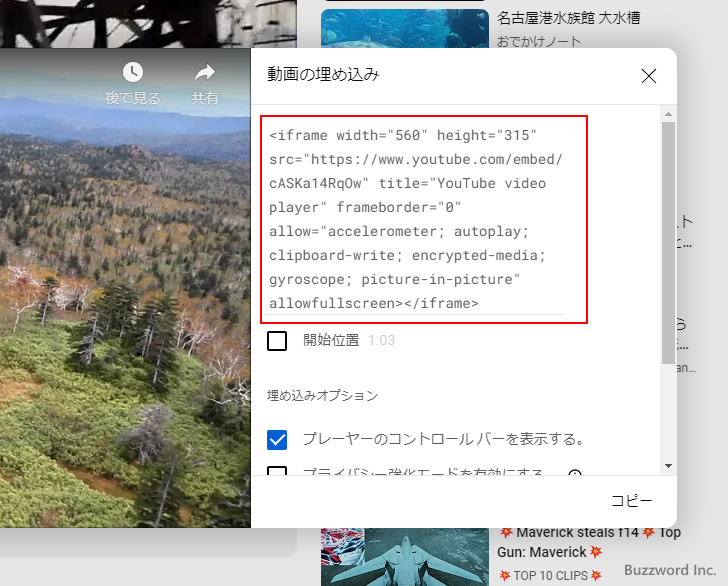
動画をブログなどに埋め込むためのコードが表示されます。下記赤い四角で囲まれた個所にあるコードをコピーして下さい。


今回の動画を埋め込むためのコードは次のようになっていました。
<iframe width="560" height="315" src="https://www.youtube.com/embed/cASKa14RqOw" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
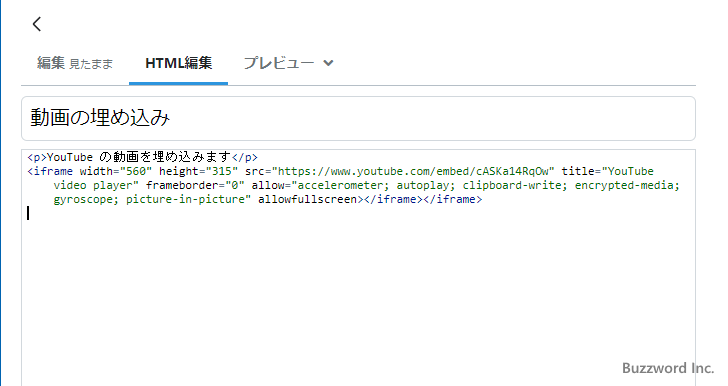
それでは実際にブログの記事に埋め込んでみます。今回は「はてなブログ」を使用しました。新しい記事を作成し、「HTML編集」にした後で先ほど取得したコードを入力しました。

記事を公開すると、コードを埋め込んだ位置に動画プレイヤーが表示され、 YouTube の再生画面と同じように動画をブログの記事上で再生することができます。

このように動画の埋め込みコードを取得することで、簡単に Web サイトやブログに動画を埋め込むことができます。
動画プレイヤーのサイズを指定する
動画を埋め込んだ時の動画プレイヤーのサイズを指定する方法です。少なくとも 200px x 200px のサイズが必要で、動画プレイヤーにコントールを表示する場合は 480px × 270px 以上のサイズでアスペクト比16:9(つまり縦横の比率が16:9)になるようにして下さい。
サイズを指定する場合は埋め込みコードの width="560" height="315" の部分を直接書き換えて下さい。
<iframe width="560" height="315" src="https://www.youtube.com/embed/cASKa14RqOw" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
例えば動画プレイヤーのサイズを 480px × 270px にする場合は次のようになります。
<iframe width="480" height="270" src="https://www.youtube.com/embed/cASKa14RqOw" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
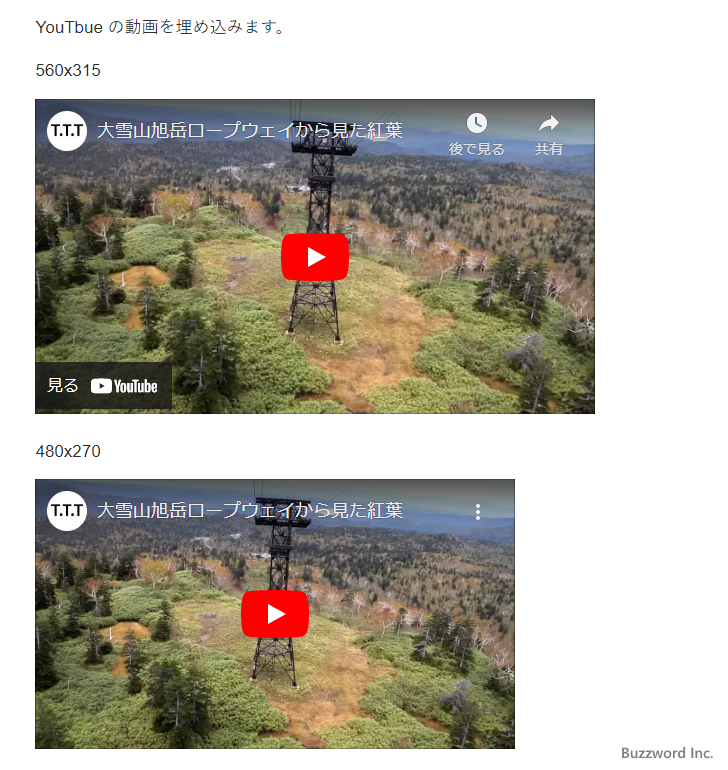
それでは実際に試してみます。ブログ記事の編集画面で 2 つの埋め込みコードを入力しました。 1 つ目と 2 つ目は動画プレイヤーのサイズを変えてあります。

