タイトルの背景に画像を設定する
ブログで表示されるタイトルの背景に画像を設定する方法です。画像を背景として追加し、画像の上にタイトルのテキストを表示することや、タイトルのテキストを削除して画像だけを表示することもできます。ここでは Blogger のブログでタイトルの背景に画像を設定する方法について解説します。
(Last modified: )
タイトルの背後に画像を設定する
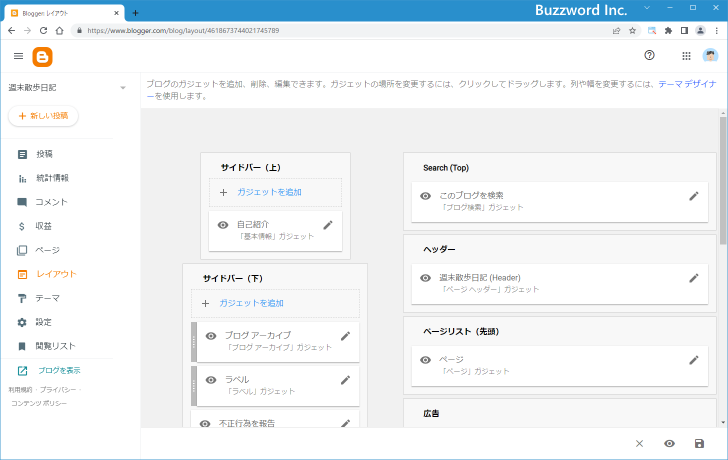
ブログのタイトルの背景に画像を設定する方法です。管理画面左側に表示されちえる「レイアウト」をクリックしてください。

「レイアウト」画面が表示されます。

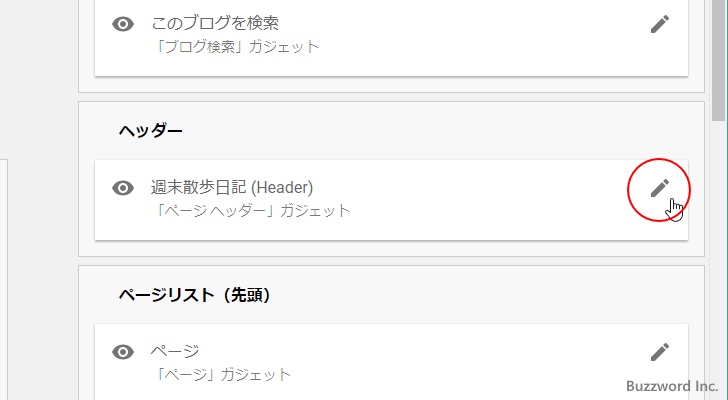
「ヘッダー」のブロックに「ページヘッダー」ガジェットが追加されています。「ページヘッダー」ガジェットに表示されている鉛筆アイコンをクリックしてください。

