HTMLコードおよびJavaScriptコードを追加する
Google サイトでは HTML コードや JavaScript のコードを Google サイトのページに埋め込むことができます。 HTML コードを追加する場合は同時に CSS も記述することができます。ここでは Google サイトでページに HTML コードおよび JavaScript コードを追加する方法について解説します。
(Last modified: )
目次
コードを埋め込む画面を表示する
ページの本文に HTML コードまたは JavaScript コードを埋め込むための画面を表示する方法です。ページの編集画面を表示してください。

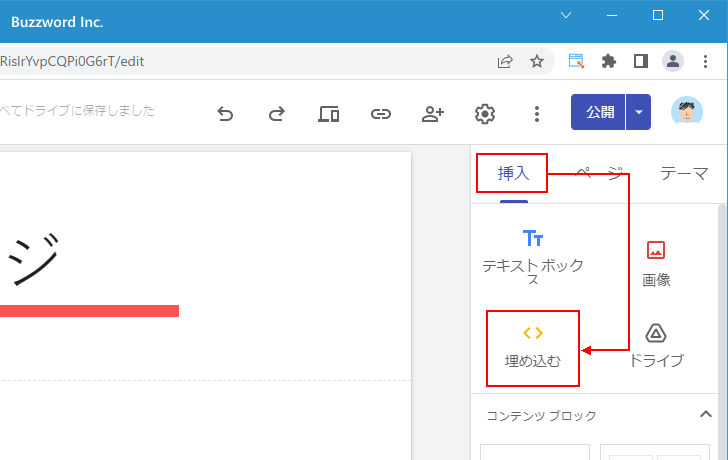
画面右側にある「挿入」タブをクリックしてください。そのあとで「挿入」タブ画面の中にある「埋め込む」をクリックしてください。

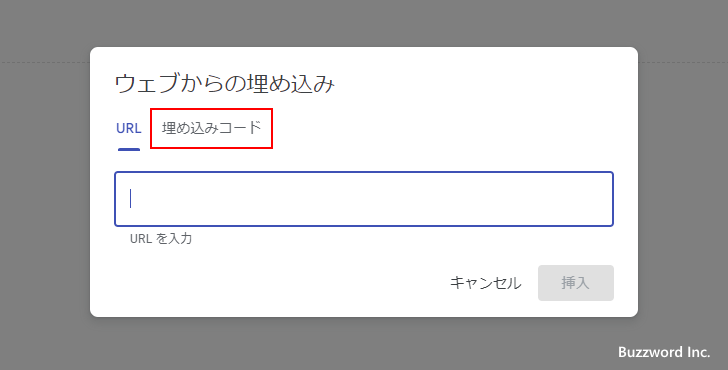
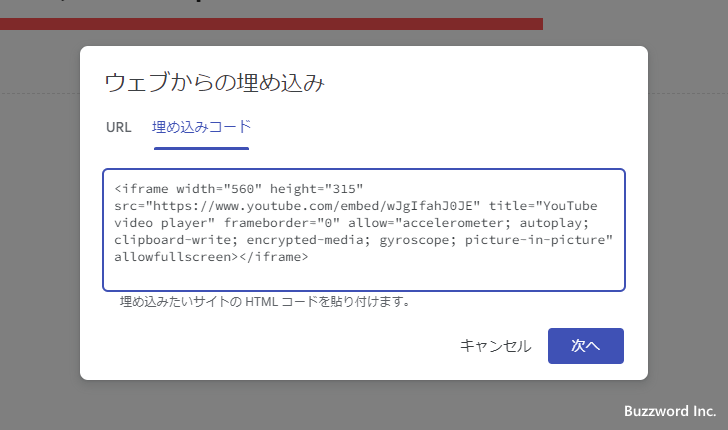
「ウェブからの埋め込み」ダイアログが表示されるので「埋め込みコード」タブをクリックしてください。

