Googleフォームで作成した問い合わせフォームをBloggerで表示する
Google フォームを使って作成した問い合わせフォームを、ブログのページやサイドバーなどに表示することができます。ここでは Google フォームで作成した問い合わせフォームを Blogger で表示する手順について解説します。
(Last modified: )
問い合わせフォームを作成する
最初に Google フォームを使って問い合わせフォームを作成します。その後で作成した問い合わせフォームを Blogger で作成したページに貼り付けます。 Google フォームは次の URL へアクセスしてください。
・https://docs.google.com/forms/

今回はテンプレートを使用しません。「空白」をクリックしてください。

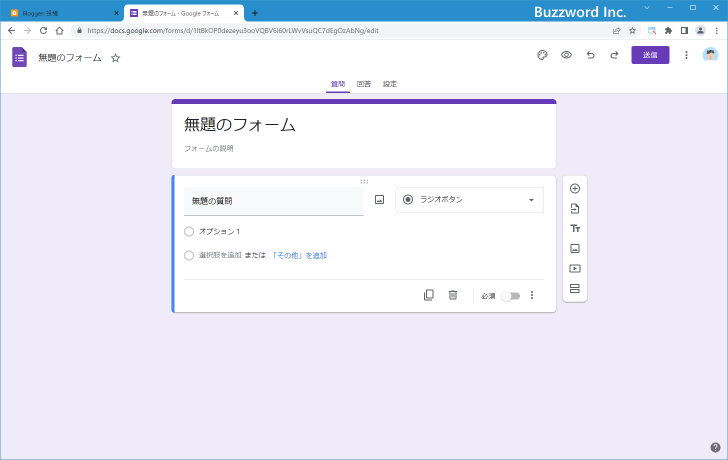
新しく作成するフォームの編集画面が表示されます。

最初に「無題のフォーム」と表示されているところをクリックして作成するフォームの名前を入力します。今回は「お問い合わせ」としました。

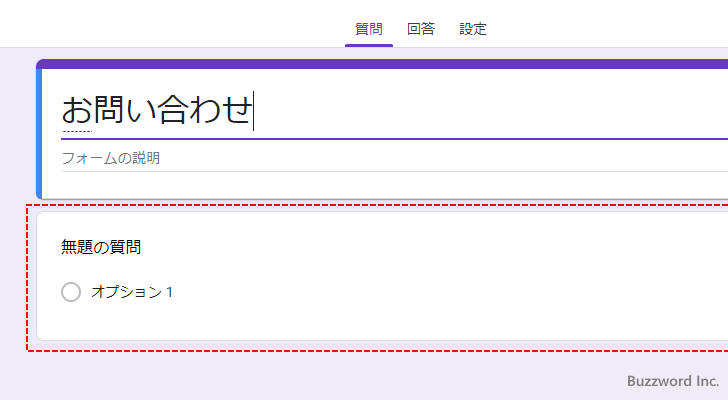
次に質問を作成していきます。すぐ下の部分を一度クリックしてください。

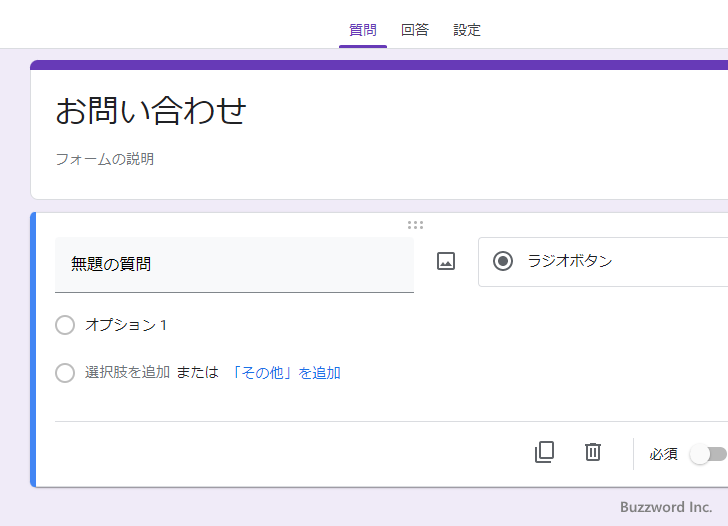
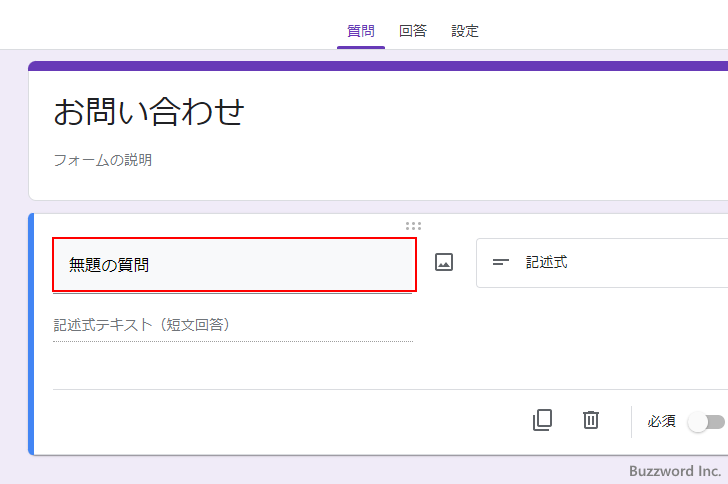
質問の編集が行えるようになります。

