カスタムテーマを作成する
サイトではテーマを選択してサイトの見た目を変更することができますが、新しくカスタムテーマを作成してより詳細なカスタマイズを行うこともできます。なお作成したカスタムテーマは同じサイト内でのみ利用できます。ここでは Google サイトでカスタムテーマを作成する方法について解説します。
(Last modified: )
新しいテーマを作成する
新しいテーマを作成するには、テーマを適用するサイトの編集画面を表示してください。

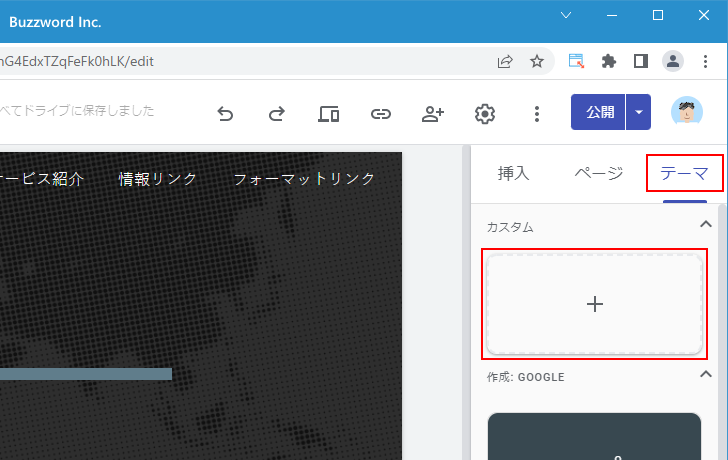
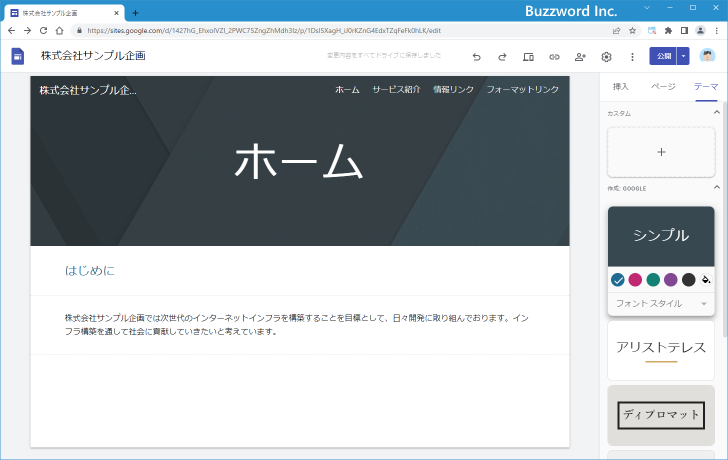
画面右側の「テーマ」タブをクリックし、表示された「テーマを作成」をクリックしてください。

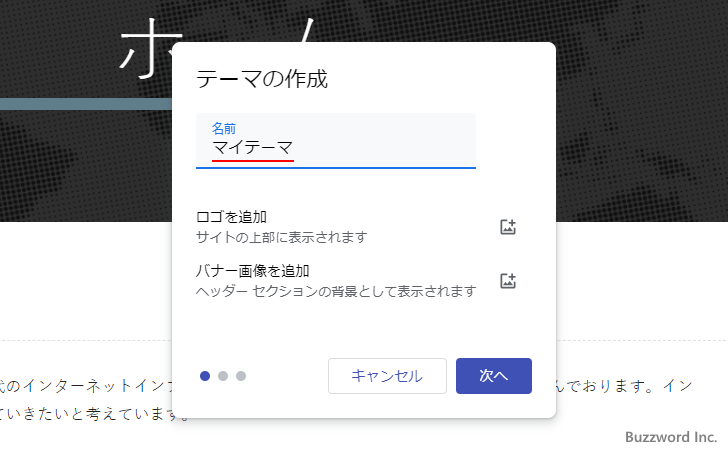
「テーマの作成」ダイアログが表示されます。最初にテーマの名前を入力してください。