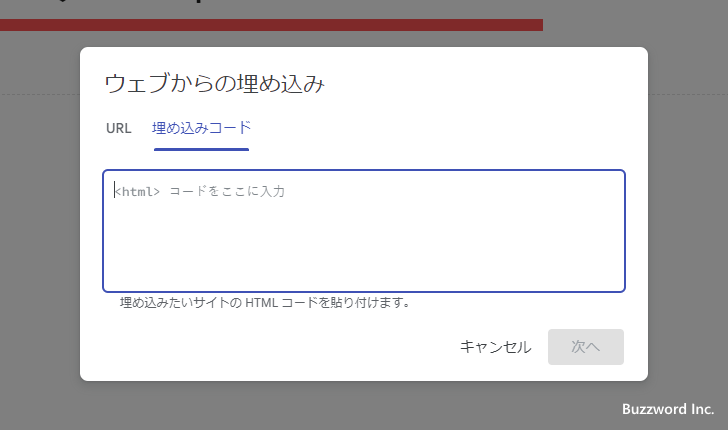
コードを埋め込む画面が表示されます。

HTML コードの場合も JavaScript コードの場合も、この画面でコードを入力したあとページに追加します。
HTMLのコードを埋め込む
それでは HTML のコードを埋め込んでみます。埋め込み画面を表示したあと次のような HTML コードを入力しました。
<p> y=x<sup>2</sup> </p>

入力が終わりましたら「次へ」をクリックしてください。

プレビューが表示されます。意図したとおりに表示されていたら「挿入」をクリックしてください。

HTML のコードが埋め込まれました。今回は Google サイトの標準の書式では用意されていない sup タグを使った HTML コードを記述しました。

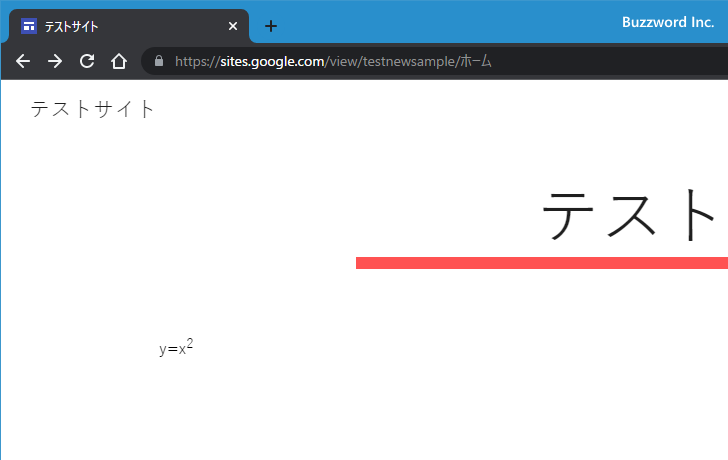
変更内容を反映したあとで公開されたサイトへアクセスしてみると、次のように表示されました。

HTML+CSSのコードを埋め込む
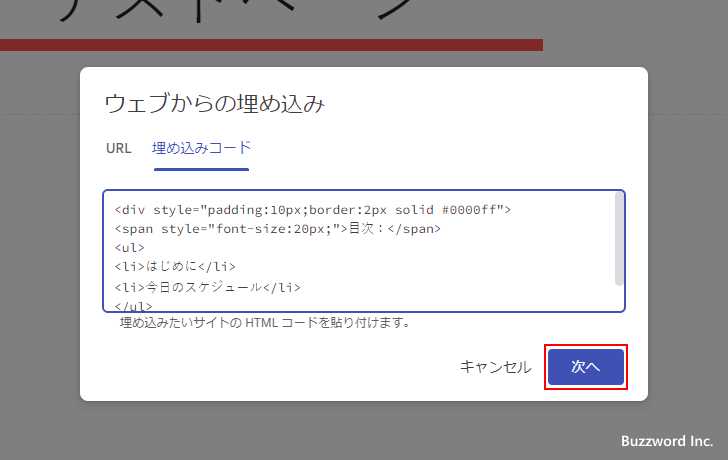
HTML のコードを埋め込む場合はあわせて CSS のコードを記述することもできます。その場合は style 属性を使って記述してください。埋め込み画面を表示したあと次のような HTML+CSS のコードを入力しました。入力が終わりましたら「次へ」をクリックしてください。
<div style="padding:10px;border:2px solid #0000ff"> <span style="font-size:20px;">目次:</span> <ul> <li>はじめに</li> <li>今日のスケジュール</li> </ul> </div>

