記事にYouTubeの動画を埋め込む
Blogger では動画をアップロードして記事に挿入する以外に YouTube に投稿された動画を記事に埋め込むことができます。ここでは Blogger の記事に YouTube の動画を埋め込む方法について解説します。
(Last modified: )
YouTubeの動画を検索して埋め込む
Blogger では動画ファイルをアップロードして記事に動画を挿入することもできますが、既に YouTube で公開されている動画を指定して記事に挿入することもできます。ここでは YouTube の動画を記事に挿入する方法を解説します。(動画をアップロードする方法については「動画を記事に挿入する」を参照されてください)。
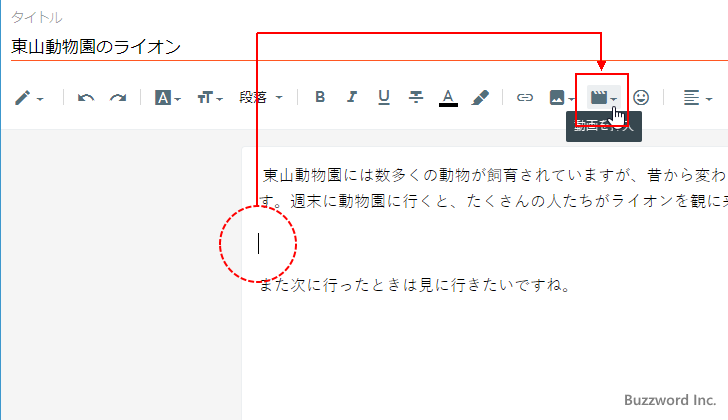
YouTube の動画を挿入したい位置にカーソルを置いたあと、「動画を挿入」アイコンをクリックしてください。

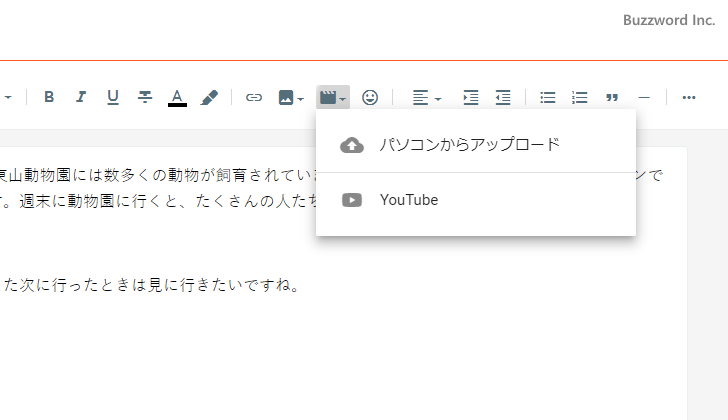
動画の挿入方法を選択する画面が表示されます。「パソコンからアップロード」を選択した場合はローカルに保存されている動画をアップロードします。「YouTube」を選択した場合は YouTube で公開されている動画を埋め込みます。

今回は「YouTube」をクリックしました。

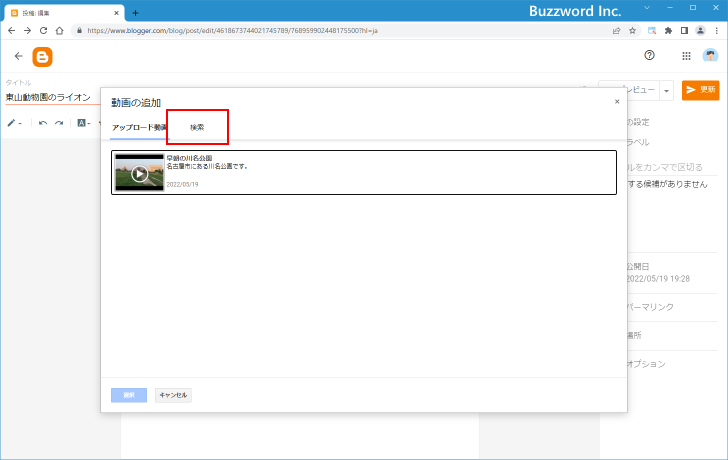
挿入する YouTube の動画を選択する画面が表示されます。「アップロード動画」のタブでは自分が YouTube にアップロードした動画の一覧が表示されます。この中から記事に動画を挿入する場合は動画をクリックして選択したあとで「選択」をクリックしてください。今回は自分がアップロードした動画ではない動画を挿入するので「検索」タブをクリックしてください。