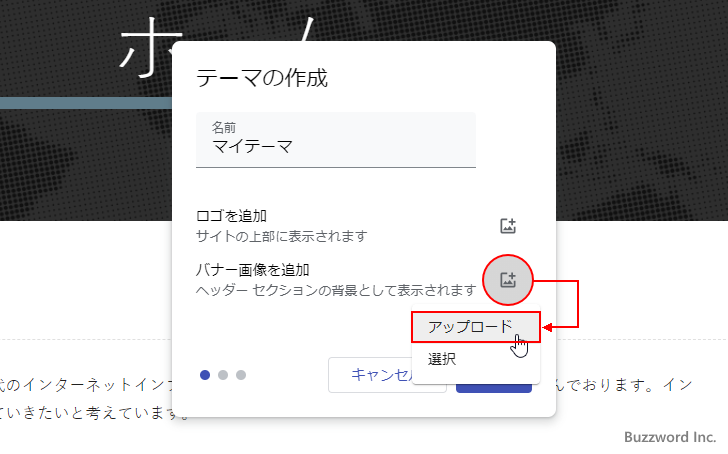
サイトにロゴやバナー画像を設定することができます。今回はバナー画像を設定します。「バナー画像を追加」の右にあるアイコンをクリックし、表示されたメニューの中から「アップロード」をクリックしました。
※ ロゴの設定については「サイトに表示されるロゴ画像を設定する」、バナー画像の設定については「見出しで使われる画像と見出しのタイプを変更する」を参照されてください。

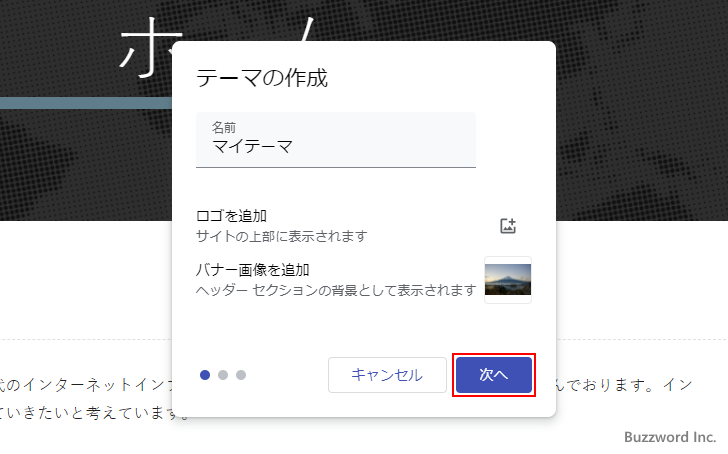
ファイル選択ダイアログが表示されますので、バナー画像に設定する画像ファイルを選択してください。設定が終わりましたら「次へ」をクリックしてください。

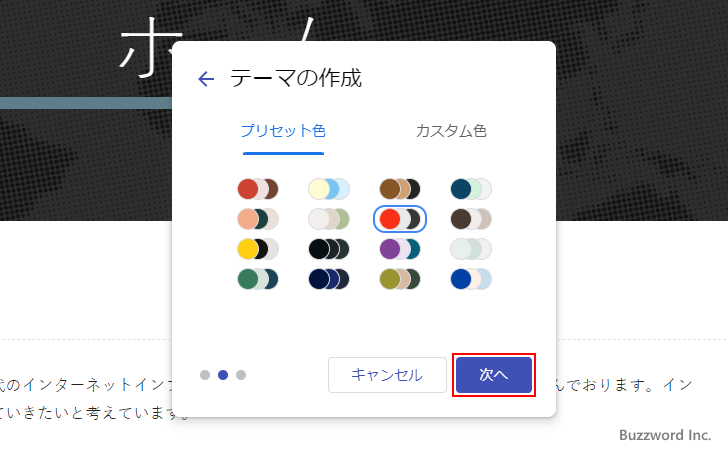
次に色の組み合わせを選択します。「プリセット色」に表示されている色の組み合わせから選択するか、「カスタム色」で自由に色を設定してください。色の選択が終わりましたら「次へ」をクリックしてください。