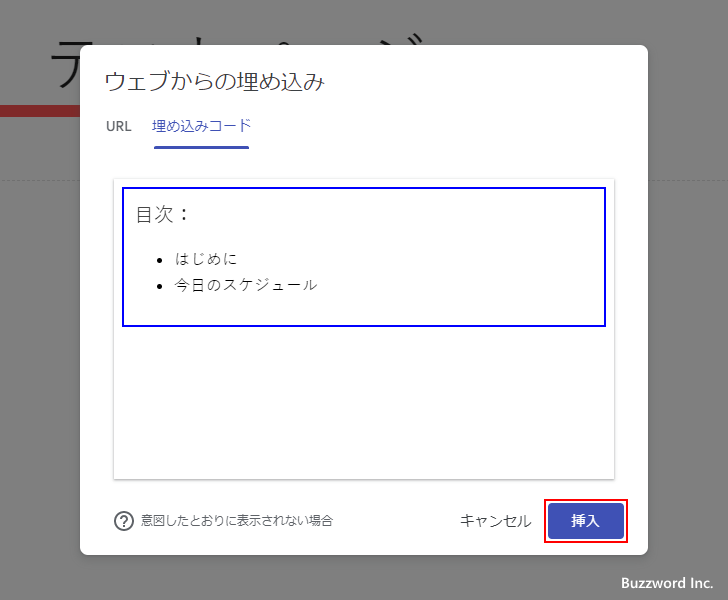
プレビューが表示されます。意図したとおりに表示されていたら「挿入」をクリックしてください。

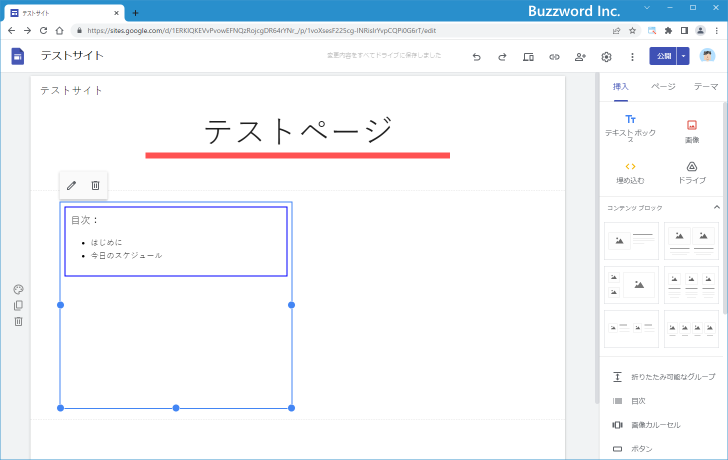
HTML+CSS のコードが埋め込まれました。 style 属性を使って div 要素や span 要素にスタイルを設定しました。

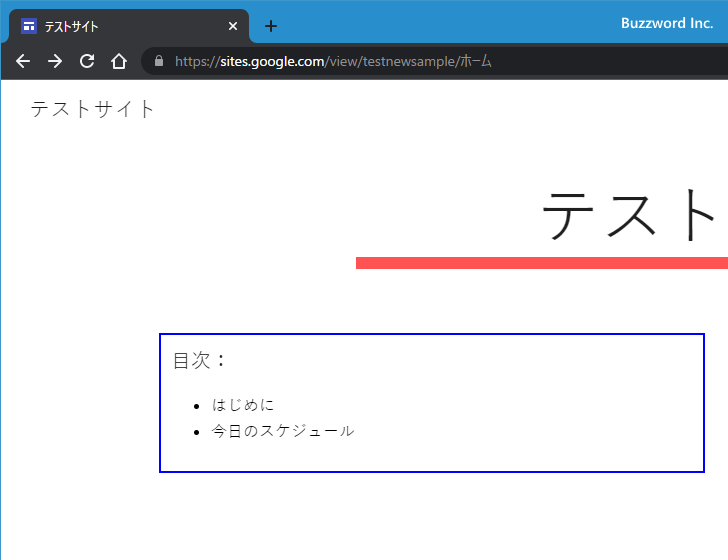
変更内容を反映したあとで公開されたサイトへアクセスしてみると、次のように表示されました。