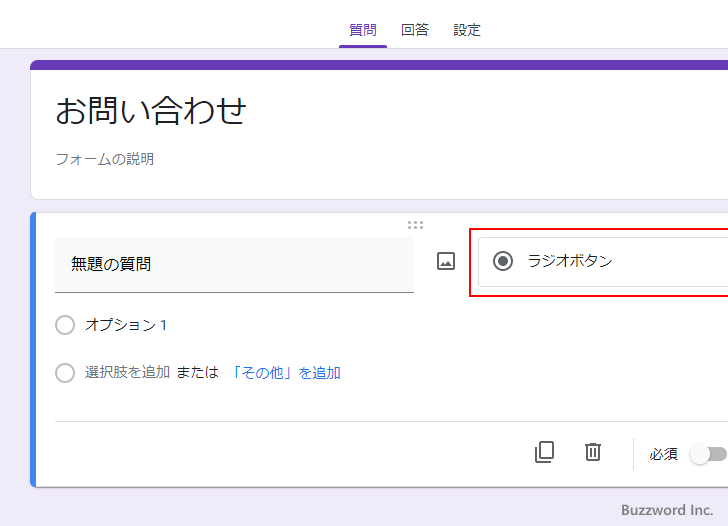
右側のラジオボタンと表示されているところをクリックしてください。

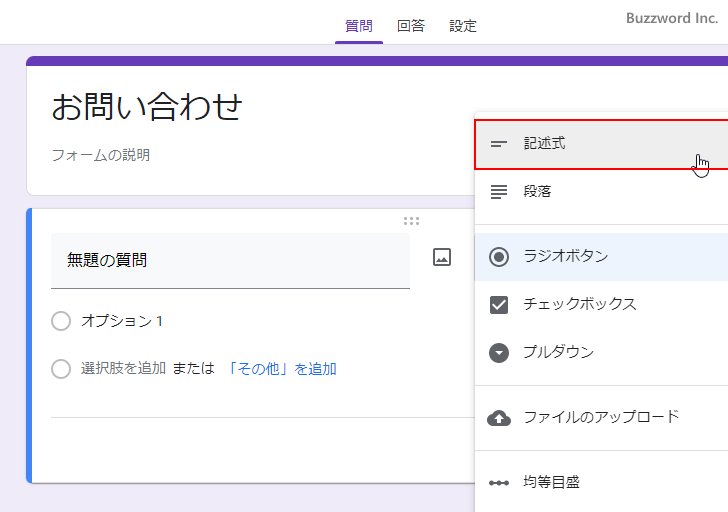
フォームに表示する項目の種類を選択できますので「記述式」をクリックしてください。

