- Home ›
- Bloggerの使い方 ›
- ガジェットの使い方
「HTML/JavaScript」ガジェットの追加方法と使い方
Blogger で用意されているガジェットの中で「HTML/JavaScript」ガジェットは HTML を使って記述された文や JavaScript のコードをブログに追加したい場合に使用します。 Google マップや YouTube などの埋め込みコードを追加したい場合や AdSense の広告コードなどを追加したい場合にも利用できます。ここでは Blogger の HTML/JavaScript ガジェットの使い方について解説します。
(Last modified: )
HTML/JavaScriptガジェットの使い方
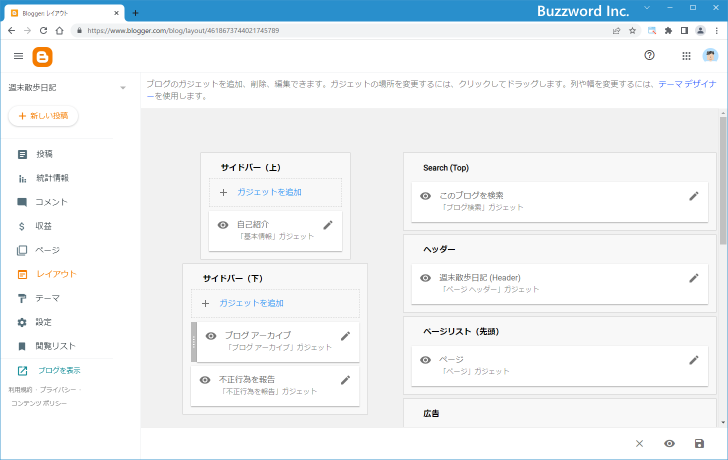
最初に HTML/JavaScript ガジェットを追加します。管理画面左側に表示されている「レイアウト」をクリックしてください。

「レイアウト」画面が表示されます。

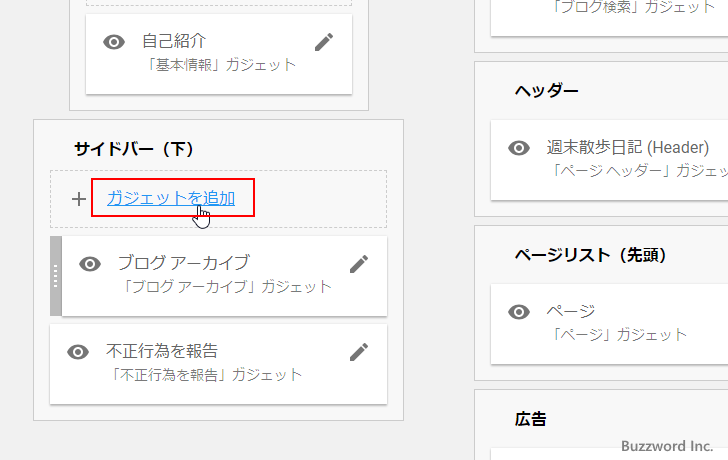
追加する位置にある「ガジェットを追加」をクリックしてください。今回は「サイドバー(下)」にある「ガジェットを追加」をクリックしました。

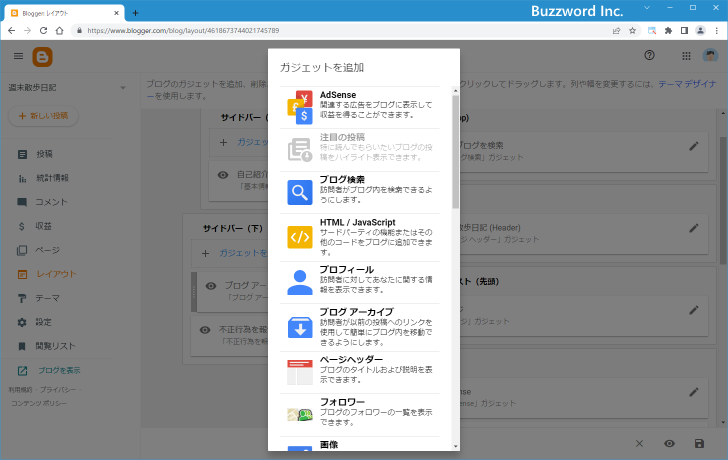
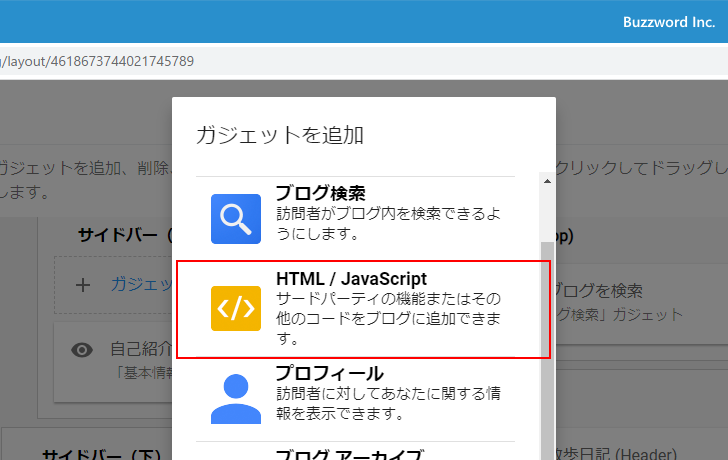
追加するガジェットを選択する画面が表示されます。この中の「HTML/JavaScript」をクリックしてください。