JavaScriptのコードを埋め込む
次に JavaScript のコードを埋め込んでみます。埋め込み画面を表示したあと次のような JavaScript のコードと HTML のコードを入力しました。入力が終わりましたら「次へ」をクリックしてください。
<button onClick="setTextToElement();">Push Button</button>
<div id="hello"></div>
<script>
function setTextToElement(){
let element = document.getElementById('hello');
element.innerText = 'Hello Google Sites';
}
</script>

プレビューが表示されます。意図したとおりに表示されていたら「挿入」をクリックしてください。

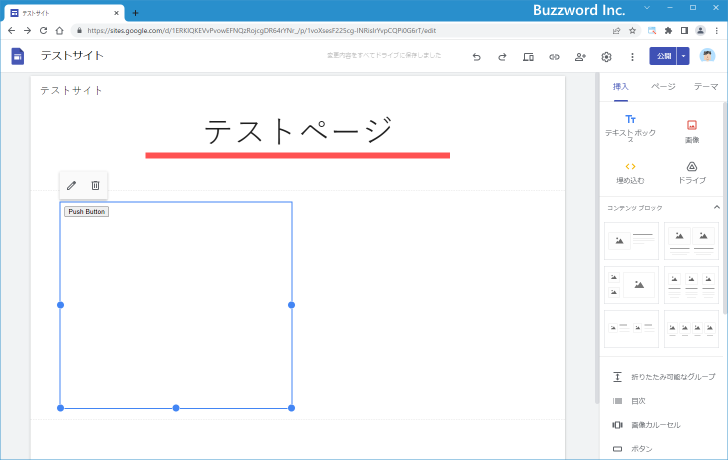
JavaScript と HTML のコードが埋め込まれました。 JavaScript の動作確認は編集画面では行えません。

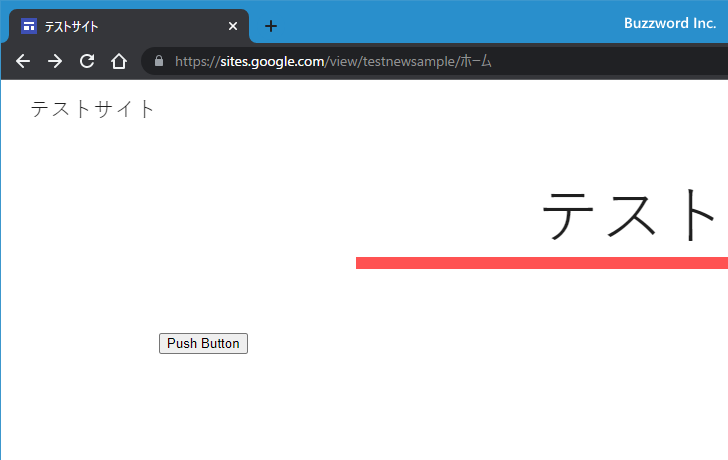
変更内容を反映したあとで公開されたサイトへアクセスしてみると、次のように表示されました。

表示されたボタンをクリックすると、 JavaScript のコードが実行されて画面上にメッセージが表示されました。

なおすべての JavaScript コードが実行可能なわけではないようです。例えば alert などは実行できませでした。
TwitterやYouTubeの埋め込みコードを追加する
YouTube や Twitter などは動画やツイートを Web サイトに埋め込むためのコードを取得することができます。 Google サイトでも HTML や JavaScript のコードを追加することができるのでこういった埋め込み用コードを利用することができます。
ここでは例として YouTube 、 Twitter 、 Google マップの埋め込み用コードを取得して実際に追加してみます。
YouTubeの動画を埋め込む
例えば YouTube で次の動画を埋め込んでみます。

