テーマで使用しているHTMLを編集する
Blogger では現在使用しているテーマの HTML 文を編集して記述を追加したり修正したりすることができます。ここでは Blogger でテーマで使用している HTML 文を編集する方法について解説します。
(Last modified: )
テーマのHTMLを編集する
現在使っているテーマの HTML を編集するには、管理画面左側に表示されている「テーマ」をクリックしてください。

「テーマ」画面が表示されます。

一番上に現在使用しているテーマが表示されています。現在のテーマに表示されている「カスタマイズ」の右にある「▼」をクリックしてください。

表示されたメニューの中から「HTMLを編集」をクリックしてください。

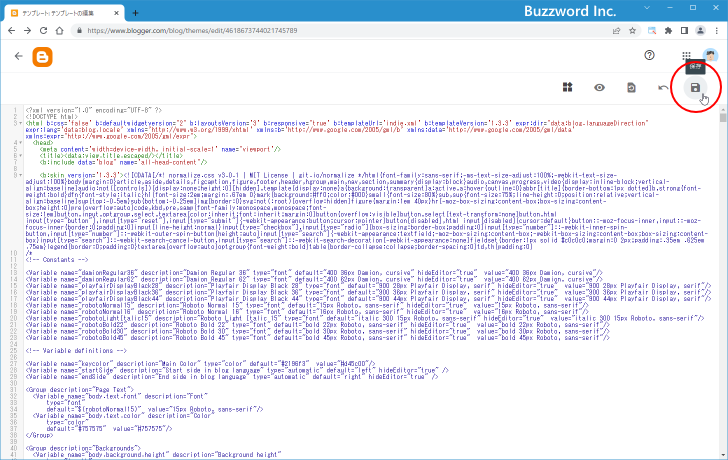
「HTMLを編集」画面が表示されます。

テーマで使用している HTML 文が表示されますので、直接記述を追加したり既存の内容を書き換えてください。例えば HTML 文のヘッダー部分にコードを追加したい場合などに利用できます。
ただカスタム CSS と異なり HTML 文を間違えた形で編集してしまうとブログが表示されなくなる場合もあります。編集する場合はテーマのバックアップを取っておくなど十分に注意してください。(バックアップの仕方は「テーマのバックアップと復元」を参照されてください)。
HTML 文を編集した場合は、画面右上に表示されている「保存」アイコンをクリックしてください。変更内容が保存されます。

-- --
Blogger でテーマで使用している HTML 文を編集する方法について解説します。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。