記事を公開すると、 2 つの動画プレイヤーが指定したサイズで表示されました。
再生が終わったら関連動画を表示する
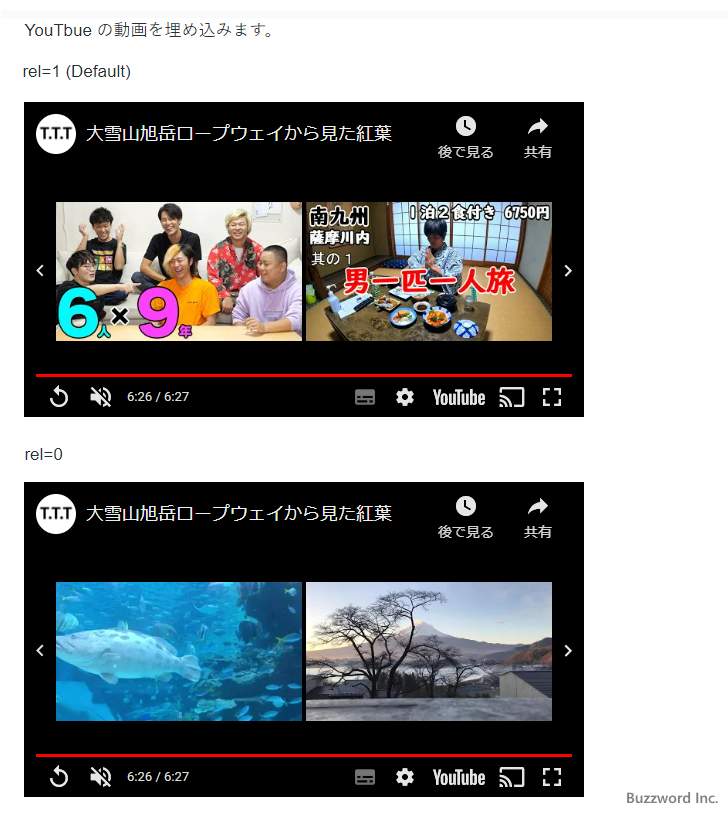
デフォルトの設定では埋め込まれた動画の再生が終わったら、関連する動画が動画プレイヤー上に表示されます。関連する動画を表示しないように設定するには rel パラメーターを使用します。
rel=0 動画の再生後に同じチャンネルの動画を表示する
1 動画の再生後に関連動画を表示する(デフォルト)
デフォルトの値は 1 で関連動画表示されます。設定を変更するには src 属性の値である URL にパラメータとして rel=0 を設定して下さい。
<iframe width="560" height="315" src="https://www.youtube.com/embed/cASKa14RqOw?rel=0" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
それでは実際に試してみます。ブログ記事の編集画面で 2 つの埋め込みコードを入力しました。 1 つ目はデフォルトのまま、 2 つ目は rel=0 を追加してあります。