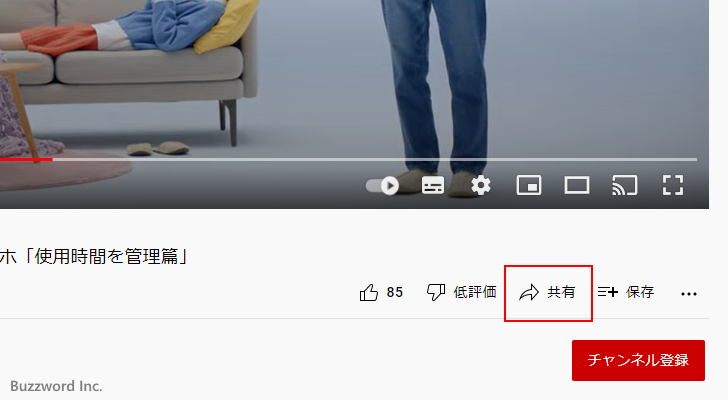
動画の右下にある「共有」をクリックしてください。

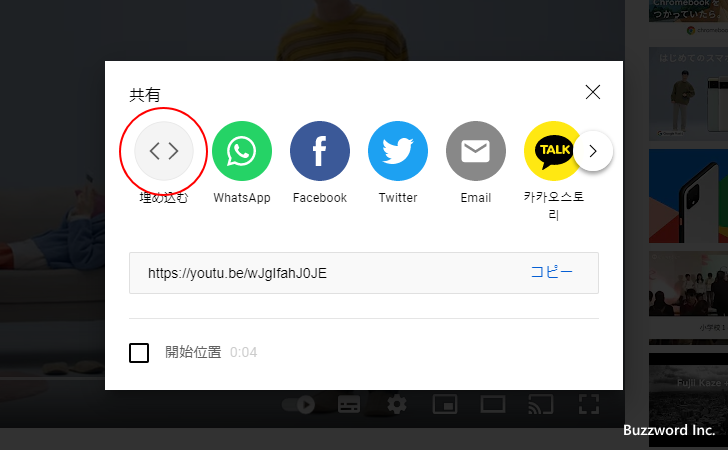
共有方法として「埋め込む」をクリックしてください。

YouTube の動画の埋め込み用コードが表示されました。

コードをコピーしたあと、 Google サイトの編集画面の埋め込み画面でコピーしたコードを貼りつけてください。


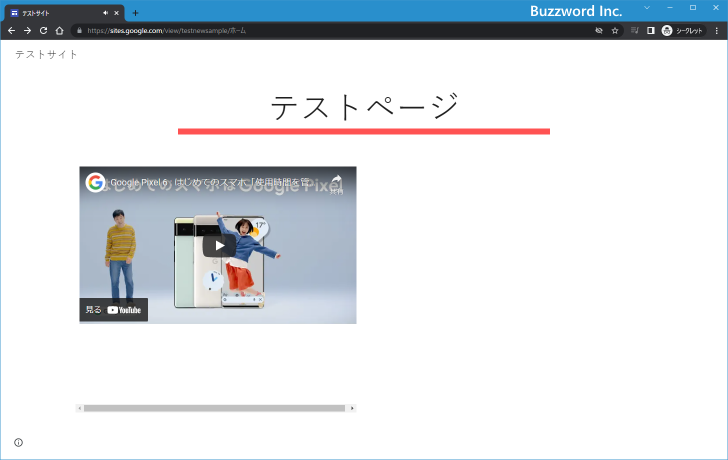
変更内容を反映したあとで公開されたサイトへアクセスしてみると、次のように YouTue の動画が埋め込まれているのが確認できました。

※ Google サイトでは YouTube の動画を埋め込む別の方法も用意されています。詳しくは「YouTubeの動画を追加する」を参照されてください。
Twitterのツイートを埋め込む
例えば Twitter に投稿された次のツイートを埋め込んでみます。