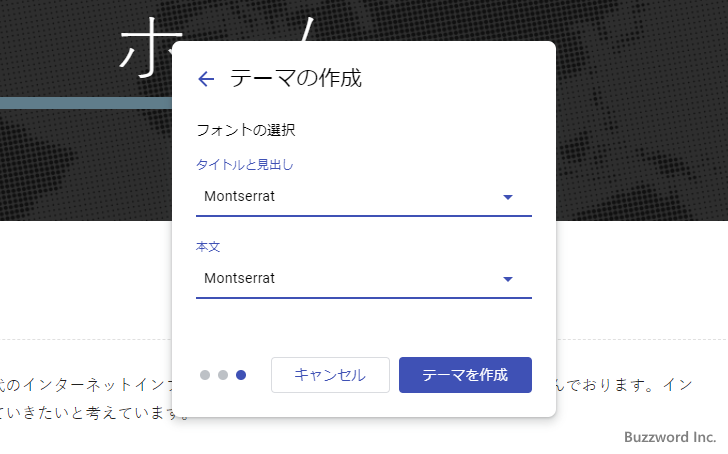
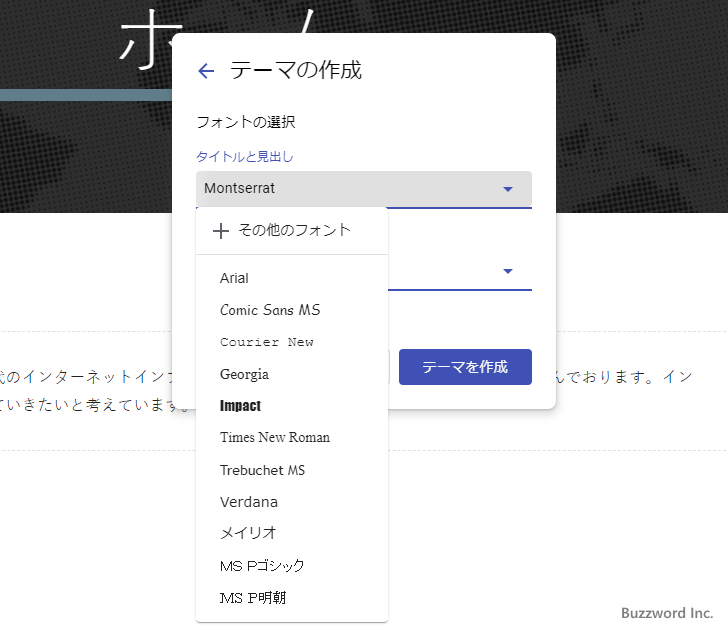
次にフォントの選択です。タイトルと見出しで使用するフォントと、本文で使用するフォントを選択できます。


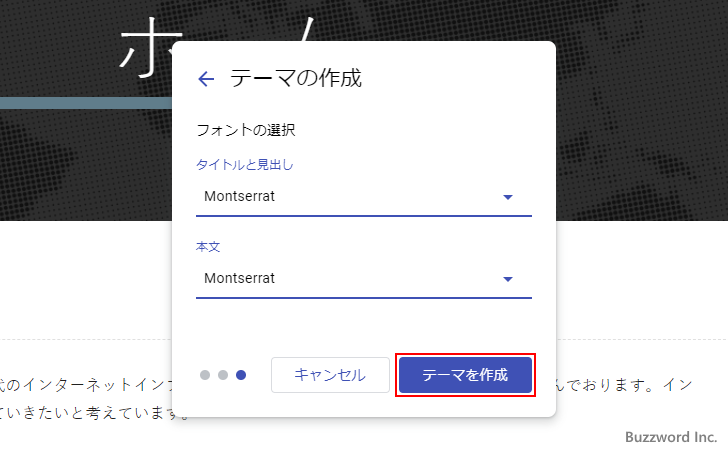
今回はフォントはデフォルトのままとしました。設定が終わりましたら「テーマを作成」をクリックしてください。

新しいテーマが作成されて保存されました。現在編集していたサイトには新しく作成したテーマが自動的に適用されます。

右サイドバーのメニューをクリックすることで、テーマに関するより詳細な設定を行うことができます。(詳細な設定項目はこのあとで紹介します)。

テーマの一覧画面に戻るには次の位置にある矢印をクリックしてください。

テーマの一覧には作成したテーマが保存されています。なお作成したテーマは作成したサイトでのみ利用できます。別のテーマや新しく作成するテーマで共通して利用することはできません。