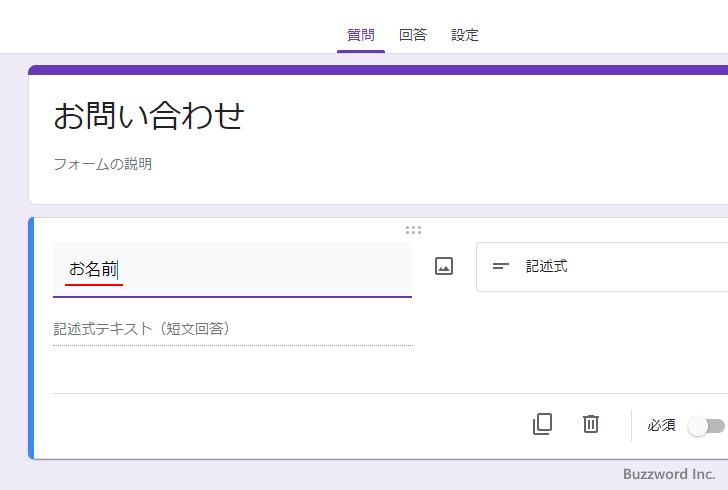
「無題の質問」と書かれていた個所を「お名前」に書き換えてください。


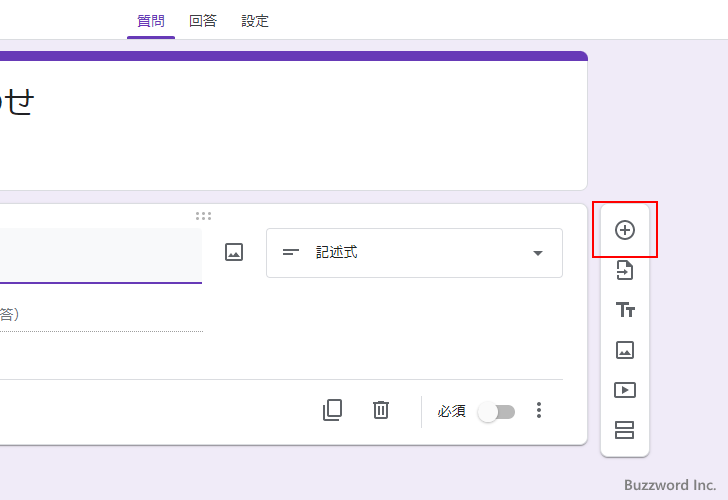
これで一つ目の質問が完成です。質問を追加するために右側に表示されている「+」をクリックしてください。

新しい質問が追加されました。

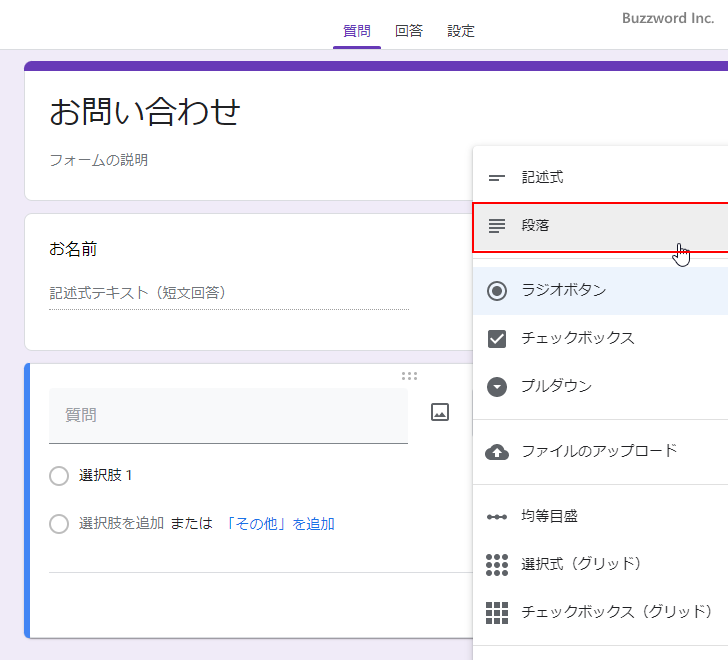
今度はフォームに表示する項目の種類を「段落」に変更してください。

「無題の質問」と書かれていた個所を「ご意見をどうぞ」に書き換えてください。

これで問い合わせフォームの作成は完了です。
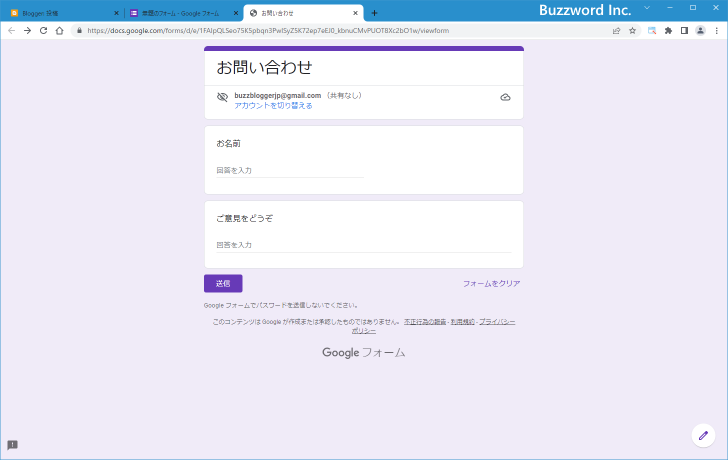
画面右上のプレビューアイコンをクリックすると、問い合わせフォームのプレビューを確認できます。