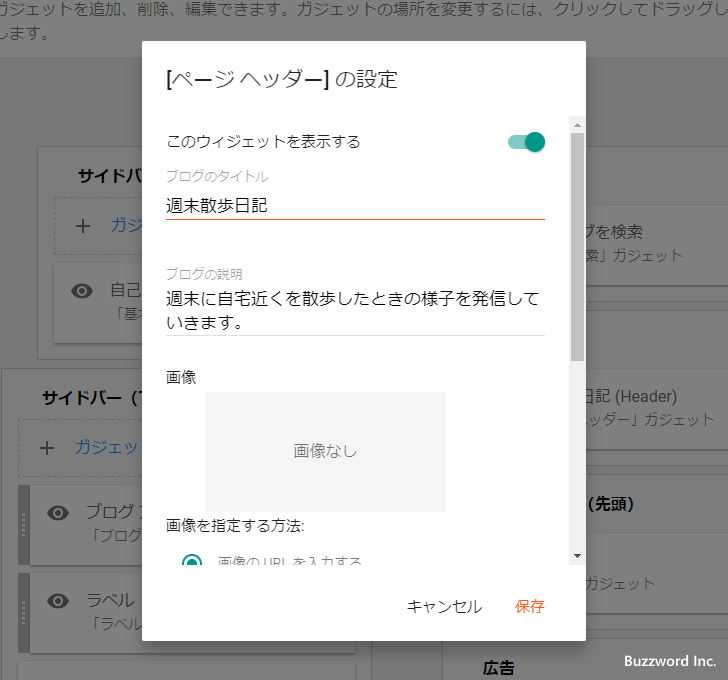
「ページヘッダー」ガジェットの設定画面が表示されます。

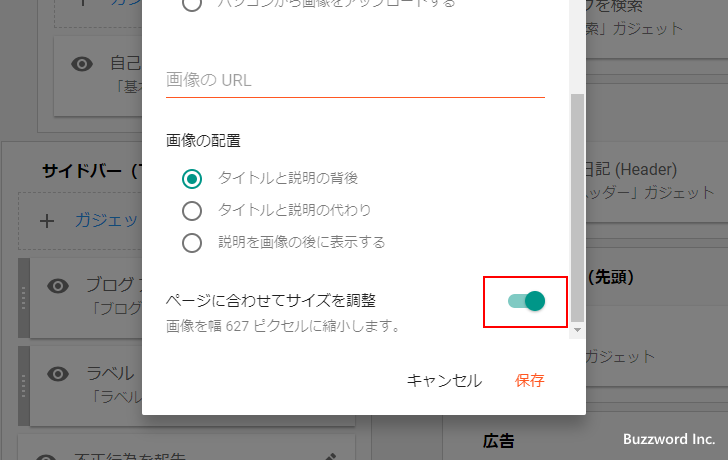
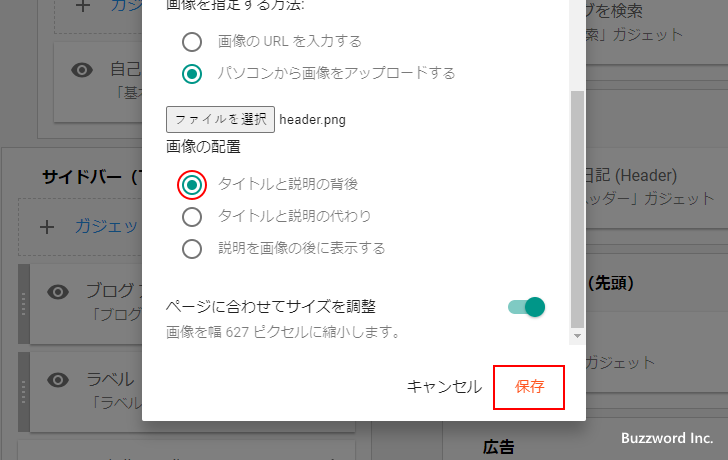
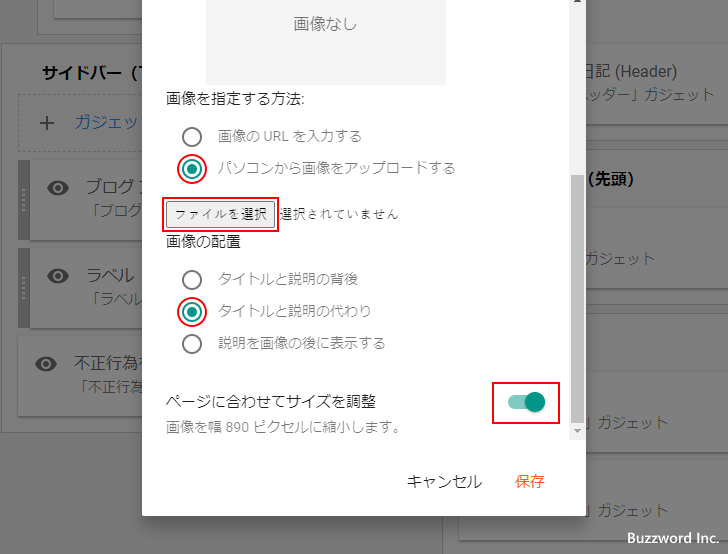
まず最初にあとからアップロードする画像をどのように表示するかを選択します。画像を元の大きさのままタイトルの背景として追加するのか、タイトルのエリアに合わせて画像を縮小して表示するかです。今回は大きい画像を用意したので画像を縮小して表示させるために「ページに合わせてサイズを調整」の右のスイッチをクリックして有効にしました。(画像をアップロードする前にこの選択を行っておいてください)。