「HTML/JavaScript」ガジェットの設定画面が表示されました。

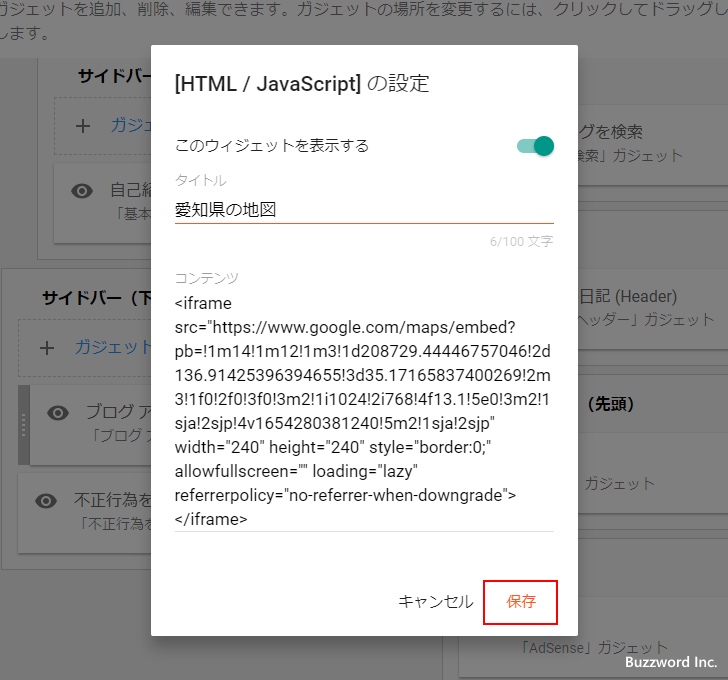
「タイトル」にガジェットが表示されるときのタイトルを入力し、「コンテンツ」に HTML 文または JavaScript のコードを入力してください。今回は例として Google マップの埋め込み用のコードを追加してみます(サイドバーに入るようにサイズを変更しています)。入力が終わりましたら「保存」をクリックしてください。

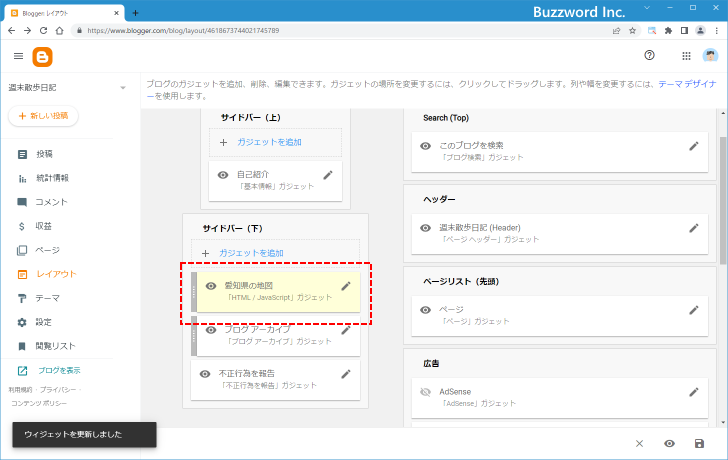
「HTML/JavaScript」ガジェットの追加が完了しました。

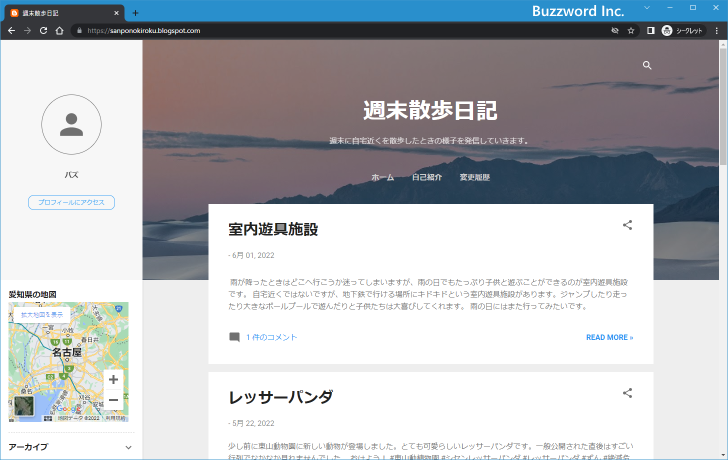
それではブログへアクセスしてください。サイドバー(下)の一番上に先ほど追加した「HTML/JavaScript」ガジェットが表示されます。今回は Google マップの埋め込みコードを入力していたので Google マップが表示されています。

このように任意の HTML 文や JavaScript のコードをブログに追加する場合に使用することができます。
-- --
Blogger の HTML/JavaScript ガジェットの使い方について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。