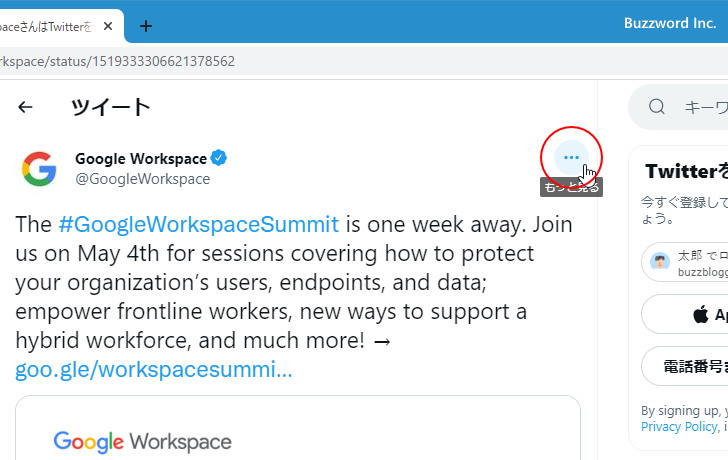
ツイートの右上にある次のアイコンをクリックしてください。

「ツイートを埋め込む」をクリックしてください。

開いた画面の「Copy Code」をクリックしてください。ツイート埋め込み用のコードがコピーされました。

Google サイトの編集画面の埋め込み画面でコピーしたコードを貼りつけてください。


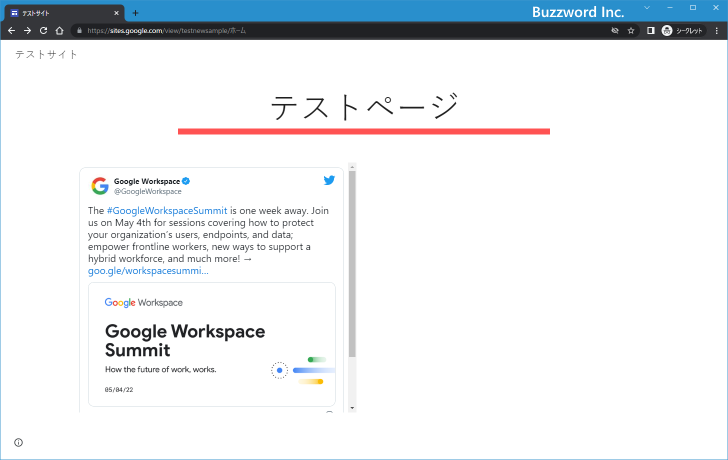
変更内容を反映したあとで公開されたサイトへアクセスしてみると、次のように Twitter のツイートが埋め込まれているのが確認できました。

Googleマップの地図を埋め込む
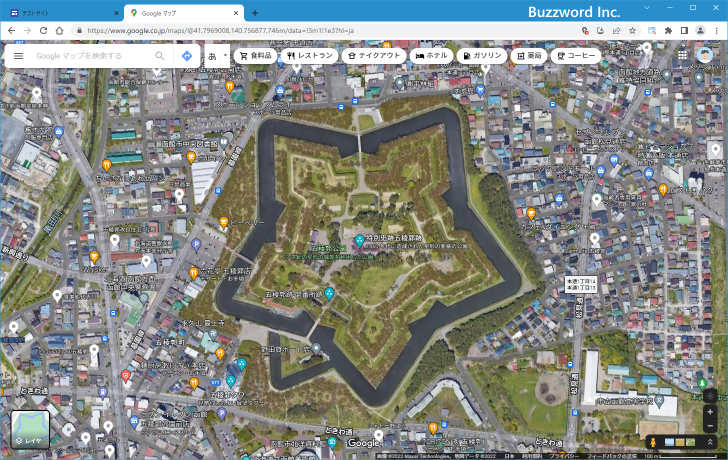
例えば Google マップで表示された次の地図を埋め込んでみます。