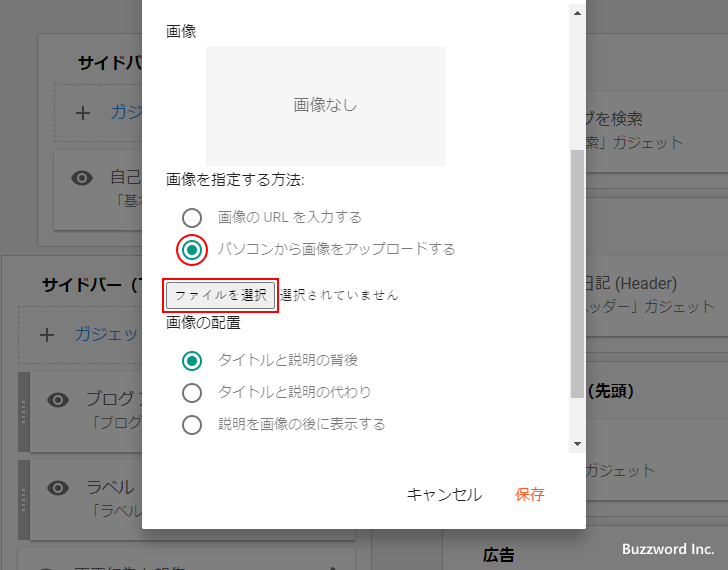
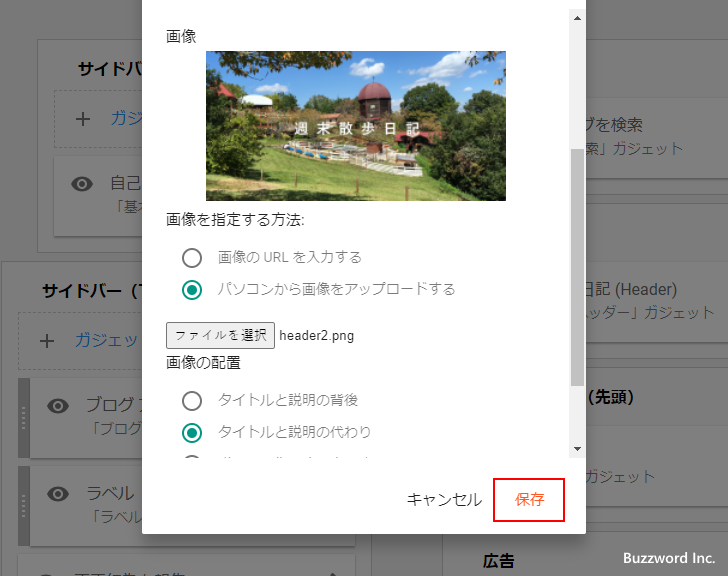
次に表示する画像を選択する方法です。インターネットで公開されている画像の URL を入力する方法と、ローカル環境に保存されている画像をアップロードする方法があります。今回はアップロードする方法を選択しました。「パソコンから画像をアップロードする」を選択してください。そのあとで「ファイルを選択」をクリックしてアップロードする画像を選択してください。

