動画を記事に挿入する
Blogger では記事の本文に動画を挿入することができます。ここでは Blogger で記事に動画を挿入したり、挿入した動画のサイズを設定する方法について解説します。
(Last modified: )
記事に動画を挿入する
記事の本文に動画を挿入する方法です。動画を挿入するには動画ファイルをアップロードする方法と、 YouTube で公開されている動画を挿入する方法があります。ここでは動画ファイルをアップロードする方法を解説します。( YouTube を利用する方法については「記事にYouTubeの動画を埋め込む」を参照されてください)。
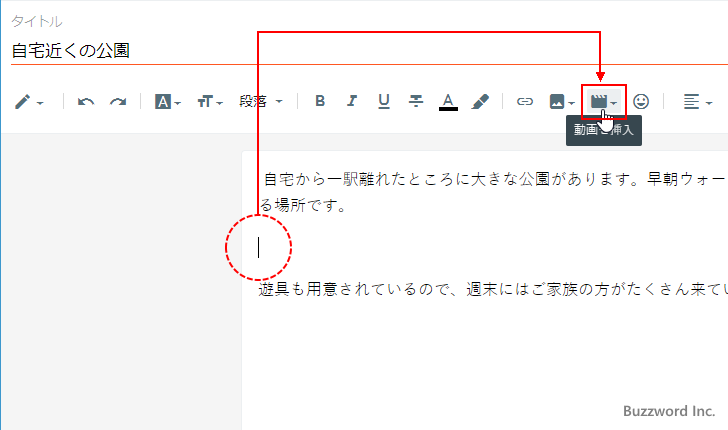
動画を挿入したい位置にカーソルを置いたあと、「動画を挿入」アイコンをクリックしてください。

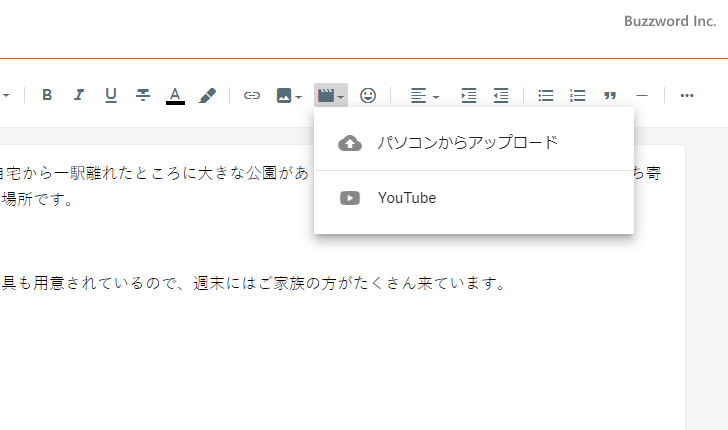
動画の挿入方法を選択する画面が表示されます。「パソコンからアップロード」を選択した場合はローカルに保存されている動画をアップロードします。「YouTube」を選択した場合は YouTube で公開されている動画を埋め込みます。

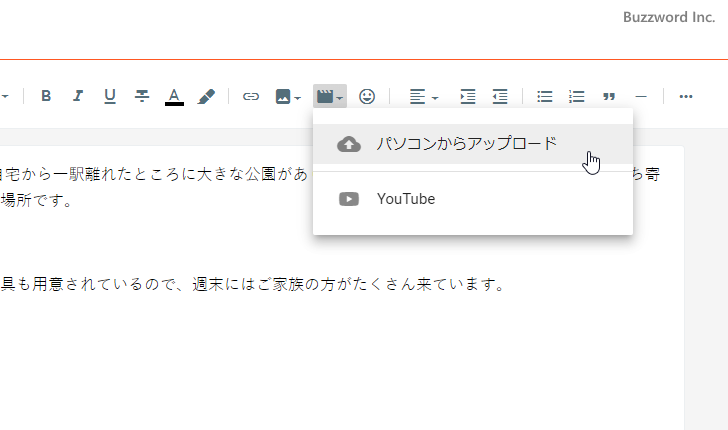
今回は「パソコンからアップロード」をクリックしました。

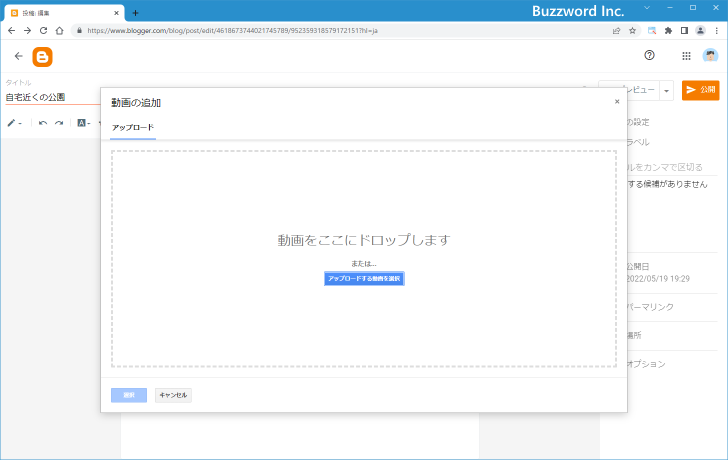
動画をアップロードするための画面が表示されます。画面中央にアップロードする動画ファイルをドロップしてください。動画のアップロードが開始されます。