それでは作成した問い合わせフォームの埋め込み用コードを取得します。画面右上の「送信」をクリックしてください。

表示された画面で埋め込みコードのタブをクリックし埋め込み用コードをコピーしてください。

これで準備は完了です。
問い合わせフォームをページに貼り付ける
次にブログでページを作成し、先ほどコピーした埋め込み用コードを貼り付けます。管理画面左側に表示されている「ページ」をクリックしてください。

「ページ」画面が表示されます。

「新しいページ」をクリックしてください。

新しいページの作成画面が表示されます。

ページのタイトルを入力したあと、「HTML」をクリックして HTML ビューに切り替えてください。


コピーしておいた Google フォームの埋め込み用コードを貼り付けてください。

画面右上の「公開」をクリックしてページを公開してください。

確認ダイアログが表示されるので「確定」をクリックしてください。

これでページの作成と公開は完了です。

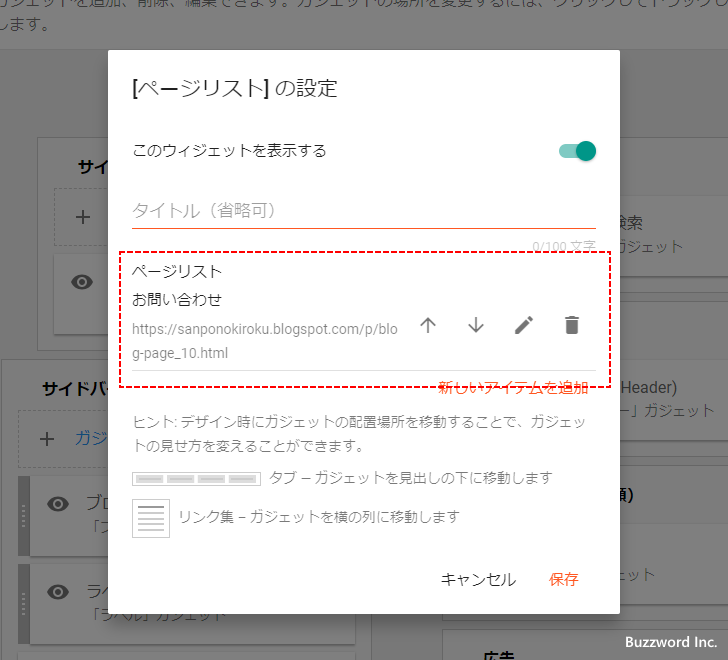
作成したページをブログに表示するにはブログにページガジェットを追加して設定する必要があります。詳しい手順は「ページガジェットをブログに追加する」をご参照ください。「ページ」ガジェットの設定画面で、先ほど作成したページを表示するようにチェックしてから「保存」をクリックしてください。

これで全ての準備が完了しました。
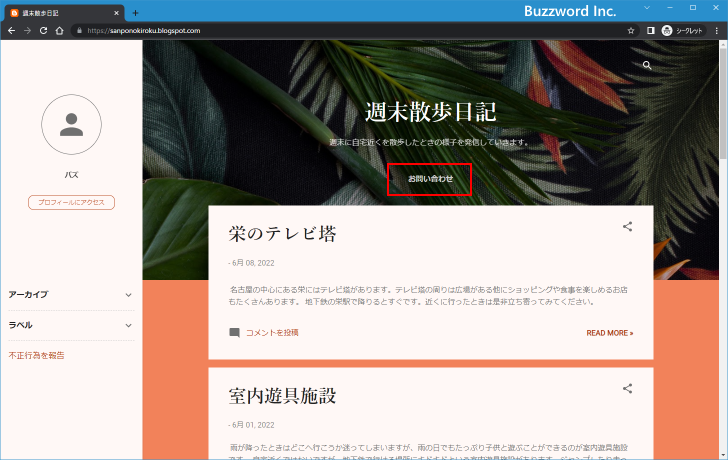
それではブログをブラウザで表示したあと、「お問い合わせ」をクリックしてください。