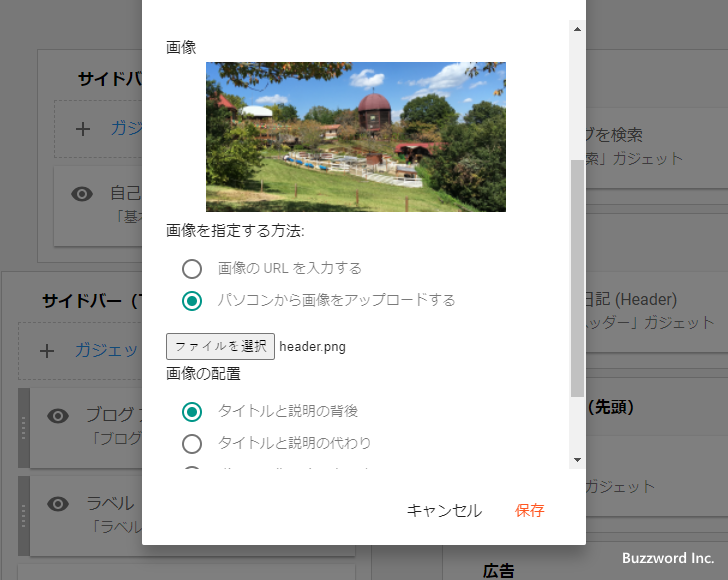
アップロードが完了すると画像が表示されます。

最後に画像の配置について選択します。今回は「タイトルと説明の背後」を選択しました。ここまでの設定が完了したら「保存」をクリックしてください。

タイトル画像の設定が完了しました。
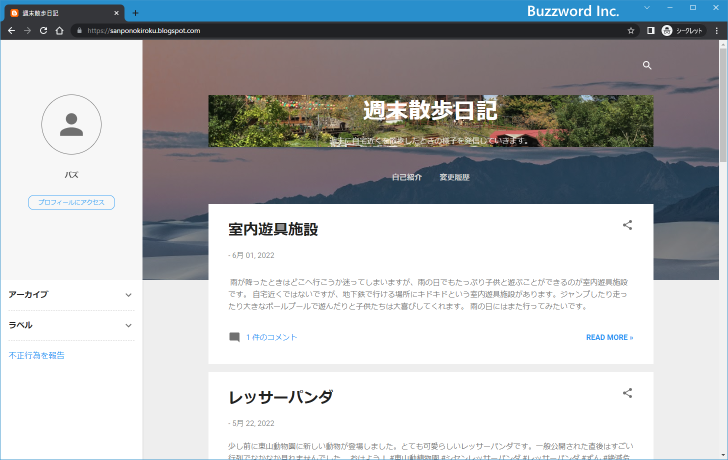
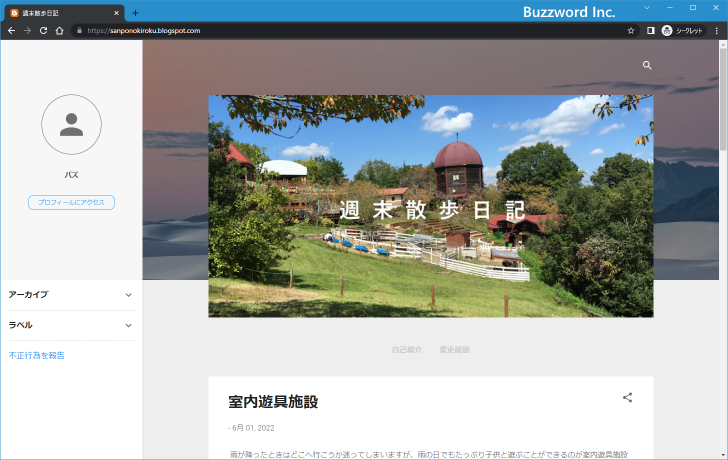
それではブログを表示してください。タイトルの背後に先ほど設定した画像が表示されているのが確認できました。

今回は「ページに合わせてサイズを調整」が有効になっているので、画像をタイトル部分の幅にぴったり合うように縮小して表示されています。画像の高さもタイトル部分の高さに合わせてカットされています。
画像の高さを変更する
「ページに合わせてサイズを調整」を有効にしている場合で、画像の高さを任意の高さに変更してみます(以下はテーマによって異なるのでご注意ください)。現在のテーマの場合、タイトルは次のようなコードが記述されていました。
<div class="header-widget">
<div>
<h1>
週末散歩日記
</h1>
</div>
<p>
週末に自宅近くを散歩したときの様子を発信していきます。
</p>
</div>
そして先ほど設定した画像は、 CSS で次のように設定されていました。
.header-widget {
background-image: url(...);
}
今回は Blogger の CSS を追加する機能を使って .header-widget に対して height 属性を設定します。
※ Blogger で CSS を追加する方法については「ブログにカスタムCSSを追加する」を参照されてください。
CSS を追加する画面を表示します。