テーマを編集する
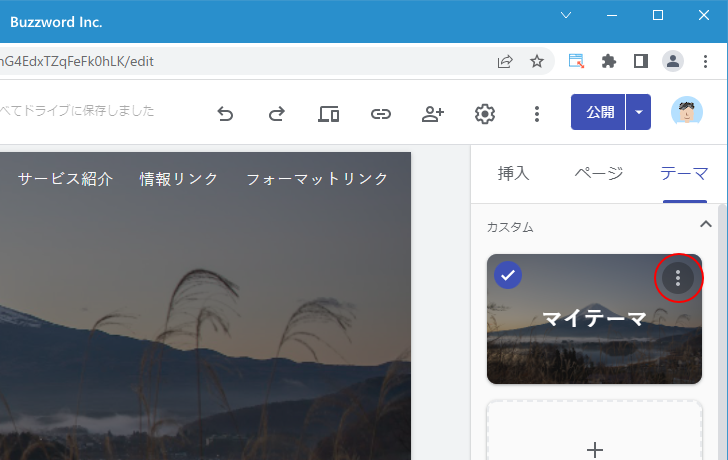
作成したテーマはあとから編集することができます。テーマを編集するには、編集したいテーマの右上に表示されているメニューアイコンをクリックしてください。

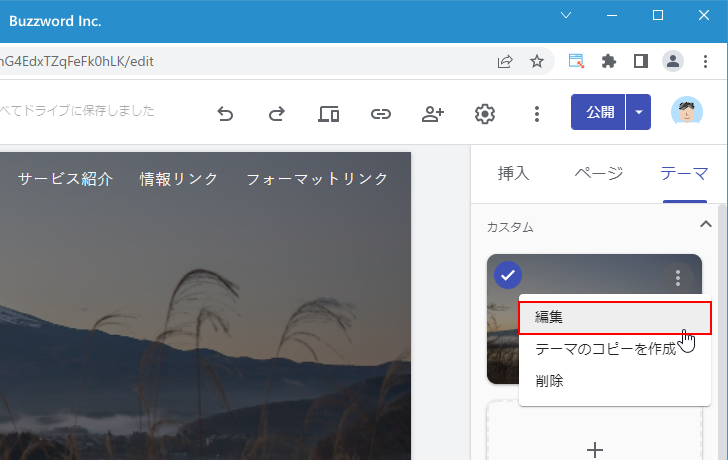
表示されたメニューの中から「編集」をクリックしてください。

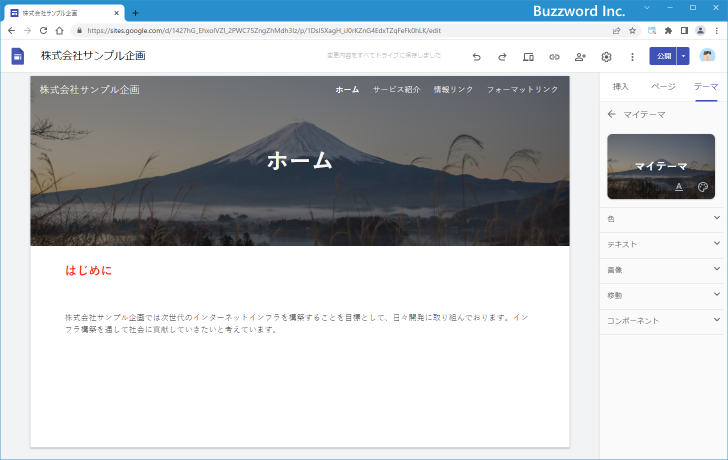
画面右側にテーマの編集画面が表示されます。

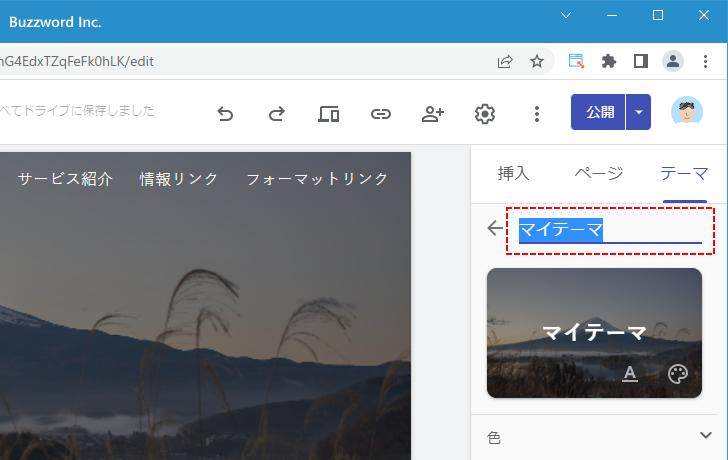
テーマの名前を変更する場合は、現在名前が表示されているところで直接編集してください。