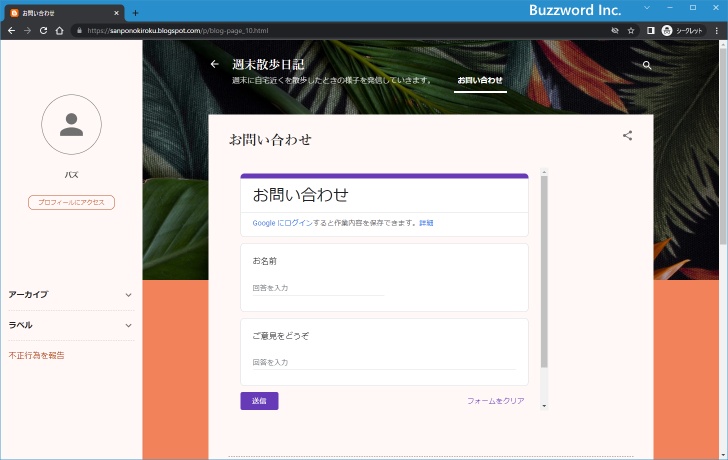
Google フォームで作成した問い合わせフォームが表示されました。

送信されたメッセージの確認
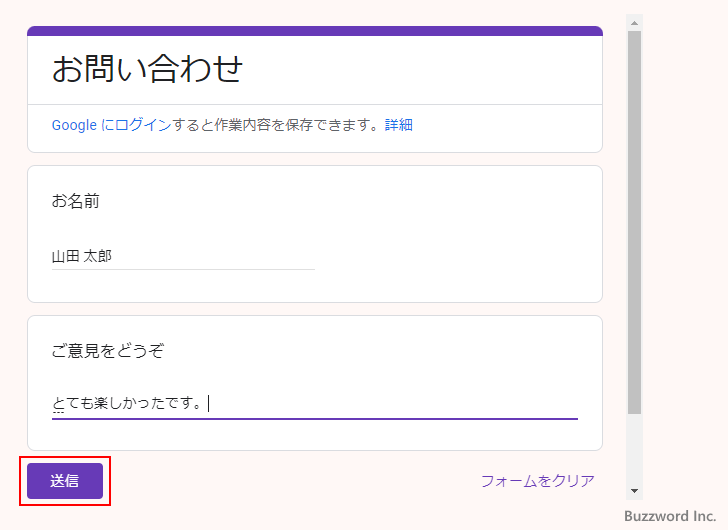
それではこの問い合わせフォームから送信されたメッセージを確認してみます。次のように問い合わせフォームに入力したあと「送信」をクリックしました。

メッセージが送信されました。

送信されたメッセージを確認するには Google フォームへアクセスしてください。問い合わせフォーム用に作成したフォームが表示されているのでクリックしてください。

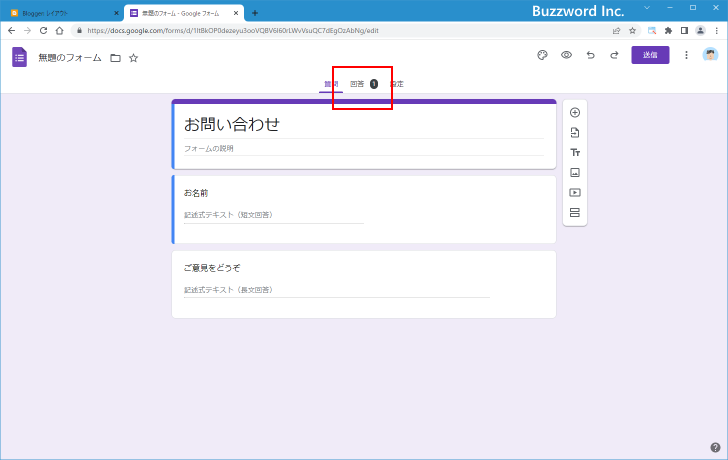
フォームの編集画面が表示されたら、画面上部の「回答」タブをクリックしてください。

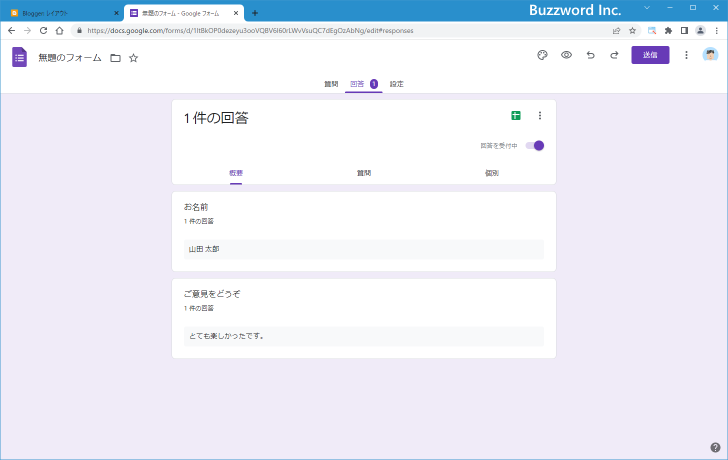
問い合わせフォームから送信されたメッセージを確認することができます。

-- --
oogle フォームで作成した問い合わせフォームを Blogger で表示する手順について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。