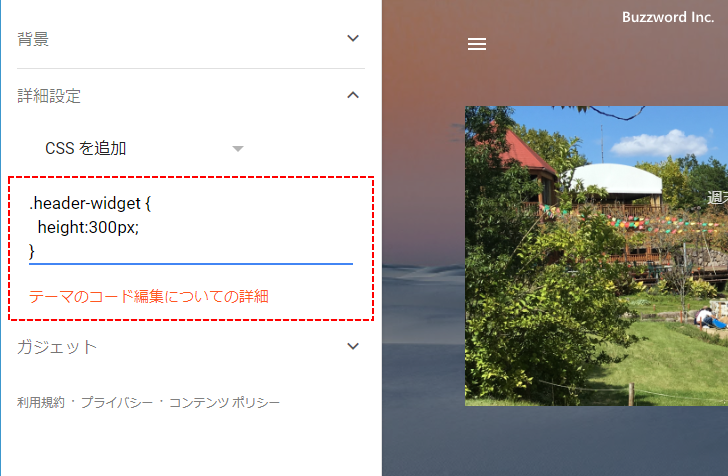
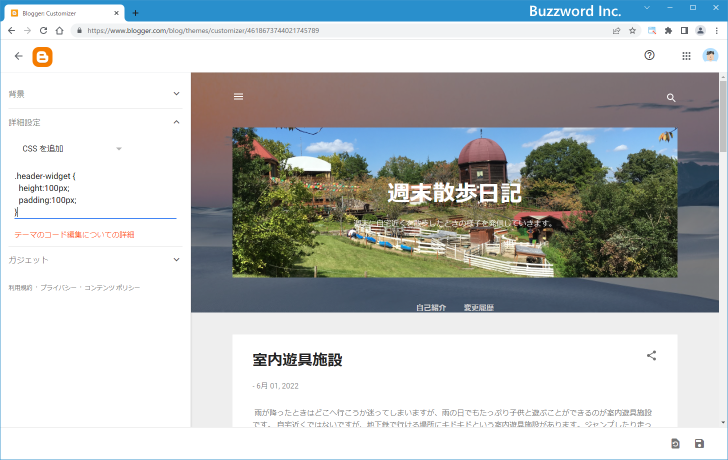
次のような CSS を記述しました。
.header-widget {
height:300px;
}

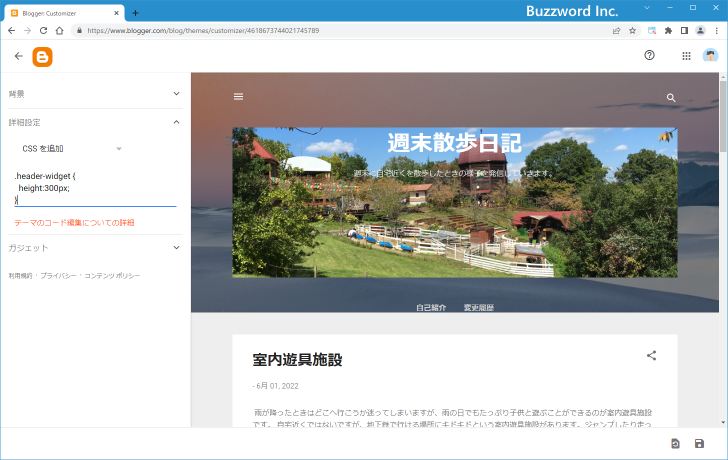
右側のプレビューで確認されてください。画像の高さが指定した高さに変更されています。

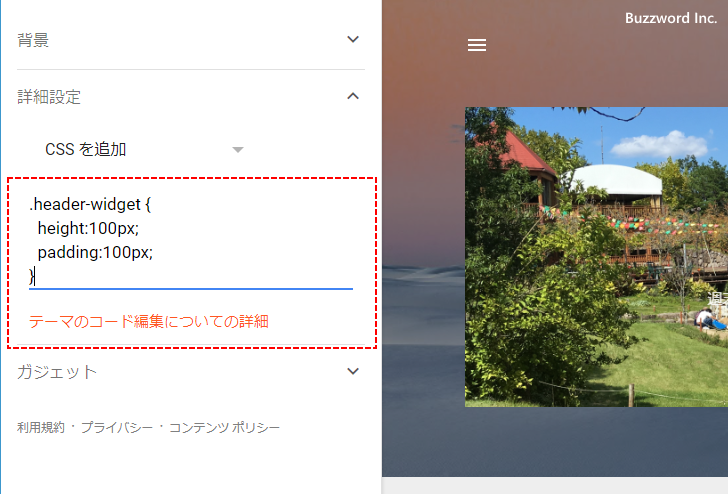
タイトルが画像の上部に表示されているので、先ほどの CSS を次のように変更しました。
.header-widget {
height:100px;
padding:100px;
}