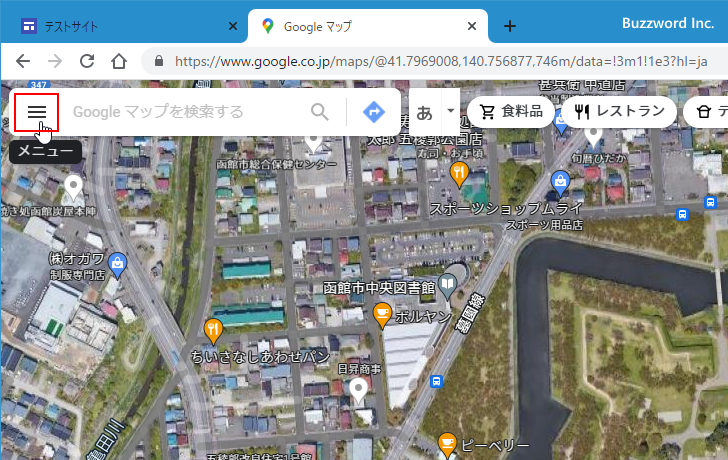
左上のメニューアイコンをクリックしてください。

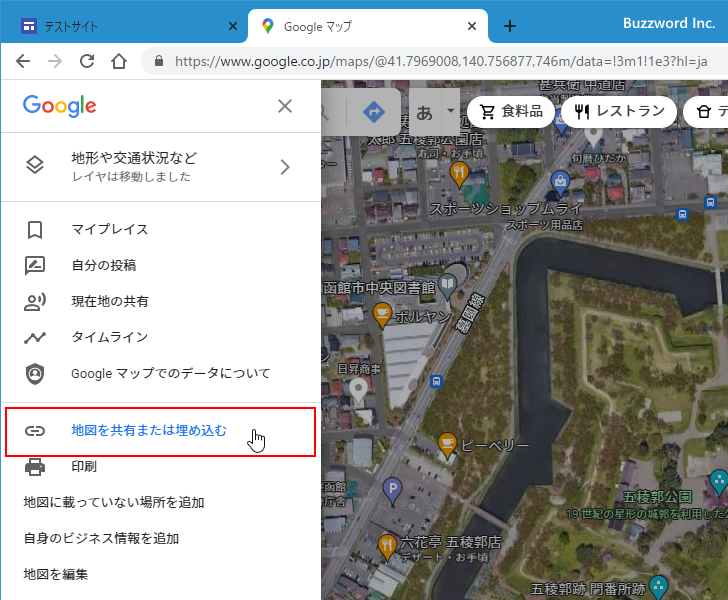
「地図を共有または埋め込む」をクリックしてください。

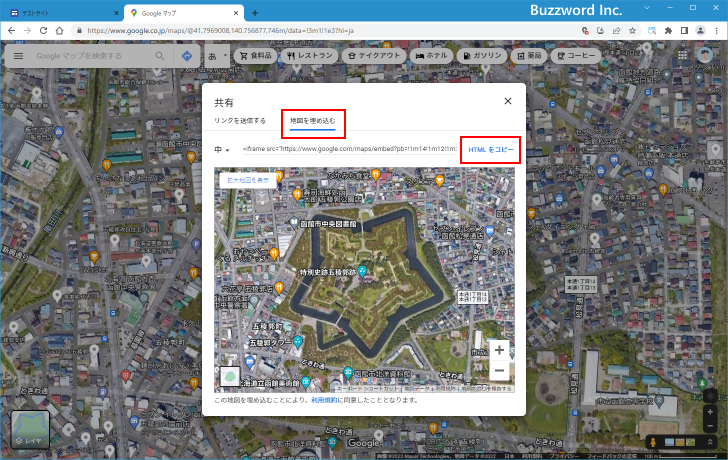
「共有」ダイアログが表示されたら「地図を埋め込む」タブをクリックしてください。そのあとで「HTMLをコピー」をクリックしてください。地図を埋め込むためのコードがコピーされます。