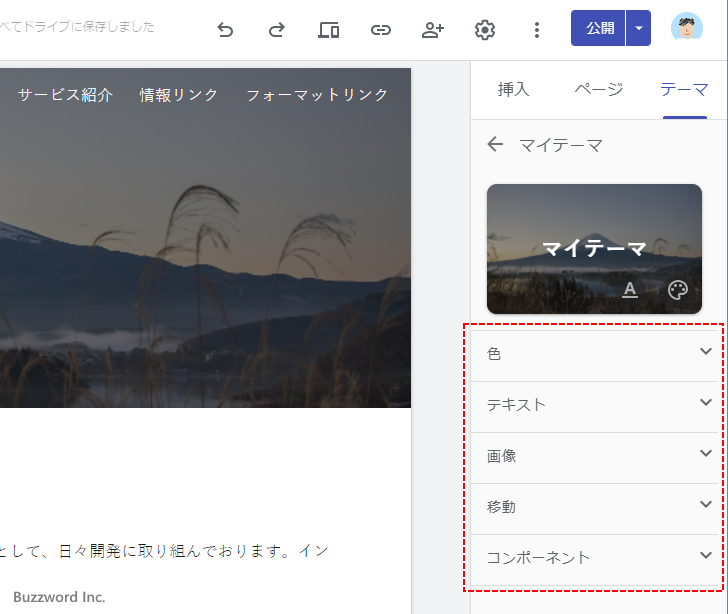
その他に「色」「テキスト」「画像」「移動」「コンポーネント」についてそれぞれ設定することができます。それぞれの項目の右側に表示されている下矢印をクリックすると展開されて設定項目が表示されます。

色
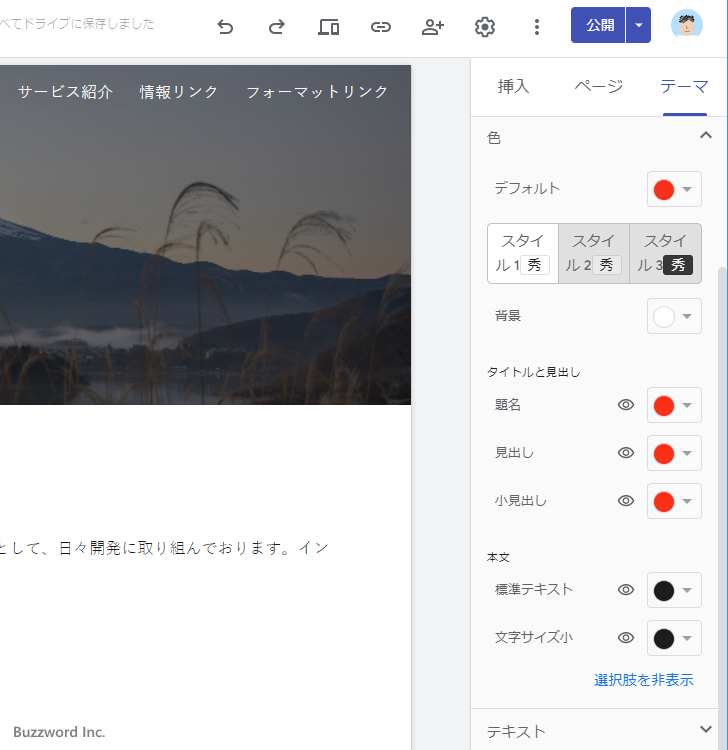
「色」の項目を展開すると次のように表示されます。背景の色やタイトルや見出し、本文で使用される色を設定することができます。