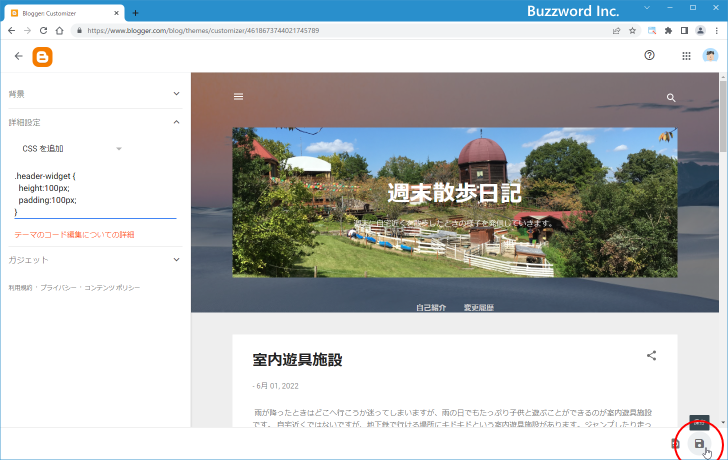
右側のプレビューで確認されてください。タイトルが画像の中央あたりに表示されました。

最後に画面右下の「保存」アイコンをクリックして変更内容を保存してください。

これで画像の高さの変更は完了です。
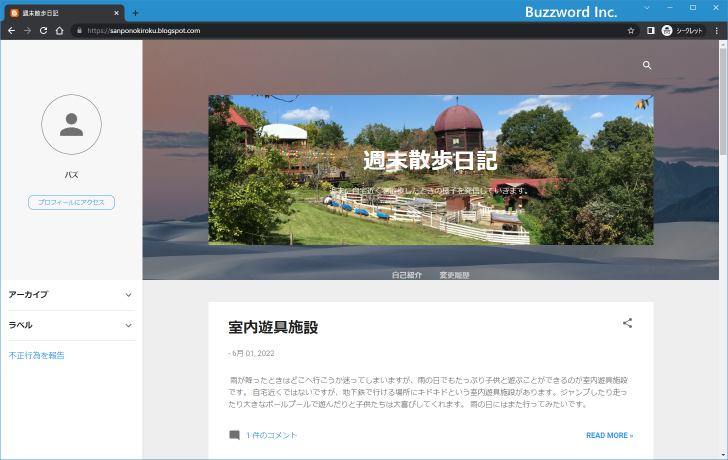
ブログを表示してみると、タイトル下の画像の高さと画像内でのタイトルの位置が変更されていることが確認できました。

タイトルの代わりに画像を設定する
先ほどは「ページヘッダー」ガジェットの設定画面で「画像の配置」として「タイトルと説明の背後」を選択しました。この設定の場合は、タイトルや説明は今まで通り <h1> タグの要素として残し、その背後に画像を設定することになります。
今度は「画像の配置」として「タイトルと説明の代わり」を選択します。この設定の場合は、テキストでのタイトルや説明はなくなり設定した画像が <h1> タグの要素として設定されます。
それでは「ページヘッダー」ガジェットの設定画面を開き、「画像の配置」として「タイトルと説明の代わり」を選択してください。また「ページに合わせてサイズを調整」は有効にしてあります。そのあとで「ファイルを選択」をクリックして、アップロードする画像を選択してください。

画像のアップロードが終わりましたら「保存」をクリックしてください。

タイトル画像の設定が完了しました。
ブログを表示してみると、タイトルや説明は表示されず画像だけが表示されます。

このとき、「ページに合わせてサイズを調整」が有効なっているので画像の横幅は自動で調整され、画像の高さはオリジナルの縦横比が変わらないように横幅に合わせて高さも調整されて表示されます。
-- --
Blogger のブログでタイトルの背景に画像を設定する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。