それぞれの動画を記事上で再生すると、 1 つ目は再生が終わったあとに関連動画を表示したのに対して、 2 つ目は再生が終わったあとに同じチャンネルで公開されている動画が表示されました。
埋め込み動画を自動的に再生する
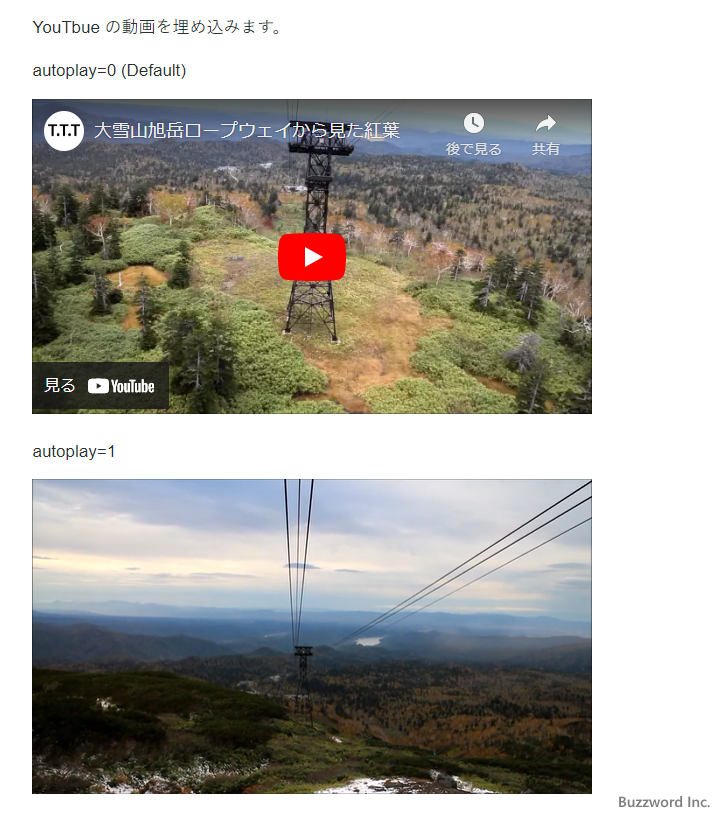
動画をブログなどに埋め込んだ場合、記事が表示されても動画はユーザーが再生ボタンをクリックしない限り再生されません。記事が表示された時に動画が自動的に再生するように設定するには autoplay パラメーターを使用します。
autoplay=0 自動再生しない(デフォルト)
1 自動再生するする
デフォルトの値は 0 で自動再生されません。設定を変更するには src 属性の値である URL にパラメータとして autoplay=1 を設定して下さい。
<iframe width="560" height="315" src="https://www.youtube.com/embed/cASKa14RqOw?autoplay=1" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
それでは実際に試してみます。ブログ記事の編集画面で 2 つの埋め込みコードを入力しました。 1 つ目はデフォルトのまま、 2 つ目は autoplay=1 を追加して記事が表示されると動画が自動的に再生するように設定してあります。