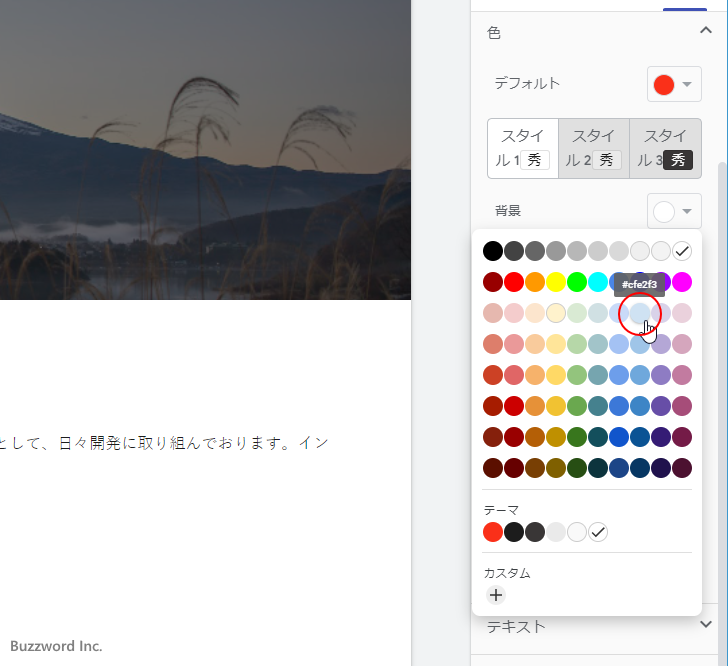
例えば「背景」の色を変更してみます。

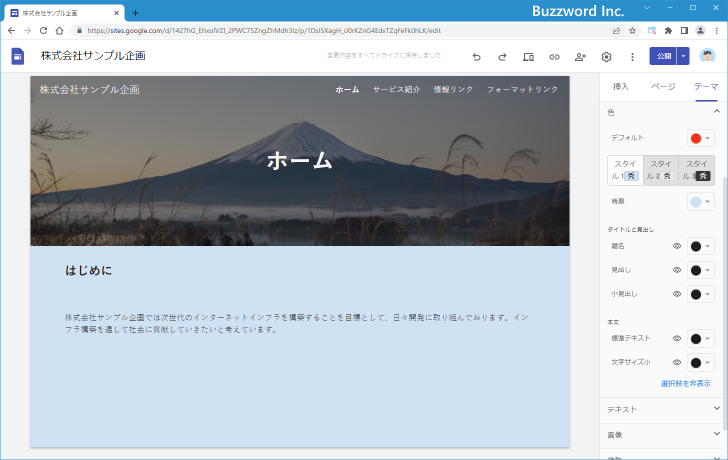
背景の色が指定した色に変更されました。

テキスト
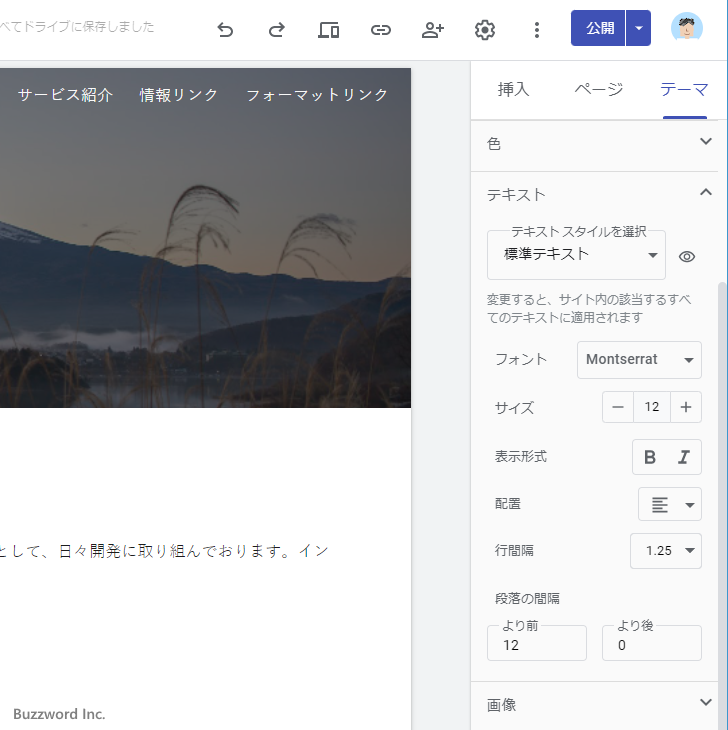
「テキスト」の項目を展開すると次のように表示されます。本文のテキストや、題名や見出しなどで使われるフォントの種類やサイズ、行間、配置などを設定することができます。

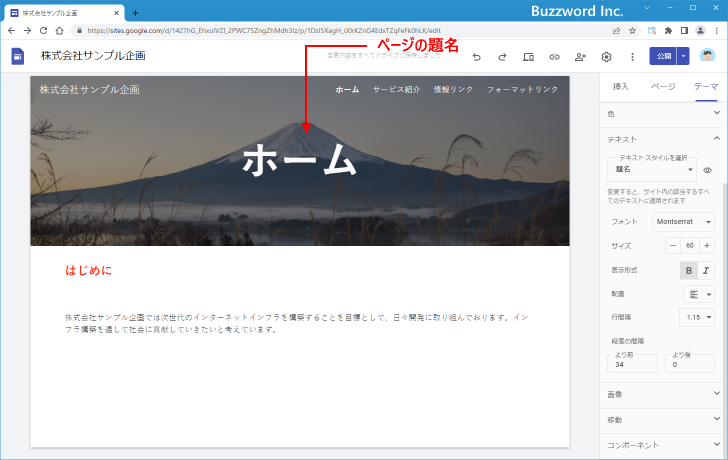
例として題名の文字サイズを変更してみます。「題名」を選択したあとでサイズを「60」に設定しました。