アップロードが完了すると、一時的に次のような画面が表示されます。

しばらくすると次のように動画の内容が分かるように表示されます。

それでは記事を公開し、ブラウザからブログの該当の記事を表示してください。

記事の中に挿入された動画をクリックすると、動画を記事内で再生することができます。

動画のサイズを設定する
記事に挿入した動画のプレイヤーのサイズを変更するには、挿入した動画を一度クリックしてください。

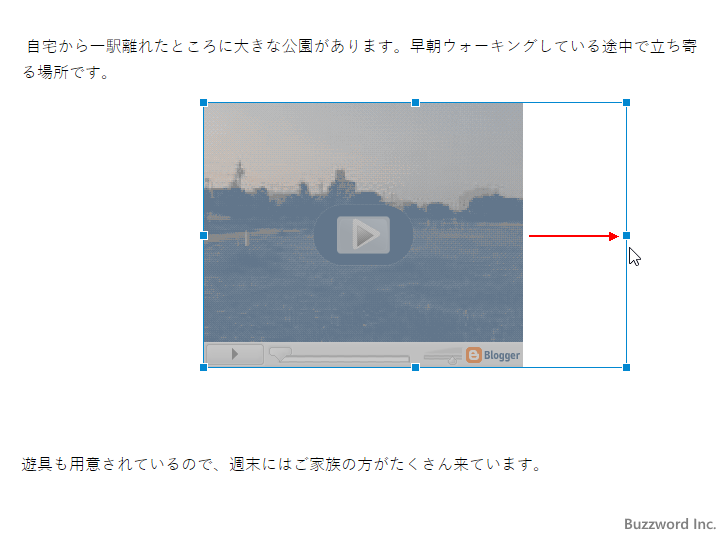
上下左右に表示された四角をマウスでドラッグすることでサイズを変更することができます。今回は右側にある四角をドラッグして横幅を広げてみました。


それでは記事を公開し、ブラウザからブログの該当の記事を表示してください。記事の中に挿入された動画のサイズが変更になっていることが確認できます。

また記事の編集画面で「HTML ビュー」に切り替えたあとで、サイズを指定することもできます。

記事に動画を挿入した場合、次のように表示されます。
<div class="separator" style="clear: both; text-align: center;">
<object class="BLOG_video_class" contentid="7fa160740cbf7bf1" height="266" id="BLOG_video-7fa160740cbf7bf1" width="424">
</object>
</div>
現在、動画のサイズは横幅( width )が 424px 高さ( height )が 266px に設定されています。動画のサイズを変更したい場合には直接この数値を書き換えてください。
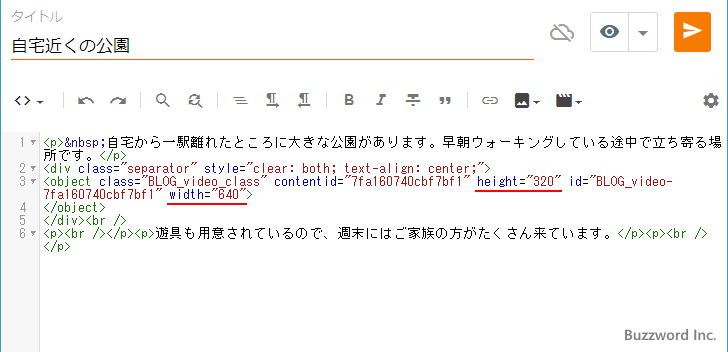
例として横幅を 640px 高さを 320px に書き換えました。
<div class="separator" style="clear: both; text-align: center;">
<object class="BLOG_video_class" contentid="7fa160740cbf7bf1" height="320" id="BLOG_video-7fa160740cbf7bf1" width="640">
</object>
</div>

「作成ビュー」に切り替えると次のように指定したサイズに変更されていました。

それでは記事を公開し、ブラウザからブログの該当の記事を表示してください。記事の中に挿入された動画のサイズが変更になっていることが確認できます。

-- --
Blogger で記事に動画を挿入したり、挿入した動画のサイズを設定する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。