それぞれの動画を記事上で再生すると、 2 つ目は自動的に動画の再生が開始されました。
再生開始位置と再生終了位置を指定する
ブログに埋め込んだ動画の再生開始位置と再生終了位置をそれぞれ指定することができます。 start パラメータと end パラメータを使います。
start=秒数 動画の先頭から指定した秒数分進めた位置から再生
end=秒数 指定した秒数になったら再生を停止。動画の先頭からの秒数で指定
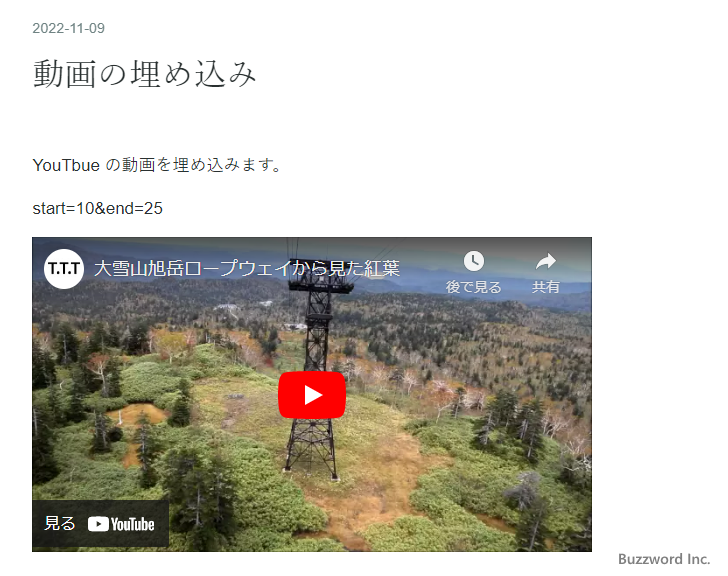
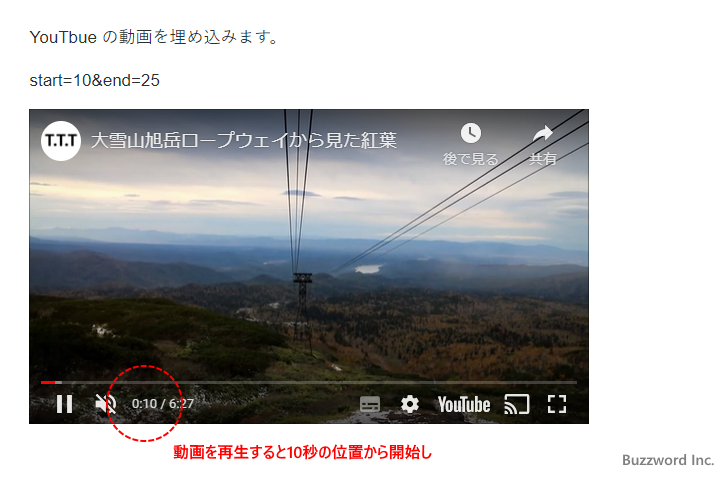
どちらか一つでも両方でも指定できます。例えば 10 秒の位置から再生を開始し、 25 秒の位置(再生開始から 15 秒後)で再生を停止する場合は src 属性の値である URL にパラメータとして start=10&end=25 を設定して下さい。
<iframe width="560" height="315" src="https://www.youtube.com/embed/cASKa14RqOw?start=10&end=25" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
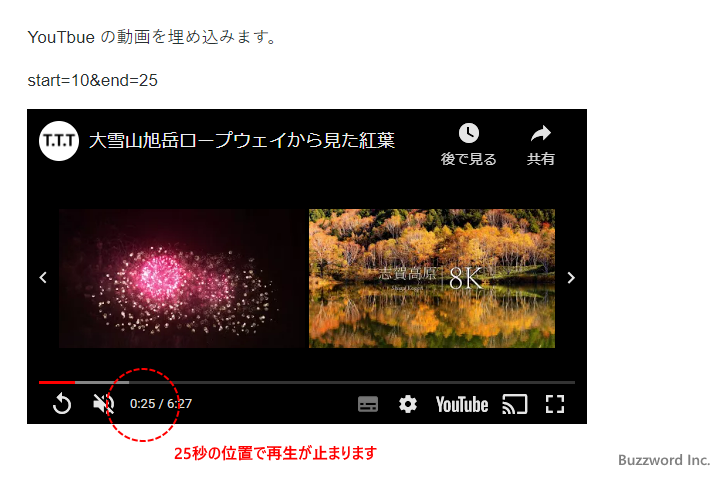
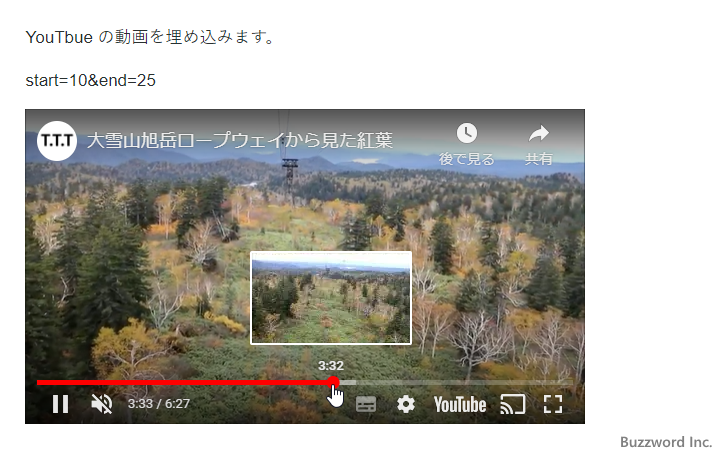
それでは実際に試してみます。ブログ記事の編集画面で埋め込みコードを修正し再生開始位置と再生終了位置を設定しました。