ページの題名のフォントサイズが 60 に変更されました。

画像
「画像」の項目を展開すると次のように表示されます。ヘッダーの背景画像やロゴ、ファビコンなどを設定できます。

移動
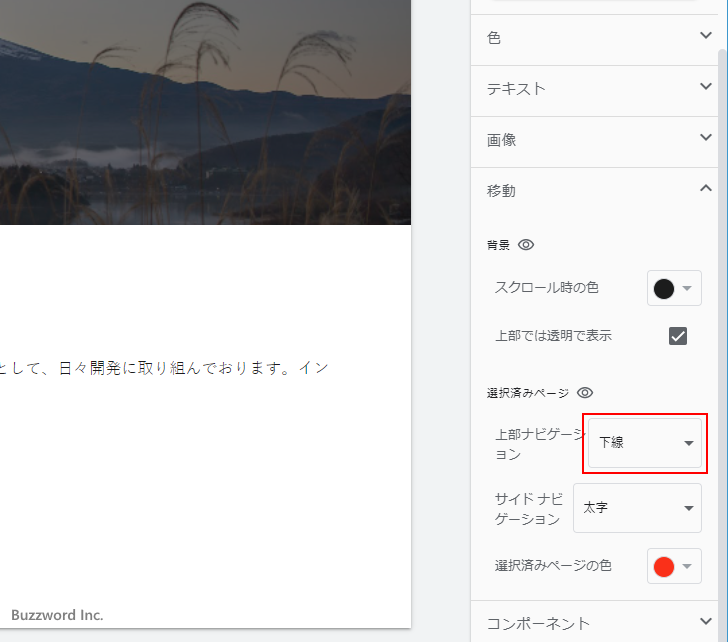
「移動」の項目を展開すると次のように表示されます。ナビゲーションの部分の背景を透明にするかどうかや、現在表示しているページを強調表示をどのようにするのかを設定できます。