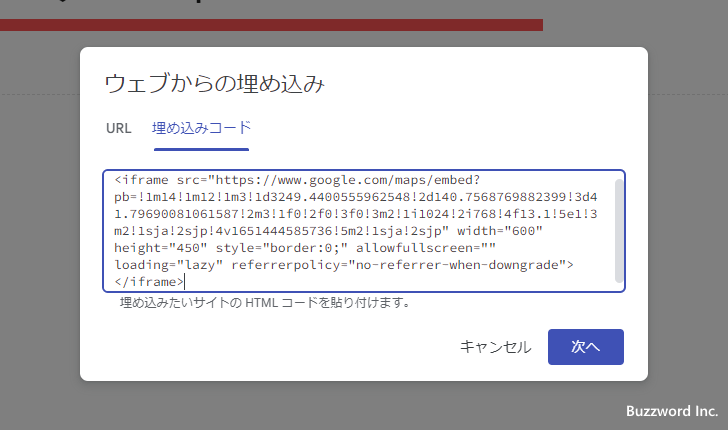
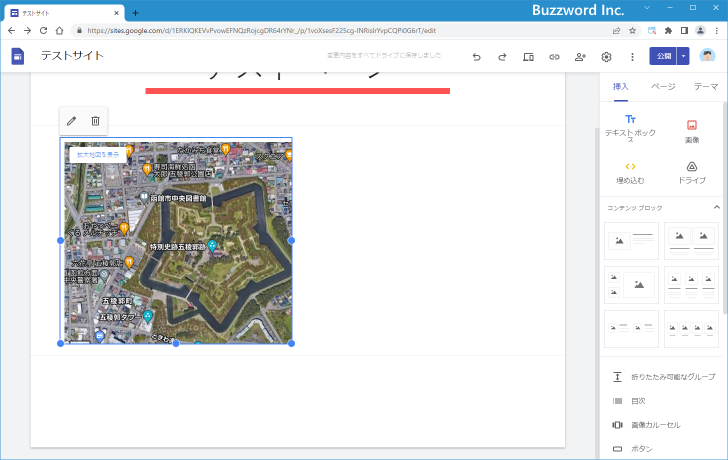
Google サイトの編集画面の埋め込み画面でコピーしたコードを貼りつけてください。


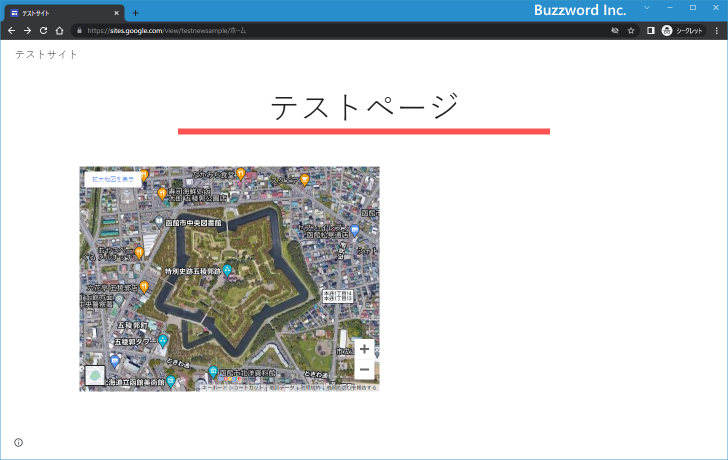
変更内容を反映したあとで公開されたサイトへアクセスしてみると、次のように Google マップの地図が埋め込まれているのが確認できました。(編集画面で追加した地図のサイズを大きくしてあります)。

※ Google サイトでは Google マップの地図を埋め込む別の方法も用意されています。詳しくは「Googleマップの地図を追加する」を参照されてください。
埋め込んだコードを編集する
一度埋め込んだコードをあとから編集する場合は、埋め込んだコードをクリックしてください。

埋め込みの上に表示された鉛筆アイコンをクリックして下さい。

コードの入力画面が表示されます。現在入力されているコードの内容が表示されるので編集を行ってください。

編集が終わりましたら「次へ」をクリックしてください。

プレビューが表示されるので問題なければ「保存」をクリックしてください。

コードの編集内容が反映されました。

埋め込みのサイズを変更する
埋め込みはサイズを変更することができます。サイズを変更するには埋め込みをクリックしてください。

埋め込みの左右や下に 5 つの ● が表示されます。この ● をドラッグすることでサイズを変更することができます。


なお Google サイトはすべてのコンテンツの横幅がグリッド上にぴったりおさまるように調整されます。埋め込みについても同様で、追加した埋め込みのサイズはグリッド上におさまるサイズに調整されます。(詳しくは「セクション内のコンテンツのサイズ変更と位置の移動」を参照されてください)。
埋め込みを削除する
追加した埋め込みを削除するには、埋め込みをクリックしてください。

埋め込みの上に表示されているゴミ箱アイコンをクリックしてください。

埋め込みが削除されました。

なお埋め込みが追加されているセクションを削除することでも埋め込みを削除できます。
-- --
Google サイトでページに HTML コードおよび JavaScript コードを追加する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。