記事を公開し、動画の再生を開始するとパラメータで指定した 10 秒の位置から再生が開始されます。

動画の再生は、パラメータで指定した 25 秒の位置まで行って再生が終了します。

なお開始位置や終了位置を指定した場合でも、それ以外の部分が再生できないわけではありません。再生位置を手動で移動すれば任意の位置を再生することができます。

コントロールを非表示にする
動画を再生中に動画にマウスを合わせるとコントロールが表示されます。動画にマウスを合わせてもコントロールが表示されないように設定するには controls パラメーターを使います。
controls=0 コントロールが表示されません
1 コントロールが表示されます(デフォルト)
デフォルトの値は 1 でコントロールが表示されます。設定を変更するには src 属性の値である URL にパラメータとして controls=0 を設定して下さい。
<iframe width="560" height="315" src="https://www.youtube.com/embed/cASKa14RqOw?controls=0" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
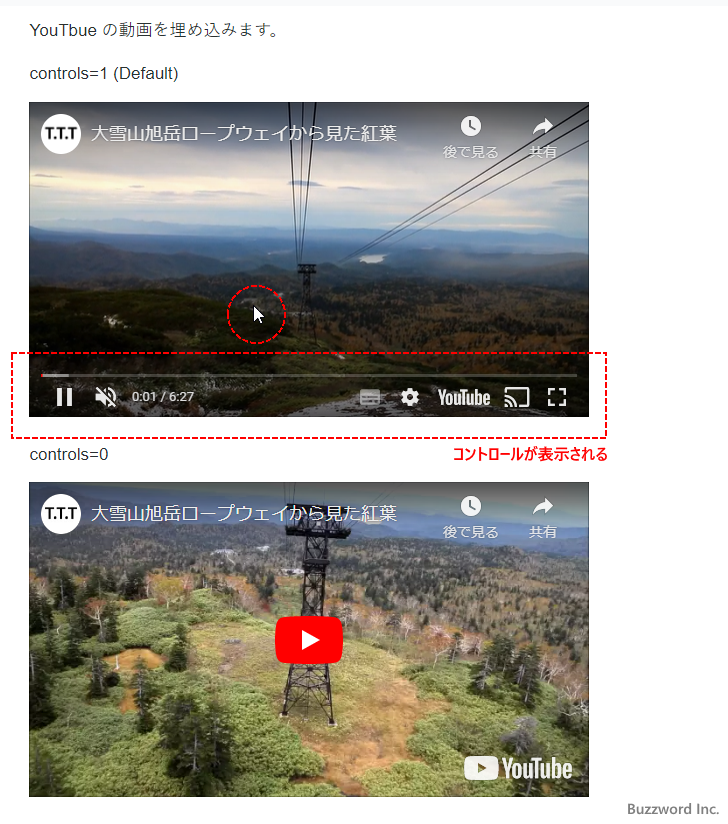
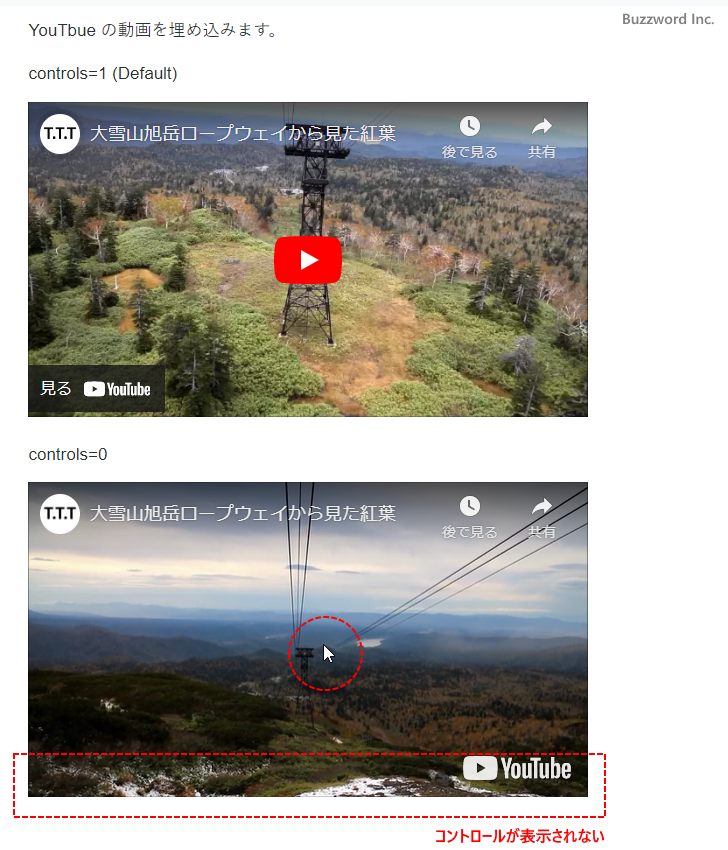
それでは実際に試してみます。ブログ記事の編集画面で 2 つの埋め込みコードを入力しました。 1 つ目はデフォルトのまま、 2 つ目は controls=0 を追加してコントロールが表示されないように設定してあります。
デフォルトのままの 1 つ目の動画を再生し動画にマウスを合わせると、動画の下部にコントロールが表示されました。