YouTube の動画を検索するためのテキストボックスが表示されます。

検索ボックスにキーワードを入力し、ボックスの右にあるボタンをクリックしてください。キーワードに一致する動画の一覧が表示されます。


検索結果の中から記事に挿入したい動画をクリックして選択したあと、「選択」をクリックしてください。

記事のカーソルがあった位置に、 YouTube の動画が挿入されました。

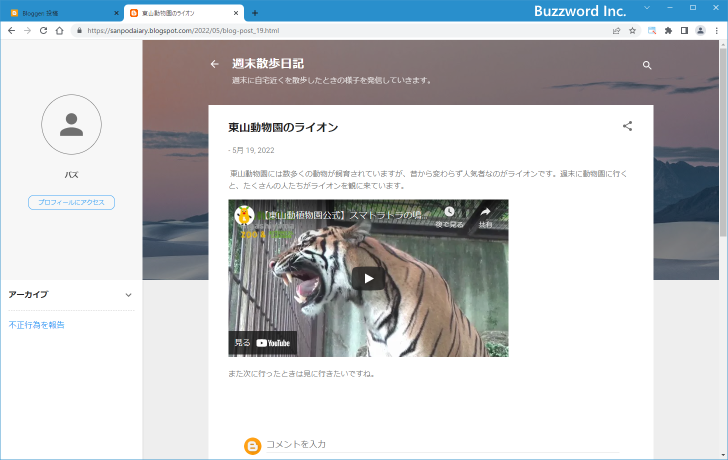
それでは記事を公開し、ブラウザからブログの該当の記事を表示してください。

記事の中に挿入された動画をクリックすると、動画を記事内で再生することができます。

なお YouTube の動画を検索するときに、動画の URL が分かっている場合は URL を入力して検索することもできます。


動画のサイズを設定する
記事に挿入した YouTube の動画のプレイヤーのサイズを変更するには、挿入した動画を一度クリックしてください。

上下左右に表示された四角をマウスでドラッグすることでサイズを変更することができます。今回は右側にある四角をドラッグして横幅を広げてみました。


それでは記事を公開し、ブラウザからブログの該当の記事を表示してください。記事の中に挿入された動画のサイズが変更になっていることが確認できます。

また記事の編集画面で「HTML ビュー」に切り替えたあとで、サイズを指定することもできます。

記事に YouTube の動画を挿入した場合、次のように表示されます。
<div class="separator" style="clear: both; text-align: center;"> <iframe allowfullscreen="" class="BLOG_video_class" height="266" src="https://www.youtube.com/embed/sa4JFbVpfdU" width="435" youtube-src-id="sa4JFbVpfdU"> </iframe> </div>
現在、動画のサイズは横幅( width )が 435px 高さ( height )が 266px に設定されています。動画のサイズを変更したい場合には直接この数値を書き換えてください。
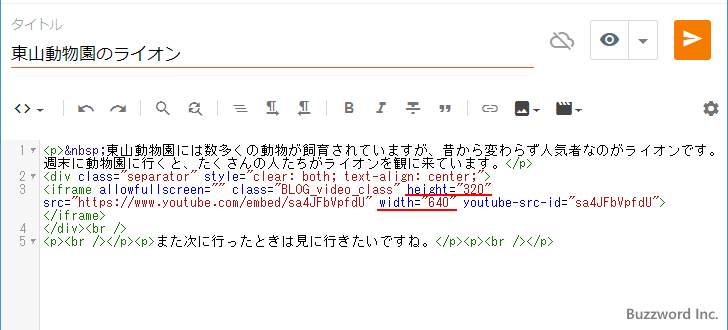
例として横幅を 640px 高さを 320px に書き換えました。
<div class="separator" style="clear: both; text-align: center;"> <iframe allowfullscreen="" class="BLOG_video_class" height="320" src="https://www.youtube.com/embed/sa4JFbVpfdU" width="640" youtube-src-id="sa4JFbVpfdU"> </iframe> </div>

「作成ビュー」に切り替えると次のように指定したサイズに変更されていました。

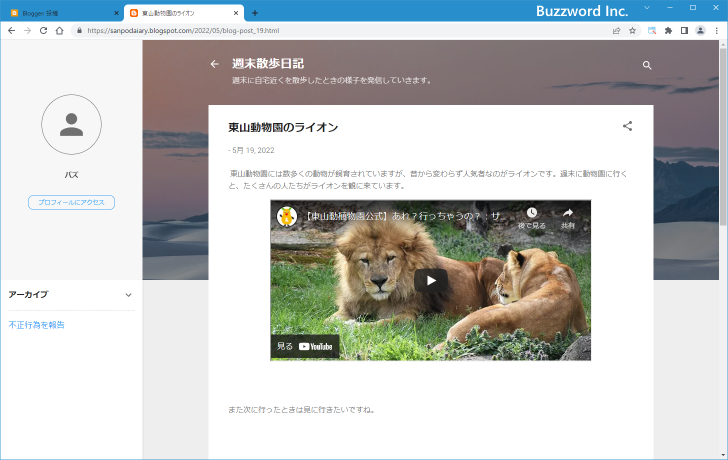
それでは記事を公開し、ブラウザからブログの該当の記事を表示してください。記事の中に挿入された YouTube の動画のサイズが変更になっていることが確認できます。

YouTubeの動画埋め込み用コードを貼り付ける
YouTube の動画を記事に挿入するには YouTube で提供している動画の埋め込み用コードを取得し、記事の編集画面で「HTMLビュー」に切り替えてから直接コードを貼りつけることもできます。
では試してみます。 YouTube の画面を開き、記事に貼りつけたい動画のページを表示してください。

