BloggerでTwitterカードを設定する
ブログに Twitter カードを設定することで、ブログの記事が Twitter で共有された時により印象に残るような形でツイートが投稿されるようにできます。ここでは Blogger で Twitter カードを設定する手順について解説します。
(Last modified: )
Twitterカードとは
Twitter カードとはどのようなものかについては下記のページを参照してください。
Twitter カードが設定されていない場合、ブログの記事が Twitter で共有されると次のように表示されます。

それに対して Twitter カードが設定されている場合は、ブログの記事が Twitter で共有されると次のようにより分かりやすく印象に残りやすい形で表示することができます。

Twitterカードに対応するために必要な設定
Twitter カードを設定するには、ブログの HTML 文のヘッダーに次のような記述を行う必要があります。( OGP の設定が既に行われている場合)。
<meta name="twitter:card" content="1.カードの種類">
<meta name="twitter:site" content="2.Twitterのユーザー名">
<meta property="og:title" content="3.記事のタイトル">
<meta property="og:description" content="4.記事の概要">
<meta property="og:image" content="5.カードに表示する画像のURL">
<meta property="og:url" content="6.記事のURL">
Blogger で作成したブログは OGP の設定に対応しており自動的に次の部分の設定は HTML 文に記述されています。(複数のテーマで確認しましたが、テーマによっては異なるかもしれません)。
<meta property="og:title" content="3.記事のタイトル">
<meta property="og:description" content="4.記事の概要">
<meta property="og:image" content="5.カードに表示する画像のURL">
<meta property="og:url" content="6.記事のURL">
よって追加で必要となる記述は次の 2 つになります。
<meta name="twitter:card" content="1.カードの種類">
<meta name="twitter:site" content="2.Twitterのユーザー名">
カードの種類には summary (カードの種類が Summary Card の場合) または summary_large_image (カードの種類が Summary Card with Large Image の場合)を指定します。
Twitter のユーザー名には Twitter カードを設定するページが含まれるウェブサイトで使用している Twitter のユーザー名( @xxxxxxxx の形式 )を指定します。
具体的には <head> と </head> の間に次のように記述します。(カードの種類が Summary Card with Large Image の場合です)。@xxxxxxxxの部分にはご自身の Twitter ユーザー名を記述してください。
<meta name='twitter:card' content='summary_large_image'/>
<meta name='twitter:site' content='@xxxxxxxx'/>
テーマのHTML文に設定を記述する
それでは設定を記述します。管理画面左側に表示されている「テーマ」をクリックしてください。

「テーマ」画面が表示されます。

一番上に現在使用しているテーマが表示されています。その中の「カスタマイズ」の右にある「▼」をクリックしてください。

表示されたメニューの中から「HTMLを編集」をクリックしてください。

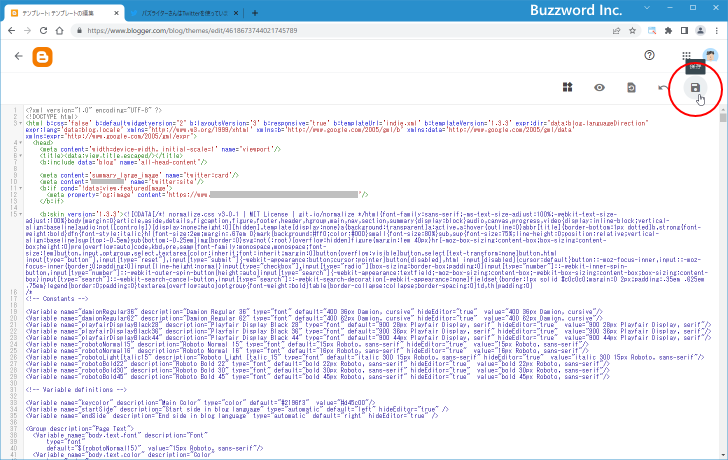
「HTMLの編集」画面が表示されます。

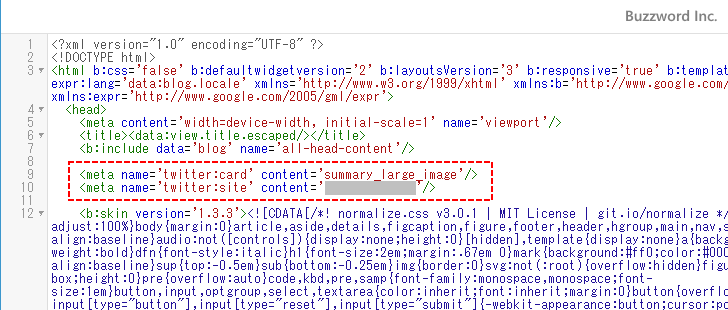
それでは先ほど記載した必要な設定を追加します。<b:include data='blog' name='all-head-content'/>のすぐ下に記述します。
<b:include data='blog' name='all-head-content'/>
<meta name='twitter:card' content='summary_large_image'/>
<meta name='twitter:site' content='@xxxxxxxx'/>