controls=0 を設定した 2 つ目の動画を再生し動画にマウスを合わせても、動画の下部にはコントロールがされませんでした。

字幕の表示と言語を設定する
動画を再生した時に字幕をデフォルトで表示させるようにすることができます。字幕を表示にするには cc_load_policy パラメーターを使用します。
cc_load_policy=1 ユーザー設定に関わらず字幕を表示します
デフォルトの値はユーザー設定基づきます。ユーザー設定によらず字幕を表示するには src 属性の値である URL にパラメータとして cc_load_policy=1 を設定して下さい。
<iframe width="560" height="315" src="https://www.youtube.com/embed/JkaxUblCGz0?cc_load_policy=1" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
また字幕を表示する時に字幕の言語を指定することができます。字幕の言語を指定するには cc_lang_pref パラメーターを使用します。
cc_lang_pref=2文字の言語名コード 日本語ならja、英語ならen など
例えば字幕の言語に英語を設定するには src 属性の値である URL にパラメータとして cc_load_policy=1 に加えて cc_lang_pref=en を設定して下さい。
<iframe width="560" height="315" src="https://www.youtube.com/embed/JkaxUblCGz0?cc_load_policy=1&cc_lang_pref=en" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
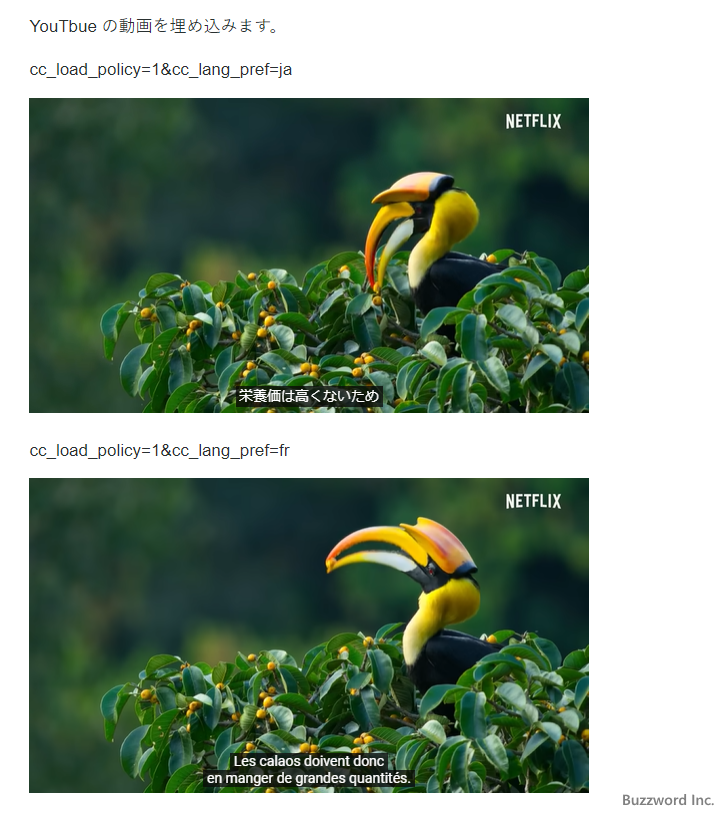
それでは実際に試してみます。ブログ記事の編集画面で 2 つの埋め込みコードを入力しました。 1 つ目は日本語の字幕を表示するように cc_load_policy=1&cc_lang_pref=ja、 2 つ目はフランス語の字幕を表示するように cc_load_policy=1&cc_lang_pref=fr を設定してあります。

記事を公開し動画の再生をそれぞれ行うと、 1 つ目の動画プレイヤーには日本語の字幕、 2 つ目の動画プレイヤーにはフランス語の字幕が表示されます。
----
YouTube の動画を Web サイトやブログに埋め込む方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。