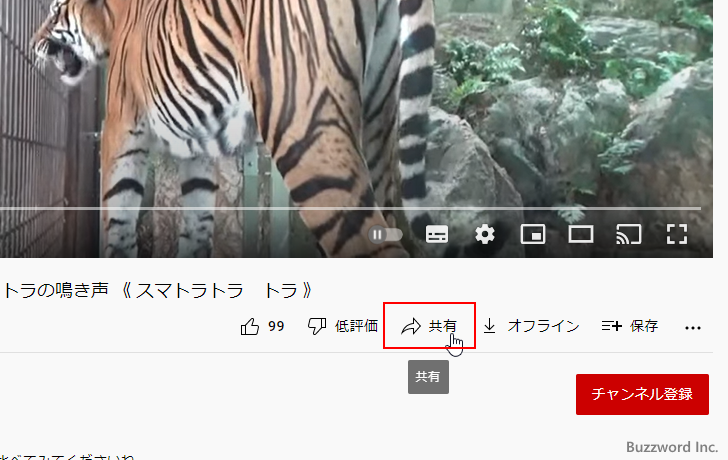
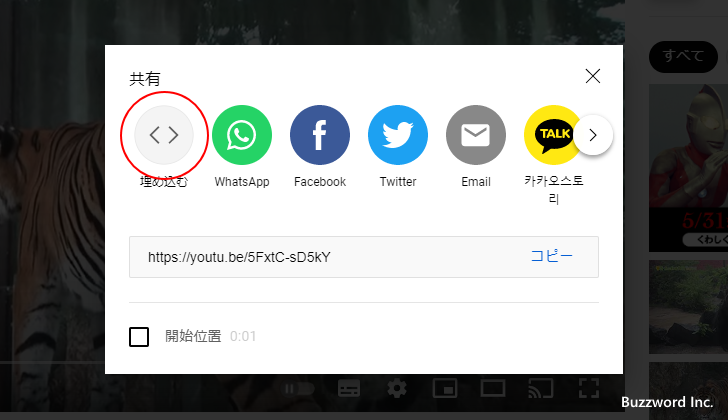
動画の画面右下に表示されている「共有」をクリックしてください。

「埋め込み」をクリックしてください。

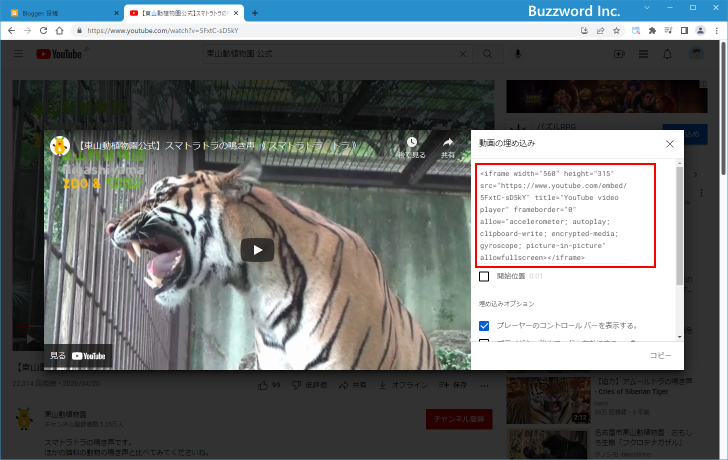
画面右側に表示された埋め込み用コードをコピーしてください。

なお今回取得したコードは次のようなものでした。サイズを変更する場合は width と height に対する値を変更してください。
<iframe width="560" height="315" src="https://www.youtube.com/embed/5FxtC-sD5kY" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
それでは記事にコードを挿入します。記事の編集画面を表示し、「HTMLビュー」へ切り替えてください。

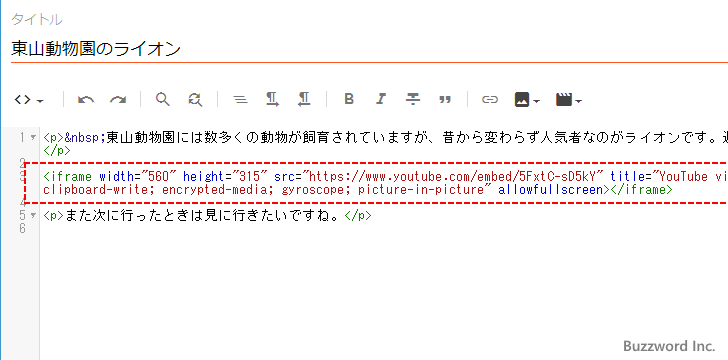
動画を埋め込みたい位置に先ほど YouTube の画面で取得した埋め込み用コードを貼り付けてください。

「作成ビュー」へ切り替えると埋め込み用コードを貼り付けた位置に YouTube の動画が埋め込まれているのが確認できます。(ただしどんな動画かは編集画面では分かりません)。

記事を更新し、その後でブログに表示された記事を表示してみると、記事に動画が埋め込まれており動画の再生も記事上で行うことができます。

-- --
Blogger の記事に YouTube の動画を埋め込む方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。