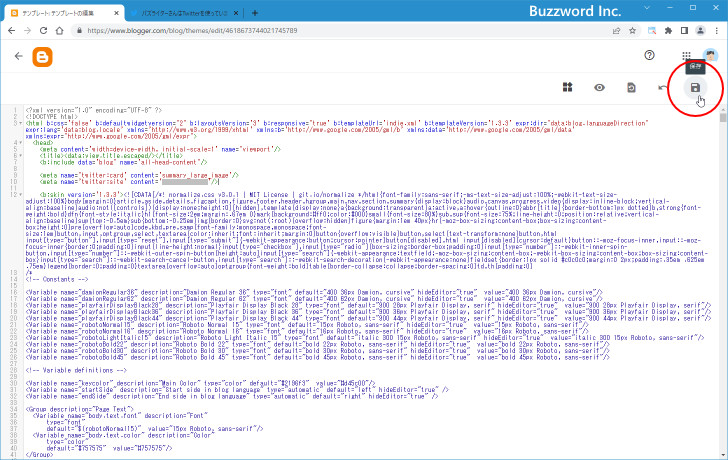
記述が終わったら画面右上に表示されている「保存」アイコンをクリックしてください。

これで Twitter カードへの対応は完了です。
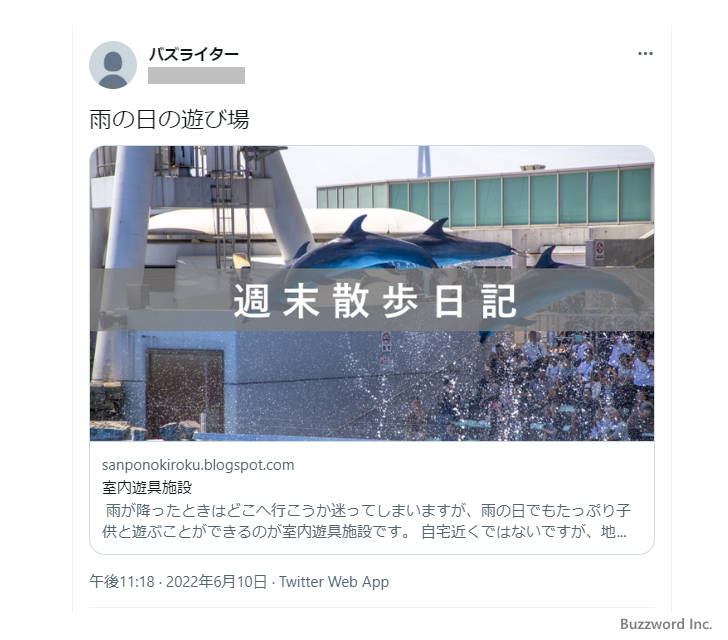
それではブログの記事を実際に Twitter で共有してみます。

問題なく Twitter カードが表示されました。
画像が含まれない記事にデフォルトの画像を設定する
記事に画像が含まれている場合は先ほどの設定で問題ないのですが、記事に画像が含まれていない場合は次の設定が HTML に含まれなくなります。
<meta property="og:image" content="5.カードに表示する画像のURL">
そこで記事に画像が含まれていない場合だけ、この設定を記述するように設定します。
Blogger では記事に画像が含まれていない場合は次のように記述することができます。
<b:if cond='!data:view.featuredImage'>
記事に画像が含まれない場合だけ有効になる設定
</b:if>
Twitter カードに表示する画像は、共通して利用する画像をインターネットからアクセス可能な場所にアップロードしておいてください。そして次のように記述します。
<b:if cond='!data:view.featuredImage'>
<meta property='og:image' content='(画像のURL)'/>
</b:if>
では実際に設定を行います。先ほどと同じ手順で「HTMLの編集」画面が表示してください。

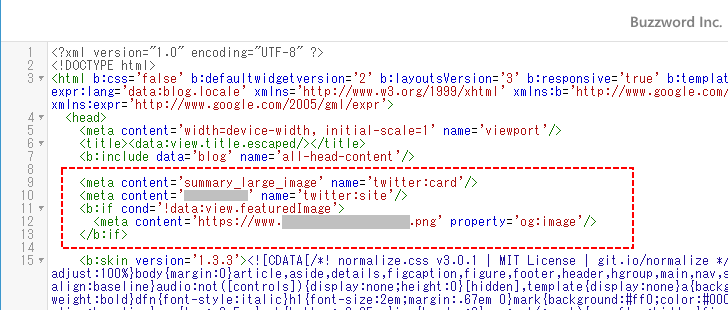
先ほど追加した設定の下に次のように記述します。
<b:include data='blog' name='all-head-content'/>
<meta name='twitter:card' content='summary_large_image'/>
<meta name='twitter:site' content='@xxxxxxxx'/>
<b:if cond='!data:view.featuredImage'>
<meta property='og:image' content='(画像のURL)'/>
</b:if>

記述が終わったら画面右上に表示されている「保存」アイコンをクリックしてください。

これで Twitter カードへの対応は完了です。
それでは画像が含まれていないブログの記事を実際に Twitter で共有してみます。

問題なく Twitter カードが表示されました。カードには記事に画像が含まれていればその画像が、記事に画像が含まれていなければデフォルトで使用するように設定した画像が表示されます。
-- --
Blogger で Twitter カードを設定する手順について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。