例として上部ナビゲーションで現在表示しているページの強調表示を「太字」から「下線」に変更してみます。

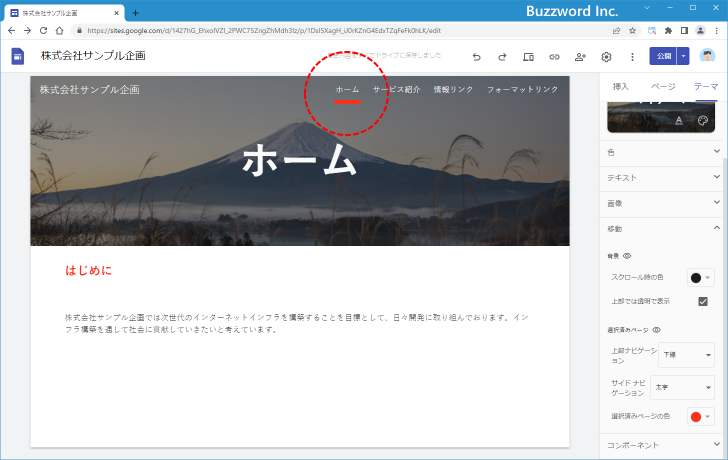
現在表示しているページに下線が表示されるようになりました。

コンポーネント
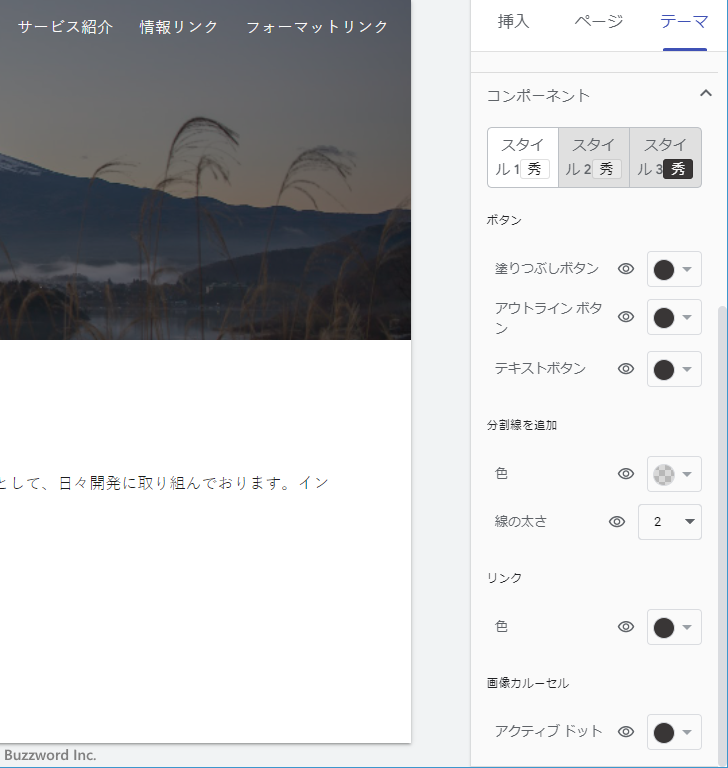
「コンポーネント」の項目を展開すると次のように表示されます。ボタンやリンクの色などを設定できます。

テーマを削除する
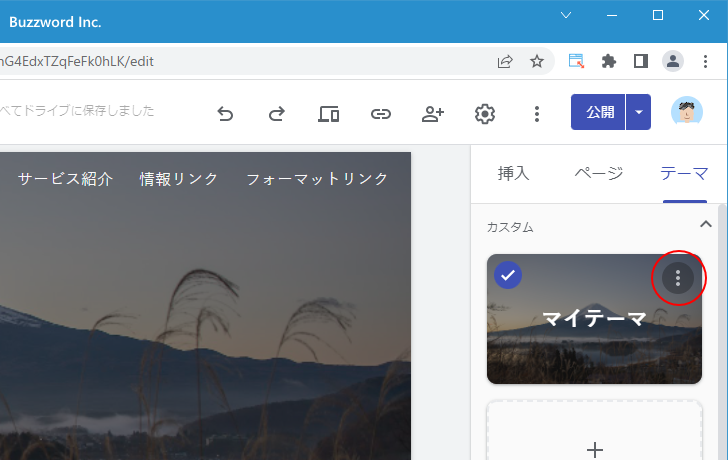
作成したテーマが不要になったら削除することができます。テーマを削除するには、削除したいテーマの右上に表示されているメニューアイコンをクリックしてください。

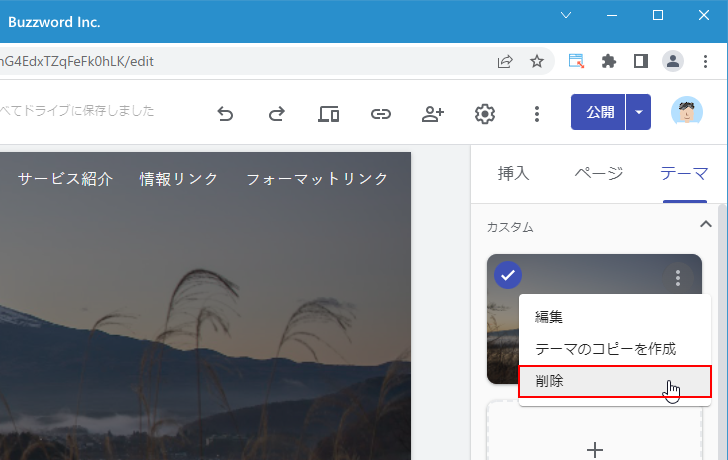
表示されたメニューの中から「削除」をクリックしてください。

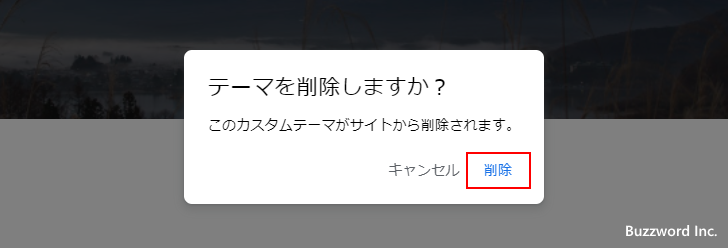
確認ダイアログが表示されます。削除してよければ「削除」をクリックしてください。

テーマが削除されました。

-- --
Google サイトでカスタムテーマを作成する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。